前端没有保存数据的功能,后端把数据保存下来(内存,数据库等等......)
前端代码如下 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}//2. 构造节点var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上 $(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}</script>
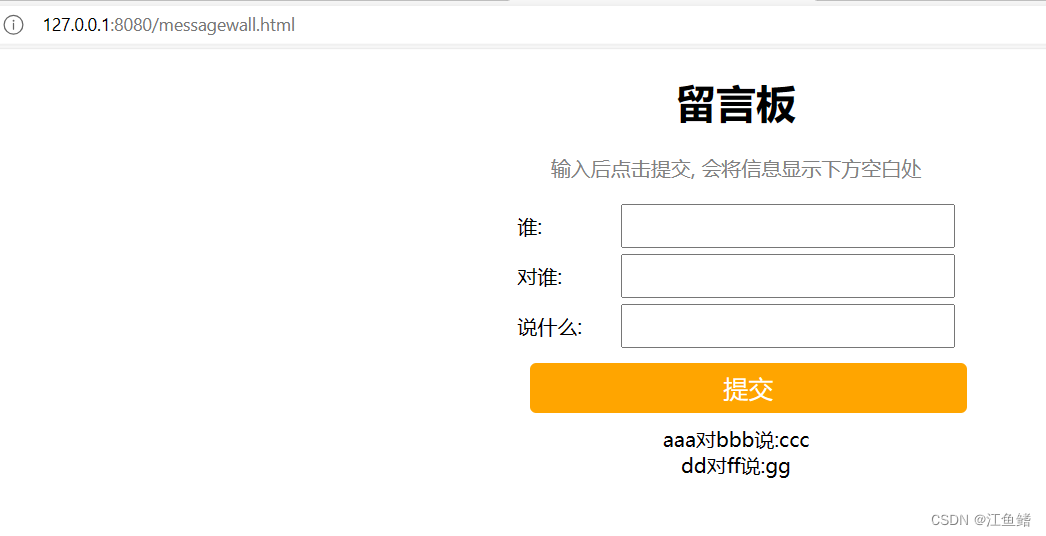
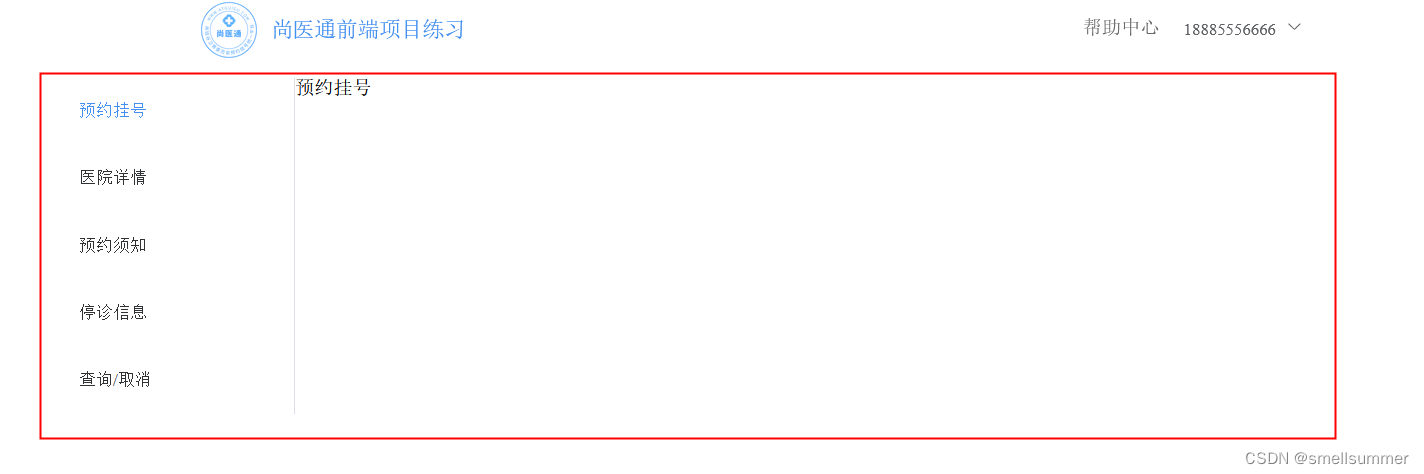
</body></html>我们将其复制到 idea 的 static 里面,然后运行代码,再用浏览器进行访问看看会不会出错,如下图没毛病
接口定义:
1.提交留言
/message/public
参数:MessageInfo (from,to,message)
返回结果:true / false
2.查看所有留言
/message/getMessageList
参数: 无
返回结果: List<Message>
然后我们引入 lombok 工具包
我们不要选太新的工具包,选使用的次数多的工具包,放进 pom.xml 里面

