在普通的表单设计中,虽然自带的【提交】、【重置】、【取消】按钮可以满足基本操作需求,但在面对更多复杂的业务场景时,这些按钮的显示控制就显得有些力不从心。为了更好地满足用户在表单操作过程中的个性化需求,JVS低代码推出了表单自定义按钮功能。这项功能不仅可以更灵活地操作表单数据,还可进行校验、删除以及弹窗设置,极大地丰富了表单的操作性和实用性。接下来我详细介绍表单自定义按钮的使用说明和操作示例,帮助用户更好地理解和运用这项功能,以实现更高效、更个性化的表单操作。
表单自定义按钮
使用说明
表单设计自带固定的【提交】【重置】【取消】按钮,仅支持显示控制,故不能扩展更多的业务场景,因此自定义按钮的添加就可以更灵活的操作表单数据,还可以进行校验/删除和弹窗的设置。
注:自定义按钮不受前后置事件影响,凡是有影响到数据的配置建议谨慎操作。
入口
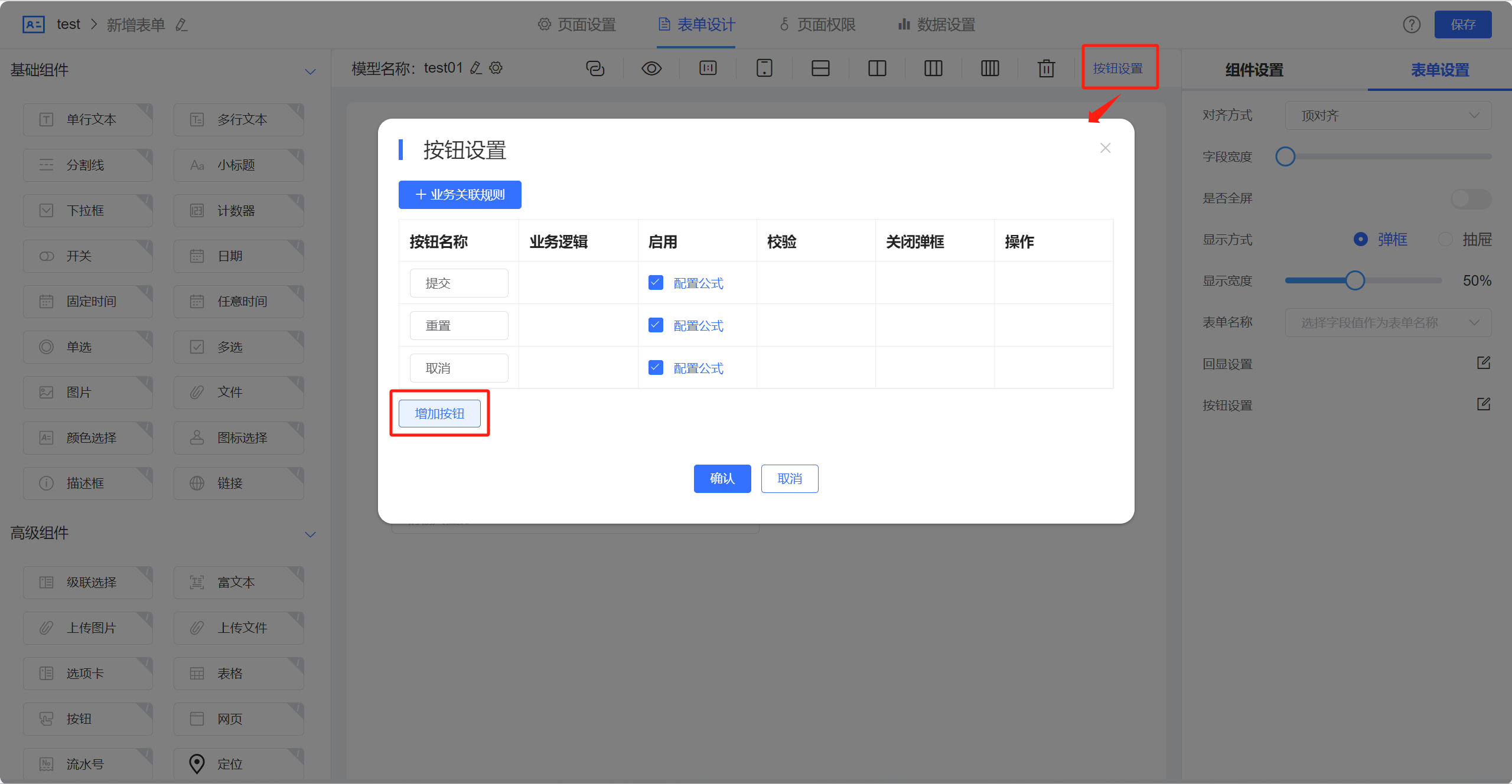
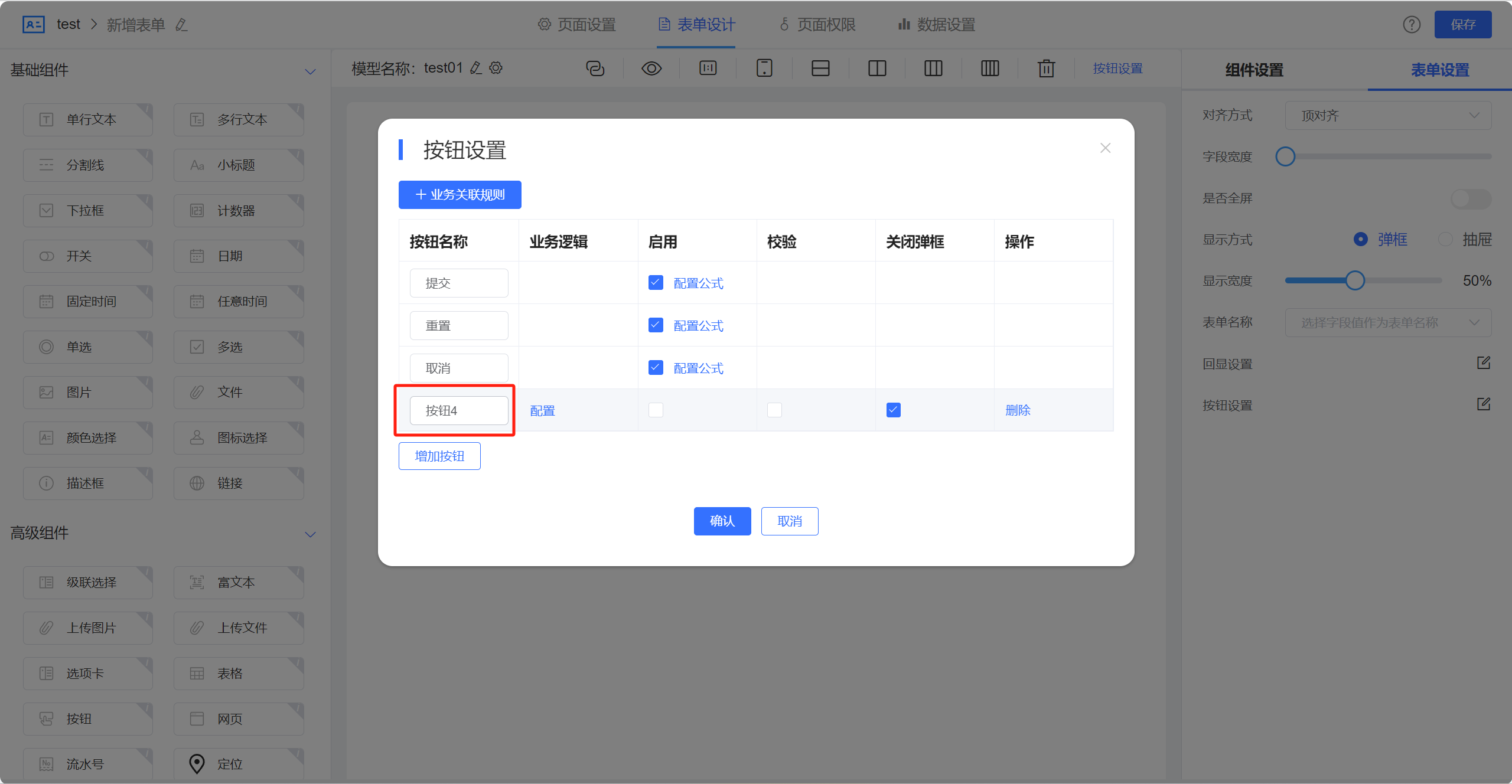
进入表单设计页面点击顶端右侧【按钮设置】→【增加按钮】。

增加按钮后默认按钮名称,也可以自行修改,必填。

