大家好,我是小悟
微信直连商户处理消费者投诉的功能解决了很多商户对于投诉处理不及时而导致商户号出现异常的问题,可以说解决了实实在在的问题。
很多小伙伴私信说自己是服务商角色,也需要微信支付服务商处理消费者投诉的功能,而且要支持多服务商的模式,于是也撸了一下。
服务商模式下包括两部分,消费者投诉及时处理和商户违规及时通知。
消费者投诉
服务商可以帮助子商户快速获取其所属的消费者投诉问题并进行处理,提高子商户解决消费者投诉的处理能力及效率,为用户提供更优质的服务体验。
系统会做的操作是,及时发送消息通知、回复用户消息、查看详情、提交退款、关闭投诉单。
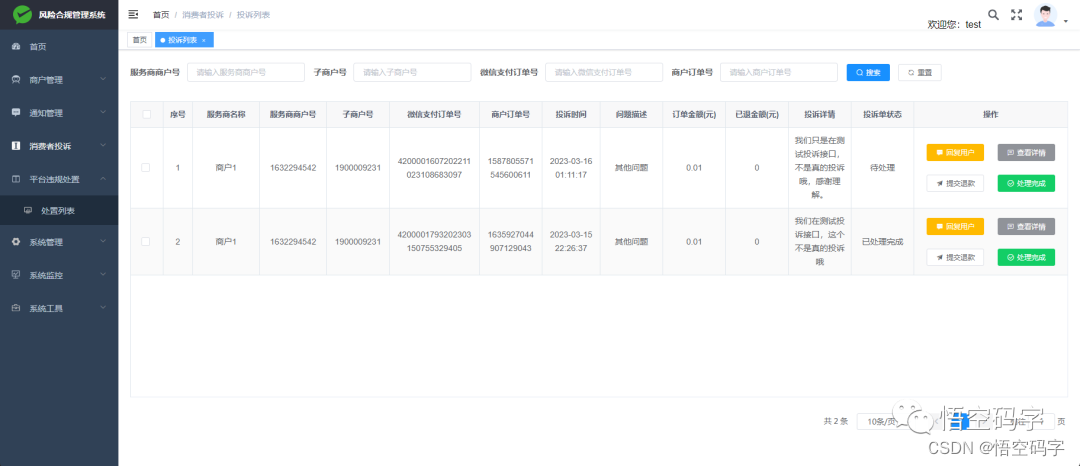
消费者投诉数据

