分类
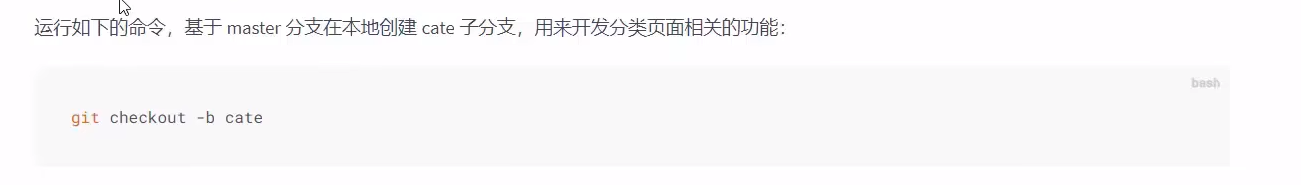
创建cate分支

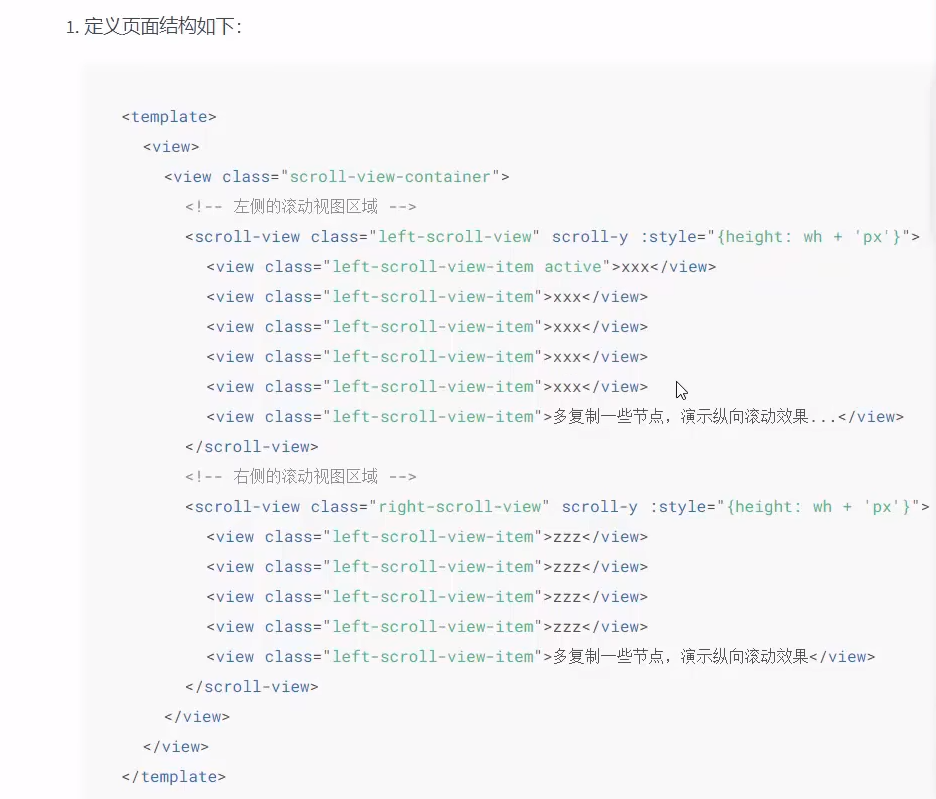
渲染分类页面的基本结构
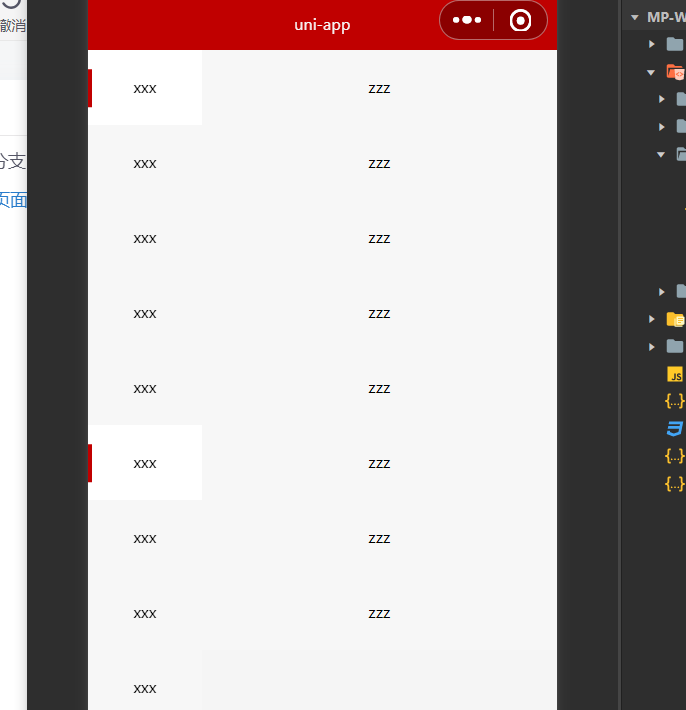
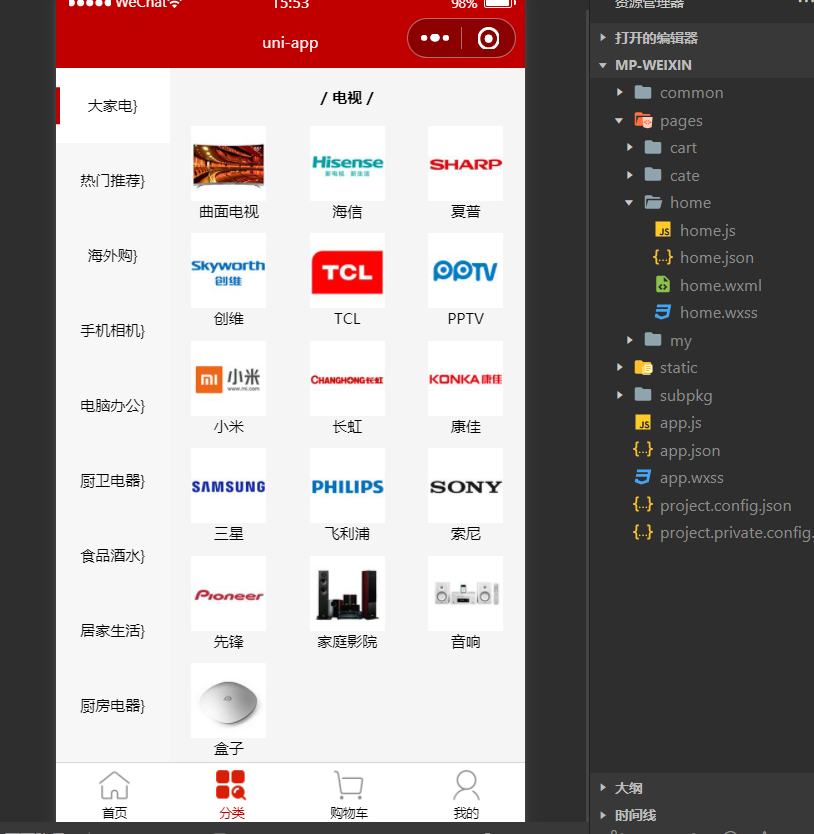
效果页面,包含左右两个滑动区.


