如果Adobe xd是一个简单易用的UI设计软件,那么Axure应该是一个强大的原型软件。Axure不仅可以制作静态界面原型,还可以在此基础上增加交互效果。虽然Axure的功能比较复杂,但在学习和掌握之后,可以完美实现产品经理心目中的原型体验效果。现在,你不需要导出论坛或浏览牛视频课程。本文将揭示产品经理如何从0到1绘制Axure原型图!

汉化版Axure取代即时设计,是基于云的产品设计与合作的集成工具。Axure文件可以通过即时设计直接导入,不仅可以完全还原文件,还可以简化和补充多人合作、组件变体和交互设计的过程,让您获得更高质量的还原效果。我们以中文版Axure即时设计为例,演示产品经理如何绘制Axure原型图。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn11091
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn11091
第一步:确定用户需求和目标
在开始绘制Axure原型图之前,您需要充分了解和分析用户的需求和目标,这将帮助您确定原型图的基本框架和内容。
第二步:创建基本框架
使用Axure中的画布工具,您可以创建一个基本框架,包括主页和页面元素。您可以使用预定的模板或从头开始创建一个空白的画布。

第三步:添加页面元素
在Axure原型图的基本框架中,您可以添加不同的页面元素,如文本框、按钮、下拉菜单等,以模拟实际的用户界面。您还可以添加其他元素,如图像、视频、音频等,以更好地显示您的想法。
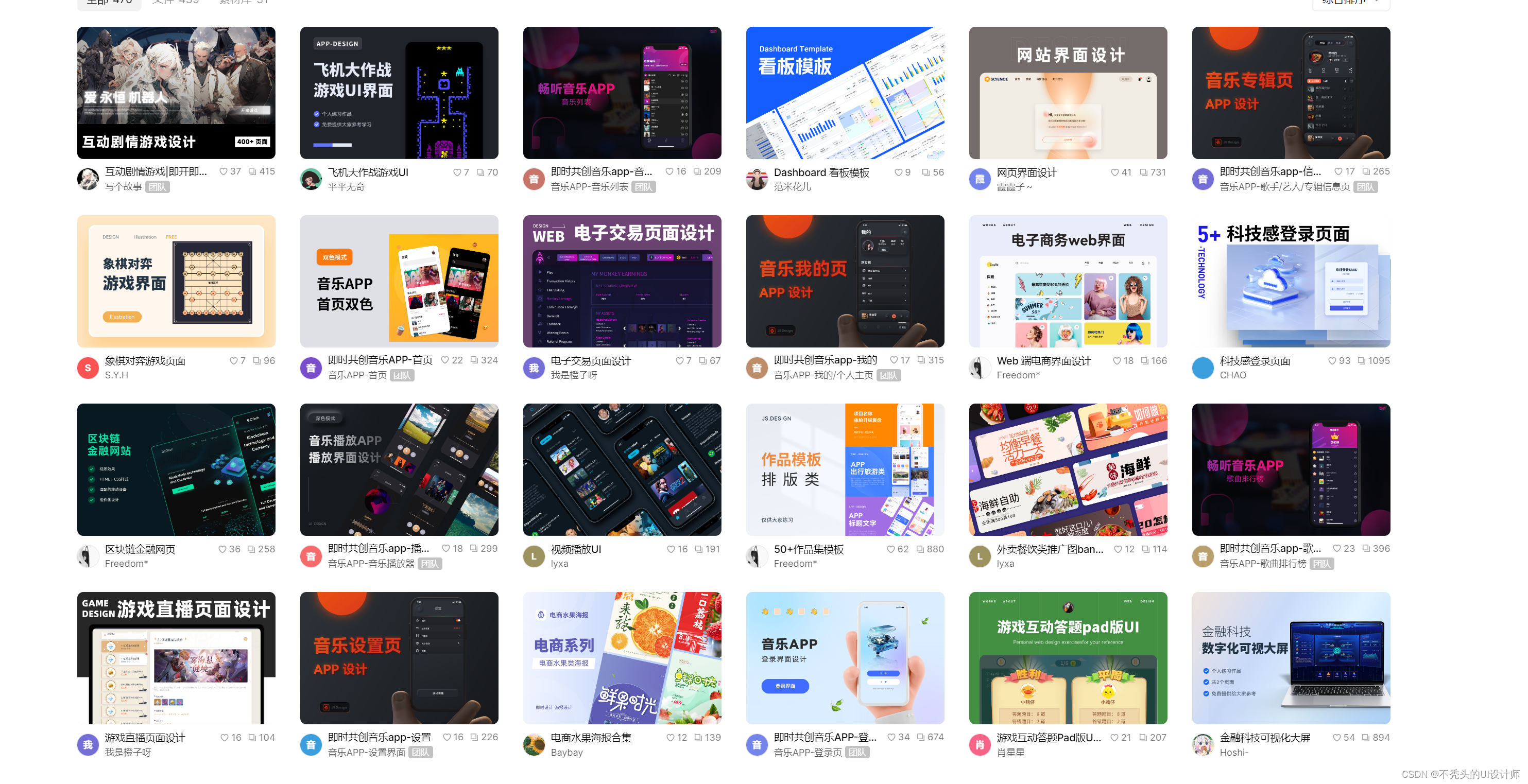
即时设计内置设计系统和社区资源,产品经理、UI/UX设计师可以获得大量的Axure原型图模板、页面、组件和图标材料,开始敏捷高效的工作。即时设计还有自动布局排版工具,让您的线框原型可以快速更改平台显示,而无需重新绘制。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11091
https://js.design/community?category=design&source=csdn&plan=bttcsdn11091

