笔试——10月9日19:00
单选:30题
16.如何获取AJAX 请求的响应状态码?
A通过AJAX对象的 statusCode 属性获取
B通过AJAX对象的responseText 属性获取
C通过AJAX对象的status 属性获取
D通过AJAX对象的responseCode属性获取答案:可以通过AJAX对象的
status属性获取AJAX请求的响应状态码。这个状态码通常是一个HTTP状态码,例如200表示成功,404表示未找到,500表示服务器内部错误等。
19.在计算机存储结构中大多数存放方式为一维,但是数组的存放方式为二维,下列属于数组存放方式的是()
A链表存储结构
B其余都不对
C索引存储方式
D顺序存储结构
答案:数组通常是通过顺序存储结构来存储的,这意味着数组的元素在内存中是连续存放的,而且可以通过索引来访问。其他选项不涉及数组的存储方式。链表存储结构通常用于实现链表数据结构,而索引存储方式和一维/二维存放方式并不直接与数组有关。
27.下列哪个不是HTMLDOM的event事件?
A、onMove()
B、onfocus()
C、onblur()
D、onclick()
答案:
onfocus: "onfocus" 事件在 HTML DOM 中表示元素获得焦点时触发。这通常用于处理用户在表单字段或其他可交互元素上单击或使用键盘导航到该元素时的操作。
onblur: "onblur" 事件在 HTML DOM 中表示元素失去焦点时触发。这通常用于处理用户离开表单字段或其他元素时的操作。
onclick: "onclick" 事件在 HTML DOM 中表示元素被单击时触发。这是处理鼠标单击操作的常见事件,也可以用于处理触摸屏设备上的触摸操作。
onmousemove: "onmousemove" 事件在 HTML DOM 中表示鼠标指针在元素上移动时触发。这用于捕获和处理鼠标移动的操作,通常用于创建互动效果和拖动操作。
"onMove()" 并不是 HTML DOM 中的标准事件。正常的事件处理函数应该以 "on" 开头,然后跟着事件的名称,如 "onclick"、"onmousemove" 等。
不定项选择:5题
1.如果一个元素能产生层叠上下文,那么它层叠上下文的条件包括()
A该元素的 position 为 relative 或者 absolute、fixed
B该元素的opacity属性值不是1
C该元素设置了浮动
D该元素是根元素答案:
层叠上下文是 CSS 中的一个概念,用于控制元素在页面中的层叠顺序和可见性。以下是关于层叠上下文条件的一些说明:
A. 该元素的 position 为 relative 或者 absolute、fixed:正确。元素的
position属性设置为relative、absolute或fixed时,它会创建一个层叠上下文。B. 该元素的 opacity 属性值不是 1:不正确。
opacity属性的值并不会影响元素是否成为层叠上下文的条件。C. 该元素设置了浮动:不正确。浮动元素不会自动成为层叠上下文,而是会影响元素的定位。
D. 该元素是根元素:正确。文档的根元素(通常是
<html>元素)会自动成为一个层叠上下文。所以,正确的选项是:
A. 该元素的 position 为 relative 或者 absolute、fixed
D. 该元素是根元素
这两个条件是一个元素成为层叠上下文的基本条件。其他条件也可能影响元素的层叠行为,但它们不是层叠上下文的必要条件。
2以下哪些属于CSRF攻击的防范方法?
AToken验证
B设置Cookie的Samesite属性
C双重Cookie验证
D同源检测答案:
跨站请求伪造(CSRF)攻击是一种恶意攻击,攻击者试图以受害者的身份执行未经授权的操作。以下是防范CSRF攻击的方法中的一些:
A. Token验证:正确。使用CSRF令牌(也称为同步令牌或表单令牌)是防范CSRF攻击的有效方法。这些令牌会随请求一起发送,服务器验证请求中的令牌是否匹配,以确保请求是合法的。
B. 设置Cookie的Samesite属性:正确。设置Cookie的
SameSite属性为"Strict"或"Lax"可以有助于减轻CSRF攻击的风险。这会限制在跨站点请求中发送Cookie。C. 双重Cookie验证:不常见,但可以是一种防范CSRF攻击的方法。这种方法要求服务器验证请求中的Cookie是否与受信任站点的Cookie匹配,以确保请求是合法的。
D. 同源检测:不是主要用于CSRF防范。同源策略是一种浏览器安全机制,用于防止跨源脚本攻击,但它通常不是CSRF攻击的主要防范方法。
所以,防范CSRF攻击的方法包括A、B、C。这些方法通常结合使用,以提高应用程序的安全性。
3关于网站存储用户密码,下列说法正确的是?
A进行多次哈希,可以增加破解难度
B不建议使用对称加密算法来保存
C加盐后再进行哈希,可以抵御彩虹表攻击
D用户密码可以直接以明文存储在数据库中,方便校验答案:
正确的说法是:
A. 进行多次哈希,可以增加破解难度。
B. 不建议使用对称加密算法来保存密码。
C. 加盐后再进行哈希,可以抵御彩虹表攻击。
D. 用户密码不应该直接以明文存储在数据库中,这是不安全的。
解释:
A. 进行多次哈希(迭代哈希)可以增加密码破解的难度,因为攻击者需要更多的计算时间来尝试不同的密码组合。这是提高密码安全性的一种方法。
B. 对称加密算法不适合保存密码,因为对称加密需要使用相同的密钥来加密和解密数据,而这会使密码存储在服务器上的密钥非常脆弱。
C. 加盐(Salt)是一种增加密码哈希安全性的方法,它在密码哈希之前引入一个随机值(盐)。这可以抵御彩虹表攻击,因为相同的密码在不同的盐下会产生不同的哈希值。
D. 绝对不应该将用户密码以明文形式存储在数据库中,因为这会使用户密码容易受到泄露或滥用。密码应该经过适当的哈希和加盐处理,以增加安全性。
综上所述,A、B、C是正确的做法,而D是不安全的。
4下列关于伪元素选择器的说法,正确的是()
A伪元素选择器在网页开发中常被用来清除浮动
B在css选择器中,伪元素选择器的优先级与标签选择器相同
C::before、:first-child、:first-line均为伪元素选择器
D伪元素选择器可以在页面中添加元素,该元素在DOM中是实际存在的
5关于display:none和visibility:hidden的说法,正确的是()
A、display:none 在隐藏元素的时候,将其占位空间也去掉,而 visibility:hidden 只是隐藏了内容而已,其占位空间仍然保留
B、visibility:hidden 是不符合 html5标准的
C、display:none 是不符合 html5标准的
D、display:none 与 visibility:hidden 都可以用来隐藏某个元素
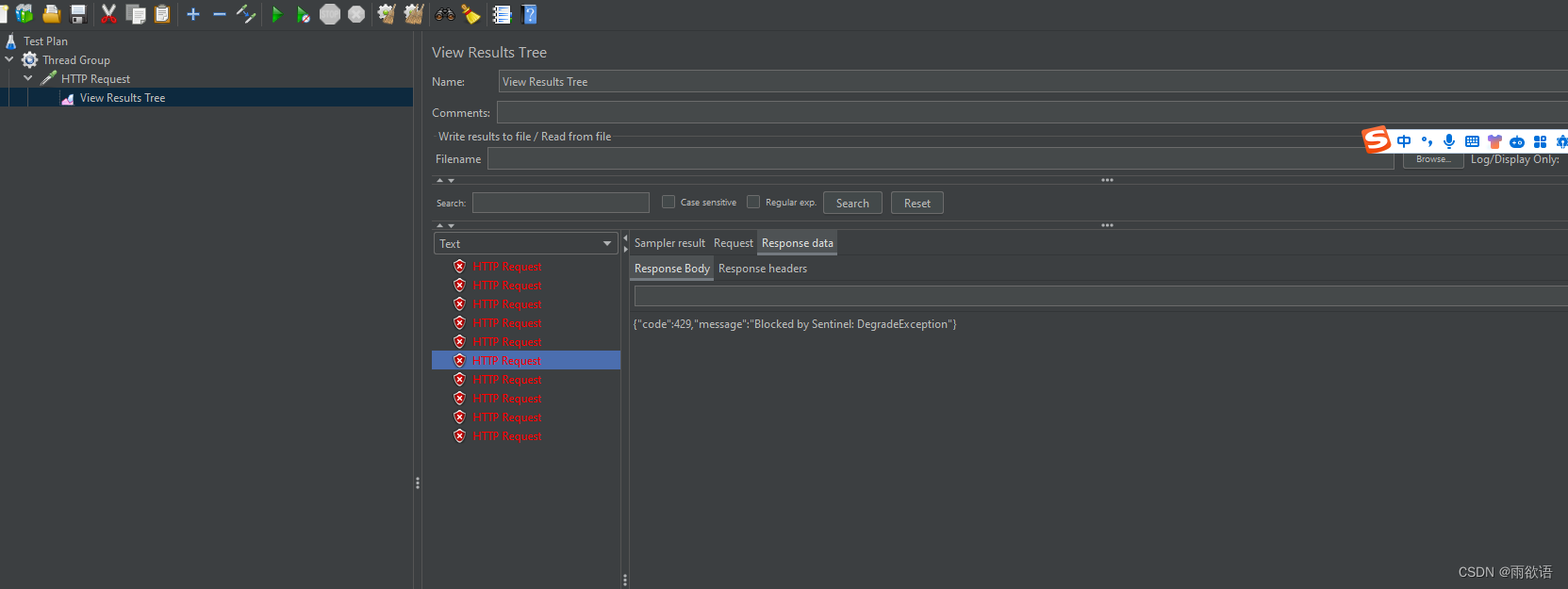
编程:5题
<!DOCTYPE html> <html> <head><meta charset="UTF-8"><style>/* 填写样式 */</style> </head> <body><!-- 填写标签 --><script type="text/javascript">// JavaScript函数来匹配字符串格式function matchesPattern(str) {// 在这里编写字符串格式匹配的代码var pattern = /^\d{3}-\d{3}-\d{4}$/; // 正则表达式匹配格式return pattern.test(str);}// 示例使用var inputString = "800-555-1212";if (matchesPattern(inputString)) {console.log("字符串匹配格式");} else {console.log("字符串不匹配格式");}</script> </body> </html>