这样我们就不需要也一串 get和set方法了,这样我们的代码就更加清晰了

但是如果我们不想给所有属性都加上的话,可以单独进行注释

但是上面这种引入包的方式太麻烦了,我们还有别的方法
安装插件

安装完之后重启就能生效了
然后在 pom.xml 里面右键选择 generate




这样就完成了

然后我们继续上面留言板的代码
后端代码如下 :
package com.example.demo1.controller;import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.List;@RequestMapping("/message")
@RestController
public class MessageController {private List<MessageInfo> messageInfos = new ArrayList<>();@RequestMapping("/publish")public Boolean publishMessage(MessageInfo messageInfo){//进行参数的校验if (!StringUtils.hasLength(messageInfo.getFrom())||!StringUtils.hasLength(messageInfo.getTo())||!StringUtils.hasLength(messageInfo.getMessage())){return false;}//添加留言messageInfos.add(messageInfo);return true;}//返回留言@RequestMapping("/getMessageInfo")public List<MessageInfo> getMessage(){return messageInfos;}
}
package com.example.demo1.controller;import javax.xml.crypto.Data;@lombok.Data
public class MessageInfo {private String from;private String to;private String message;private Data CreateTime;
}
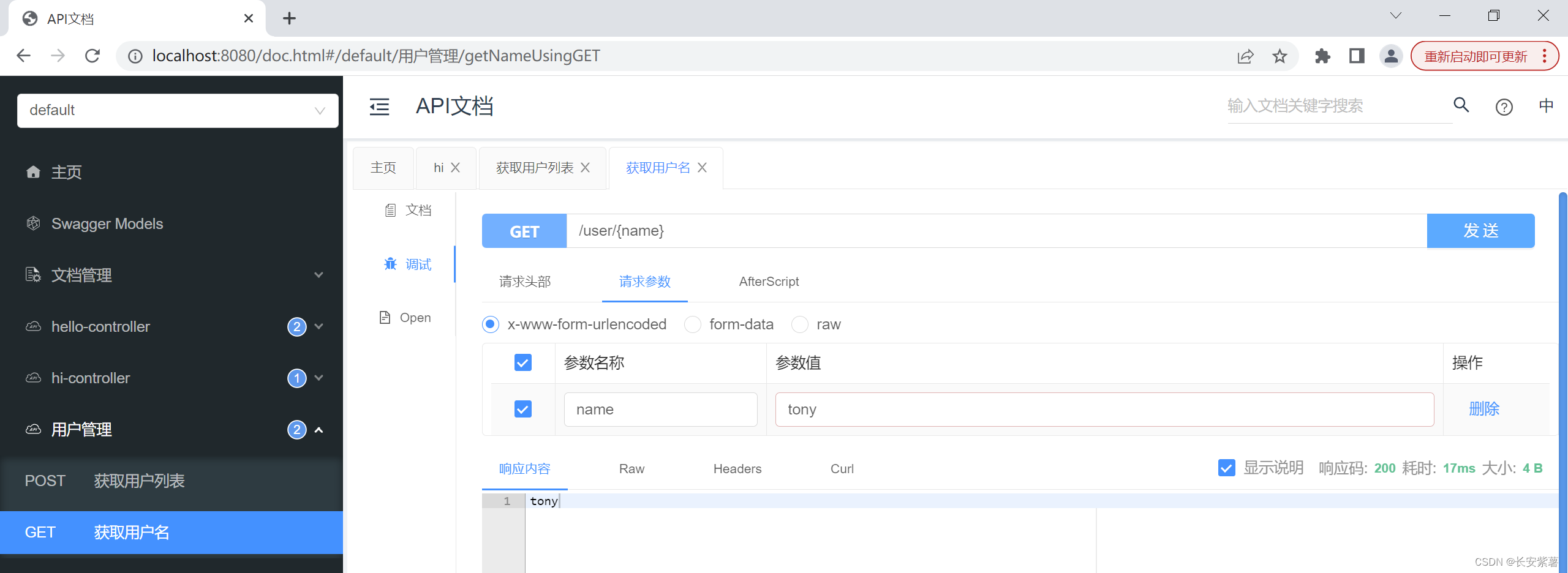
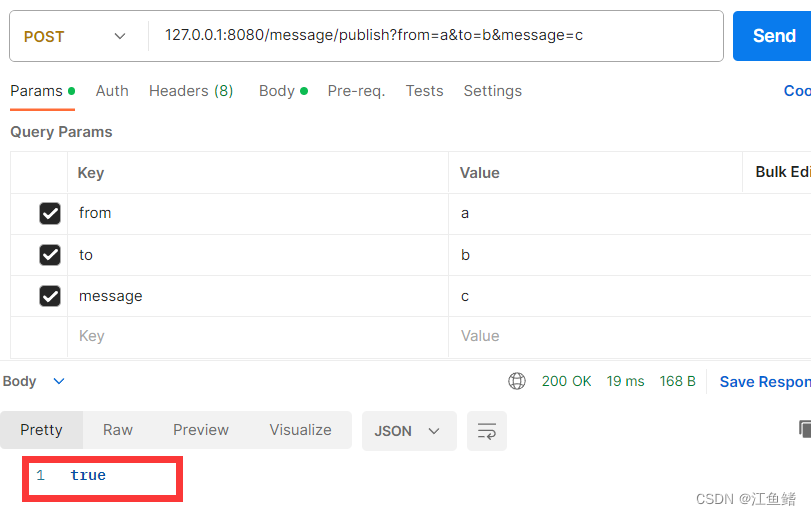
用 postman 测试后端代码,结果为true,没问题

再打开一个页面看看能不能获取到信息

哪怕添加了多个也是可以获取到的

由此可见后端代码是没有问题的
然后我们对前端代码进行补充
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>//页面加载时,请求后端,获取留言列表$.ajax({url:"/message/getMessageInfo",type:"get",success:function(message){for(var m of message){//拼接//2. 拼接节点的htmlvar divE = "<div>" + m.from + "对" + m.to + "说:" + m.message + "</div>";//3. 把节点添加到页面上 $(".container").append(divE);}}});function submit() {//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from == '' || to == '' || say == '') {return;}//提交留言$.ajax({url: "/message/publish",type: "post",data: {"from": from,"to": to,"message": say},success:function(result){if(result) {//添加成功//2. 拼接节点的htmlvar divE = "<div>" + from + "对" + to + "说:" + say + "</div>";//3. 把节点添加到页面上 $(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{//添加失败alert("留言发布失败");}}});}</script>
</body></html>