0dp 充满约束
to左侧是控件本身,to右边是约束条件
例如:
app:layout_constraintBottom_toBottomOf="@id/image_1" app:layout_constraintTop_toBottomOf="@id/image_1"
指定权重:
app:layout_constraintHorizontal_weight=""
app:layout_constraintVertical_weight=""
baseLine :基准线
app:layout_constraintBaseline_toBaselineOf="@id/image_1" 基准线对齐
以圆形为基准进行约束
app:layout_constraintCircle="@id/image_1" //控件 app:layout_constraintCircleAngle="200" //角度 app:layout_constraintCircleRadius="40dp" //距离
宽高约束:
app:layout_constrainedWidth="true" 宽度不超过相对的控件
app:layout_constrainedHeight="true"宽度不超过相对的控件
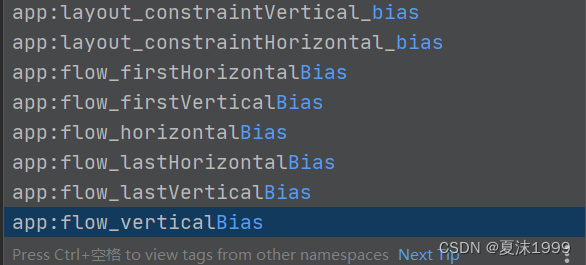
位移
app:layout_constraintVertical_bias="" 纵向位移0.0 -1.0
app:layout_constraintHorizontal_bias="" 横向位移0.0 -1.0

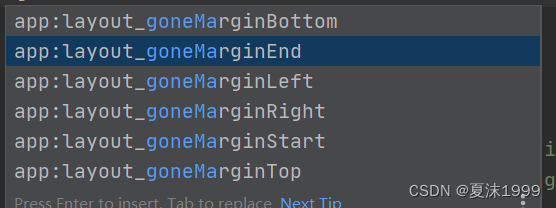
当约束控件隐藏GONE时 设置间距 非GONE时不生效
app:layout_goneMarginStart="10dp"

约束链条空间
layout_constraintHorizontal_chainStyle 默认 spread
可以配合bias使用 设置方向位移
也可以使用weight 设置权重
layout_constraintHorizontal_weight
layout_constraintVertical_weight
宽高比
layout_constraintDimensionRatio="16:9" 设置宽高比 比如 16:9 但是宽和高至少有一个为0dp,也可以配合"W:1:1" 表示宽计算出来,分配高度,或者"H,2:1" 表示高度计算出需要分配宽度
下面这种也要设为宽or 高 为 0dp
然后设置宽高比
app:layout_constraintWidth_percent="0.5"
app:layout_constraintHeight_percent="0.5"
Guideline 基准线
<androidx.constraintlayout.widget.Guidelineandroid:orientation="vertical"
app:layout_constraintGuide_end="120dp" 结束位置app:layout_constraintGuide_begin="120dp" top left 间距app:layout_constraintGuide_percent="0.2" 间距20%android:layout_width="match_parent"android:layout_height="match_parent"/>
ConstraintHelper 约束空间辅助类
<androidx.constraintlayout.widget.Groupapp:constraint_referenced_ids="image_1,id2"/>
Group如果GONE或者VISIABLE ,则设置的ids也会对应显示或隐藏
然后可以再代码里设置动画等,比如 translationX,Y rotation等
Barrier 也是属于 ConstraintHelper
<androidx.constraintlayout.widget.Barrierapp:barrierDirection="end"app:constraint_referenced_ids="image_1"android:layout_width="match_parent"android:layout_height="wrap_content"/>
可以设置ids,然后通过barrierDirection设置ids View的约束位置 比如 end ,start 等
动态设置动画:ConstraintHelper

然后设置一组View的ID

Placeholder 占位控件 动态替换控件
<androidx.constraintlayout.widget.Placeholderandroid:id="@+id/placeholder"android:layout_width="match_parent"android:layout_height="wrap_content"/>
设置ID
![]()
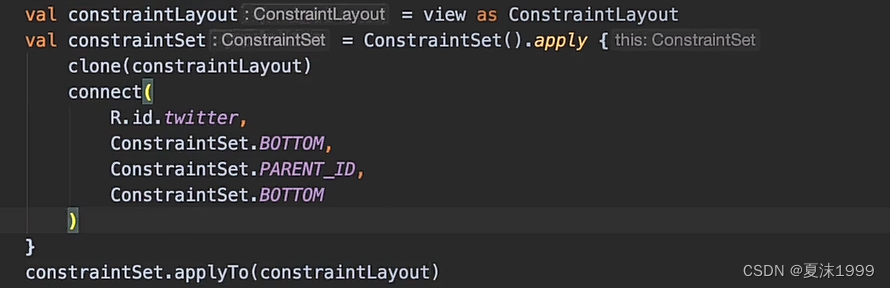
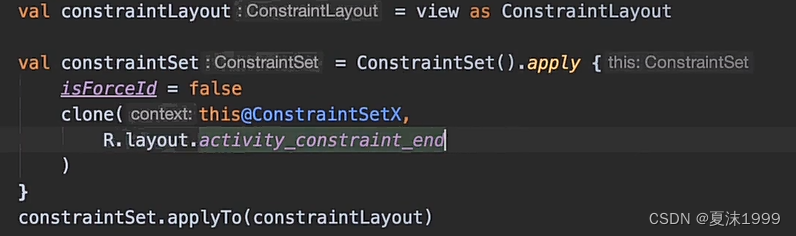
ConstraintSet:

通过创建Set 然后设置参数,最后apply保存
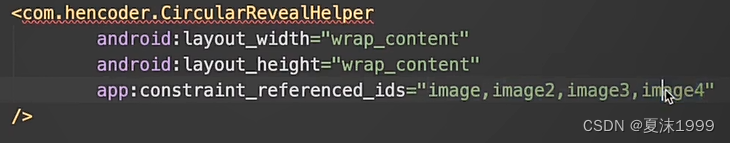
Flow:VirtualLayout : COnstraintHelper
<androidx.constraintlayout.helper.widget.Flowapp:flow_wrapMode="aligned" //约束条件 设置展示方式app:flow_verticalGap="16dp" 垂直间距app:flow_horizontalGap="16dp" 水平间距android:orientation="vertical" 方向app:constraint_referenced_ids="image_1" android:layout_width="match_parent"android:layout_height="wrap_content">
通过设置ids
Clone:通过ConstraintSet 进行clone 别的布局的约束条件 然后替换为自身的
idForceId 如果克隆的View没有ID 则设置这个参数 否则报错

过渡动画:
TransitionManager.beginDelayedTransition(布局) 设置动画效果


![[java进阶]——方法引用改写Lambda表达式](https://img-blog.csdnimg.cn/fa211daacd9e4c36a392ab62b9592444.png)