请补全JavaScript函数,要求返回数字参数的平方根
<!DOCTYPE html> <html> <head><meta charset="UTF-8"> </head> <body><script type="text/javascript">// JavaScript函数来计算数字参数的平方根function calculateSqrt(number) {if (number >= 0) {return Math.sqrt(number); // 使用Math.sqrt()函数来计算平方根} else {return "输入的数字必须大于或等于0";}}// 示例使用var inputNumber = 16; // 更改为您想要计算平方根的数字var result = calculateSqrt(inputNumber);console.log("输入数字的平方根是:" + result);</script> </body> </html>
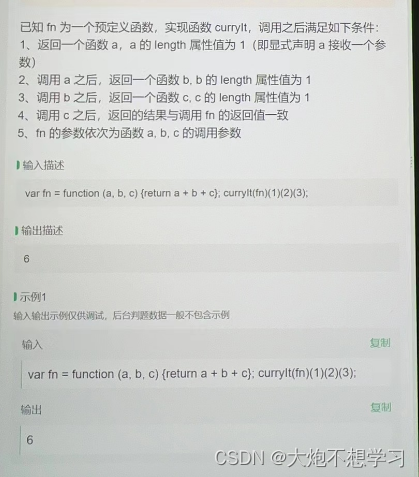
<!DOCTYPE html> <html> <head><title>Currying Function</title> </head> <body> <script> function currylt(fn) {return function(a) {return function(b) {return function(c) {return fn(a, b, c);}}} }var fn = function(a, b, c) {return a + b + c; };var result = currylt(fn)(1)(2)(3); document.write(result); </script> </body> </html>
<!DOCTYPE html> <html> <head><title>RGB to Hex Converter</title><script>function rgbToHex(rgb) {// 使用正则表达式匹配RGB格式,例如 "rgb(255, 255, 255)"var match = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);if (!match) {// 如果不符合RGB格式,返回原始输入return rgb;}// 提取匹配的RGB值var r = parseInt(match[1]);var g = parseInt(match[2]);var b = parseInt(match[3]);// 使用toString(16)将RGB值转换为十六进制,并确保是两位var hexR = (r < 16 ? "0" : "") + r.toString(16);var hexG = (g < 16 ? "0" : "") + g.toString(16);var hexB = (b < 16 ? "0" : "") + b.toString(16);// 返回十六进制颜色字符串,以#开头return "#" + hexR + hexG + hexB;}function convertColor() {var inputElement = document.getElementById("colorInput");var colorValue = inputElement.value;var result = rgbToHex(colorValue);document.getElementById("result").textContent = "转换结果: " + result;}</script> </head> <body><label for="colorInput">输入RGB颜色:</label><input type="text" id="colorInput" placeholder="例如: rgb(255, 255, 255)"><button onclick="convertColor()">转换</button><p id="result"></p > </body> </html>
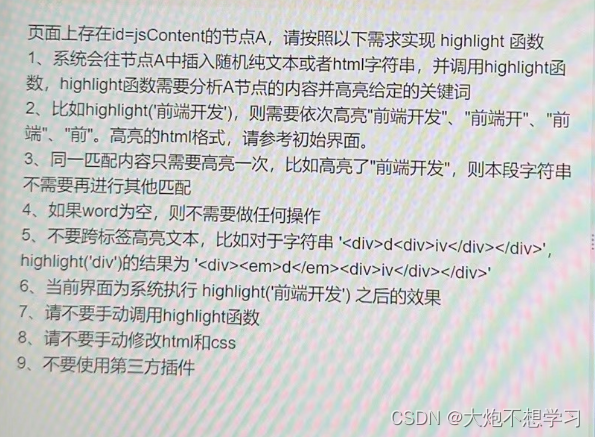
<!DOCTYPE html> <html> <head><title>Highlight Keywords</title><style>.highlight {background-color: yellow;}</style> </head> <body><div id="jsContent"><!-- 初始内容 -->前端开发是一个有趣的领域,前端开发人员需要掌握前端技术,如HTML、CSS和JavaScript。</div><script>function highlightKeywords(keywords) {var contentNode = document.getElementById("jsContent");var content = contentNode.textContent || contentNode.innerText;// 将关键词按照长度降序排序,以确保更长的词先匹配keywords.sort(function(a, b) {return b.length - a.length;});// 遍历关键词并高亮keywords.forEach(function(keyword) {var regex = new RegExp(keyword, 'gi');content = content.replace(regex, function(match) {return '<span class="highlight">' + match + '</span>';});});contentNode.innerHTML = content;}// 调用highlight函数并传入关键词highlightKeywords(["前端开发", "前端", "开发"]);// 示例:系统插入随机文本后,自动调用highlightsetTimeout(function() {var randomText = "前端开发的工作很重要,前端开发需要不断学习前端技术。";document.getElementById("jsContent").textContent = randomText;highlightKeywords(["前端开发", "前端", "开发"]);}, 2000);</script> </body> </html>
一面准备
以下是我在牛客上搜其他人的面经,然后一面前所作的准备


一面复盘
1、自我介绍
2、一般怎么自学的?
3、http缓存问题?有哪些?(不是代码操作)http自己的一些协议?http状态码(304有了解过吗)?
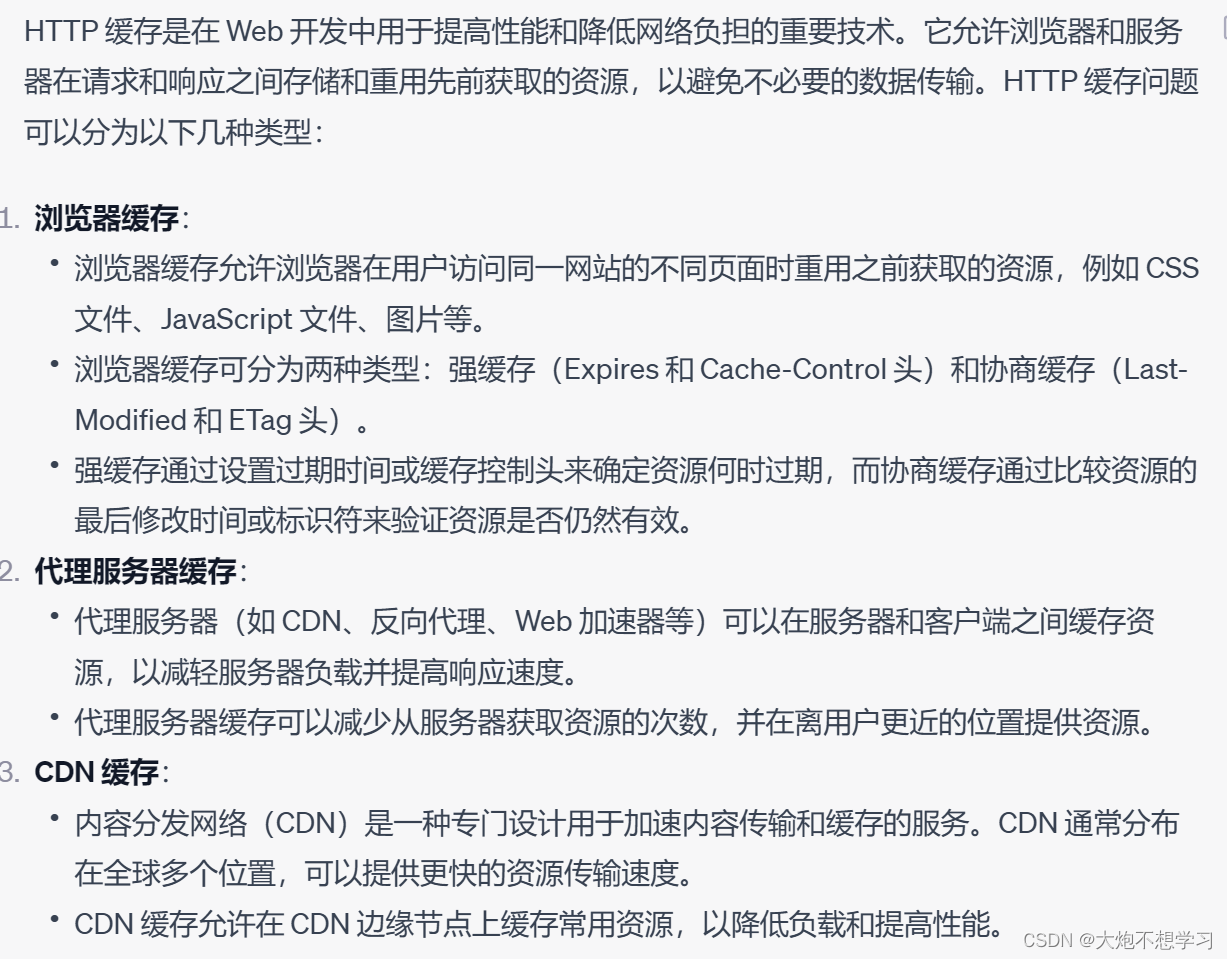
http缓存问题?有哪些?

