用户列表展示
建立列表
views.py
def userlist(request):return render(request,'userlist.html')urls.py
urlpatterns = [path('admin/', admin.site.urls),path('userlist/', views.userlist), ]templates----userlist.html
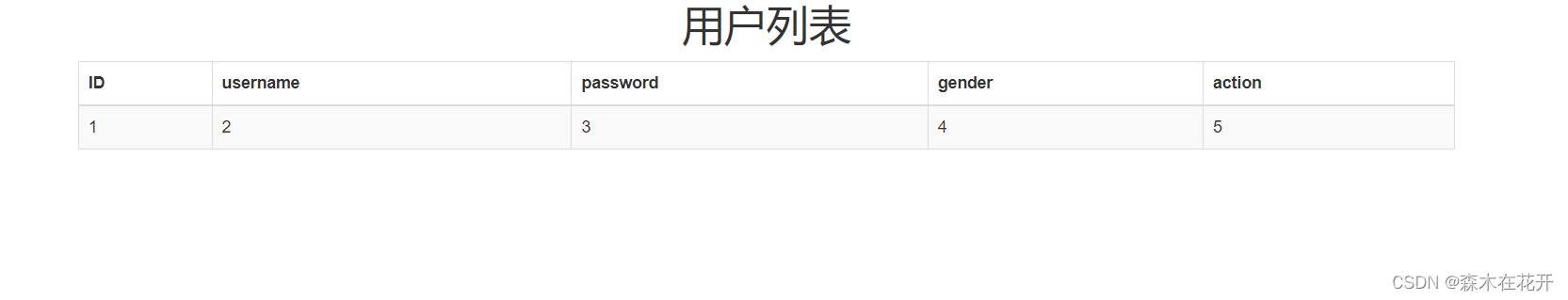
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"><div class="row"><h1 class="text-center">用户列表</h1><table class="table table-striped table-hover table-bordered"><thead><tr><th>ID</th><th>username</th><th>password</th><th>gender</th><th>action</th></tr></thead><tbody><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr></tbody></table></div> </div></body> </html>效果
