背景
随着业务发展, 用户访问量激增,单台服务器已经无法满足现有的访问压力,研究后需要将后台服务从原来的单台升级为多台服务器,那么原来的访问方式无法满足,所以引入nginx来代理多台服务器,统一请求入口。
什么是nginx
Nginx[engine x]是一个免费开源Web服务器,是一个HTTP和反向代理服务器,邮件代理服务器, 和一个通用的 TCP/UDP 代理服务器,最初由俄罗斯软件工程师Igor Sysoev撰写。nginx专注于高性能、高并发性和低内存使用率。能够在高并发下给网站提供稳定的服务。
相关概念
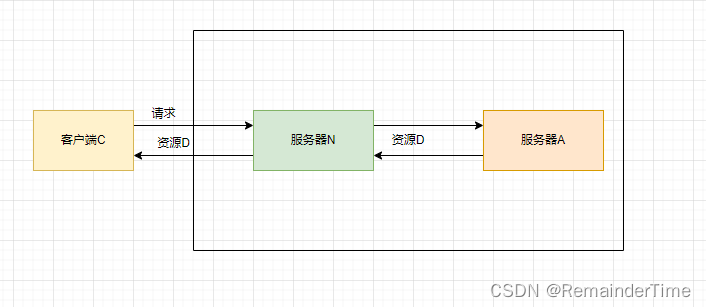
- 正向代理
请求概述:客户端C知道资源D在服务器A中,但是无法直接访问服务器A,此时知道服务器N与服务器A在同一局域网中,并且可以相互访问,因为客户端C可以访问服务器N,因此客户端C通过服务器N访问服务器A得到资源D

理解:
- 正向代理对于客户端C来说他明确知道他要访问的资源D在哪个服务器上;
- 对于服务器N来说他只充当客户端C的中间代理角色;而对于服务器A来说他只知道访问他的资源的是服务器N,根本不知道客户端C的存在。
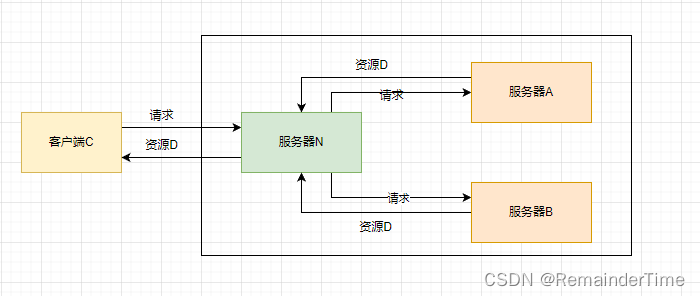
- 反向代理
请求概述:客户端C并不知道服务器A和服务器B的存在,客户端C只知道访问服务器N能获得资源D,只不过提供客户端C资源的都来着服务器A或者服务器B

理解:
- 反向代理对于客户端C来说,他是不知道资源D具体在哪里,也不知道具体由谁提供。
- 对于服务器N来说每次都接受用户的请求,然后再把请求根据调度策略交给提供资源D的服务器A或者B,对于服务器A和B来说同样也都不知道访问这份资源D的真实用户是谁,只是和服务器N进行交互。
实操nginx代理springboot服务器
注:下文所有服务基于docker环境启动
-
安装nginx容器
可参考:Docker安装镜像操作相关命令下滑到第6步
安装完成后可得到nginx映射在宿主机上相关的文件

并且启动nginx容器,映射端口:9001

-
打包springboot项目并docker运行
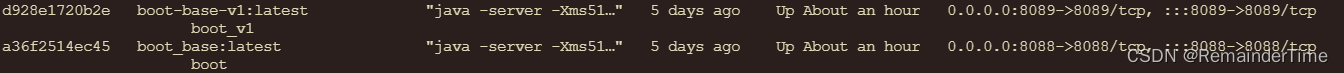
可参考:【云原生】springboot项目打包部署docker镜像为了模拟多台服务器,本文通过修改项目端口号(8088、8089),上传打包了两个springboot项目镜像,分别启动了一个容器

