目录
- 两个行内块元素垂直居中对齐
- 图片垂直居中问题
- 图片和文字垂直居中对齐
- 参考文章
两个行内块元素垂直居中对齐
先看一段代码:
<style>
.box {width: 200px;height: 200px;line-height: 200px;font-size: 20px;text-align: center;display: inline-block;background-color: green;}
</style><div class="box"></div>
<div class="box">box</div>
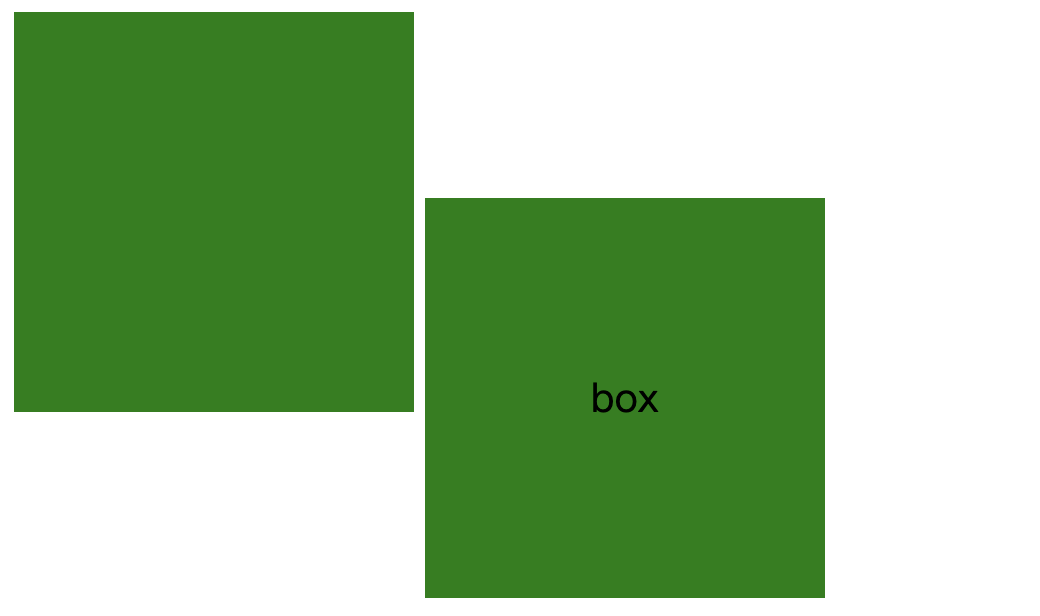
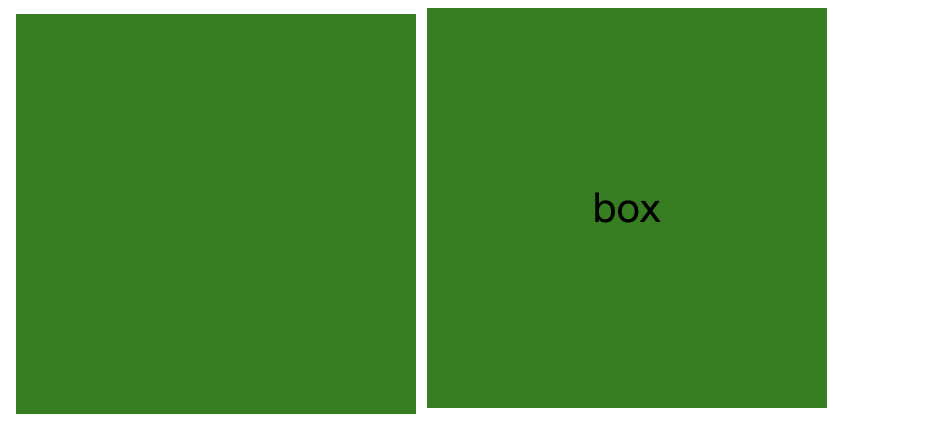
显示效果

发现一个很奇怪的现象:我们本来期待的是两个框对齐,表现却是错位的
原因是:
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
所以第一个框的底部和后一个元素中的文字基线对齐了,
如果两个元素都有文本,则是对齐的

如果两个元素都没有文本,同样是对齐的

尝试增加对齐属性
.middle {vertical-align: middle;
}
在第一个元素上增加
<div class="box middle"></div>
<div class="box">box</div>
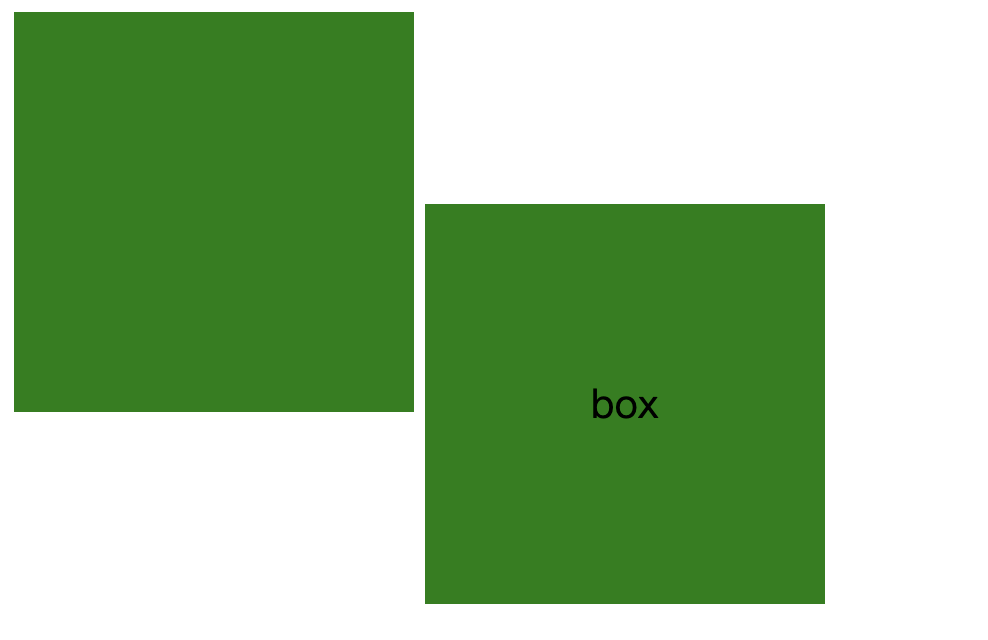
发现还是没有对齐,还是有一点点错位

