目标:1.能够使用props接收数据
2.能够实现父子组建之间的通讯
3.能够实现兄弟组建之间的通讯
4.能够给组建添加props校验
5.能够说出生命周期常用的钩子函数
6.能够知道高阶组件的作用
一,组件通讯介绍
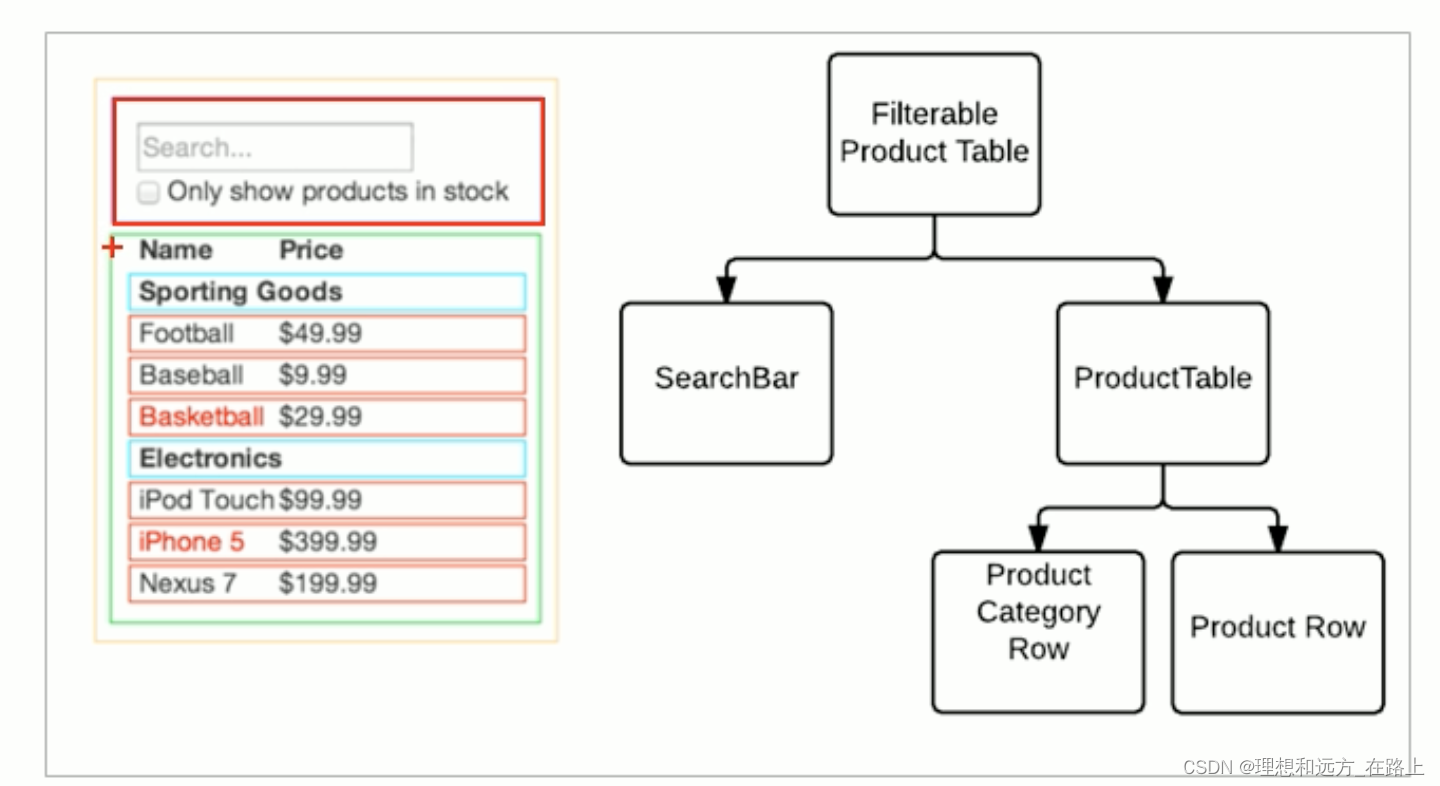
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能,而在这个过程中,多个组件之间不可避免的要共享某些数据。为了实现这些功能,就需要打破组建的独立封闭性,让其与外界沟通,这个过程就是组件通讯。