利用提供的api获取当前设备的信息。用来计算窗口高度。可食用高度就是屏幕高度减去上下导航栏的高度。

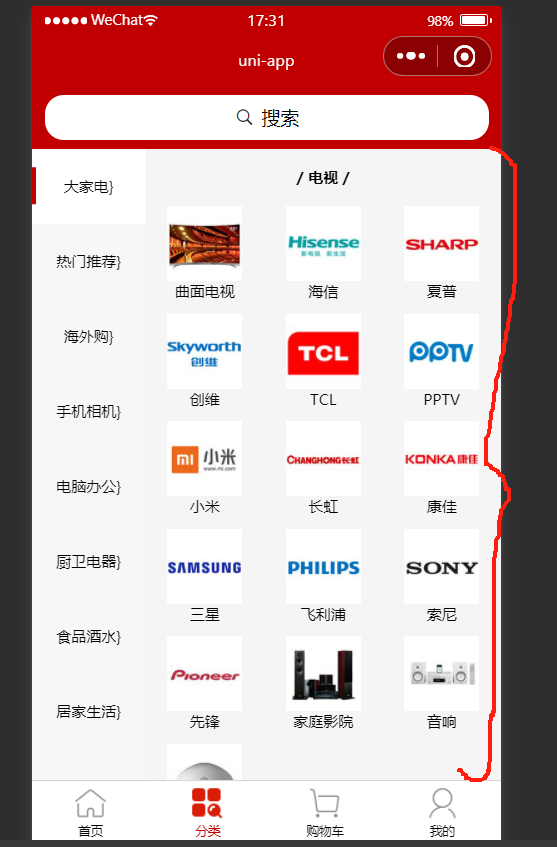
最终效果:
每一个激活项都特殊背景色,又在尾部加了个红条一样的东西。

export default {data() {return {//当前设备可用高度wh:0};},onLoad(){const info = uni.getSystemInfoSync()this.wh=info.windowHeight}}
<style lang="scss">
.scroll-view-container{display:flex
}
.left-scroll-view{width:120px
}
.left-scroll-view-item{background-color: #F7F7F7;line-height: 60px;text-align: center;font-size: 12px;&.active{background-color: #FFFFFF;position: relative;&::before{content:' ';display:block;width:3px;height: 30px;background-color: #C00000;position: absolute;top: 50%;left: 0;transform: translateY(-50%);}}
}
</style>
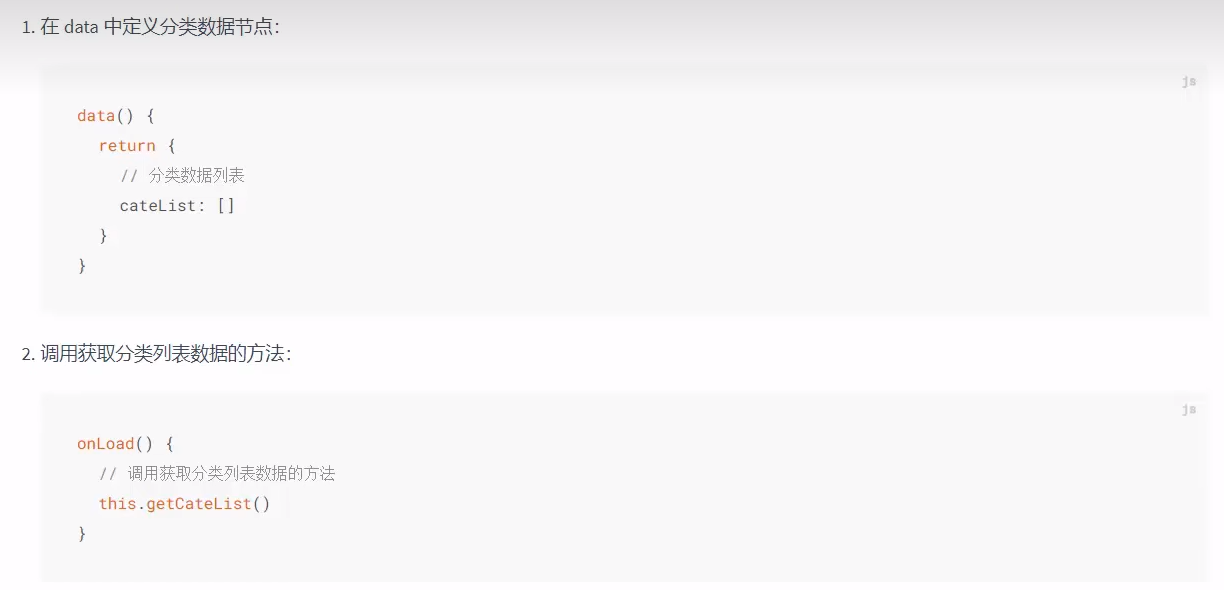
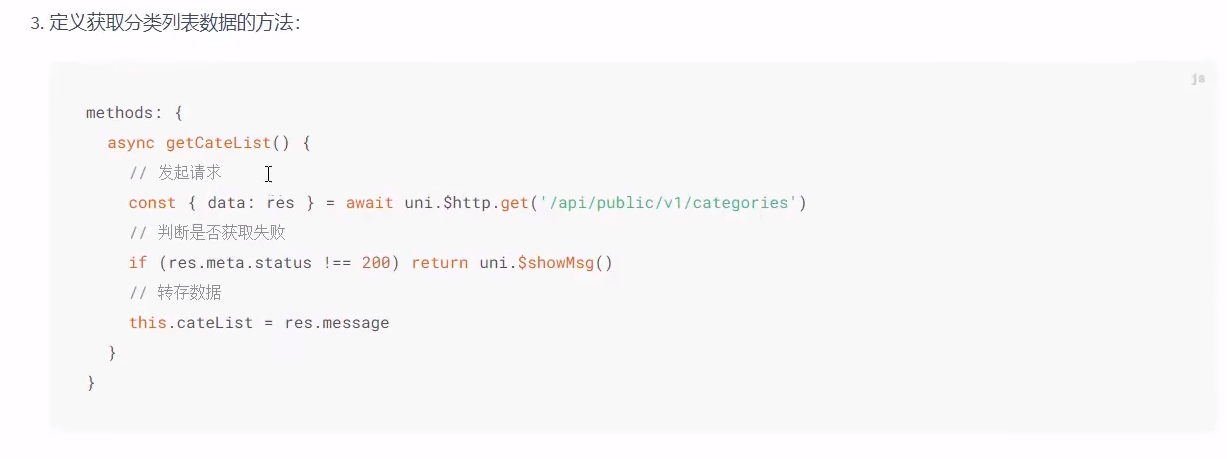
获取分类数据