http缓存问题?有哪些?
http状态码(304有了解过吗)?

http自己的一些协议?
HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本(例如网页、图像和其他资源)的协议,它是互联网上使用最广泛的协议之一。除了标准的 HTTP/1.1 和 HTTP/2 协议外,还有一些专门领域的或特定用途的 HTTP 协议和扩展,下面是其中一些示例:
1. **HTTPS(HTTP Secure)**:
- HTTPS 是 HTTP 的安全版本,它通过使用加密通信来保护数据的传输。HTTPS 使用 SSL(Secure Sockets Layer)或 TLS(Transport Layer Security)协议来加密数据。
- HTTPS 在许多互联网应用中用于加密用户敏感数据的传输,例如在线银行、电子商务网站和社交媒体。2. **HTTP/2**:
- HTTP/2 是 HTTP/1.1 的进化版本,它引入了多路复用(Multiplexing)、头部压缩(Header Compression)和服务器推送(Server Push)等特性,以提高性能和降低加载时间。
- HTTP/2 的性能优化使得网页加载速度更快,特别是对于大型和复杂的网站。3. **HTTP/3**:
- HTTP/3 是 HTTP 协议的下一代版本,它使用 QUIC 协议作为底层传输协议,旨在进一步提高性能和安全性。
- HTTP/3 支持快速建立连接和减少延迟,特别适用于移动设备和高延迟网络。4. **SPDY**:
- SPDY(发音为“speedy”)是 Google 开发的一个实验性协议,用于加速 HTTP 传输。它的一些特性被纳入了 HTTP/2 标准中。
- SPDY 主要关注性能优化和安全性,包括多路复用、头部压缩和服务器推送。5. **HTTP/3**:
- HTTP/3 是一种用于低带宽网络的轻量级 HTTP 协议,特别适用于 IoT(物联网)设备。
- HTTP/3 针对网络资源有限的环境进行了优化,可以更高效地传输数据。6. **WebSocket**:
- WebSocket 是一种基于 HTTP 协议的全双工通信协议,它允许客户端和服务器之间建立持久性的双向连接,用于实时通信、在线游戏和即时消息等应用。
- WebSocket 与传统的 HTTP 请求-响应模型不同,它允许服务器主动向客户端发送数据,而不需要客户端的显式请求。这些是一些与 HTTP 相关的协议和扩展,它们都在不同的领域和用途中发挥着重要作用,以满足不同的性能、安全性和实时性需求。
4、在学校学的网络模型一般几层?TCP/IP属于哪层?IP是哪层?
5、前端的跨域问题?相关字段?CORS的简单请求和预检请求?预检请求请求头?
看node.js学习专栏的Express学习中有详细说明
6、Websocket?
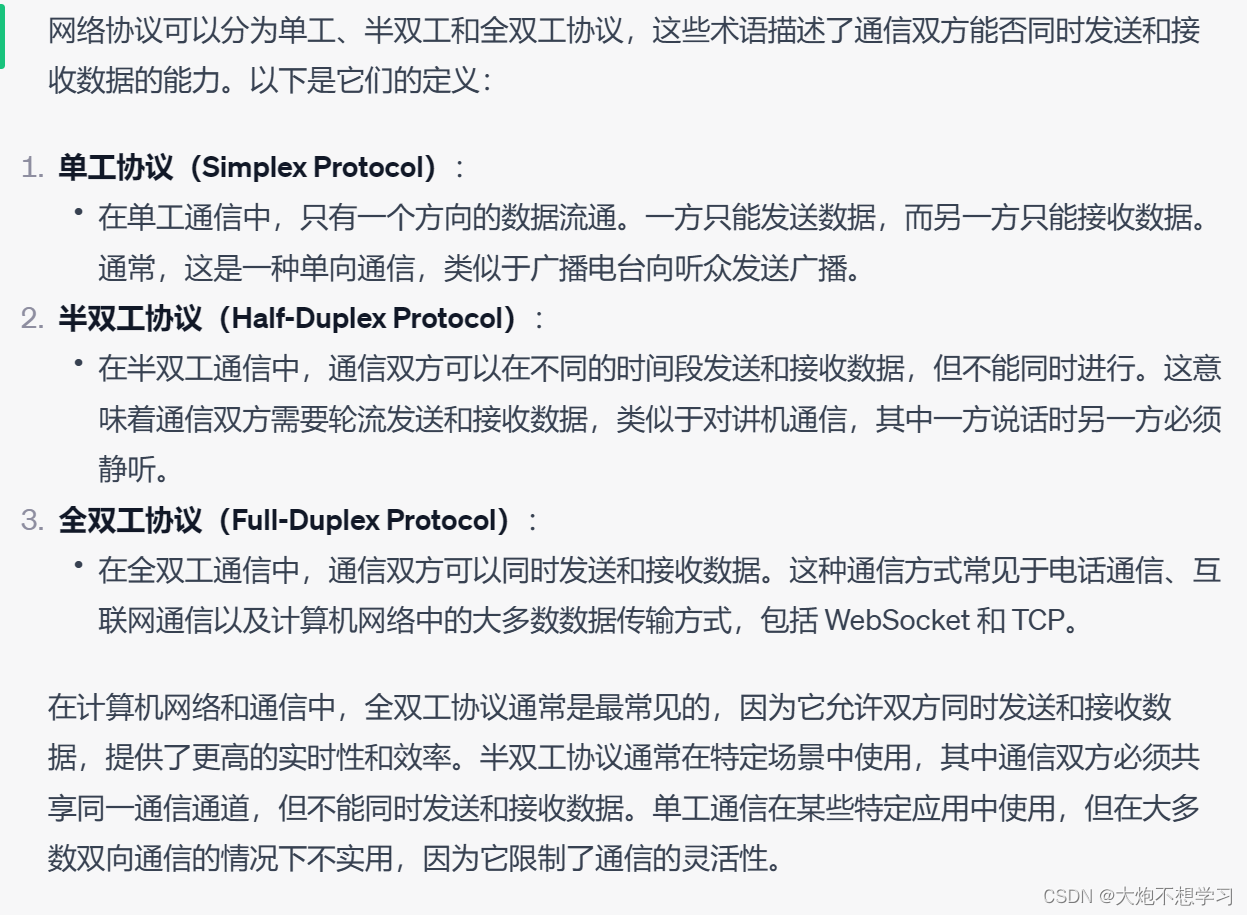
7、网络双工单工协议(具体表述)?