回复用户
可以直接在后台回复用户,输入回复内容,也可上传留言图片,即可发送回复给用户。

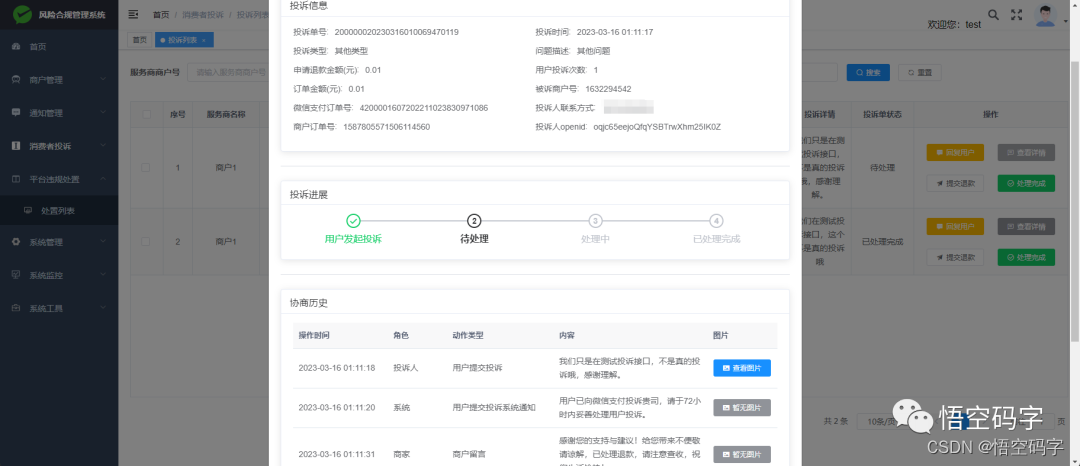
投诉单详情
投诉单详情包括投诉信息、投诉进展、协商历史。

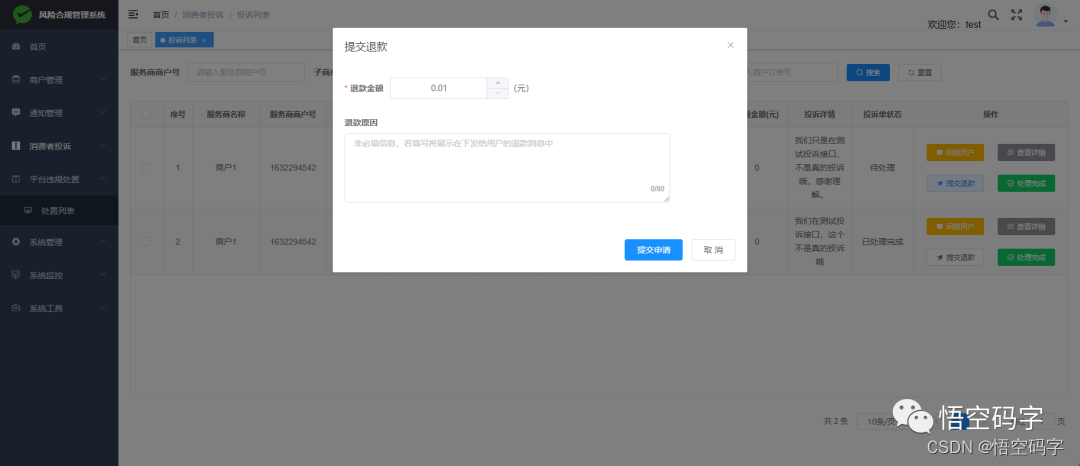
提交退款
如果是正常普通的收单产品,没有特殊情况下可以手动退款,输入退款金额,附上退款原因。

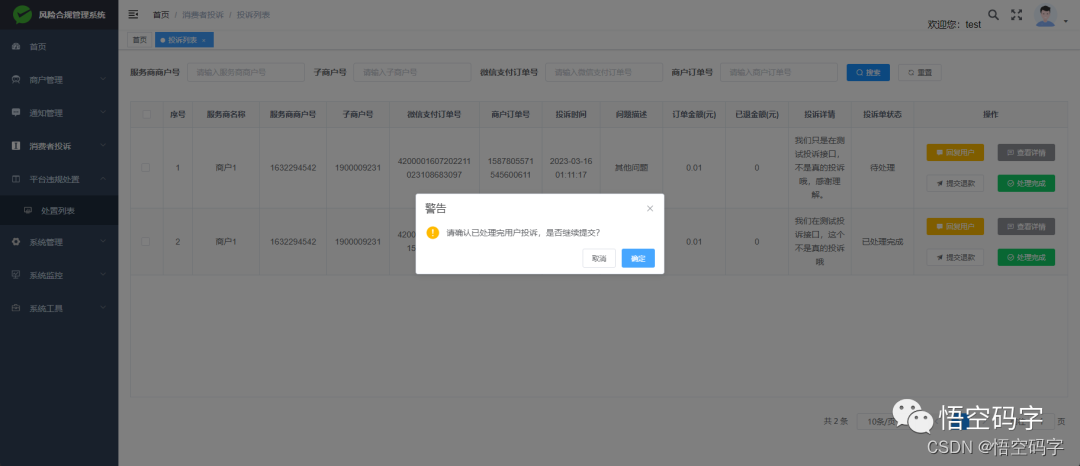
处理投诉
这个应该是最重要的功能了吧,可以直接在后台处理投诉。在与用户充分协商沟通,确认投诉问题已达成和解后,根据实际处理情况完结该笔投诉。而不需要频繁登录微信支付服务商平台去处理。