动态渲染左侧的一级分类列表



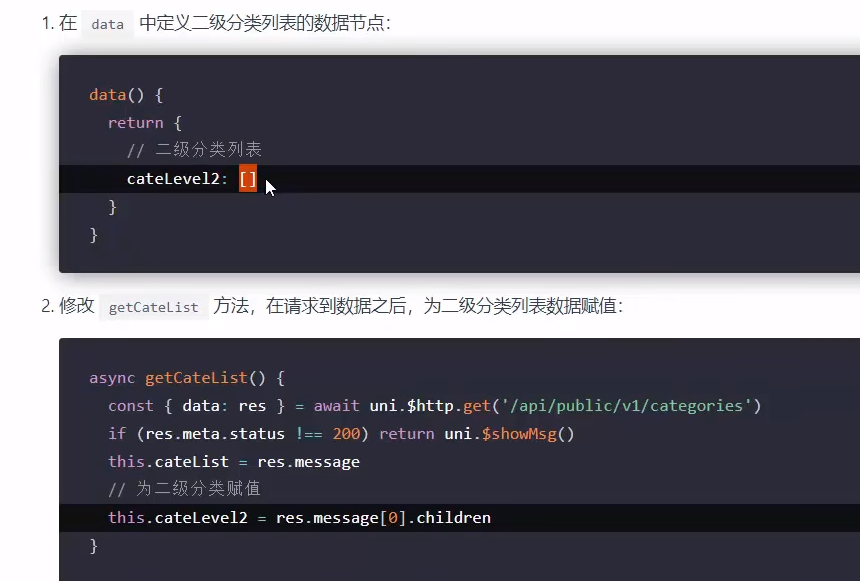
动态渲染右侧的二级分类列表
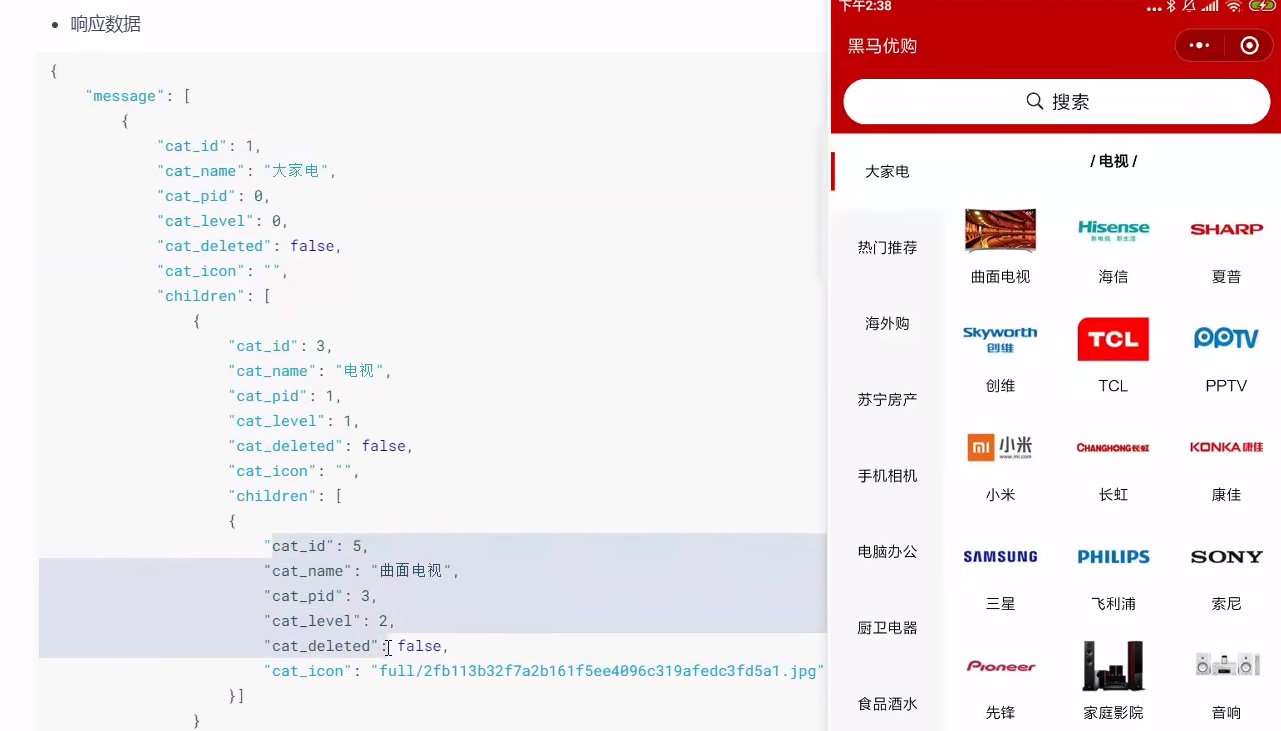
响应数据格式如下,每个一级分类下面有二级分类,二级分类下又有三级分类。