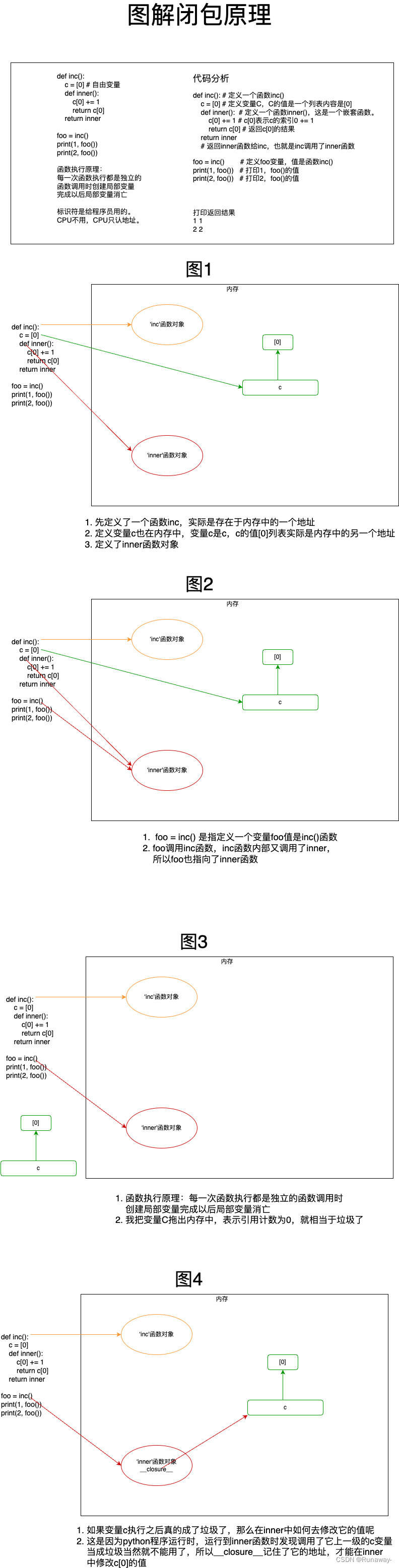
!!!8、栈跟队列是什么东西?前端的栈(方法)?栈初始化?什么时候释放(闭包问题)?
栈和队列是两种常见的数据结构,用于存储和管理数据。它们在计算机科学中非常重要,用于各种算法和数据处理任务。
1. **栈(Stack)**:
- 栈是一种线性数据结构,遵循后进先出(Last-In-First-Out,LIFO)的原则。
- 操作栈的元素通常包括入栈(push)和出栈(pop)。
- 栈常用于函数调用和返回值的存储,以及表达式求值等问题。2. **队列(Queue)**:
- 队列也是一种线性数据结构,遵循先进先出(First-In-First-Out,FIFO)的原则。
- 操作队列的元素通常包括入队(enqueue)和出队(dequeue)。
- 队列常用于任务调度、广度优先搜索(BFS)等场景。**前端的栈(方法)**:
在前端开发中,"栈" 通常指的是调用栈(Call Stack)。调用栈是一个用于跟踪函数调用的数据结构,它管理函数的执行顺序和上下文。当一个函数被调用时,它会被压入调用栈,当函数执行完毕时,它会被弹出调用栈。这是 JavaScript 引擎用于管理函数调用的关键机制。**栈的初始化**:
在编程中,栈通常是由编程语言或执行环境自动初始化和管理的,不需要手动初始化。当程序开始执行时,通常会有一个主函数(例如 `main` 函数),它会被压入调用栈,成为栈的初始状态。其他函数的调用和返回会在调用栈中自动管理。**什么时候释放(闭包问题)**:
栈中的函数调用会在函数执行完毕时自动弹出,这是调用栈的工作原理。但在某些情况下,涉及到闭包(closure)时,函数的作用域可能会被保留,导致相关的变量和函数继续存在于内存中。这可以导致内存泄漏问题,因为栈上的引用没有被释放。为了避免闭包引发的内存泄漏,开发人员应当注意在不再需要的情况下,明确地释放对函数和变量的引用,或者使用 JavaScript 引擎的垃圾回收机制来自动清理不再使用的资源。内存泄漏问题在前端开发中很常见,需要谨慎编写代码,以确保不会持续引用不需要的对象或函数。
9、快排?
!!!10、Vuex?自己实现一个全局数据包,有什么想法吗?全局状态管理数据池怎么做?
11、npm和cnpm?设置过npm的镜像吗?
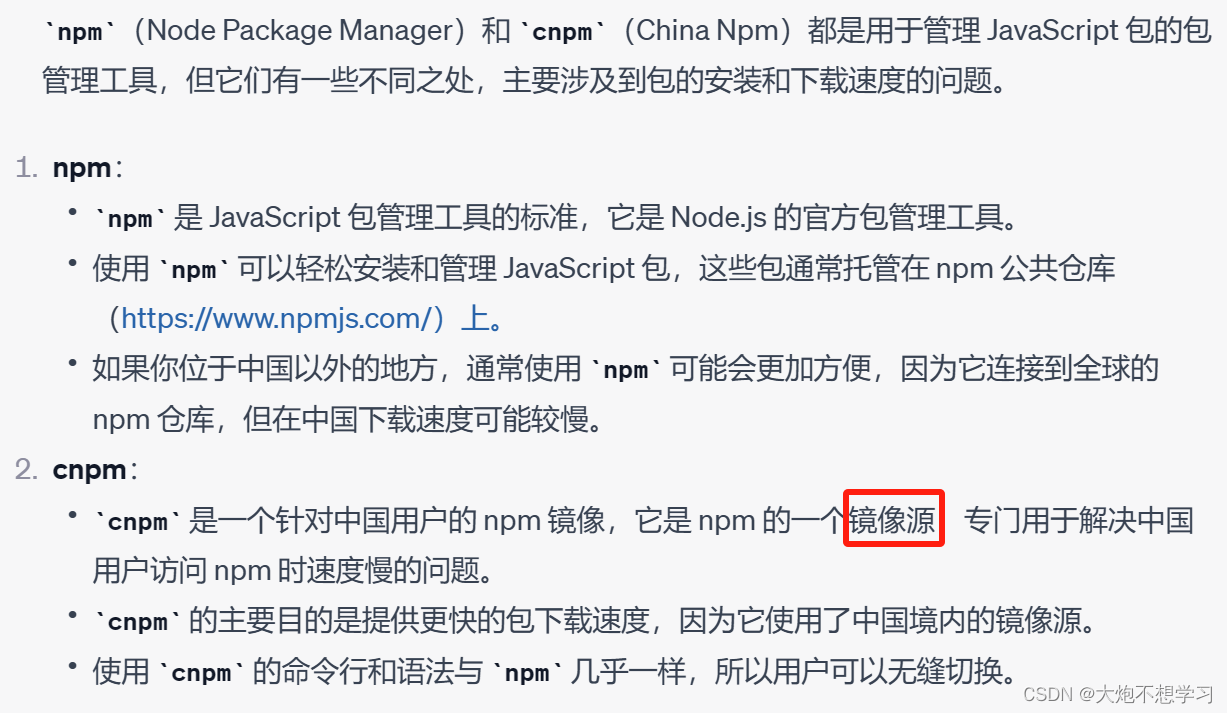
npm/cnpm?
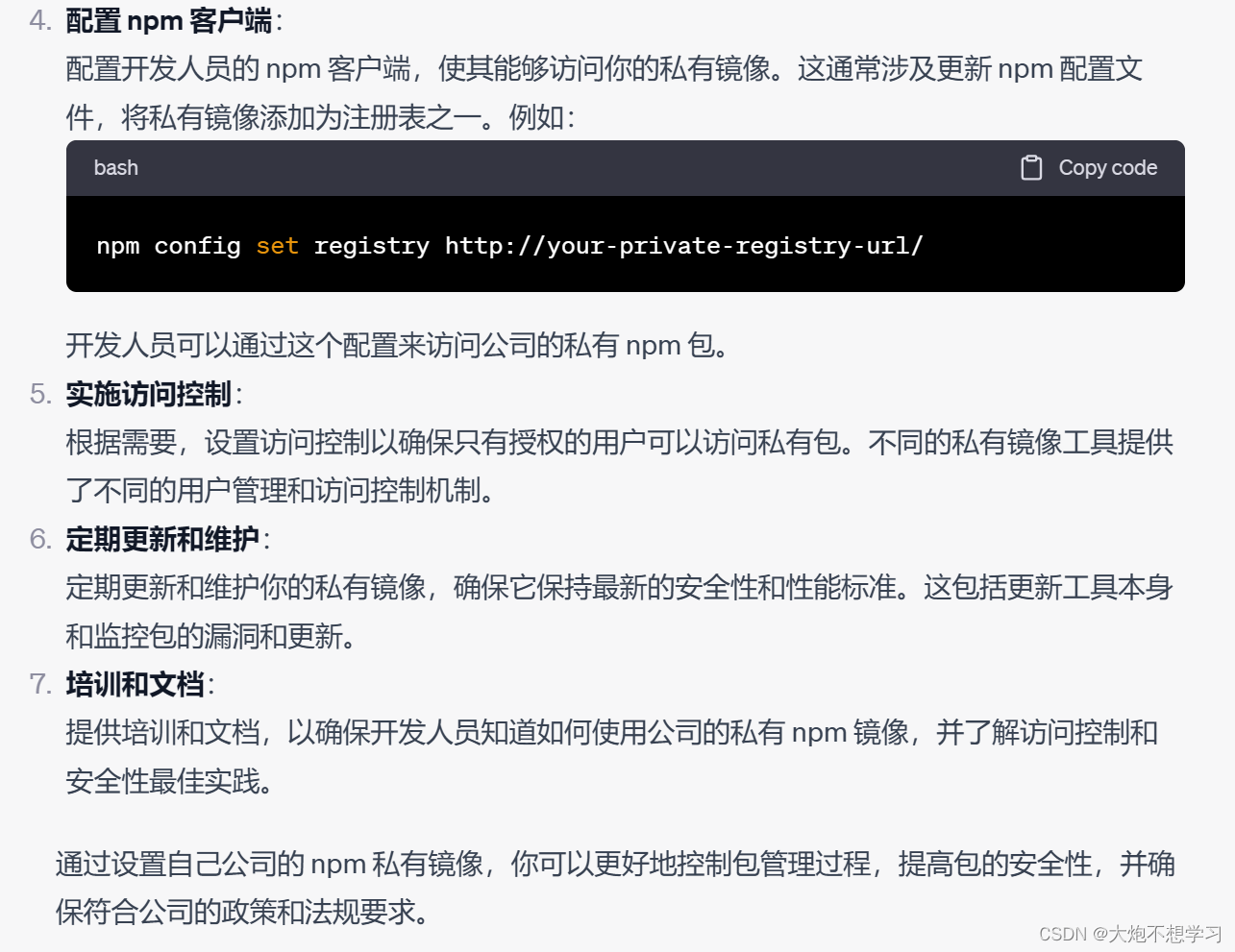
如何设置npm镜像?