数据的增删改查
(insert update delete select)
修改数据的逻辑分析
# 1. 先确定修改哪条记录------>怎么样确定修改哪条记录?
# 2. 通过什么字段可以确定唯一一条记录? 主键id,要携带主键id到后端.
# 3. 在后端接收主键id值,然后根据这个id值再去表中查询数据,查询一条
# 4. 然后把查询的数据在渲染到页面中,然后在修改
# 5. 把修改之后的表单提交到后端,在做修改
修改数据
数据修改页面的搭建
先修改urls.py文件中的urlpatterns,添加edit
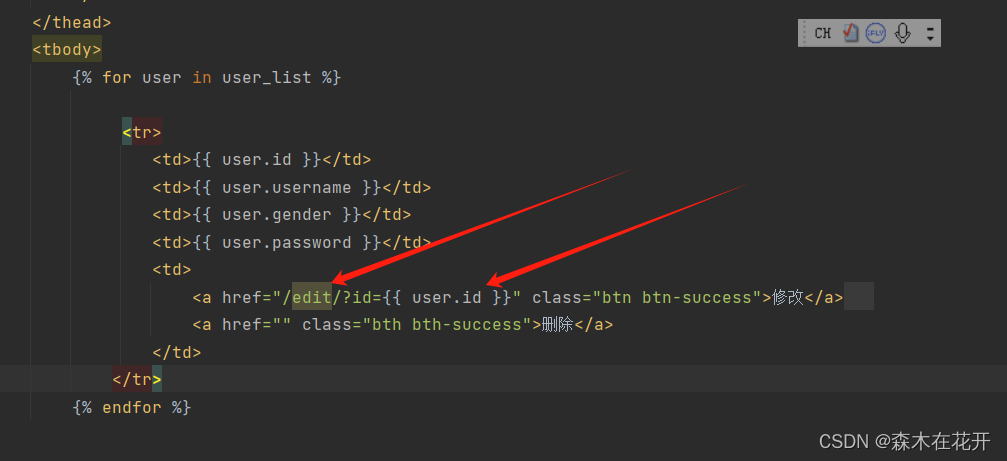
urlpatterns = [path('admin/', admin.site.urls),path('index/', views.index),path('home/', views.home),path('login/', views.login),#path('do_login/', views.do_login),path('userlist/', views.userlist),path('ab_render/', views.ab_render),path('edit/', views.edit), ]再修改userlist.html中的href