动态渲染右侧的三级分类列表

.cate-lv3-list {
display: flex;
flex-wrap: wrap;
.cate-lv3-item {
width: 33.33%;
margin-bottom: 10px;
display: flex;
flex-direction: column;
align-items: center;
image {
width: 60px;
height: 60px;
}
text {
font-size: 12px;
}
}
}最终实现效果如下

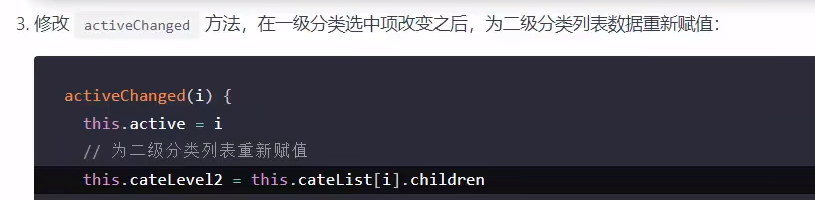
切换一级分类后重置滚动条的位置


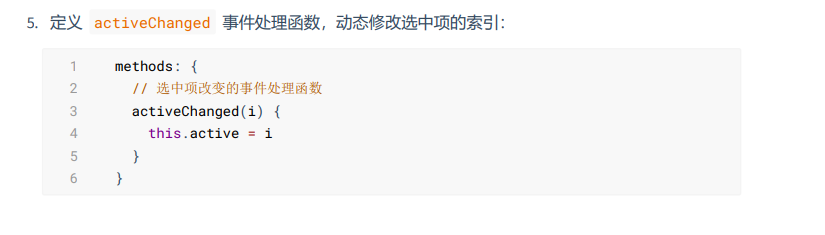
// 选中项改变的事件处理函数
activeChanged(i) {
this.active = i
this.cateLevel2 = this.cateList[i].children
// 让 scrollTop 的值在 0 与 1 之间切换
this.scrollTop = this.scrollTop === 0 ? 1 : 0
// 可以简化为如下的代码:
// this.scrollTop = this.scrollTop ? 0 : 1
}
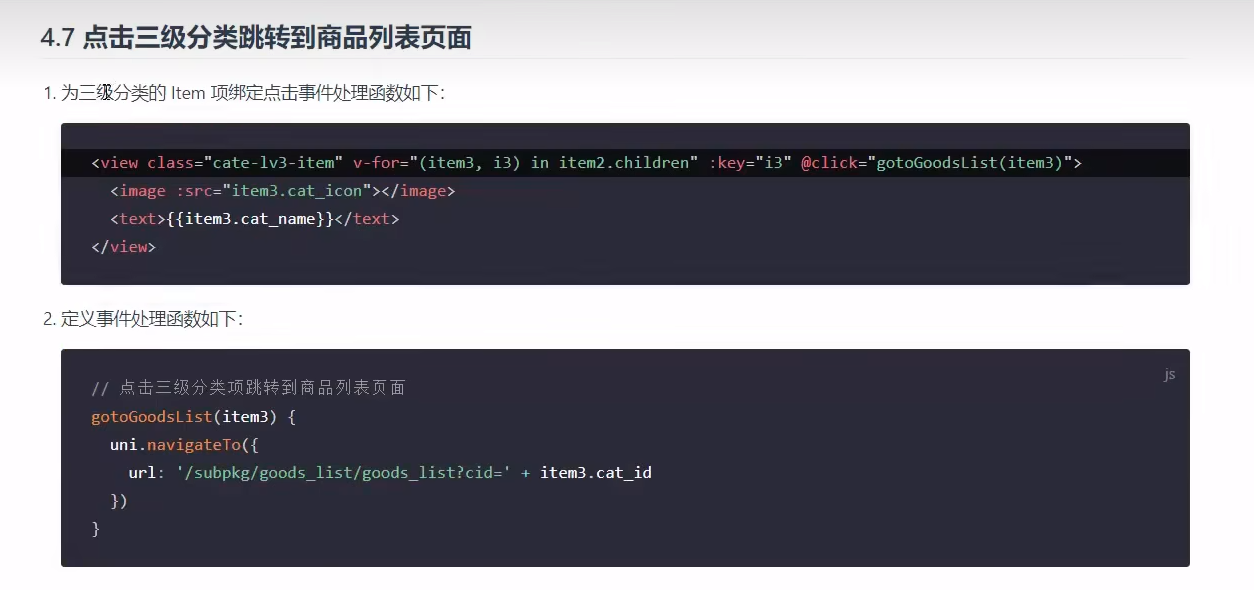
点击三级分类跳转到商品列表页面
跳转的同时将分类id一起传过去。

分支合并与提交

搜索

 在主页面的顶部和分类页面的顶部都有一个搜索框,点击之后就可以跳转到对应搜索组件。这里会有搜索历史和搜索建议。
在主页面的顶部和分类页面的顶部都有一个搜索框,点击之后就可以跳转到对应搜索组件。这里会有搜索历史和搜索建议。
创建搜索分支