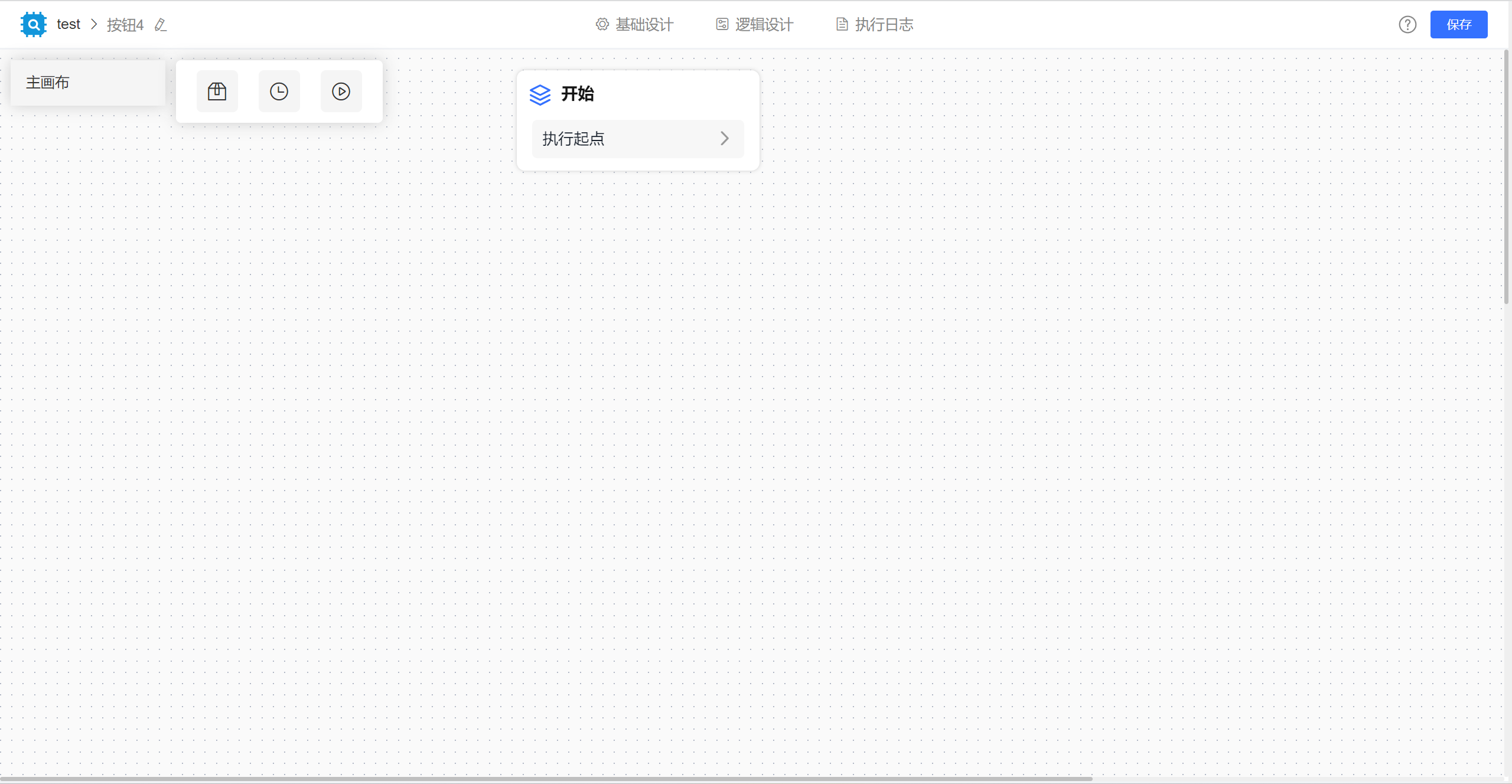
自定义按钮配置业务逻辑主要是用于对业务原子功能的数据逻辑编排,同时接入外部应用,可以满足数据处理、业务实现、自动化业务的实现。通过操作节点的配置和编排,实现表单之间的数据互联互通。
操作示例
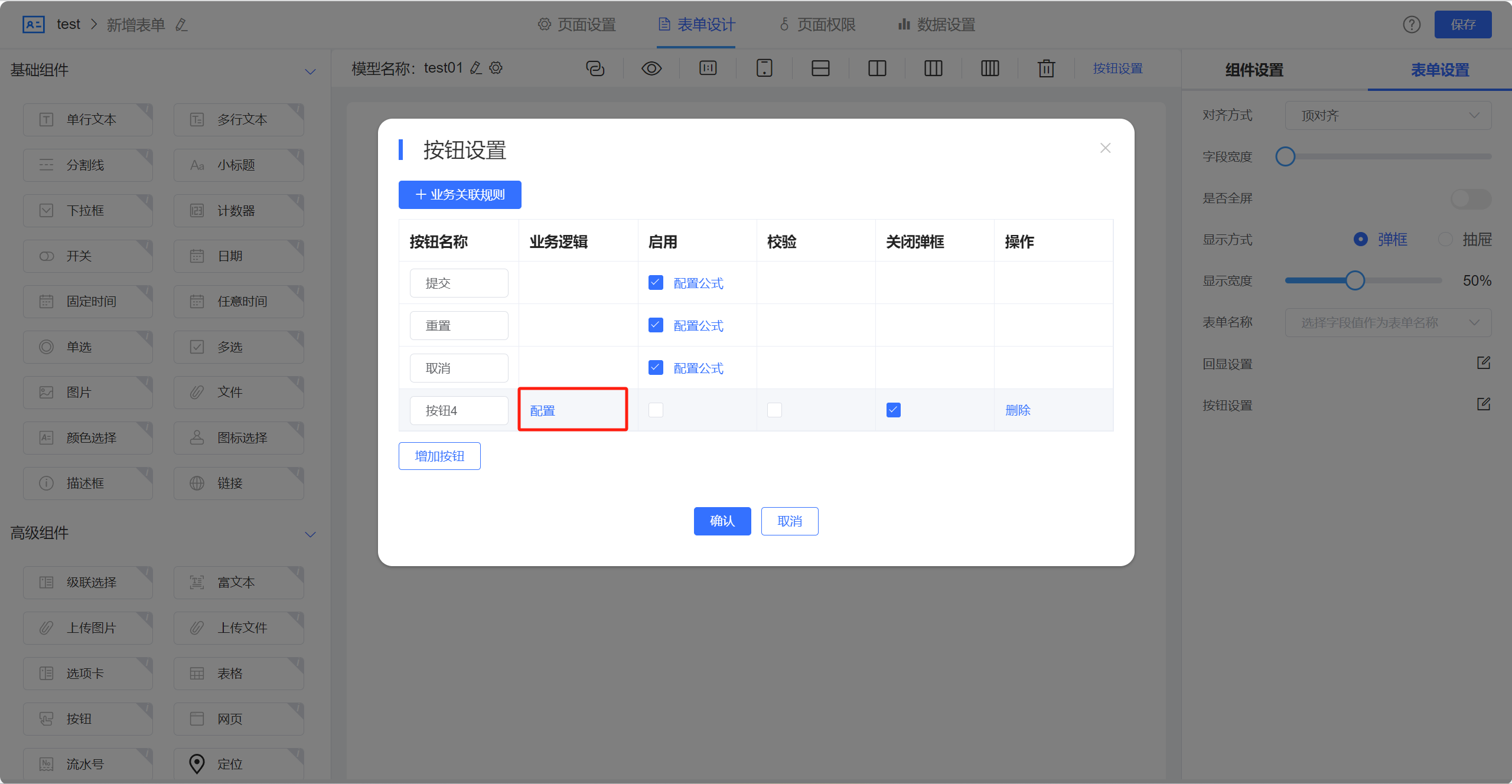
