一、完整报错
一个很老的react项目,因为没有package-lock.json版本锁,导致拉下来的时候,安装的依赖版本冲突,好不容易启动起来,修改less文件后只要一保存,项目就会崩溃,需要重启,报错如下:
<— JS stacktrace —>
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
1: 00007FF74035168F v8::internal::CodeObjectRegistry::~CodeObjectRegistry+122159
2: 00007FF7402DB456 DSA_meth_get_flags+64118
3: 00007FF7402DC4D2 DSA_meth_get_flags+68338
4: 00007FF740C13CB4 v8::Isolate::ReportExternalAllocationLimitReached+116
5: 00007FF740BFE27D v8::SharedArrayBuffer::Externalize+781
6: 00007FF740AA183C v8::internal::Heap::EphemeronKeyWriteBarrierFromCode+1468
7: 00007FF740A9E954 v8::internal::Heap::CollectGarbage+4244
8: 00007FF740A9C2D0 v8::internal::Heap::AllocateExternalBackingStore+2000
9: 00007FF740AC0E56 v8::internal::Factory::NewFillerObject+214
10: 00007FF7407F3565 v8::internal::DateCache::Weekday+1797
11: 00007FF740CA1991 v8::internal::SetupIsolateDelegate::SetupHeap+494417
12: 00007FF740C33A89 v8::internal::SetupIsolateDelegate::SetupHeap+44105
13: 0000023FEDF0A9F6
二、原因及解决方案
1.首先可能是less版本太低,之前使用的是3.9.1的版本,然后升级到了4.1.3的版本,随之出现的问题Module build failed (from ./node_modules/less-loader/dist/cjs.js),这是因为less-loader的版本没有和less对应,于是将less-loader的版本更新到5.0.0(less-loader一定要对应,不能太高,也不能太低)
2.还是没效果的话,就安装 increase-memory-limit和cross-env这两个插件,(作用是配置把内存放大)同时在package.json的scripts添加一个新的命令:“fix-memory-limit”: “cross-env LIMIT=6096 increase-memory-limit”,然后npm run fix-memory-limit运行一次这个命令,成功后再启动项目



3.运行npm run fix-memory-limit命令后,再启动项目如果还报错’“node --max-old-space-size=6069”’ 不是内部或外部命令,也不是可运行的程序,则进行以下操作:
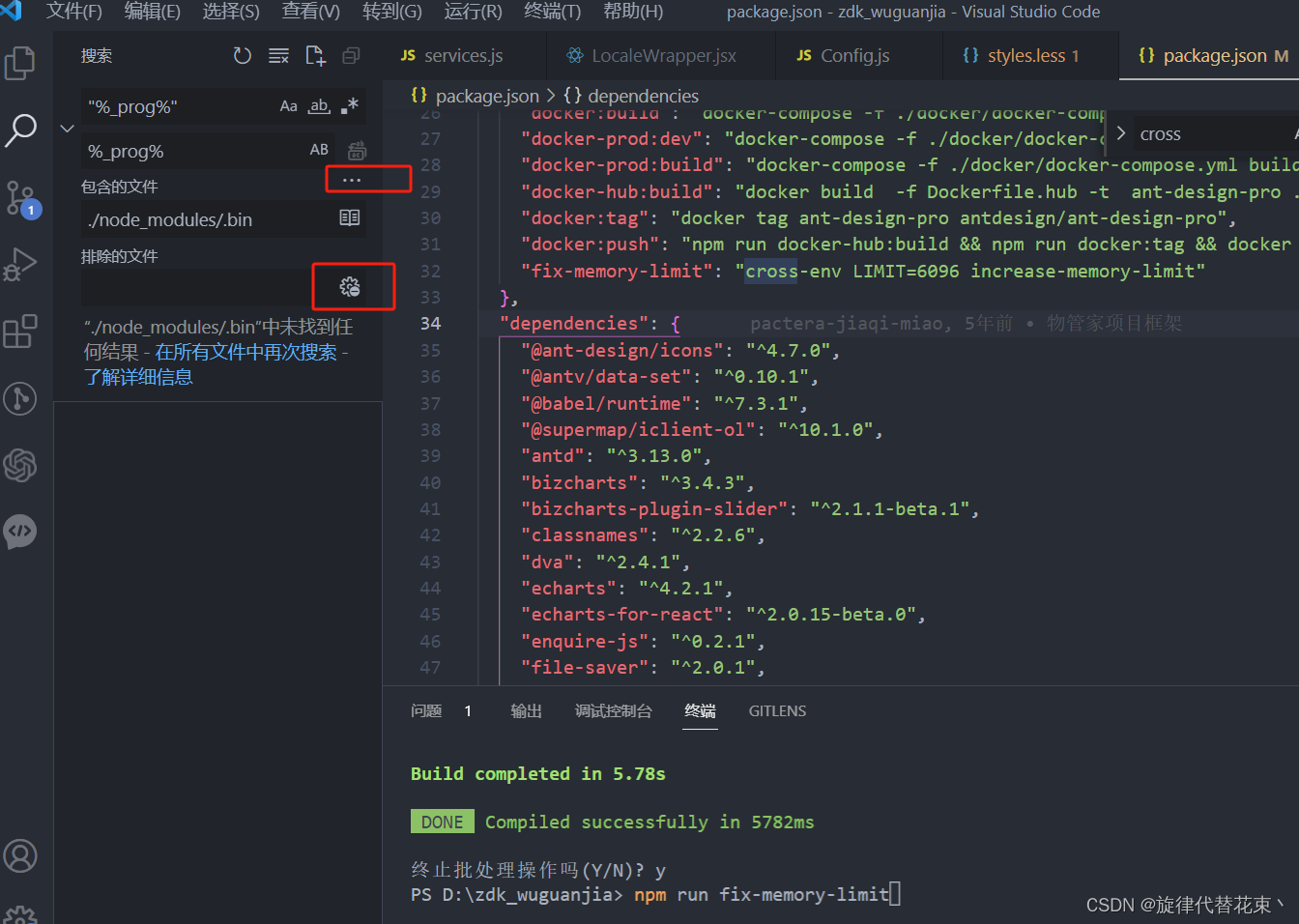
vscode文件搜索工具内,全局搜索"%_prog%",然后替换为%_prog%,即去掉双引号,(点击三个点,会弹出下方包含文件和排除文件的选项,包含的文件输入./node_modules/.bin,然后点击第二个齿轮按钮,使用排除设置和忽略文件,即可搜索该目录下的所有符合条件的内容)
替换成功后再重新启动项目,理论上问题就解决了