尝试在第二个元素上增加
<div class="box"></div>
<div class="box middle">box</div>
发现并没有居中对齐,有种失效的感觉

解决办法
让第一个盒子对齐方式改为顶部或底部对齐
.top {vertical-align: top;
}
<div class="box top"></div>
<div class="box">box</div>
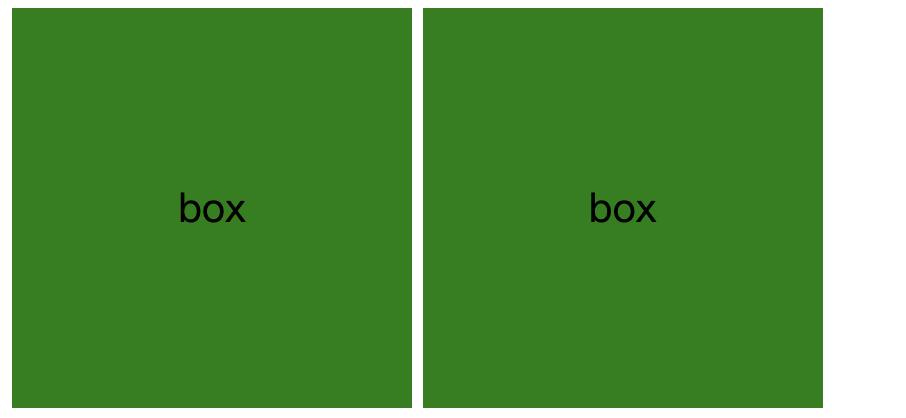
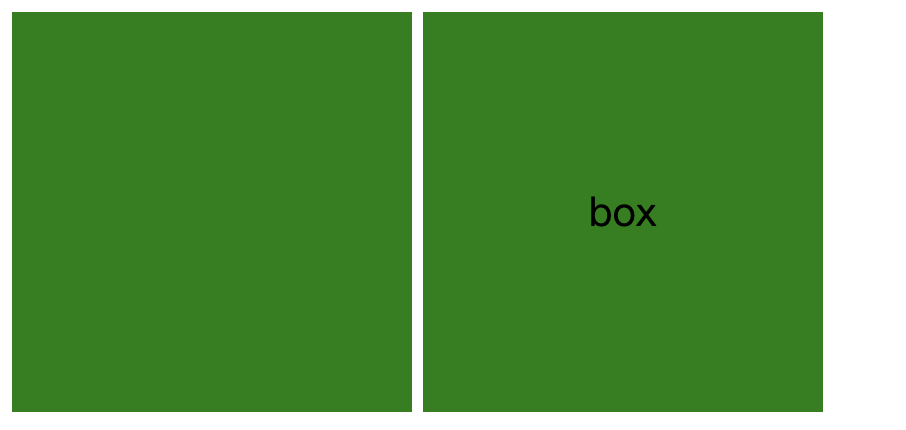
表现如下

图片垂直居中问题
<style>
.box {background-color: green;}
</style><div class="box"><img class="image" src="./mm.jpg" alt="" />
</div>
图片没有居中显示,底部多出了一个间隙

实现图片垂直居中对齐
方案一:修改图片元素为块级元素
.image {display: block;
}
方案二:图片元素居中对齐
.image {vertical-align: middle;
}
方案三:父级元素行高改为0
.box {line-height: 0;
}
方案四:父级元素字体大小改为0
.box {font-size: 0;
}
图片和文字垂直居中对齐
一个很常见的需求,用户头像和用户名并排显示
<style>.box {background-color: green;}.image {border-radius: 50%;width: 30px;height: 30px;object-fit: cover;}.text {background-color: red;color: #fff;}
</style><div class="box"><img class="image" src="./mm.jpg" alt="" /><span class="text">我是一段文字</span>
</div>
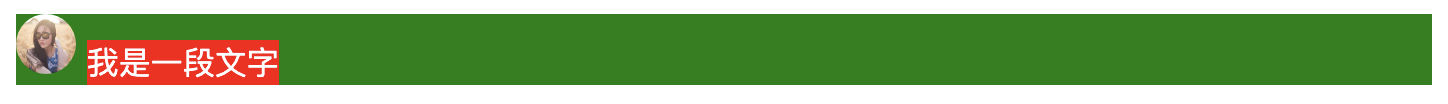
可以看到,默认情况下并没有实现垂直居中对齐

改造如下
<style>.box {background-color: green;}.image {vertical-align: middle;border-radius: 50%;width: 30px;height: 30px;object-fit: cover;}.text {background-color: red;color: #fff;font-size: 12px;vertical-align: middle;}
</style><div class="box"><img class="image" src="./mm.jpg" alt="" /><span class="text">我是一段文字</span>
</div>
实现效果如下

参考文章
- CSS深入理解vertical-align和line-height的基友关系