商户违规通知
服务商可以获取到子商户新的违规、拦截和申诉事件通知,对服务商来说其实这是必要的,如果子商户违规了,作为服务商应该及时知晓并对子商户做出处理,相当于是一个风控子商户的功能。
系统会做的操作是,及时发送消息通知。
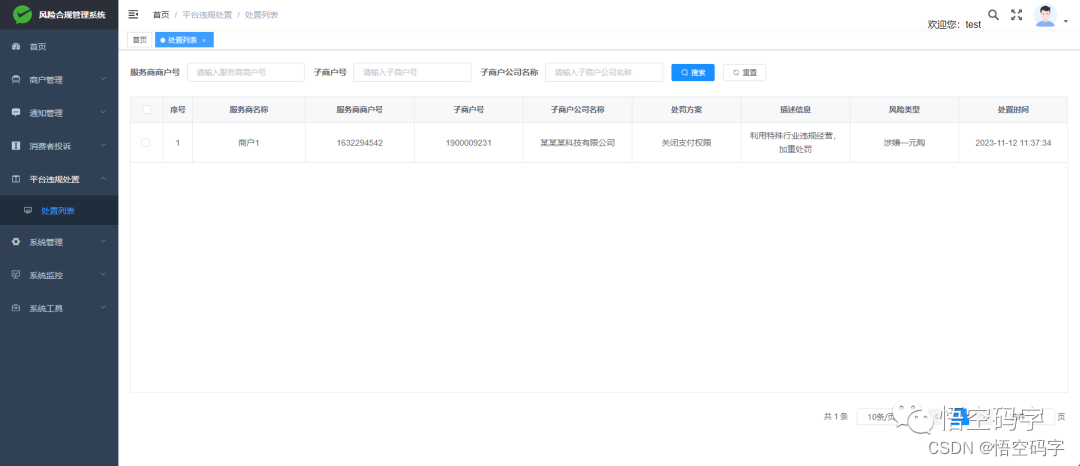
平台违规处置数据

要获取投诉信息、处理投诉以及获取违规处置信息,前提是要做好如下的配置。
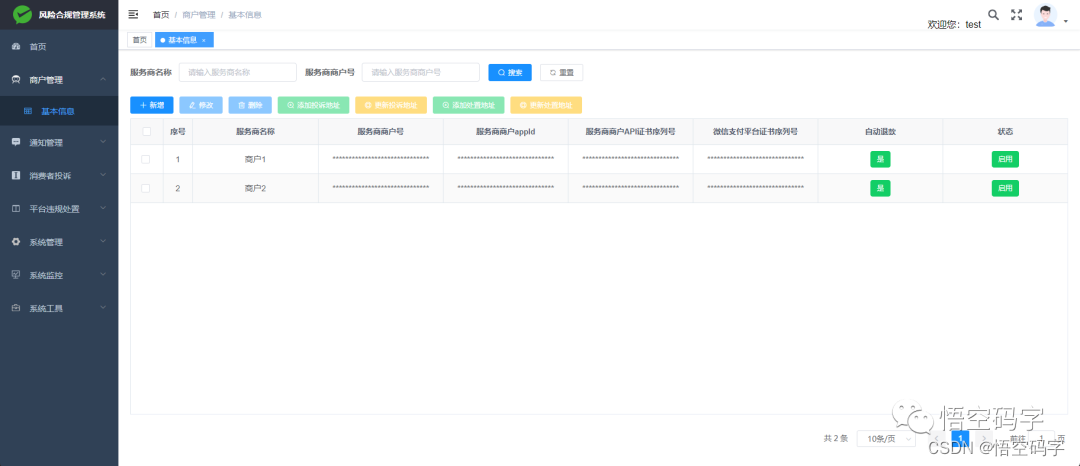
商户信息
这里录入的是服务商相关信息,可以新增多个服务商,管理起来也不麻烦,挺方便。