12、项目中git分支管理是怎么做的?测试、上线怎么写分支?
在一个典型的软件开发项目中,通常会有多个分支,包括主分支(如 `main` 或 `master`)、开发分支、特性分支、发布分支和修复分支。下面是一种常见的方式来管理测试和上线相关的分支:
1. **主分支(`main` 或 `master`)**:
- 主分支代表了生产环境中的稳定版本。只有通过严格的测试和审核后的代码才会合并到主分支。
- 主分支应该始终保持稳定和可发布状态。2. **开发分支(`develop`)**:
- 开发分支是用于日常开发工作的主要分支。从主分支派生而来,包含了最新的稳定代码。
- 所有新特性、功能和改进都应该在开发分支上进行,经过测试和代码审查后再合并回开发分支。
- 开发分支通常保持较新的功能,但可能包含未完成或未发布的功能。3. **特性分支(Feature Branches)**:
- 对于每个新功能或特性,创建一个独立的特性分支。分支的命名应该明确反映特性的性质。
- 开发团队在特性分支上独立工作,完成后进行测试和审查,然后合并回开发分支。4. **测试分支(Test Branch)**:
- 为了进行测试和预上线准备,可以创建一个专门的测试分支,通常命名为 `test` 或 `staging`。
- 测试分支用于整体测试、集成测试和用户验收测试。在测试分支上进行问题修复和调整,确保代码符合要求。
- 一旦测试通过,可以将测试分支合并到主分支以准备发布。5. **发布分支(Release Branch)**:
- 在准备发布一个新版本时,可以从主分支创建一个发布分支,通常以版本号命名。
- 发布分支用于最后的修复、构建、版本号更新和文档准备。
- 一旦准备就绪,可以将发布分支合并回主分支以发布新版本。6. **上线分支(Production Branch)**:
- 有些团队会创建一个专门的上线分支,用于最终的生产发布。
- 上线分支用于安全地将代码部署到生产环境中,以确保代码的稳定性。
- 一旦上线成功,上线分支可以合并回主分支。这种分支管理策略有助于保持开发、测试和生产环境之间的分离,同时也有助于确保代码质量、稳定性和版本管理。需要根据项目的具体需求和团队的工作流程来进行调整和管理。确保团队成员了解和遵循相同的分支管理规则是非常重要的。
13、axios二次开发你们怎么封装的?
学习项目中axios具体是如何进行二次封装的
14、你理解的Promise?成功失败状态一旦确定就不会再更改,那链式法则是怎么实现的?底层用到的API?
Promise 链式法则的实现是通过
then方法和return语句的组合来实现的。then方法用于附加回调函数,而return语句用于返回一个新的 Promise 对象,从而实现链式调用。下面是一个简化的示例,展示了链式法则的底层实现:
function MyPromise(executor) {// 初始状态this.status = 'pending';this.value = null;this.error = null;this.onFulfilledCallbacks = [];this.onRejectedCallbacks = [];const resolve = (value) => {if (this.status === 'pending') {this.status = 'fulfilled';this.value = value;this.onFulfilledCallbacks.forEach(callback => callback(this.value));}};const reject = (error) => {if (this.status === 'pending') {this.status = 'rejected';this.error = error;this.onRejectedCallbacks.forEach(callback => callback(this.error));}};try {executor(resolve, reject);} catch (error) {reject(error);} }MyPromise.prototype.then = function (onFulfilled, onRejected) {onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : value => value;onRejected = typeof onRejected === 'function' ? onRejected : error => { throw error; };if (this.status === 'fulfilled') {return new MyPromise((resolve) => {try {const result = onFulfilled(this.value);resolve(result);} catch (error) {onRejected(error);}});}if (this.status === 'rejected') {return new MyPromise((resolve) => {try {const result = onRejected(this.error);resolve(result);} catch (error) {onRejected(error);}});}if (this.status === 'pending') {return new MyPromise((resolve, reject) => {this.onFulfilledCallbacks.push((value) => {try {const result = onFulfilled(value);resolve(result);} catch (error) {onRejected(error);}});this.onRejectedCallbacks.push((error) => {try {const result = onRejected(error);resolve(result);} catch (error) {onRejected(error);}});});} };// 示例用法 const promise = new MyPromise((resolve, reject) => {setTimeout(() => {resolve('Success');}, 1000); });promise.then((result) => {console.log(result); // 输出 'Success'return 'New Value';}).then((result) => {console.log(result); // 输出 'New Value'});
!!!15、单页项目的路由怎么实现的?通过监听哪些API实现?Hash和History?自己实现一个路vue-router
涉及的知识点:
- BOM

- SPA

- Vue-Router
SPA( single-page application )仅在 Web 页面初始化时加载相应的 HTML、JavaScript 和 CSS。一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转;取而代之的是利用路由机制实现 HTML 内容的变换,UI 与用户的交互,避免页面的重新加载。
优点:
用户体验好、快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染;
基于上面一点,SPA 相对对服务器压力小;
前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理;
缺点:
初次加载耗时多:为实现单页 Web 应用功能及显示效果,需要在加载页面的时候将 JavaScript、CSS 统一加载,部分页面按需加载;
前进后退路由管理:由于单页应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理;
SEO 难度较大:由于所有的内容都在一个页面中动态替换显示,所以在 SEO 上其有着天然的弱势。
单页应用实现
单页应用 (Single Page Application, SPA) 的路由可以通过监听 URL 的变化来实现。在前端开发中,常用的 SPA 路由实现方式有两种:Hash 模式和 History 模式。
!!!!16、this指针的几种情况?列举几个case,为什么this在js中会有不同的指向,Java不会有呢?
学习自下方UP主的视频,个人感觉讲的很清晰,可以更好的辅助理解
一堂课搞懂JS中this相关问题_哔哩哔哩_bilibili一堂课搞懂JS中this相关问题,包括this是什么?怎么修改指向?有哪几种方式修改?以及各种绑定方式,及优先级等, 视频播放量 2179、弹幕量 5、点赞数 74、投硬币枚数 51、收藏人数 126、转发人数 11, 视频作者 暖阳青叶, 作者简介 10+年老程序员,分享技术,相关视频:《WPF从小白到大佬》系列课程,整明白flex布局,看这里就够了,30分钟学会React之核心语法 可能是你学会React最好的机会 前端开发必会框架 无废话精品视频,什么是Token,JavaScript快速入门教程,33个JavaScript必须理解的概念,HTTP和HTTPS协议的区别,2023全新 微信小程序开发 前后端分离 全套教程,【Anthony Fu】托尼的开源之路: 集论 - ViteConf 2023【英文】,【2023年最新版】Vue3从入门到精通,零基础小白也能听得懂,写得出,web前端快速入门教程,学完即可就业!![]() https://www.bilibili.com/video/BV1f14y1j7Pi/?spm_id_from=333.880.my_history.page.click
https://www.bilibili.com/video/BV1f14y1j7Pi/?spm_id_from=333.880.my_history.page.click
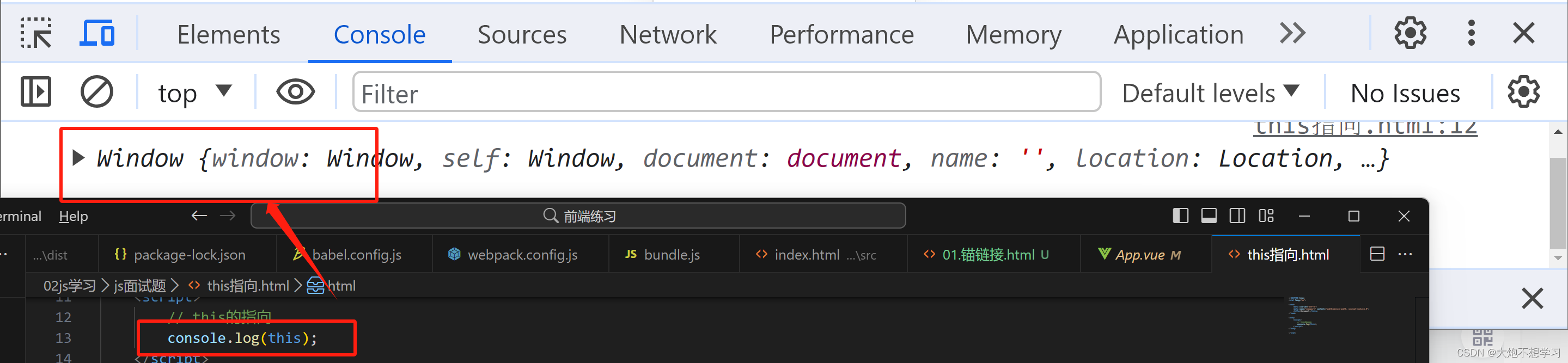
一、this指向?