在views.py中写入新命令
def edit(request):edit_id=request.GET.get('id')edit_obj=models.UserInfo.objects.filter(id=edit_id).first()return render(request,'edit.html',locals())在templates中edit.html新建网页,写入新页面内容
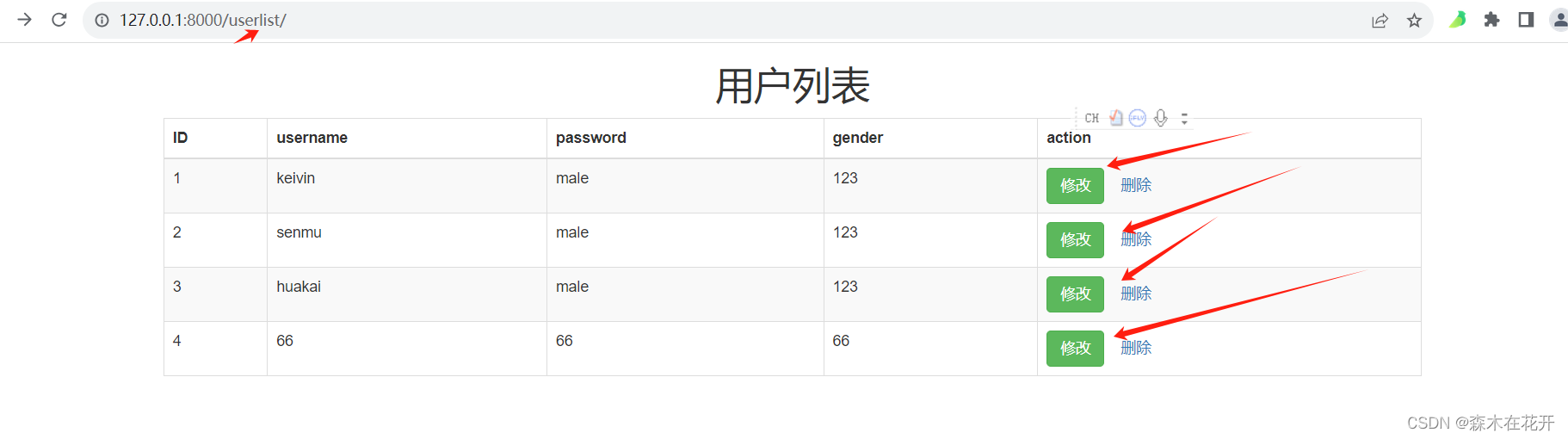
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="row"><h1 class="text-center">修改页面</h1><form action=""><div class="form-group">用户名:<input type="text" class="form-control" name="username" value="{{ edit_obj.username }}"></div><div class="form-group">密码:<input type="password" class="form-control" name="password" value="{{ edit_obj.password }}"></div><div class="form-group">性别:<input type="text" class="form-control" name="gender" value="{{ edit_obj.gender }}"></div><div class="form-group"><input type="submit" class="btn btn-info btn-block" value="提交"></div></form> </div></body> </html>效果,点击修改后条跳转修改新页面
开始修改数据
#第一种方法
在views.py中修改数据
#第二种方法
在views.py中修改数据
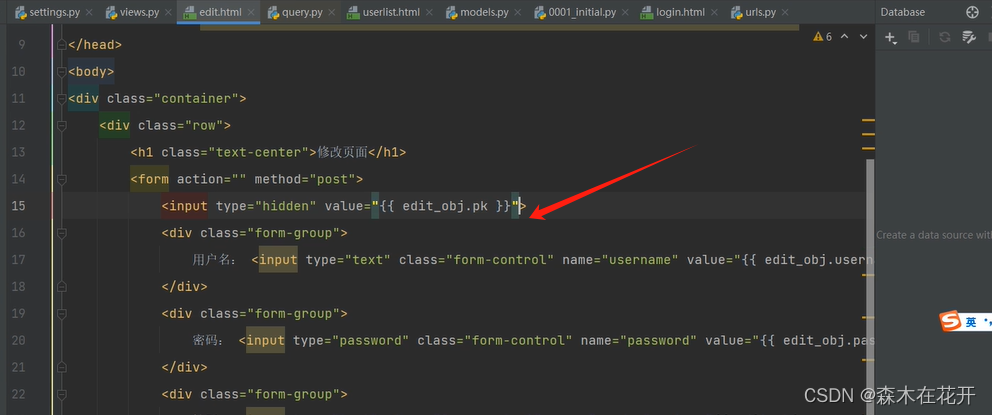
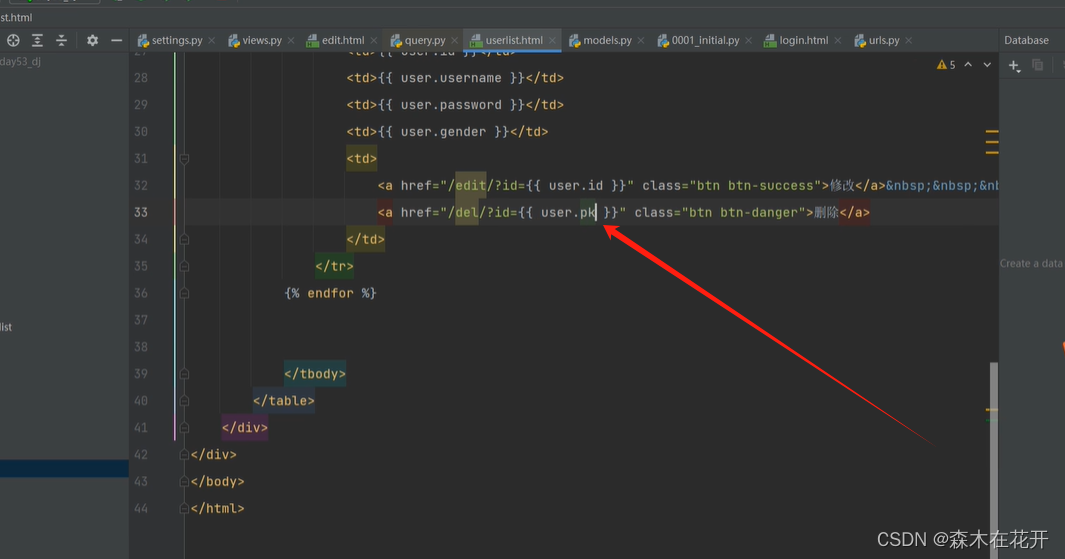
ID主键替换通用写法:pk
删除功能
删除功能的分析
# 1. 给删除按钮加一个链接,携带当前记录的id值
# 2. 后端要接收这个主键id值
# 3. 后端直接执行删除操作
先修改urls.py文件中的urlpatterns,添加del
再修改userlist.html中的href
在views.py中写入新命令
第一种删除方法
第二种删除方式
添加功能
