Vite是一款构建工具,对ts有很好的支持,最近也是在前端越来越流行。
以往的React项目的初始化方式大多是通过脚手架create-react-app(本质是webpack),其实比起Vite来构建,启动会慢一些。
所以这次跟着B站的一个教程,使用Vite来构建一下React项目(Node版本16+,低了会有问题)。
1.初始化一个node项目shop-cart。
创建一个目录shop-cart,使用vscode打开,在目录下依次运行(用yarn 也行)
npm init -ynpm i vite -D2. 安装插件(vitejs针对react变量全局注入的插件)
npm i @vitejs/plugin-react -D3. 安装React核心依赖和axios,以及express
npm i react react-dom react-router-dom axios express4.修改package.json的scripts为:
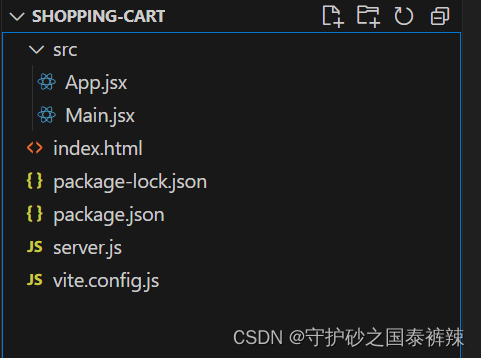
"scripts": {"dev": "vite","server": "nodemon ./server.js"},5. 根据如下文件结构去新建文件和文件夹(暂时忽略server.js,现在为空)

6.文件细节
vite.config.js:
import { defineConfig } from "vite";
import { resolve } from "path";import React from "@vitejs/plugin-react";export default defineConfig({plugins: [React()],resolve: {alias: [{find: "@",replacement: resolve(__dirname, "src"),},],},
});
index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Shop Cart</title>
</head>
<body><div id="root"></div><script type="module" src="./src/Main.jsx"></script>
</body>
</html>src/Main.jsx:
import { createRoot } from "react-dom/client";import App from "./App";const root = createRoot(document.querySelector("#root"));root.render(<App />);
src/App.jsx:
export default function App() {return <div>Hello, React-Vite</div>;
}7.运行npm run dev,默认端口5173,浏览器localhost:5173访问:


至此成功









](https://img-blog.csdnimg.cn/6d064cc98cb7481f8dd77a0c85b2fb20.png)