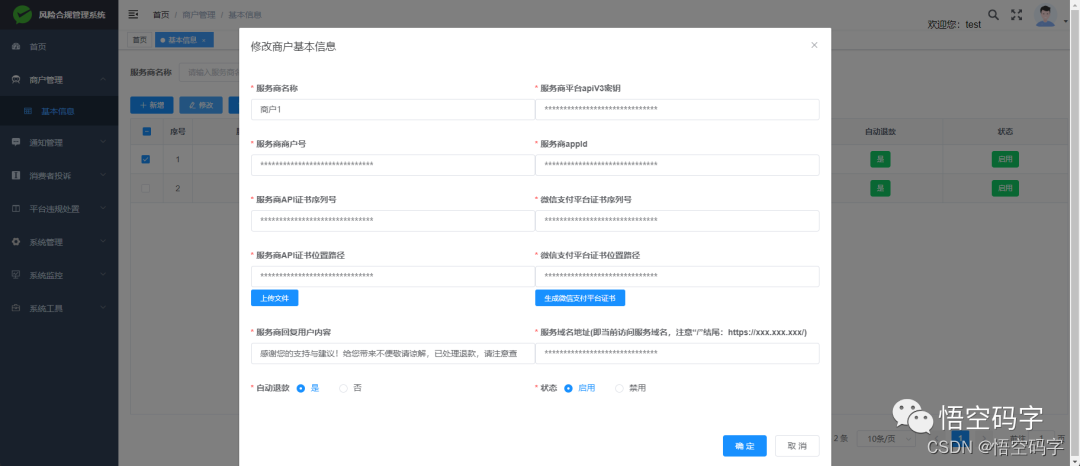
要准备服务商名称、服务商平台apiV3密钥、服务商商户号、服务商appid、服务商API证书序列号、微信支付平台证书序列号、服务商API证书位置路径、微信支付平台证书位置路径,这些参数信息到微信支付服务商后台获取。
当系统在收到用户投诉时会及时通知服务商和自动回复,回复的内容就是获取的【服务商回复用户内容】字段的值,所以,这个字段填写的内容要友好、客气、礼貌一点,毕竟,客户可是上帝哦。
如果开启了自动退款,系统收到投诉单后,也会自动退款,然后将投诉单状态改为已处理完成。
如果将状态改为禁用,则系统不会收到投诉单通知。