点击【业务逻辑配置】新窗口打开逻辑设置页面。


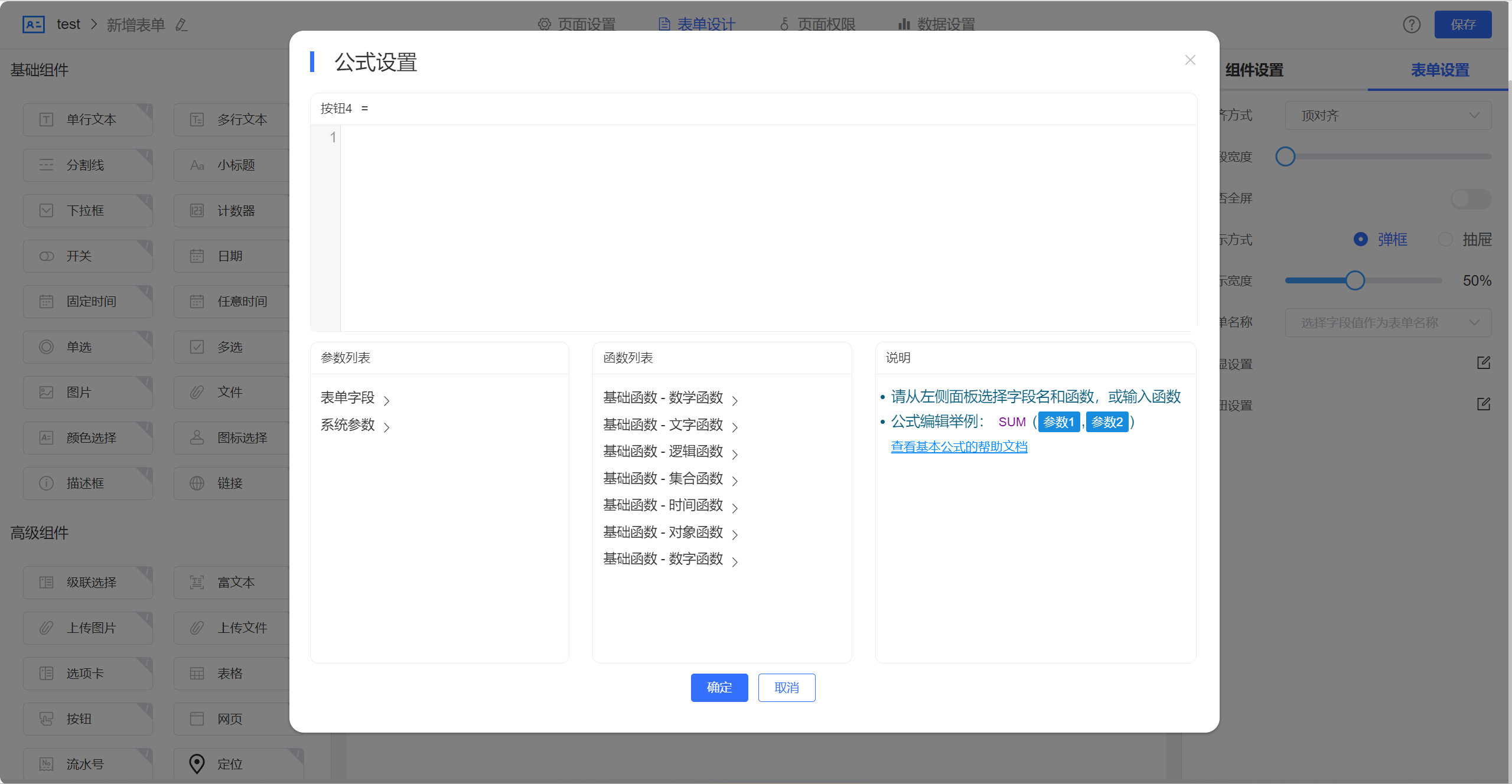
根据函数公式判断参数值控制按钮是否显示。
操作示例
勾选启用列点击【配置公式】打开公式设置页面,选择函数公式选择参数实现按钮显隐。


通过勾选是否校验来配置按钮校验表单必填等信息。
操作示例