二,组件的props
组建是封闭的,要接受外部数据应该通过props来实现
props的作用:接收传递给组件的数据
传递数据:给组件标签添加属性
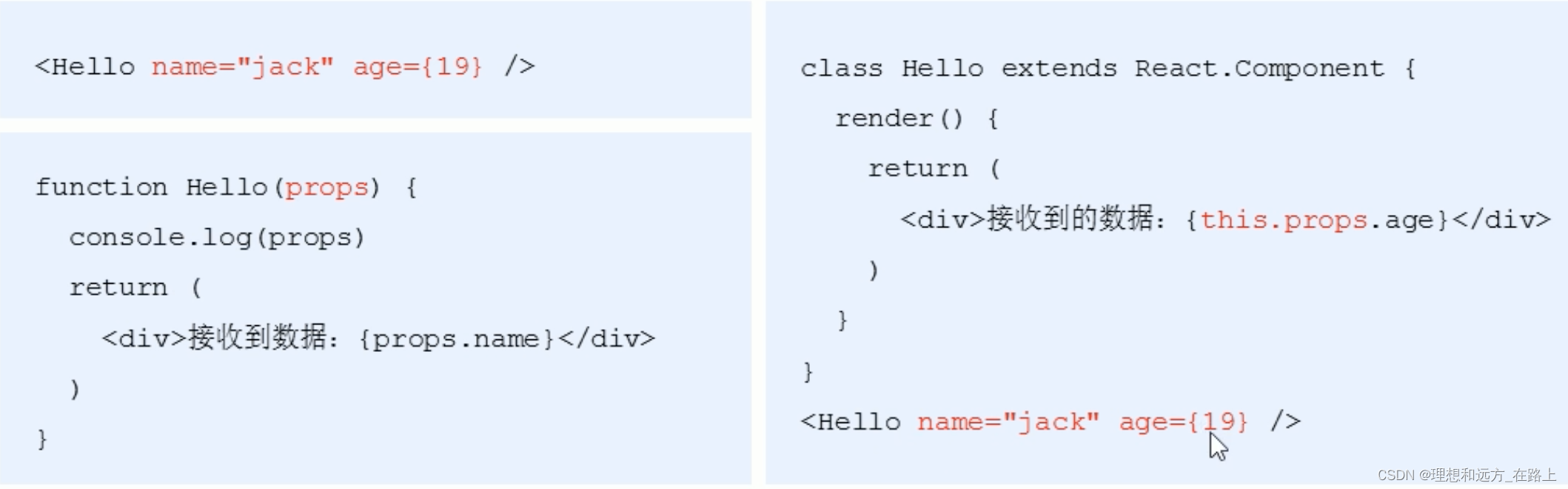
接收数据:函数组件通过参数props接收数据,类组件通过this.props接受数据
组件的特点:
1.可以给组件传递任意类型的数据
2.props 是只读的对象,只能读取属性的值,无法修改对象