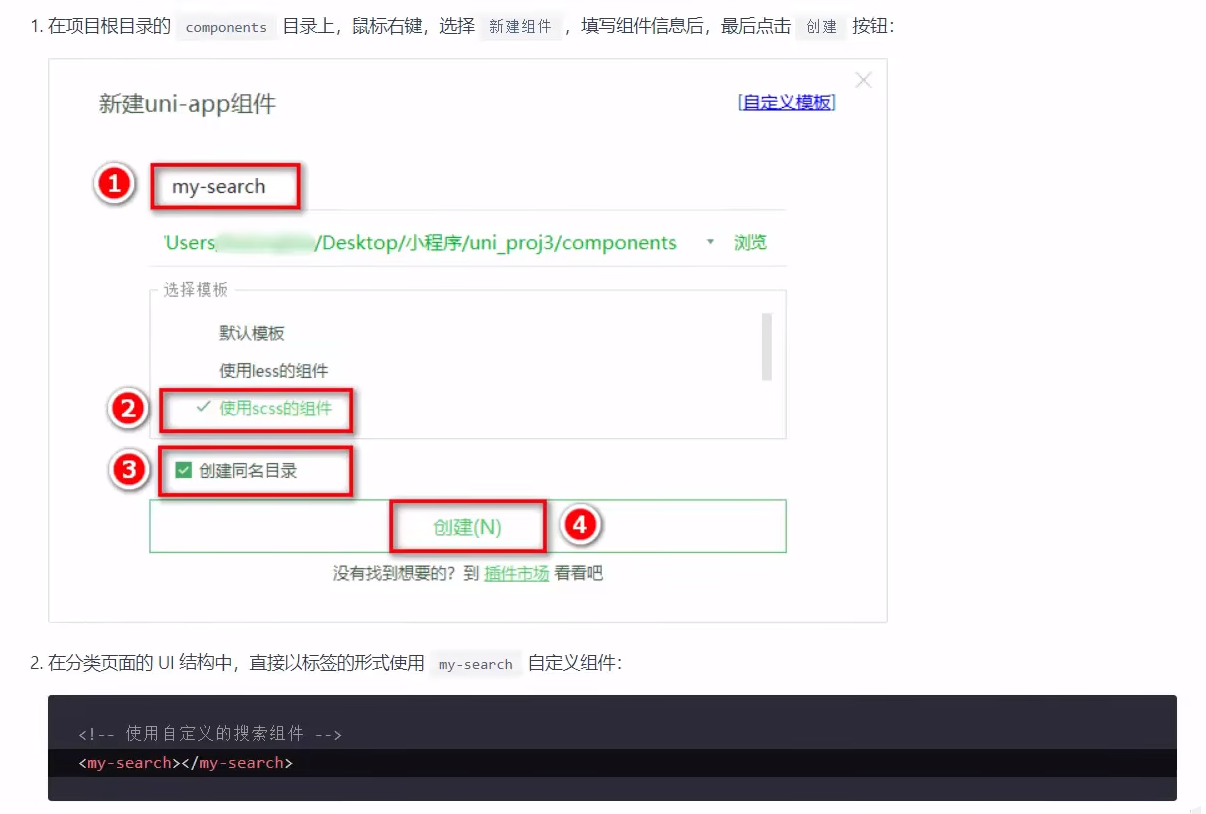
自定义搜索组件
自定义 my-search 组件


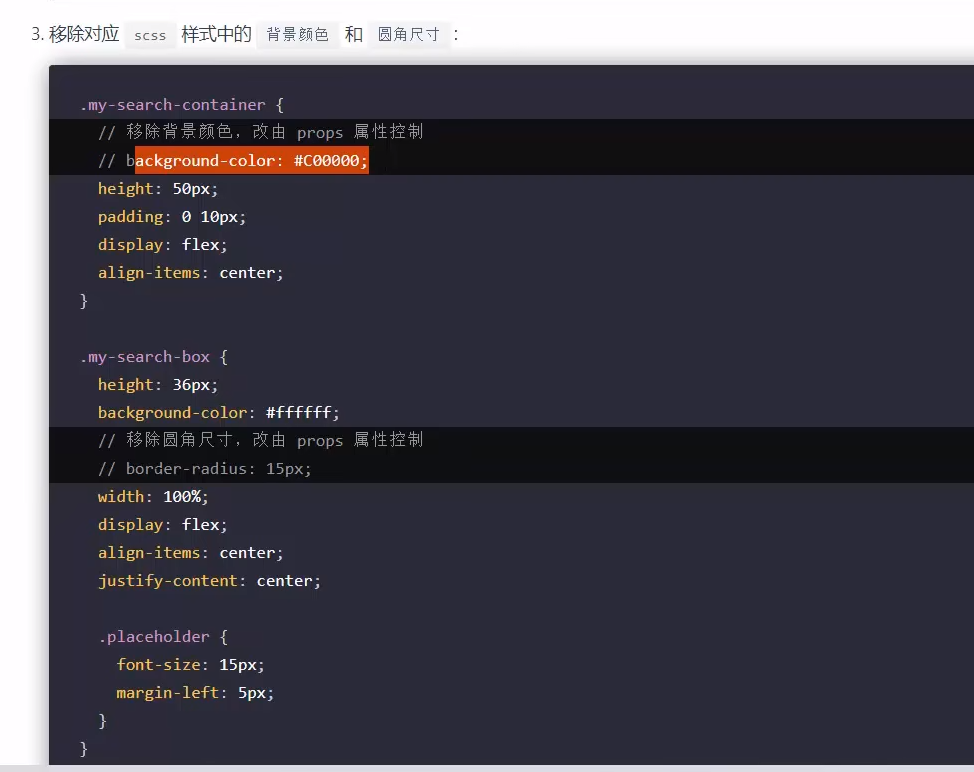
美化组件样式如下
.my-search-container {
background-color: #c00000;
height: 50px;
padding: 0 10px;
display: flex;
align-items: center;
}
.my-search-box {
height: 36px;
background-color: #ffffff;
border-radius: 15px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
.placeholder {
font-size: 15px;
margin-left: 5px;
}
}