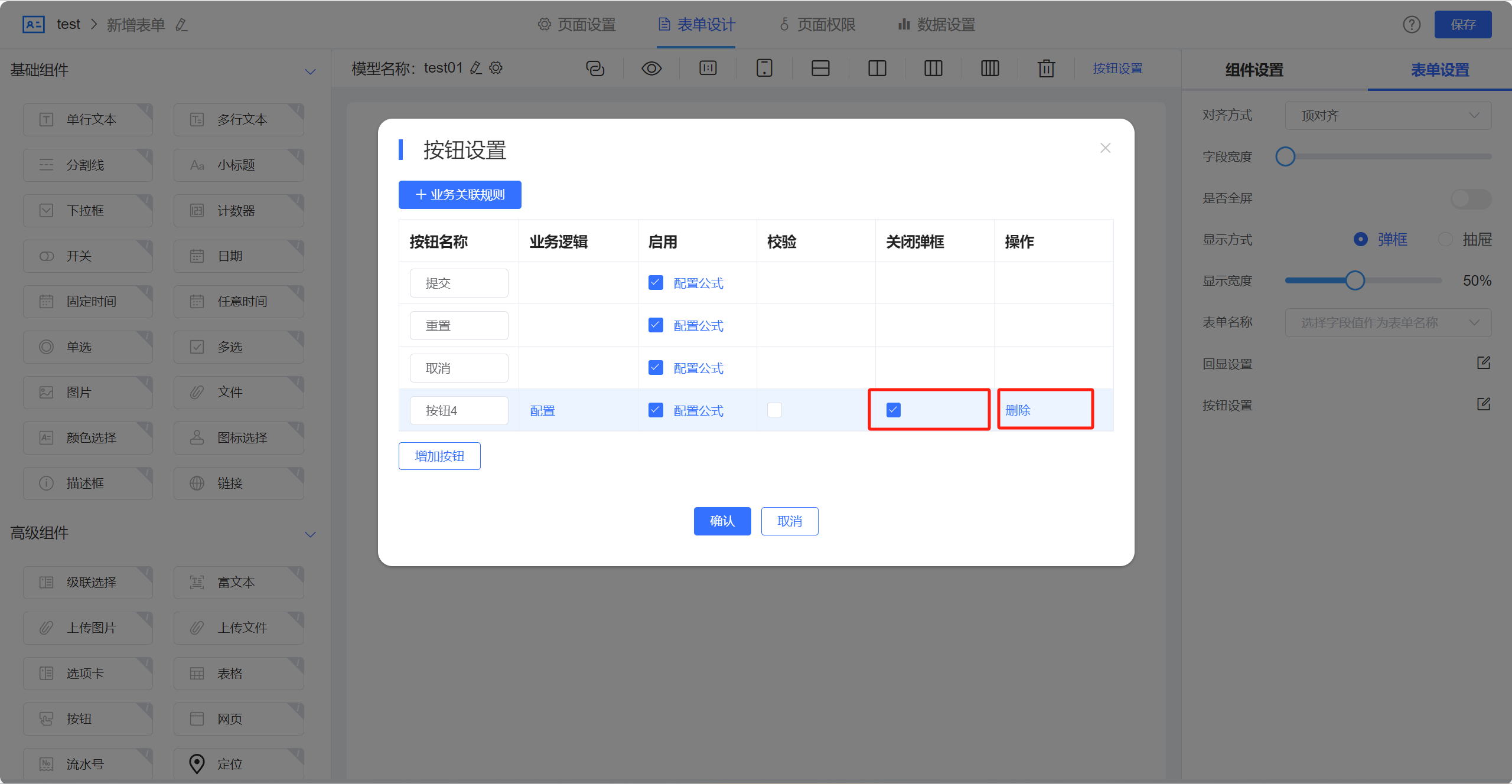
列表页中表单自定义按钮默认开启关闭弹窗设置,独立的表单设计中自定义按钮没有弹窗设置,都是可以删除操作。

在业务关联规则里还可以设置该自定义按钮对其它模型数据进行处理。
操作示例

在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs