AD教程 (十三)常见CHIP(贴片)封装的创建
PCB封装是电子设计图纸和实物之间的映射体,具有精准数据的要求,在实际设计中需要通过规格书获取创建封装的数据参数。
PCB封装和实物的大小一致。PCB封装是承载实物的一个模型,我们的实物要焊接在PCB封装上。
基本介绍
-
CHIP包括 电阻 电容 SOT 二极管
-
封装图示
- E表示丝印本体,b表示焊盘宽度,A表示高度,L表示管脚长度,
- 顶视图
- 侧视图1
- 侧视图2

- 封装尺寸
- mm为单位
- Min
- Max
- inch为单位
- mm为单位

- 封装组成
-
PCB焊盘 用于焊接器件的管脚
-
管脚序号 与原理图的管脚序号一一对应
-
丝印 表示封装实物本体大概的范围
-
阻焊
-
焊盘紫色区域即为阻焊,阻焊的作用是放置绿油覆盖,
-

-
选中焊盘,勾选Tented可以去掉阻焊层
-

-
切换到三D视角,可以看到,有阻焊的焊盘,它的铜是露出来的,而对于没阻焊的焊盘,焊盘直接被绿油覆盖,阻焊可以放置绿油覆盖焊盘。如果没有阻焊,铜上面会覆盖一层绿油,就无法进行焊接。阻焊一般比焊盘稍大,如果完全与焊盘一样大,在焊盘边缘,油墨容易溅到焊盘上面来,容易出现焊接不良的问题。阻焊比焊盘稍大,那么焊盘区域就不会存在绿油(绝缘体),导致绝缘。
-
Ctrl+D可以调出视图配置面板,在这里可以切换2D\3D视角,3D ON即为开启3D视角,OFF 即为关闭3D视角,转为2D视角。或者直接点击视图,选择切换到3维模式。
-

-

-

-
按住Shift和鼠标右键可以翻转三维图
-

-
-
1脚标识 定位器件的正反方向,IC实物不会显示管脚号,无法辨认1脚位置,无法判断是否器件是否焊反
-

绘制封装
- 点击右下角Panels,选择PCB Library,将封装库面板调用出来


- 双击封装库,对封装库进行命名

- 放置焊盘
- 焊盘默认位于Multi-Layer(通孔),由于二极管为贴片元件,需要位于顶层(Top Layer)



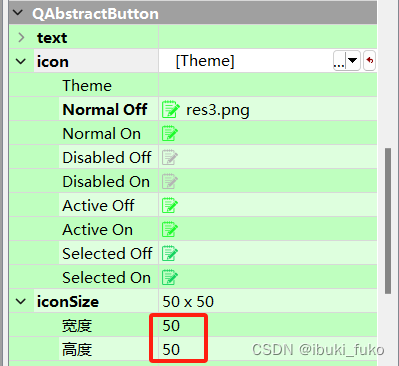
- 根据数据手册,设置焊盘长、宽、形状

- 复制焊盘,先选中焊盘,Ctrl+C,之后Ctrl+V,并拖动焊盘,即可完成复制。

-
如何移动焊盘,使焊盘之间的位置更为精准
- 先使两个焊盘重叠

- 之后选中焊盘,按M,选择通过X,Y移动选中的对象。

- 根据数据手册,确定具体偏移量


-
测量距离
- 按Ctrl+M,之后将两个焊盘的连接起来,即可测量中心距离
- 同理也可测量其他距离
- 按Q显示单位从mil切换到mm
- 测量显示结果可以用shift+C删除

-
定位原点
- 点击编辑,选择设置参考,设置中心


-
绘制丝印
- 可以先在Top Layer(顶层)绘制辅助线,之后转到,Top Overlay(丝印层),再开始绘制丝印

- 在中心绘制线条
- 选中线条,根据数据手册,设置偏移量



-
复制线条,并进行X轴偏移
- 选中线条Ctrl+C,之后出现绿色十字是用于选定复制的参考点。

- 选择好参考点之后(这里以中心为例),再Ctrl+V复制,就会以中心为参考点,出现一个偏移量。

- 再按X,即可完成X轴镜像。

- 绘制其他线条也是同理
- Shift+Space改变直线绘制的方式(角度)


- 绘制负极(极性)

- 根据原理图正负更改管脚号

- 转到丝印层根据辅助线绘制丝印
- Shift+S 只显示当前层