-
nginx代理配置修改
进入宿主机中的nginx文件,进入conf文件

打开后编辑default.conf(注:对于nginx代理配置,主要修改这个文件)文件

1.模拟正向代理或者说是一对一代理配置内容:
server {listen 80;listen [::]:80;server_name localhost;#access_log /var/log/nginx/host.access.log main;#nginx自带主页面配置location / {root /usr/share/nginx/html;index index.html index.htm;}# 本次配置服务器新增内容location /boot {proxy_pass http://172.16.0.3:8089/web; # 单个服务器配置proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}
注:配置文件新增内容中 “/boot” 表示为映射到服务器的名称前缀,当代理的服务器增多,根据实际情况自定义不同的名称,便于区分。
- 模拟反向代理或者说代理多个服务器配置:
# 新增内容 多个服务器配置
upstream backend {ip_hash; #负载均衡策略server 172.16.0.3:8089; # 第一个 Tomcat 服务器的本地端口server 172.16.0.3:8088; # 第二个 Tomcat 服务器的本地端口
}server {listen 80;listen [::]:80;server_name localhost;#access_log /var/log/nginx/host.access.log main;#nginx自带主页面location / {root /usr/share/nginx/html;index index.html index.htm;}#服务器配置location /boot {# proxy_pass http://172.16.0.3:8089/web; # 单个服务器配置proxy_pass http://backend/web; # 多个服务器配置proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
}
注:上述配置中 “ip_hash” 为nginx的一种负载均衡策略。nginx支持四种负载均衡策略。
- 轮询(Round Robin)策略
upstream backend {server 172.16.0.3:8089; # 第一个 Tomcat 服务器的本地端口server 172.16.0.3:8088; # 第二个 Tomcat 服务器的本地端口}
- 最少连接(Least Connections)策略:
upstream backend {least_conn;server 172.16.0.3:8089; # 第一个 Tomcat 服务器的本地端口server 172.16.0.3:8088; # 第二个 Tomcat 服务器的本地端口 }
- IP哈希(IP Hash)策略:
upstream backend {ip_hash;server 172.16.0.3:8089; # 第一个 Tomcat 服务器的本地端口server 172.16.0.3:8088; # 第二个 Tomcat 服务器的本地端口}
- 加权轮询(Weighted Round Robin)策略:
upstream backend {server 172.16.0.3:8089 weight=2; # 第一个 Tomcat 服务器的本地端口server 172.16.0.3:8088 weight=1; # 第二个 Tomcat 服务器的本地端口 }详细解析可参考:Nginx负载均衡多种策略配置
- 访问服务器
完成上述nginx配置后,重启nginx容器。
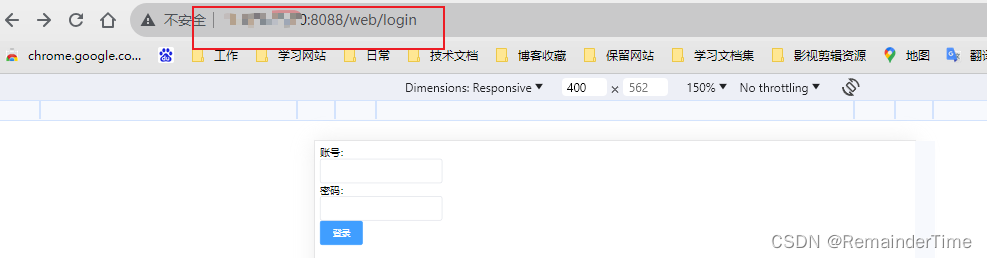
先不使用代理访问后台客户端:http://ip地址:8088/web/login

使用nginx代理访问客户端:http://ip地址:9001/boot/login

上述地址中的端口和路由地址都发生了改变,但代理访问客户端与不适用代理返回的页面一致,则nginx代理配置成功
使用nginx代理可以很好的隐藏内部服务器的地址,不暴露在公网中,可配置为内网地址,减少网络请求压力,安全性提高,只需开放代理服务器地址供外部访问即可。