3.注意:使用类组建时,如果写了构造函数,应该将props传递给super(),否在无法在构造函数中获取到props。
三,组建通讯的三种方式
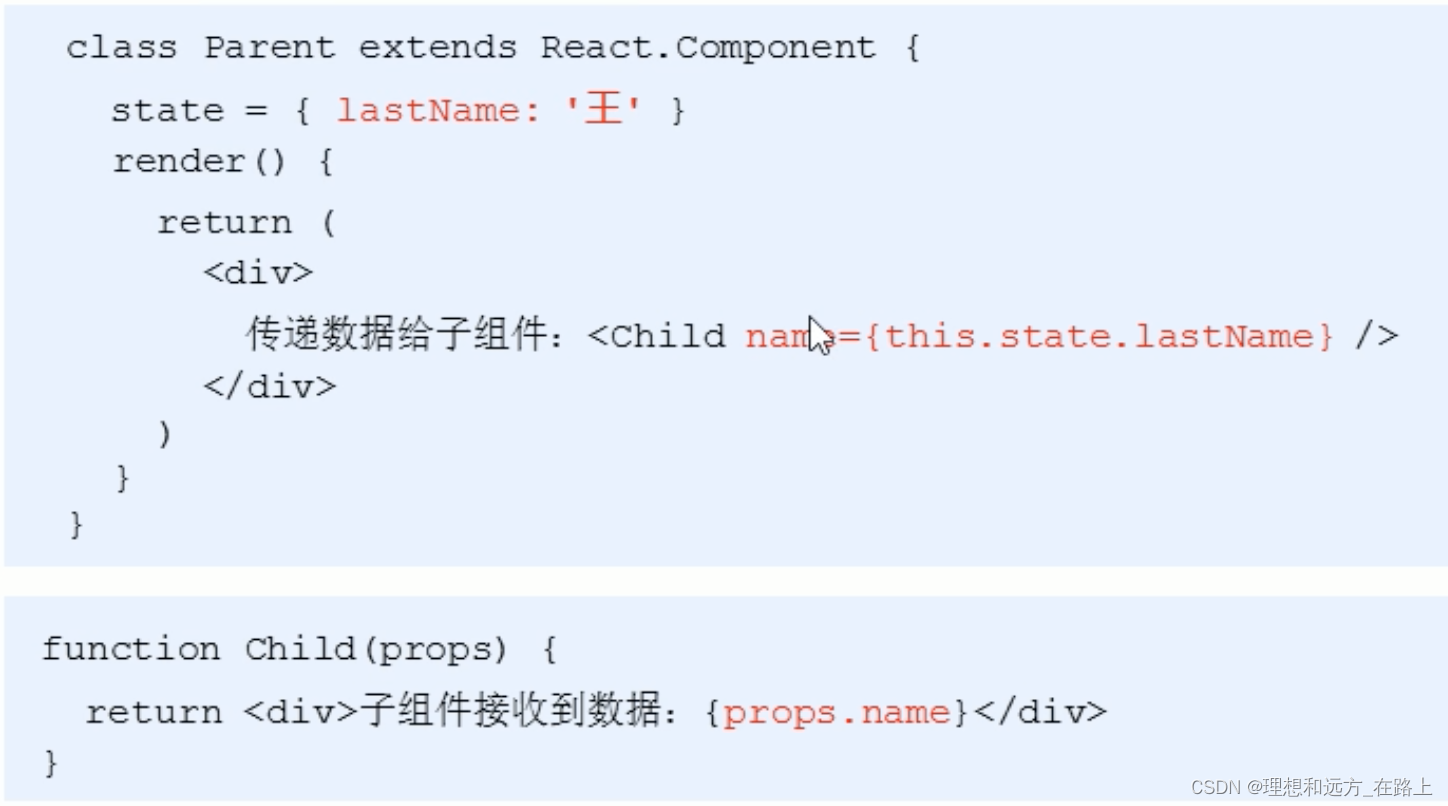
1.父组件 -> 子组件
1.父组件提供眼传递的state数据
2.给子组件标签添加属性,值为state 中的数据
3.子组件中通过props 接收父组建中传递的数据
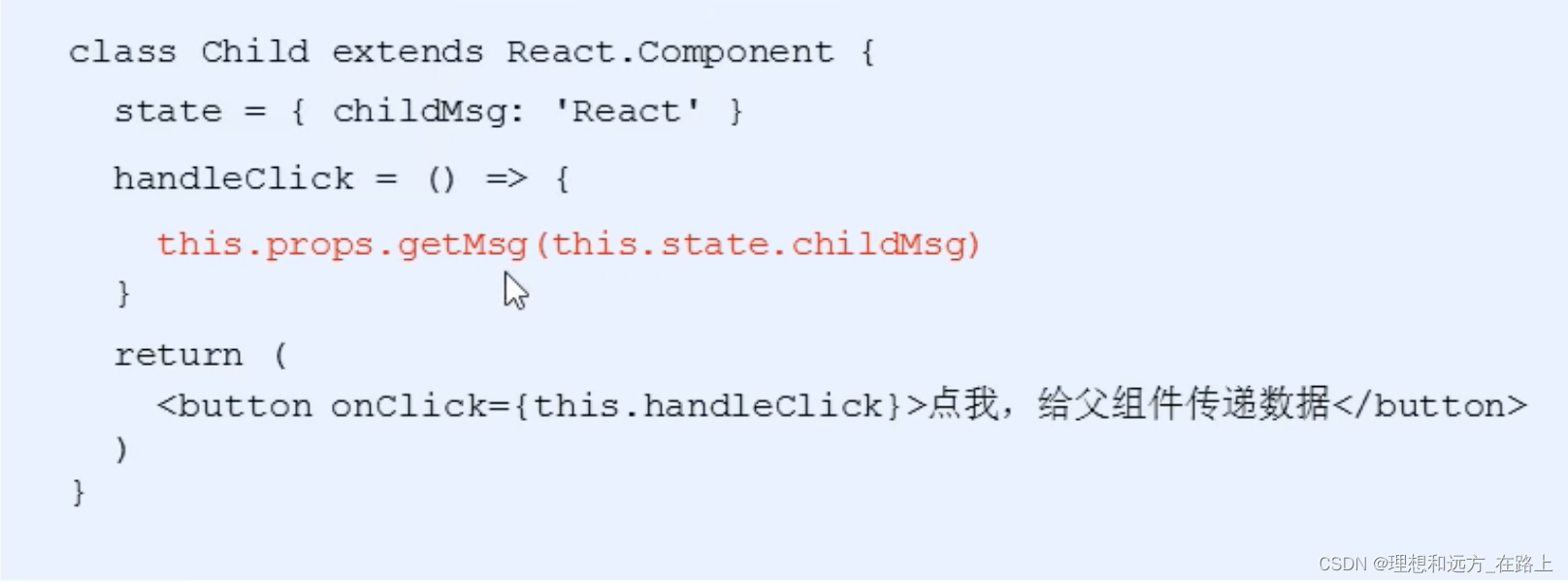
2.子组件 -> 父组件
思路:利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数。
1.父组件提供一个回调函数(用于接受数据)
2.将该函数作为属性的值,传递给子组件
3.兄弟组件
将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态
思路:状态提升
公共父组件职责,1,提供共享状态 2,提供操作共享状态的方法
要通讯的子组建只需要通过 props 接收状态或操作状态的方法
四,Context
思考:App组件要传递数据给Child 组件,该如何处理?