效果如下 同时,可用高度应该减去搜索框的高度,所以要对之前代码进行改造。
同时,可用高度应该减去搜索框的高度,所以要对之前代码进行改造。
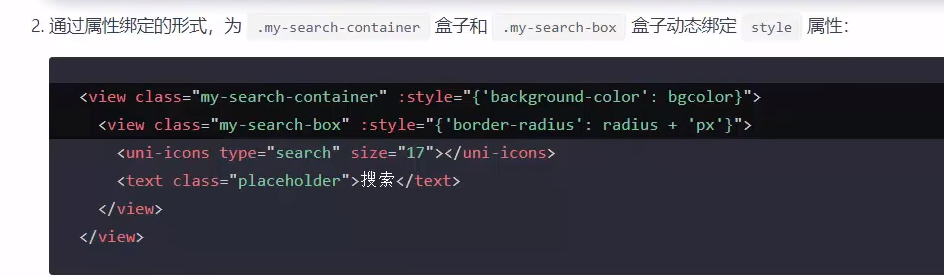
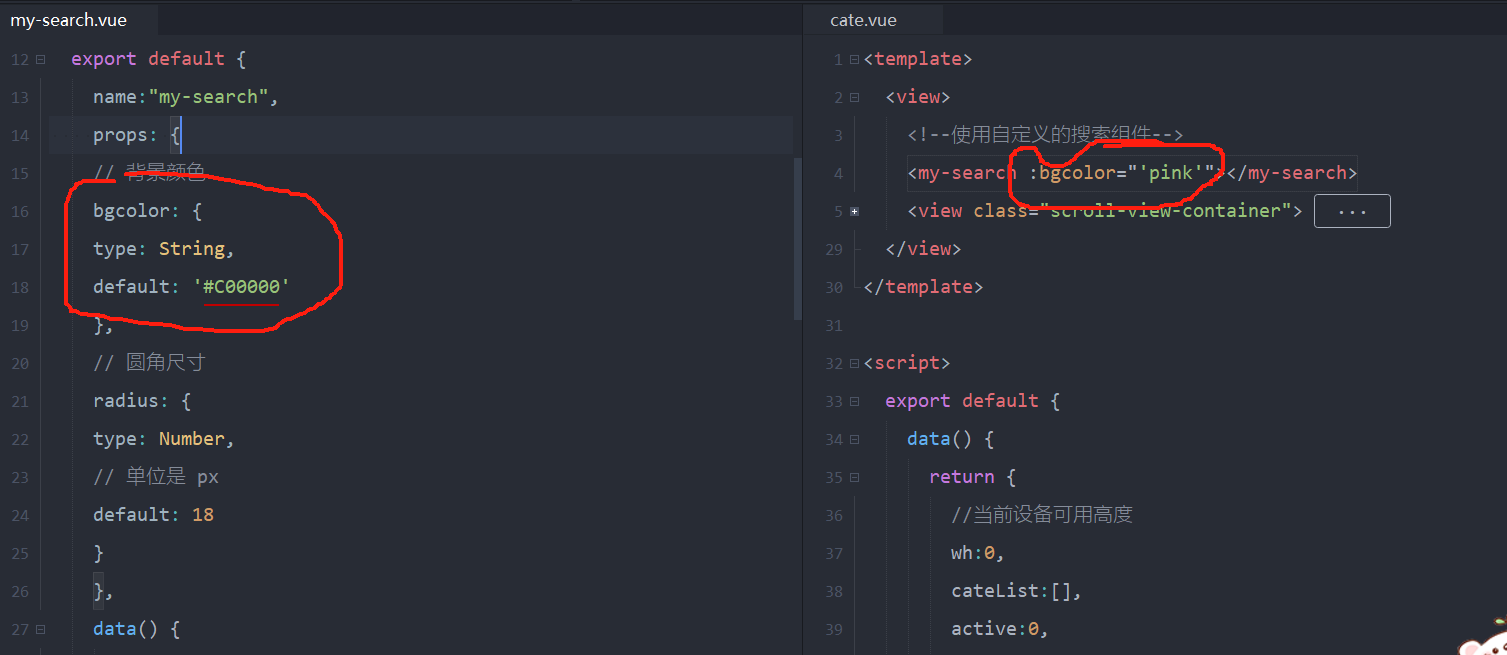
通过自定义属性增强组件的通用性



