使用uniapp打包ios 上架商店需要配置隐私协议政策弹窗。当用户点击确定后才能继续操作。
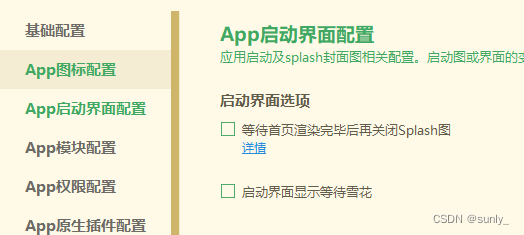
首先manifest.json中配置使用原生隐私政策提示框是不支持ios的。不用勾选。

解决思路:
1、新建页面:iosLogin.vue,pages.json中 这个页面需要放在第一位
<template><view class="dialog"><view class="bg"></view><view class="title">服务协议和隐私政策</view><view class="content">请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。你可阅读<text class="link" @click="linkClick(1)">《服务协议》</text>和<text class="link" @click="linkClick(2)">《隐私政策》</text>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。</view><view class="btn"><button @click="disagree">不同意并退出</button><button @click="agree">同意</button></view></view>
</template>
<script>export default {data() {return {refCode:''}},onLoad(option) {if (option.refCode) {this.refCode = option.refCode;uni.setStorageSync('refCode', option.refCode);}},methods:{linkClick(num) {if(num == 1){let name1 = encodeURIComponent('用户协议')plus.runtime.openURL(`https://h5.******.com.cn/pages/login/xieyi?title=${name1}&type=user_agreement`)}else{let name2 = encodeURIComponent('隐私政策')plus.runtime.openURL(`https://h5.******.com.cn/pages/login/xieyi?title=${name2}&type=privacy_agreement`)}},agree() {uni.setStorageSync('agree', 1) // 设置缓存,下次进入应用不再弹出this.$go(4,'/pages/index/index?refCode='+this.refCode); // 跳转首页},disagree(){// #ifdef APP-PLUSplus.ios.import("UIApplication").sharedApplication().performSelector("exit")// #endif}}}
</script><style lang="scss">page {background: url('../../static/1.png')no-repeat left top #fff;background-size: 750rpx 1334rpx;position: relative;z-index: 2;.bg{position: fixed;left: 0;top: 0;z-index: -1;background: rgba(0, 0, 0, .5);width: 750rpx;height: 100vh;}}// 弹窗样式.dialog {margin: 0 auto;margin-top: calc(30vh);width: 600rpx;border-radius: 16rpx;background-color: #fff;.title {text-align: center;line-height: 80rpx;font-size: 32rpx;font-weight: 600;}.content {padding: 0 32rpx;text-indent: 1em;.link {color: #FF6840;}}.btn {display: flex;flex: 1;uni-button {margin: 0;flex: 1;background-color: #fff;}uni-button::after {border: none;}}}
</style>
app.vue
onLaunch: async function() {// #ifdef APP-PLUSconst platform = uni.getSystemInfoSync().osName// 判断是不是ios,并且是否同意了隐私政策let agree = uni.getStorageSync('agree')if (platform === 'android') {plus.navigator.closeSplashscreen() // 关闭启动页} else {if(agree){uni.reLaunch({url: "/pages/index/index",success() {plus.navigator.closeSplashscreen()}})}else{console.log('ios第一次启动需要同意隐私政策');// ios单独进行隐私政策验证uni.navigateTo({url: "/pages/login/iosLogin",success() {plus.navigator.closeSplashscreen()}})}}// #endif
},
提示:如果项目有用到消息提示类的功能,在确认隐私政策前可能会有弹窗提示 是否接收APP消息,这个不影响上架。










![Verilog刷题[hdlbits] :Always if](https://img-blog.csdnimg.cn/5cc2420741f843d5afd594e021edd22e.png)


![[LeetCode]-138. 随机链表的复制](https://img-blog.csdnimg.cn/4bd101c1a6b74dff9549ac49db197b49.png)