更好的姿势:使用 Context
作用:跨组件传递数据(比如:主题,语言等)
使用步骤:
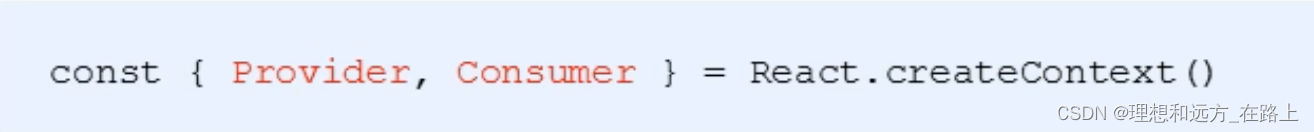
1.调用React.createContext() 创建Provider(提供数据)和 Consumer (消费数据)两个组件
2.使用 Provider 组件作为父节点
3.设置value 属性,表示要传递的数据
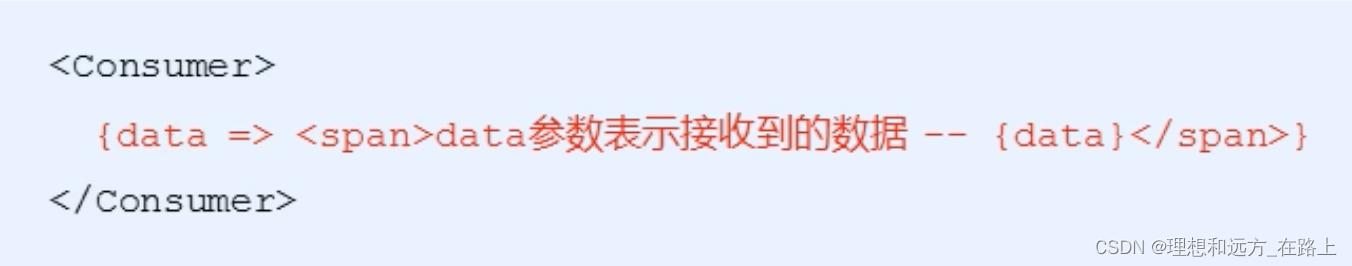
4.调用Consumer 组件接收数据。
总结:
1.如果两个组件是远方亲戚(比如:嵌套多层)可以使用Context实现通讯
2.Context 提供李两个组件:Provider 和 Consumer
3.Provider 组件:用来提供数据
4.Consumer组建:用来消费数据
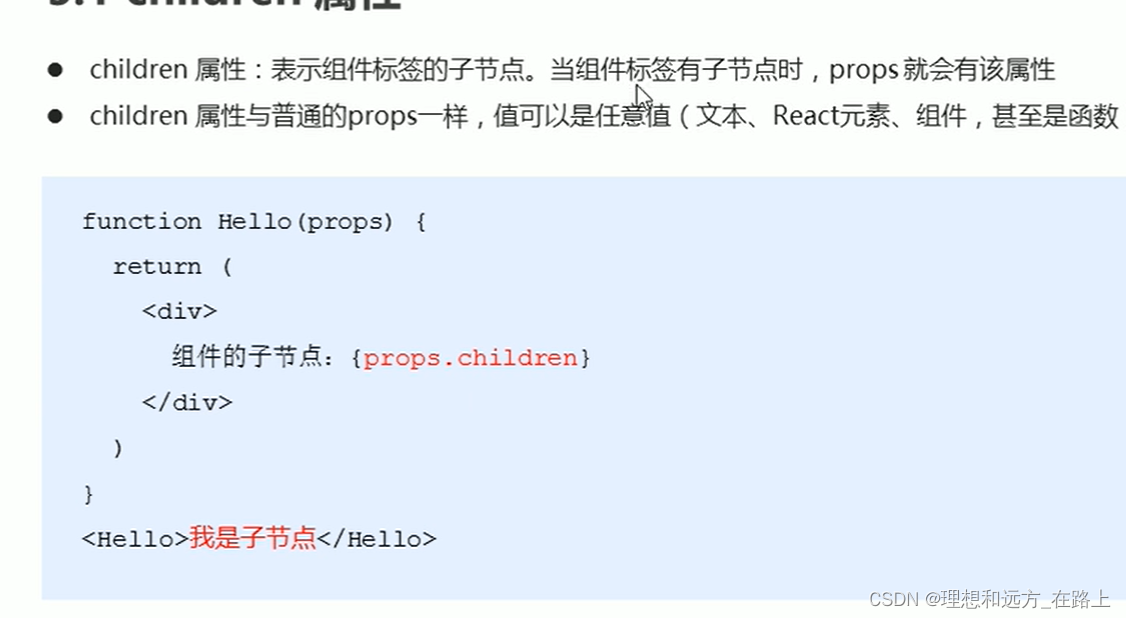
五,props深入






























![[云原生案例2.4 ] Kubernetes的部署安装 【通过Kubeadm部署Kubernetes高可用集群】](https://img-blog.csdnimg.cn/c908fa84bd364dc6a178e534533c8c9b.png)