然后现在就可以由调用它的父组件动态指定搜索框的背景颜色了。

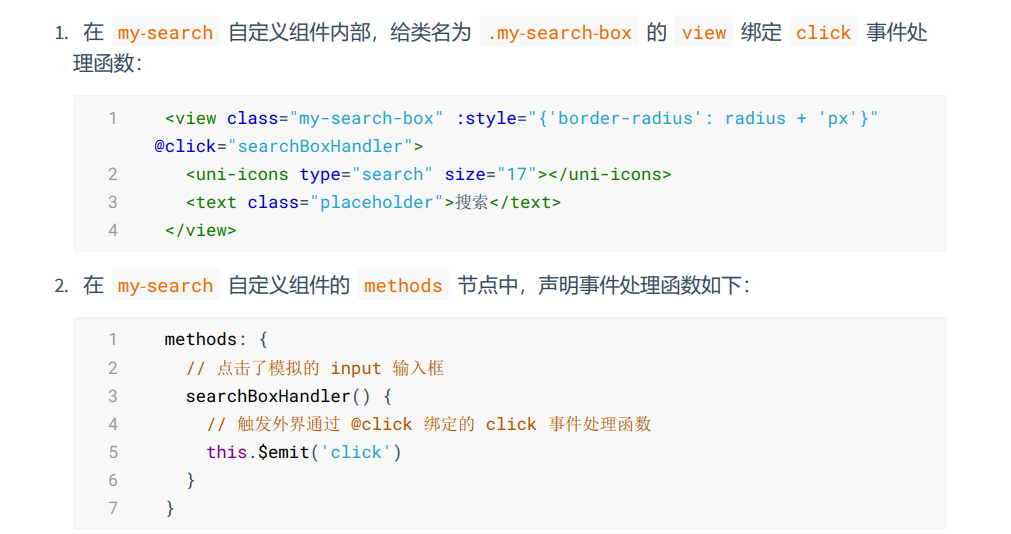
为自定义组件封装 click 事件并进行搜索页面的跳转

3.在分类页面中使用 my-search 自定义组件时,即可通过 @click 为其绑定点击事件处理函 数:
<!-- 使用自定义的搜索组件 -->
<my-search @click="gotoSearch"></my-search>
同时在分类页面中,定义 gotoSearch 事件处理函数如下:
这里有一个要注意的地方,这里的页面跳转逻辑不可以在公共组件内进行处理。
methods: {
// 跳转到分包中的搜索页面
gotoSearch() {
uni.navigateTo({
url: '/subpkg/search/search'
})
}
}
这里在父组件为子组件定义的事件,必须在子组件内部手动调用.
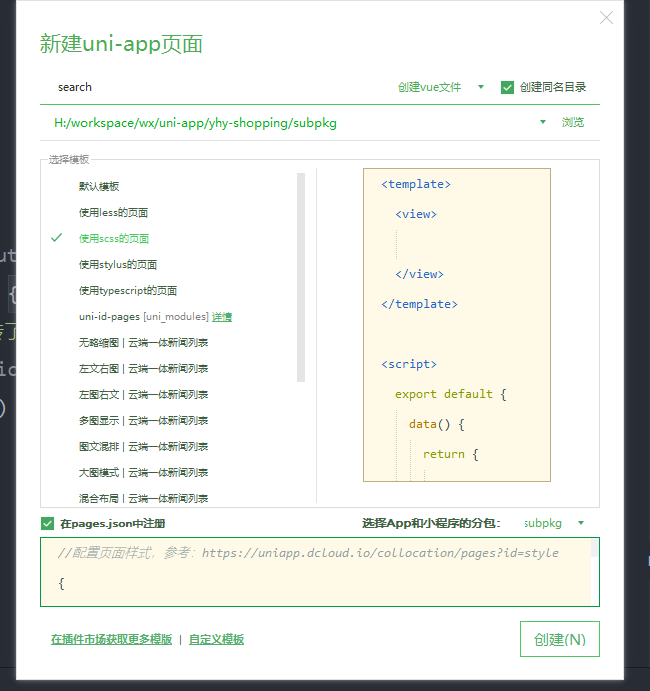
这里要先在subpkg分包里面新建一个search页面,新建完后就可以实现点击自动跳转了。

实现首页搜索组件的吸顶效果
随着页面的滑动,搜索组件不会随着滑动消失,而是一直在首部,这就是吸顶效果。


搜索建议
渲染搜索页面基本结构
1. 定义如下的 UI 结构:
<view class="search-box">
<!-- 使用 uni-ui 提供的搜索组件 -->
<uni-search-bar @input="input" :radius="100" cancelButton="none"></uni-search-bar>
</view>2. 修改 components -> uni-search-bar -> uni-search-bar.vue 组件,将默认的白色搜索背 景改为 #C00000 的红色背景:
.uni-searchbar {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
position: relative;
padding: 16rpx;
/* 将默认的 #FFFFFF 改为 #C00000 */
background-color: #c00000;
}
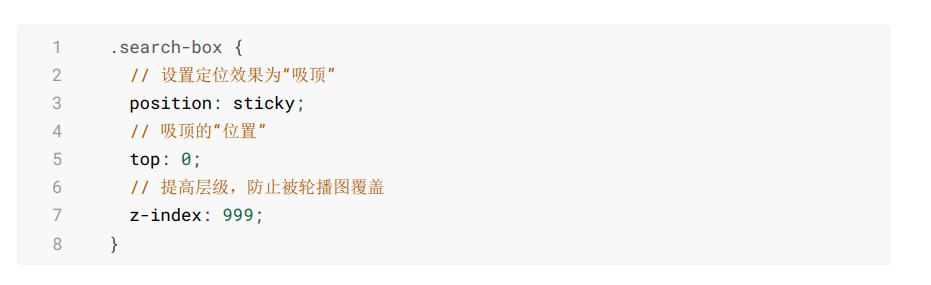
3. 实现搜索框的吸顶效果:
.search-box {
position: sticky;
top: 0;
z-index: 999;
}
4. 定义如下的 input 事件处理函数:
methods: {
input(e) {
// e是最新的搜索内容
console.log(e)
}
}
实现搜索框自动获取焦点

在<uni-search-bar>标签里加:focus='true'这样子也可以自动获取焦点。
实现搜索框的防抖处理
每次输入新内容都会触发input函数,这样是不行的,所以只有当用户500毫秒内没有输入任何内容才发起搜索请求。
1. 在 data 中定义防抖的延时器 timerId 如下:

2. 修改 input 事件处理函数如下:
input(e) {
// 清除 timer 对应的延时器
clearTimeout(this.timer)
// 重新启动一个延时器,并把 timerId 赋值给 this.timer
this.timer = setTimeout(() => {
// 如果 500 毫秒内,没有触发新的输入事件,则为搜索关键词赋值
this.kw = e.value
console.log(this.kw)
}, 500)
}
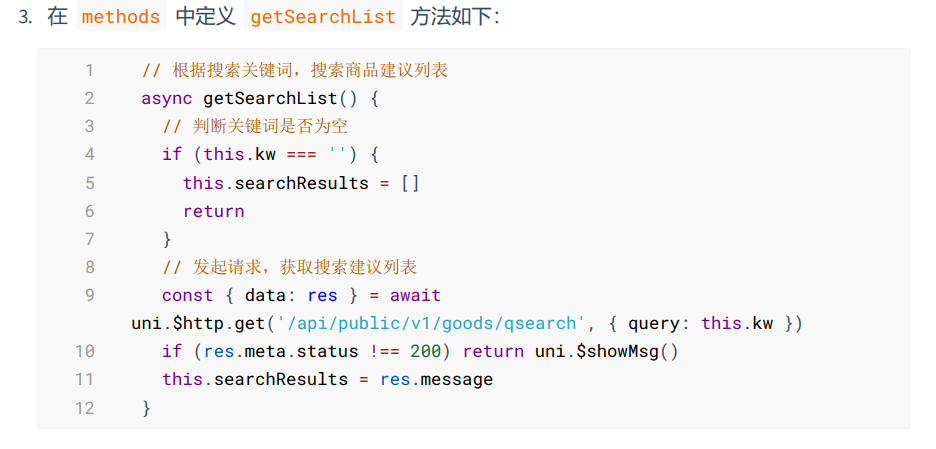
根据关键词查询搜索建议列表