1、全局作用域下:this指向Window
2、在方法体(函数)中,this指向调用者:谁调用它它就指向谁
3、在方法体中,如果这个方法体用的ES6的箭头函数()=>{}:指向的是,默认情况下,指向者的父级
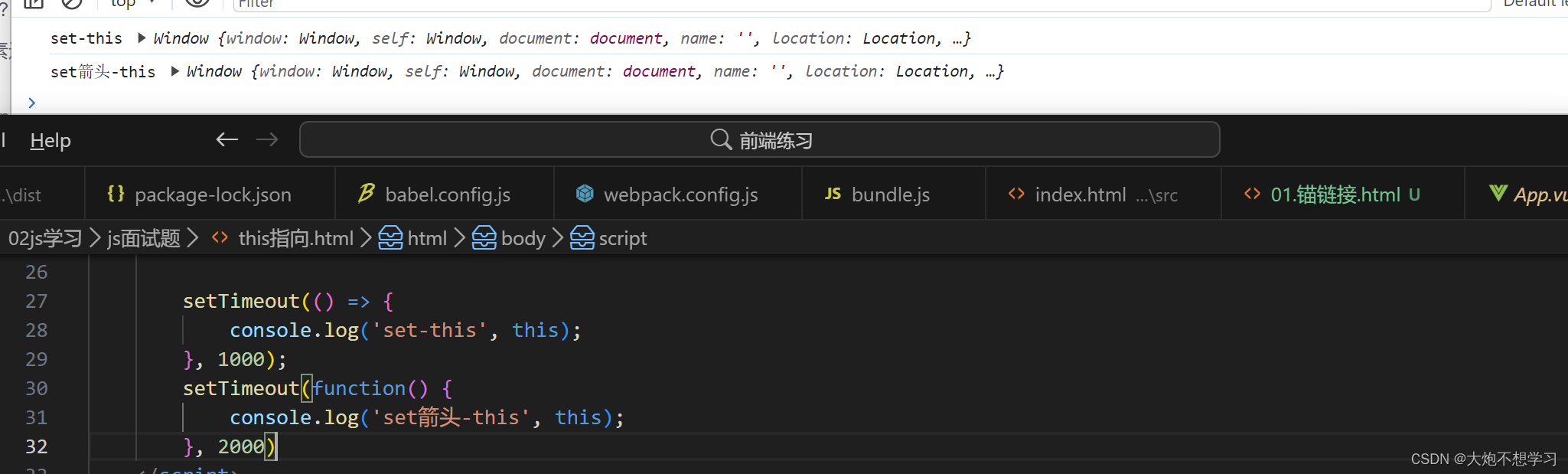
4、定时任务:setTimeout,无论是否是箭头函数,this指向的都是Window
因为定时任务,是浏览器调用的,所它指向的全局顶层的Window对象
5、数组中的方法(forEach,findIndex,map):this指向Window
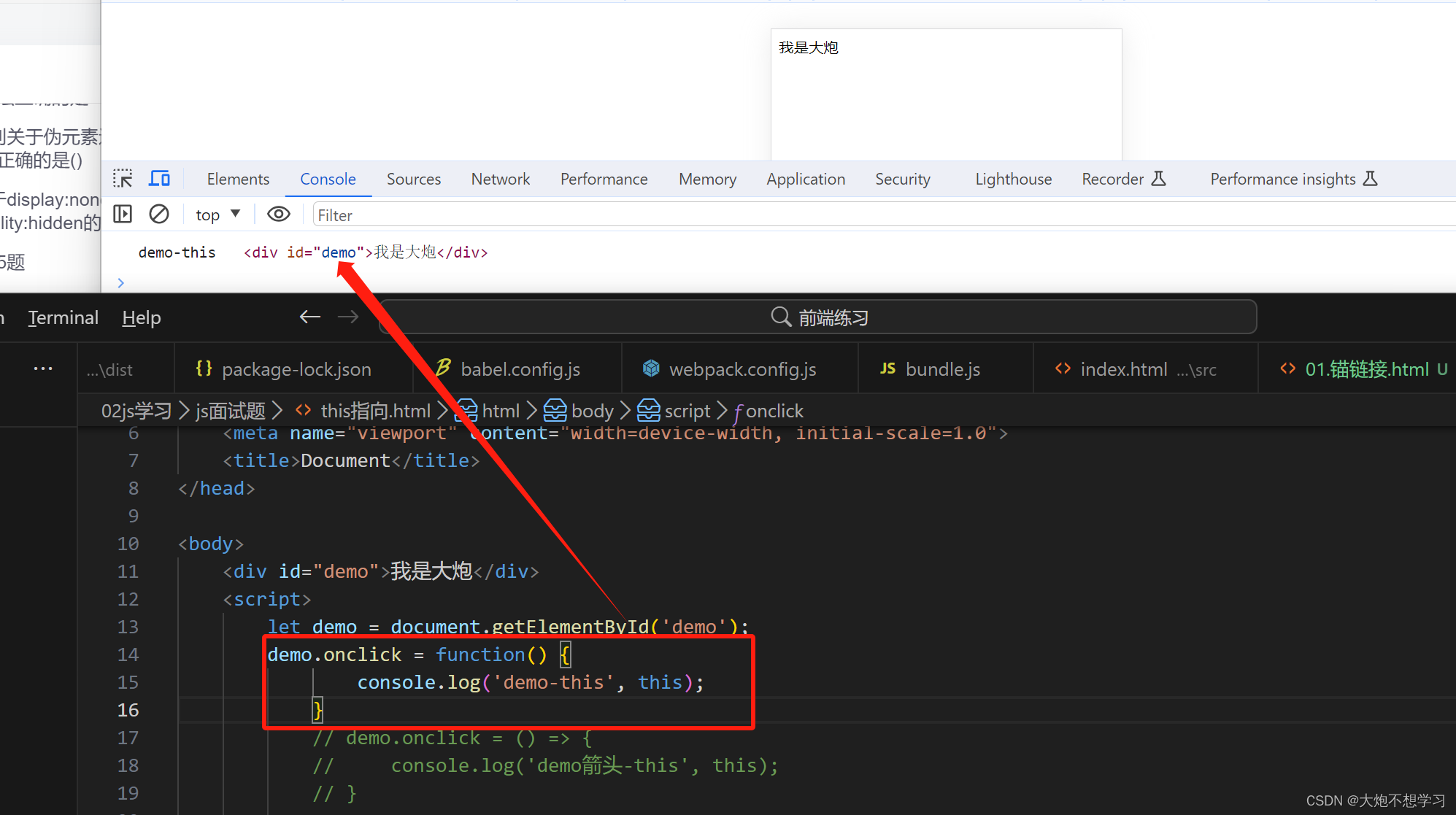
6、一些触发方法:onclick
- 普通形式:谁调用指向谁,比如demo调用,就指向demo
- 箭头函数:指向Window
二、this的指向能否修改?