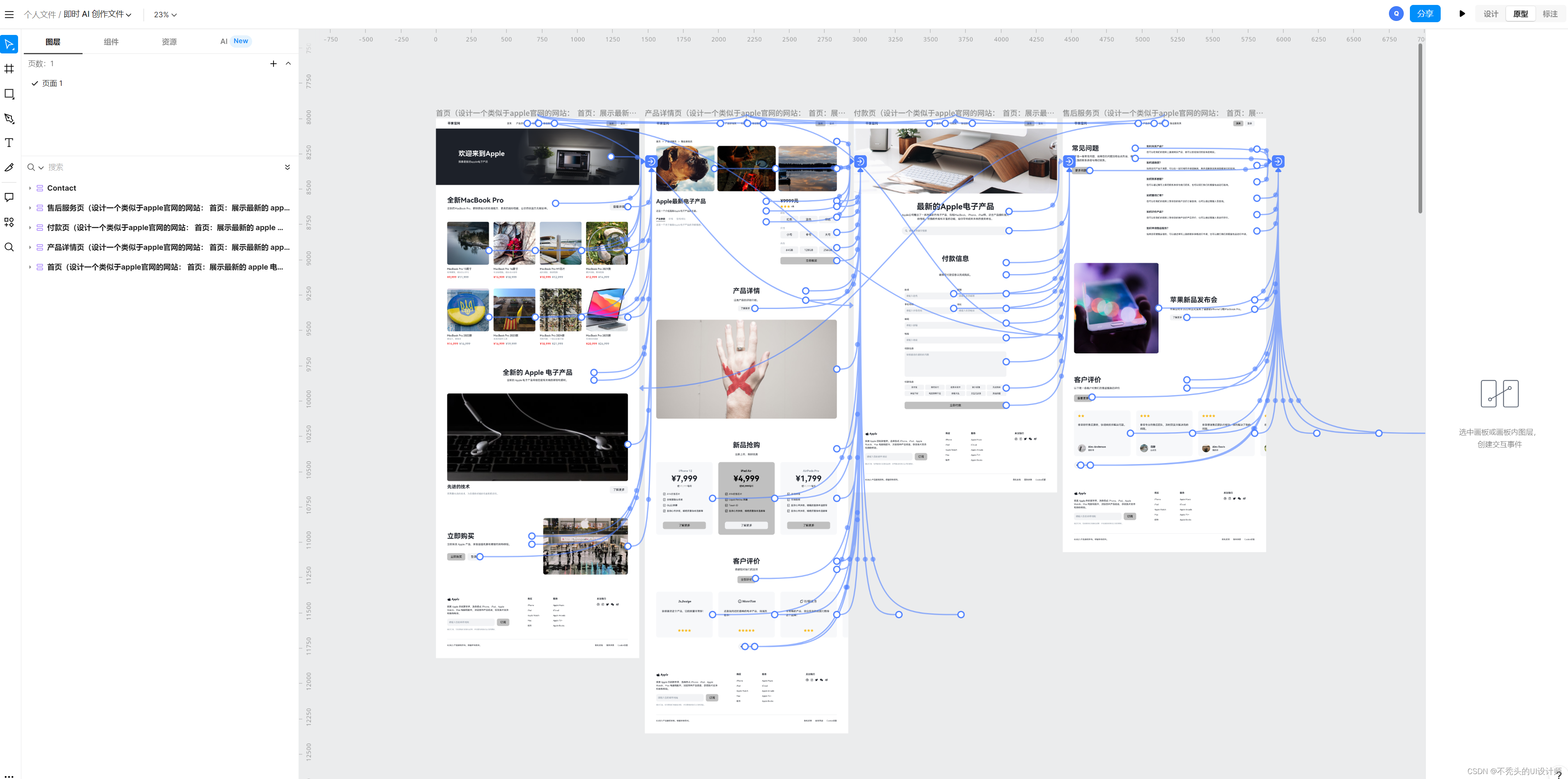
第四步:创建交互动作
使用Axure的交互设计工具,你可以为页面元素创建交互动作,以模拟实际的用户行为。你还可以创建复杂的交互动作,如滑动页面、拖放元素等。

在即时设计原型面板时,可以利用所有原型交互设置功能在画布中的画板之间建立连接。通过连接,可以模拟界面与用户之间的交互,并在演示视图中播放。即时设计可以创建一个充满交互感的过渡交互。在跳转、弹出窗口、切换、关闭等情况下,提供了丰富的过渡交互动画定制设置,可实现数百种过渡形式的结合。
第五步:添加注释和说明
为了帮助别人更好地理解你的想法,你可以添加注释和说明来解释页面元素的功能和交互动作的意义。
第六步:测试和调试
一旦您完成了Axure原型图的创建,您可以测试和调试它,以确保它满足用户的需求和预期的交互体验。即时设计可以在预览窗口预览原型动画和交互事件,动态播放高保真原型,随时消除故障,改善用户体验。