这里的e.value也要改成e才可以。
 渲染搜索建议列表
渲染搜索建议列表
1. 定义如下的 UI 结构:
<!-- 搜索建议列表 -->
<view class="sugg-list">
<view class="sugg-item" v-for="(item, i) in searchResults" :key="i"
@click="gotoDetail(item.goods_id)">
<view class="goods-name">{{item.goods_name}}</view>
<uni-icons type="arrowright" size="16"></uni-icons>
</view>
</view>2. 美化搜索建议列表:
.sugg-list {
padding: 0 5px;
.sugg-item {
font-size: 12px;
padding: 13px 0;
border-bottom: 1px solid #efefef;
display: flex;
align-items: center;
justify-content: space-between;
.goods-name {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
}
}
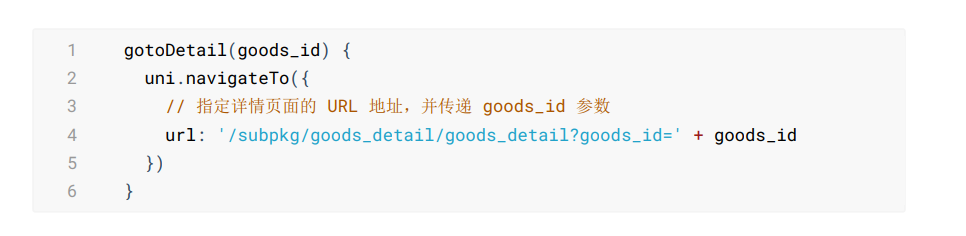
}3. 点击搜索建议的 Item 项,跳转到商品详情页面:

搜索历史
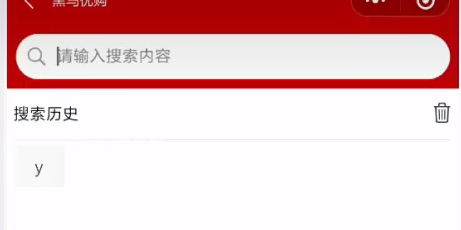
渲染搜索历史记录的基本结构
1. 在 data 中定义搜索历史的 假数据 :
2. 渲染搜索历史区域的 UI 结构:
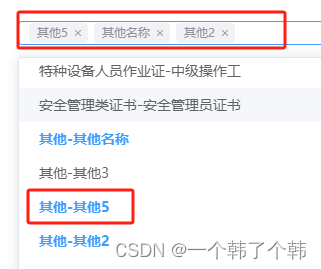
<!-- 搜索历史 --><view class="history-box"><!-- 标题区域 --><view class="history-title"><text>搜索历史</text><uni-icons type="trash" size="17"></uni-icons></view><!-- 列表区域 --><view class="history-list"><uni-tag :text="item" v-for="(item, i) in historyList" :key="i"></uni-tag></view></view>3. 美化搜索历史区域的样式:
.history-box {padding: 0 5px;.history-title {display: flex;justify-content: space-between;align-items: center;height: 40px;font-size: 13px;border-bottom: 1px solid #efefef;}.history-list {display: flex;flex-wrap: wrap;.uni-tag {margin-top: 5px;margin-right: 5px;}}}实现搜索建议和搜索历史的按需展示

<!-- 搜索建议列表 --><view class="sugg-list" v-if="searchResults.length !== 0"><!-- 省略其它代码... --></view><!-- 搜索历史 --><view class="history-box" v-else><!-- 省略其它代码... --></view>将搜索关键词存入 historyList
1. 直接将搜索关键词 push 到 historyList 数组中即可
methods: {// 根据搜索关键词,搜索商品建议列表async getSearchList() {// 省略其它不必要的代码...// 1. 查询到搜索建议之后,调用 saveSearchHistory() 方法保存搜索关键词this.saveSearchHistory()},// 2. 保存搜索关键词的方法saveSearchHistory() {// 2.1 直接把搜索关键词 push 到 historyList 数组中this.historyList.push(this.kw)}}
解决关键字前后顺序的问题

computed: {historys() {// 注意:由于数组是引用类型,所以不要直接基于原数组调用 reverse 方法,以免修改原数组中元素的顺序// 而是应该新建一个内存无关的数组,再进行 reverse 反转return [...this.historyList].reverse()}}
解决关键词重复的问题
// 2. 保存搜索关键词的方法saveSearchHistory() {// 2.1 直接把搜索关键词 push 到 historyList 数组中// this.historyList.push(this.kw)// 1. 将 Array 数组转化为 Set 对象const set = new Set(this.historyList)// 2. 调用 Set 对象的 delete 方法,移除对应的元素set.delete(this.kw)// 3. 调用 Set 对象的 add 方法,向 Set 中添加元素set.add(this.kw)// 4. 将 Set 对象转化为 Array 数组this.historyList = Array.from(set)}将搜索历史记录持久化存储到本地
1. 修改 saveSearchHistory 方法如下:
// 保存搜索关键词为历史记录saveSearchHistory() {const set = new Set(this.historyList)set.delete(this.kw)set.add(this.kw)this.historyList = Array.from(set)// 调用 uni.setStorageSync(key, value) 将搜索历史记录持久化存储到本地uni.setStorageSync('kw', JSON.stringify(this.historyList))}
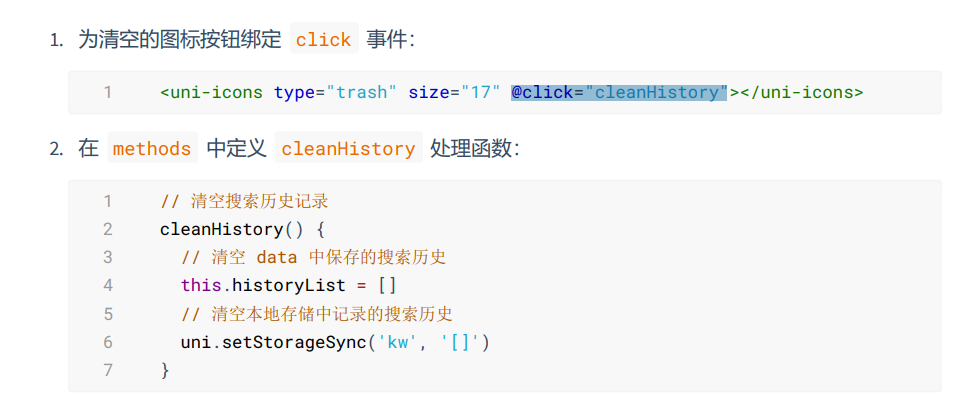
清空搜索历史记录

点击搜索历史跳转到商品列表页面

2. 在 methods 中定义 gotoGoodsList 处理函数:
// 点击跳转到商品列表页面
gotoGoodsList(kw) {
uni.navigateTo({
url: '/subpkg/goods_list/goods_list?query=' + kw
})
}