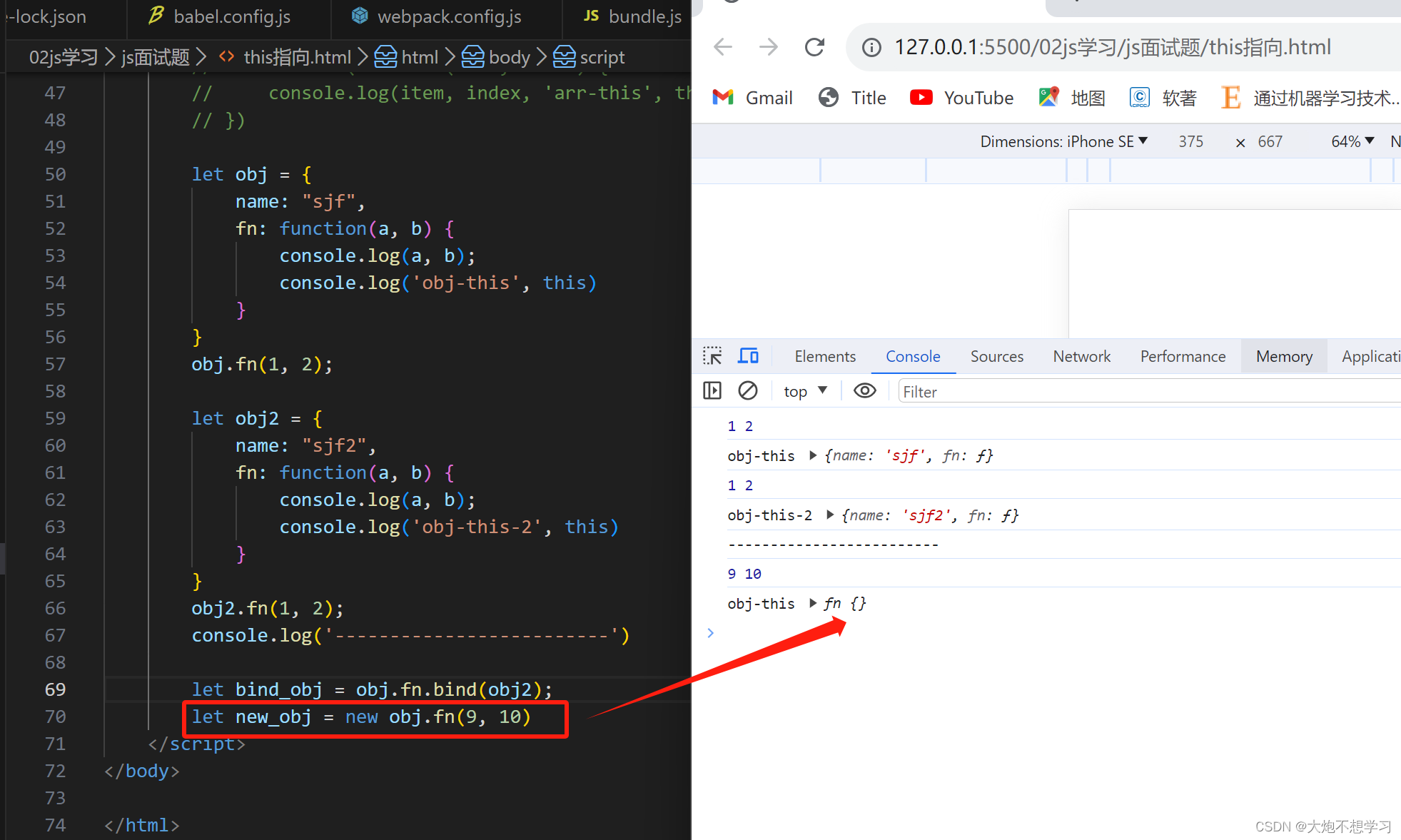
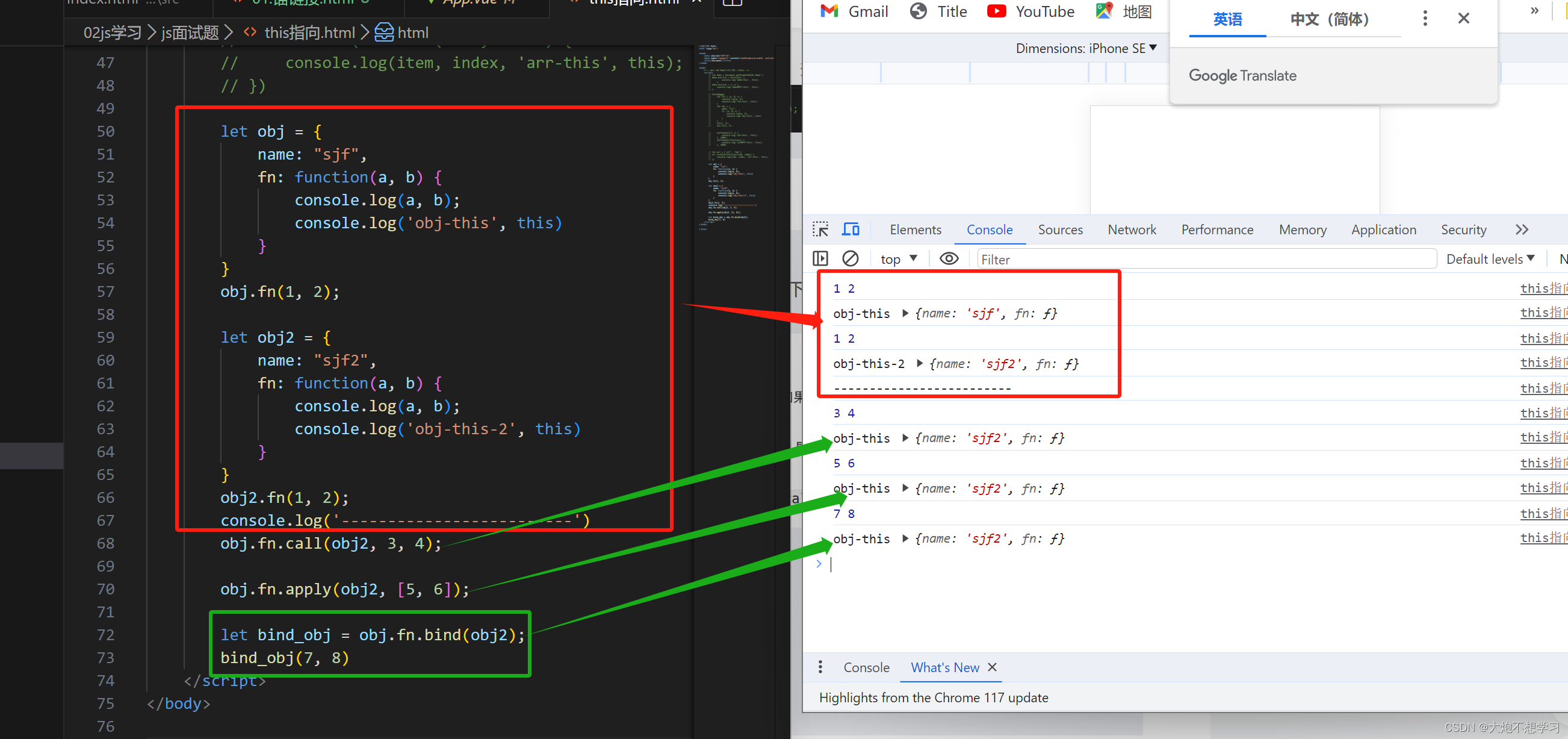
1、能修改:有3种
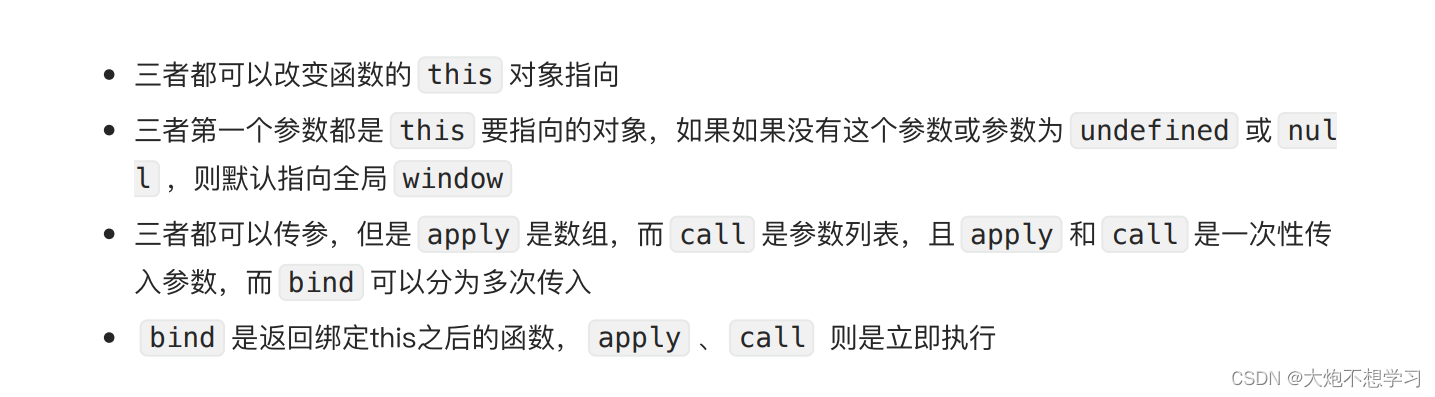
call 、 apply 、 bind 作⽤是改变函数执⾏时的上下⽂,简⽽⾔之就是改变函数运⾏时 的 this 指向
- call
- apply
- bind
2、区别:
call和apply:传参形式不同,apply参数都放在第二个位置,用数组的形式。call有多少形参,都顺序往后传实参
bind和call、apply:bind必须手动调用,参数是调用的时候传进来的
三、 优先级问题?