先修改urls.py文件中的urlpatterns,添加add
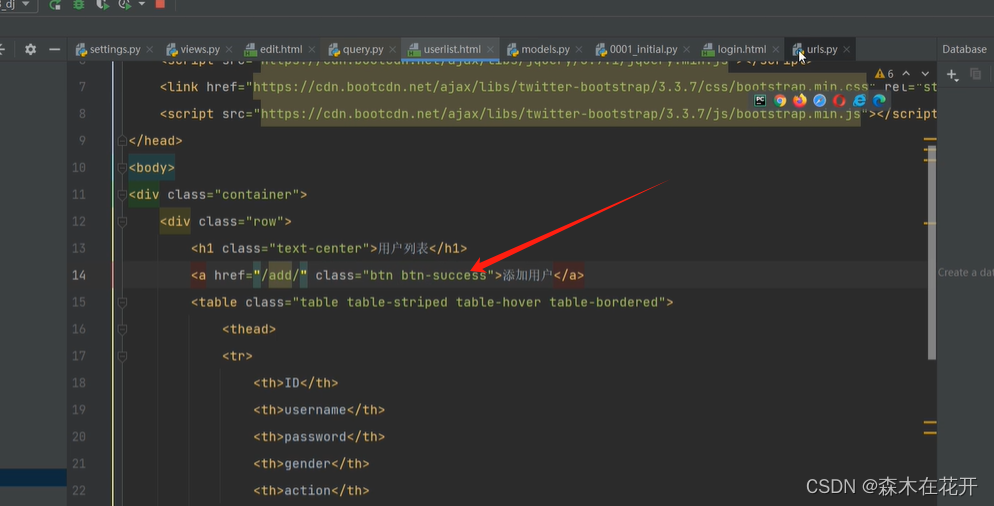
再修改userlist.html中的href
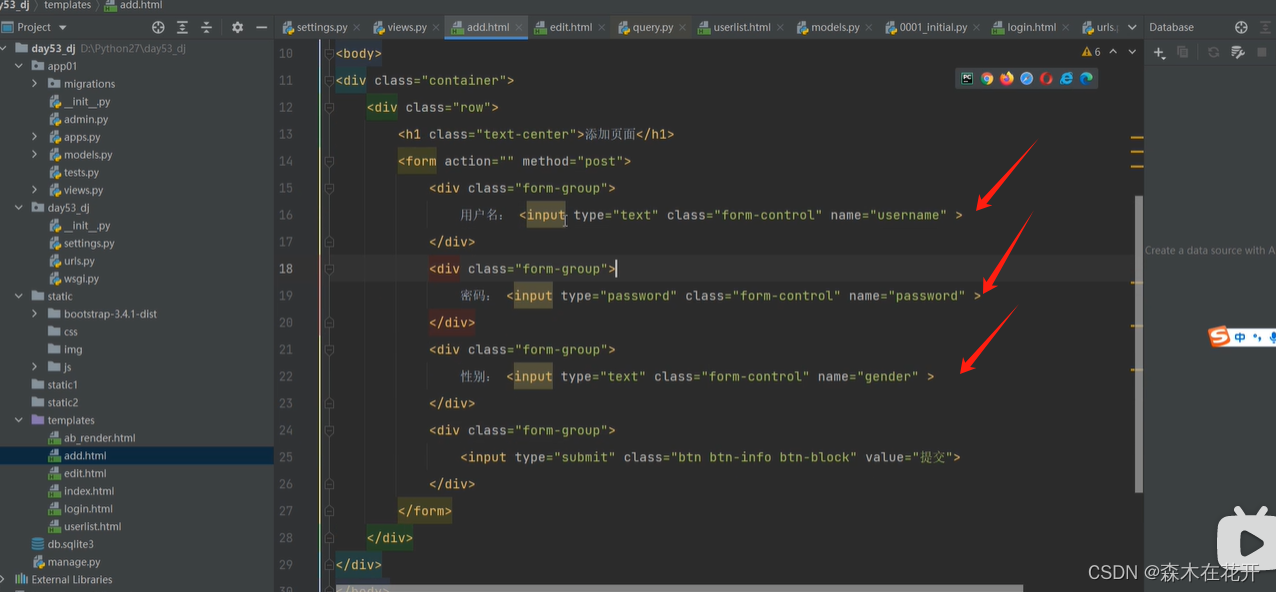
在templates中add.html新建网页,写入新页面内容
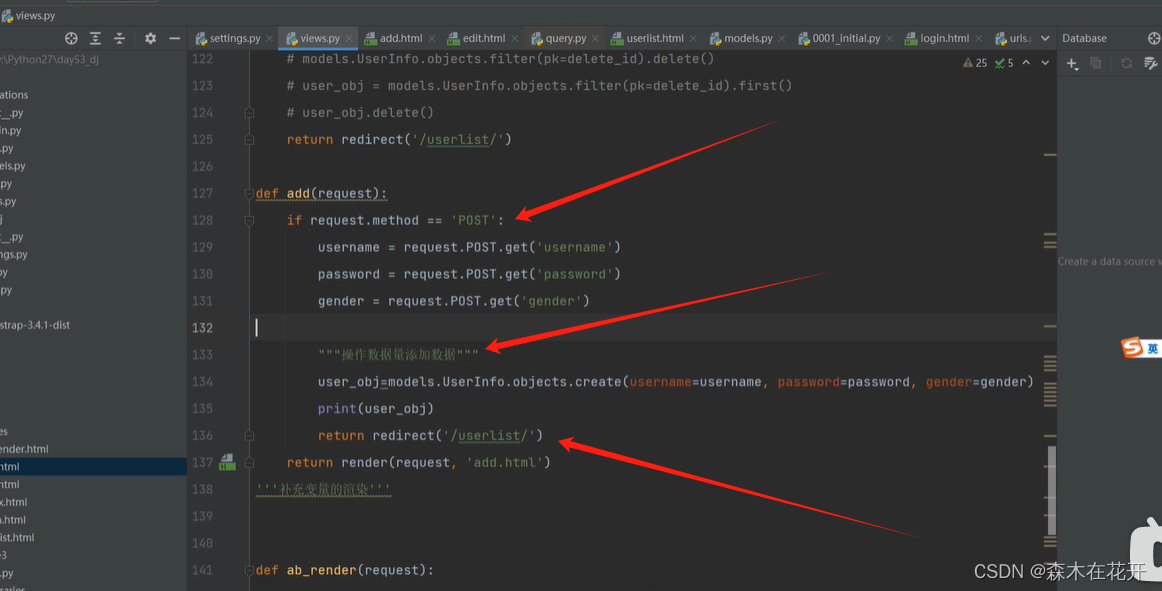
在views.py中写入新命令
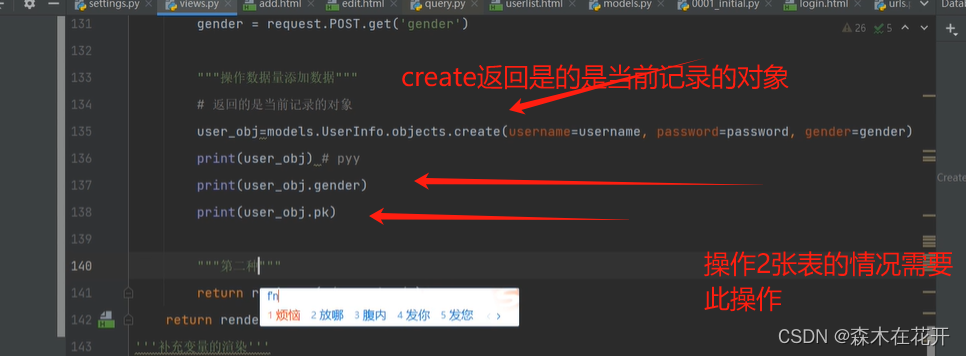
第一种添加方法
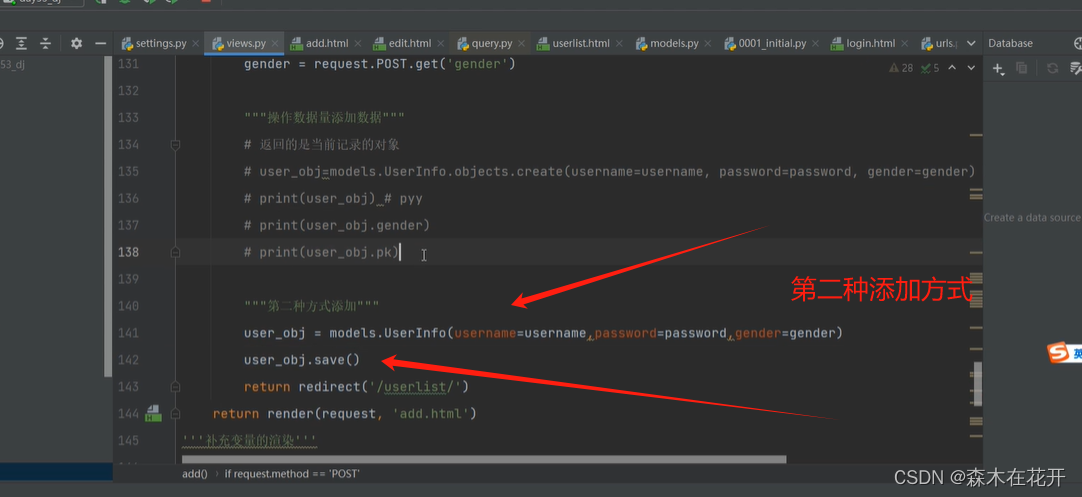
第二种添加方法
END
---------------------------------------------------------------------------------------------------------------------------------


























![[WSL] 安装hive3.1.2成功后, 使用datagrip连接失败](https://img-blog.csdnimg.cn/788a9c85126f468ca5a3b5eb7142b0a9.png)