通知参数
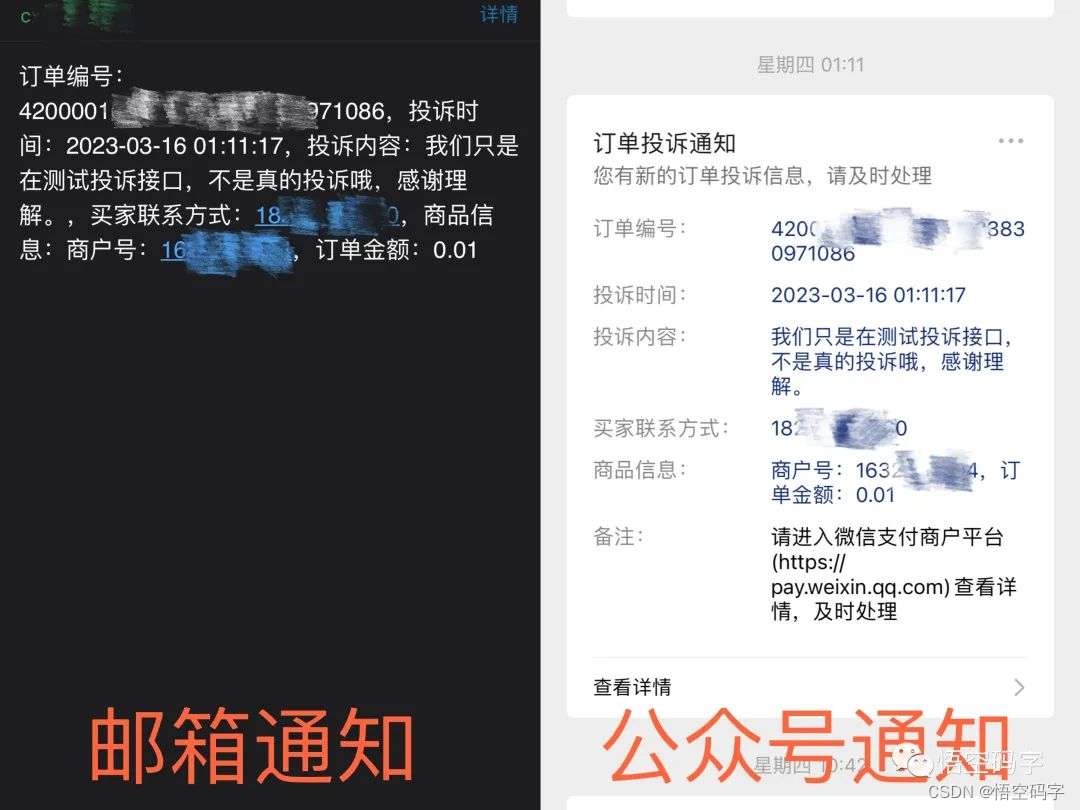
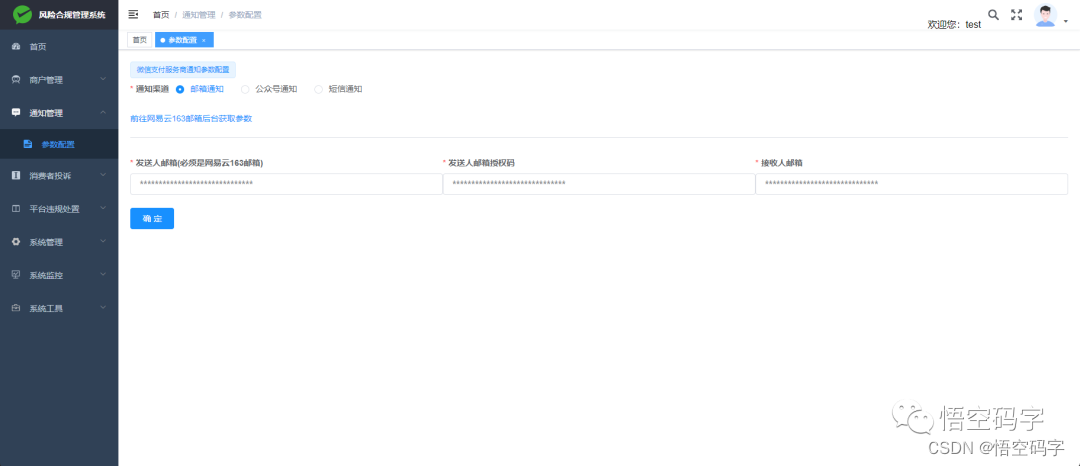
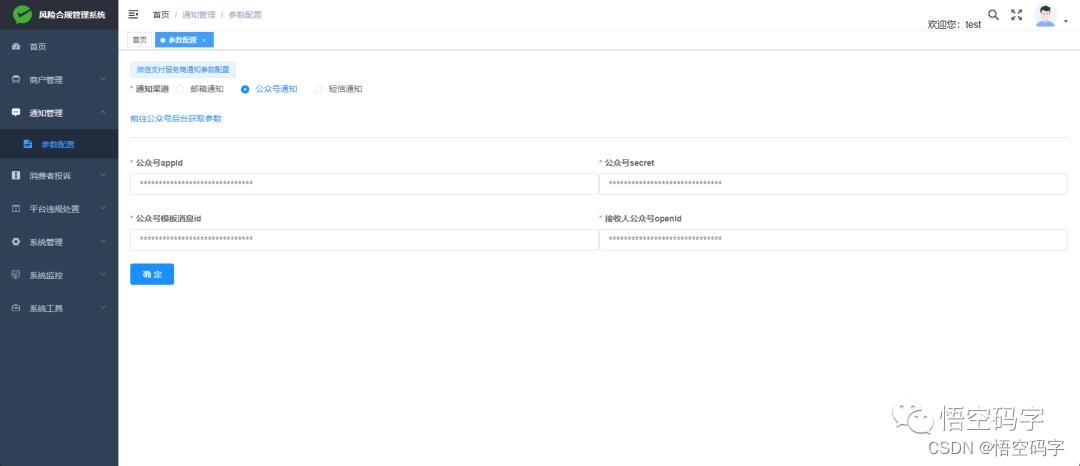
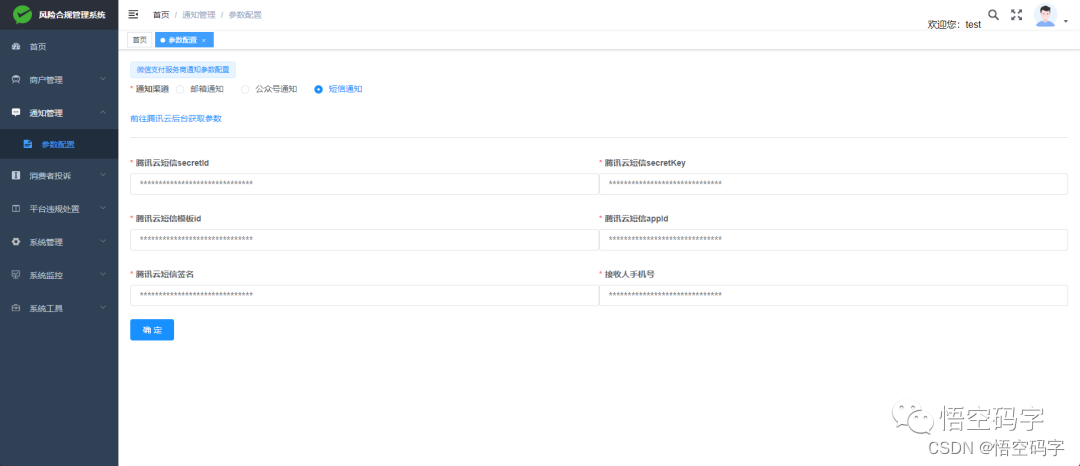
这个配置的是消息通知参数,如果子商户被投诉了或者被平台风险处置时,系统收到数据时,会通知接收人。有三种通知渠道,邮箱通知、公众号通知、短信通知,任选其一设置。

邮箱通知需要设置发送人邮箱(必须是网易云163邮箱)、发送人邮箱授权码、接收人邮箱。这些需要到网易云163邮箱后台获取。

公众号通知需要设置公众号appId、公众号secret、公众号模板消息id、接收人公众号openId。这些需要到公众号后台获取。

短信通知需要设置腾讯云短信secretId、腾讯云短信secretKey、腾讯云短信模板id、腾讯云短信appId。这些需要到腾讯云后台获取。

总结
这个工具可以管理多个微信支付服务商,及时收到微信支付消费者投诉的信息和商户违规的处置信息,然后通知预先设置好的接收人。
如果预先设置了自动退款,则在接收到投诉的同时可以直接退款并将该投诉单处理完成。
可以直接在后台处理投诉,而不需要频繁登录微信支付服务商平台去处理。

您的一键三连,是我更新的最大动力,谢谢
山水有相逢,来日皆可期,谢谢阅读,我们再会
我手中的金箍棒,上能通天,下能探海