1、绑定this的方式
- new方式
- 显示绑定——call、apply、bind
- 隐式绑定(默认绑定):全局作用域、普通方法、箭头函数、定时器
2、优先级
new方式>显示绑定>隐式绑定(默认绑定)

new方式>显示绑定 
显示绑定>隐式绑定(默认绑定)
四、为什么this在js中会有不同的指向,Java不会有呢?
JavaScript 的动态性和灵活性使得
this的行为在不同情境下可以自由变化,这既是它的优点也可能是挑战,因此在 JavaScript 中需要小心理解和管理this的指向。而在 Java 这种静态类型的语言中,this指向相对一致,更容易预测和管理。
17、场景题:某个对象obj.name,这个name的值是在哪里?怎么取的(原型、原型链)?
18、作用域链(和栈相关)?
19、反问:公司主要使用的是哪一个前端框架?
二面准备:
二面前我主要针对自己写道的项目进行了系统的复习,把一些关键点记住
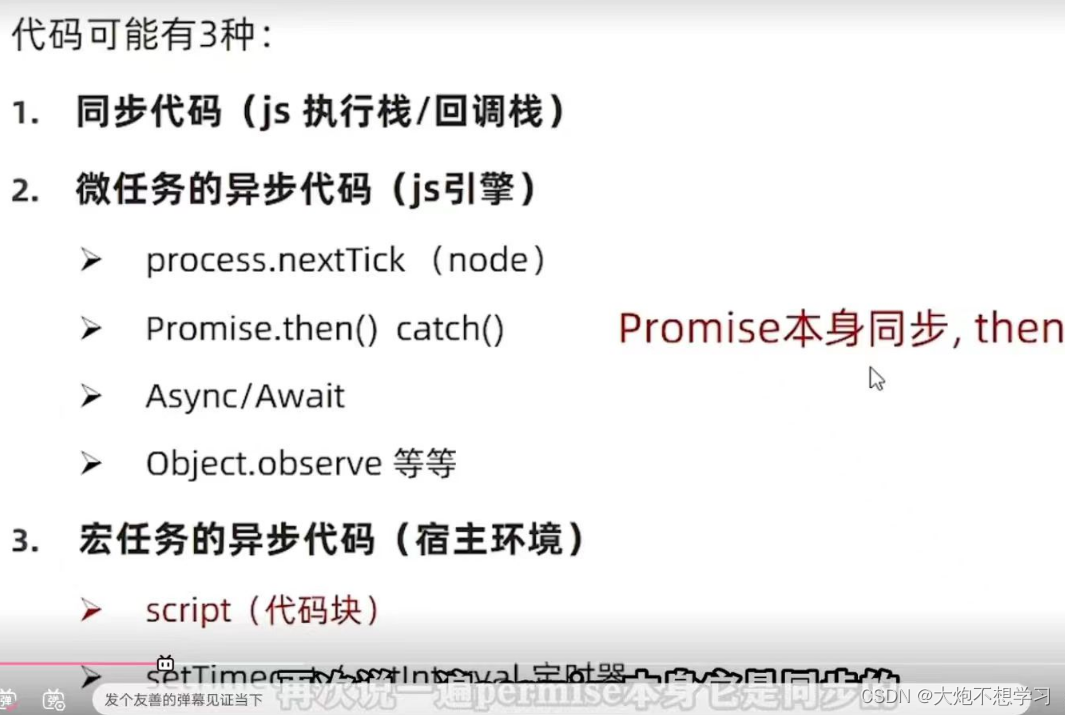
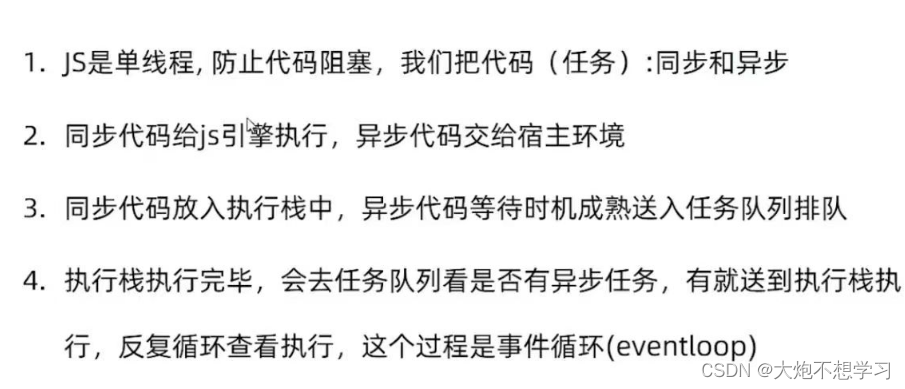
事件循环(宏任务/微任务)
【前端八股文】事件循环-eventloop_哔哩哔哩_bilibili

事件循环
【前端八股文】事件循环-宏任务和微任务_哔哩哔哩_bilibili
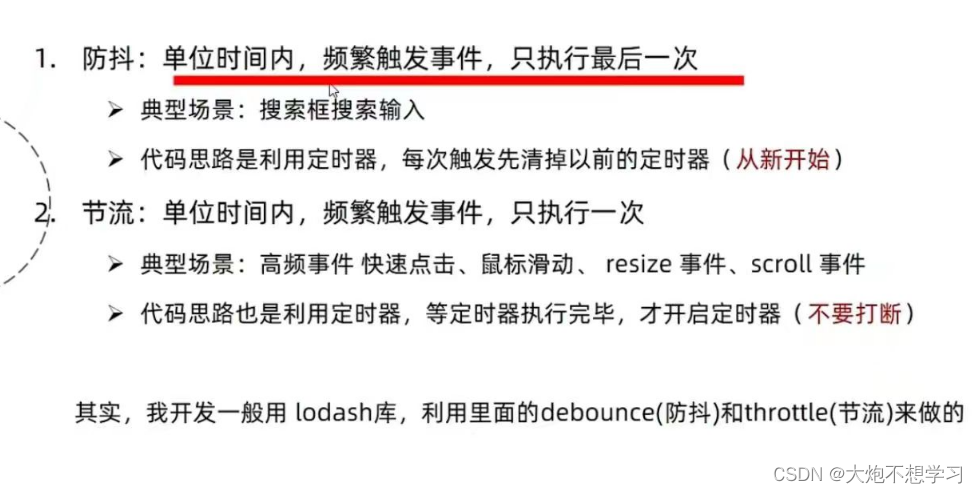
节流和防抖
【前端八股文】节流和防抖_哔哩哔哩_bilibili
路由懒加载
路由懒加载就是给路由器配置组件时使用动态引入,转跳到某个路由的时候才会加载相应组件,可以减少首页加载渲染白屏的时间,提升用户体验。
什么是路由懒加载?【Vue路由】_哔哩哔哩_bilibili
二面复盘
1、自我介绍
2、聊最近做的项目,项目中具有挑战性的点(技术性难点、技术性问题),以及是怎么解决的过程和思路?
然后我自己介绍了自己项目中的一些个人觉得相对具有挑战性的点
我做的是商城的项目,对当时的我来说,完成项目的时候确实存在一些具有挑战性的点,现在呢我通过学习和实践已经可以熟练的解决相似的问题。
- axios二次封装
- NextTick()
- 导航守卫
- Vuex
axios二次封装
NextTick()
NextTick()获取更新后的DOM,
项目中使用:
页面下拉出现空白?——>滑动的插件,我们的数据可能来自接口,我们需要把接口数据放到页面上,但是插件无法准确获取高度,就会出现以下的空白现象
在div没有渲染的时候,不知道其有多高,所以应该先把数据渲染到页面上再去加载滚动插件进行滚动,应该先放DOM再执行better-scroll,所以以下顺序需要改变,就需要用到NextTick()
导航守卫
怎么判断哪个页面用户可以访问?
Vuex
用Vuex管理的状态是持久化的还是一次性的?
除了把复杂的逻辑拆解化?它还有什么作用?
同时打开两个已经登录的页面(都是需要登录态的),退出了其中一个页面的登录态,在另外一个页面操作的话,用vuex还能读取到吗?
既然不能的话,那需要怎么做才可以让另外一个页面也退出?
3、还开发过其他项目吗?
4、对前端用到知识的了解程度,如果要做一个前端,都需要哪些技术?(23:24)
前后端是分别部署在不同的服务器上吗,还是说前后端是在一起部署的?
嘴瓢了说成了前后端不分离
你了解过跨域问题吗?
如果让你设计一个错误重新发请求的方法,你会怎么设计?
5、Vue里边的一些设计模式?
数据双向绑定
SPA
6、之前做项目的过程中有和其他人一起合作吗?
7、听你之前学过python是吧?那你为什么会选择从事前端这样一个工作?
8、反问:如果想要更好的匹配岗位职责,后续我需要在哪些方面进行提升?
以上都是自己通过搜索总结的,如有表述不妥之处,欢迎大家提建议,共同学习!!!