前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约1700+字,整篇阅读大约需要3分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
在页面初次加载时,弹出引导提示框,去介绍和引导用户,浏览页面的重要功能信息和组成部分。
我感觉很有趣的一个功能,这个功能在一般项目中应用的并不算多,但对一些特定网站的设计,确实很有必要应用。

2. 实现步骤
2.1 页面引导的作用或是应用场景
开始聊实现之前,我觉得有必要说道说道,页面引导有哪些有价值的作用或应用场景。
大体可以概括为以下几点:
-
用户导航:页面引导可以帮助用户快速了解和导航网站或应用程序,尤其是对于新用户或首次访问的用户。它们可以引导用户查找关键功能、页面或内容,从而提高用户体验。 -
新功能介绍:当你向网站或应用程序添加新功能时,页面引导可以用于介绍和解释这些功能,帮助用户了解如何使用它们。这有助于提高功能的采用率。 -
减少用户迷失:有时用户可能会迷失在网站或应用程序中,不知道如何前进或执行特定任务。页面引导可以引导他们完成任务,减少用户的迷失感。 -
数据收集:页面引导还可以用于收集用户反馈或信息。通过在引导中包含表单或调查,开发者可以获取用户的意见和建议。 -
提高用户参与度:通过引导用户参与特定活动,例如填写个人资料、上传图片或创建帐户,页面引导可以促进用户参与,提高网站或应用程序的互动性。 -
教育和培训:在教育和培训应用中,页面引导可用于向学生或培训者提供课程材料,指导他们完成任务,并确保他们了解关键概念。 -
降低用户错误:页面引导可以帮助用户避免犯错或误操作,从而提高网站或应用程序的可用性和效率。
总之,页面引导是提高用户体验、功能采用率和用户满意度的有用工具,特别是在用户首次使用或遇到新功能时。它们有助于减少用户的困惑,提供指导,从而增强用户与网站或应用程序的互动。
2.2 简单实现代码
举例,实现在页面加载时,分3步查看一只快乐的狗子。

先安装依赖,三者选其一:
# Using npm
npm install driver.js# Using pnpm
pnpm install driver.js# Using yarn
yarn add driver.js模版代码:
<template><!--第一步元素--><div class="step1" style="margin-bottom: 30px;">首先,你要这样</div><!--第二步元素--><div class="step2" style="margin-bottom: 30px;">然后,你要那样</div><!--第三步元素--><div class="step3"><div>最后,你就看到了一只快乐的狗子!</div><img width="200" height="200" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201810%2F31%2F20181031045137_twKyr.jpeg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1702366836&t=7f544eb90953a90dbe8553c0ef9a144f" /></div>
</template>逻辑代码:
<script setup>
// 引入driver逻辑
import { driver } from "driver.js";
// 引入driver样式
import "driver.js/dist/driver.css";
import {onMounted} from "vue";// driver配置对象
const driverObj = driver({// 显示步骤进度showProgress: true,// 不允许其它方式关闭allowClose: false,steps: [{ element: '.step1', popover: { description: '第一步', side: "left" } },{ element: '.step2', popover: { description: '第二步', side: "right" } },{ element: '.step3', popover: { description: '最后一步', side: "bottom" } }]
});// 放在Mounted中进行初始化driver
onMounted(() => {driverObj.drive()
})
</script>3. 问题详解
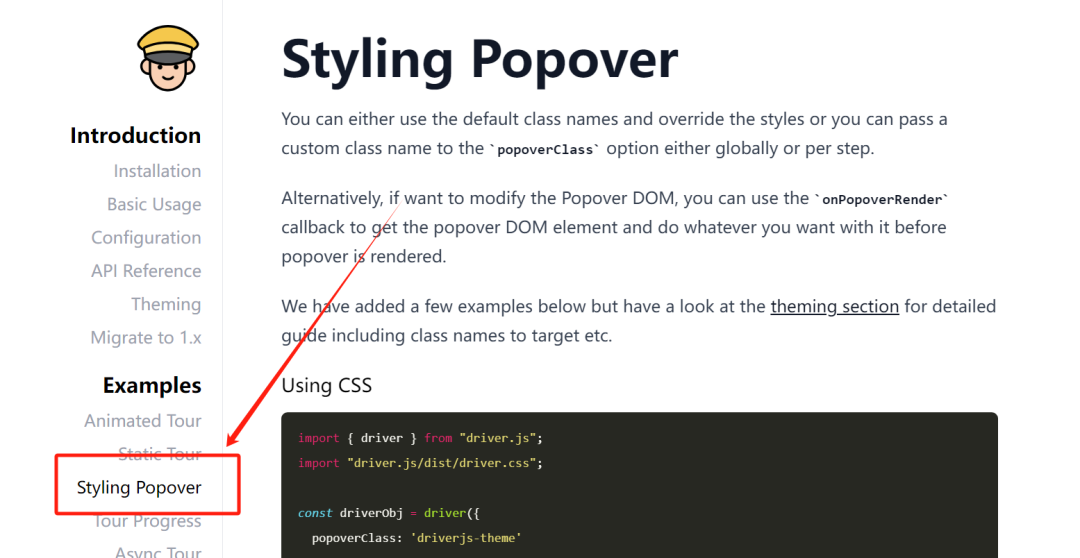
3.1 提示弹框自定义
如果你要修改提示弹框的样式,或者要修改弹框的DOM,请参考文档如下地址:https://driverjs.com/docs/styling-popover。

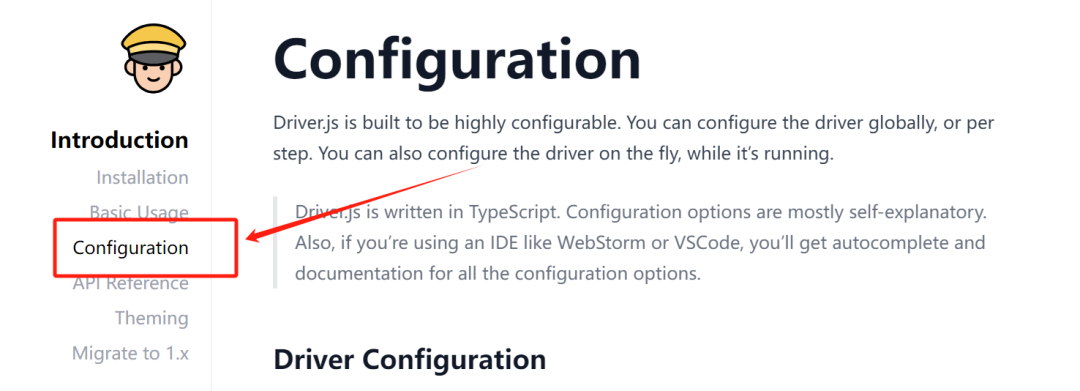
3.2 配置属性一览
如果你要查看某些配置属性的含义,或者要在某些生命周期时刻做一些处理操作,请参考文档如下地址:https://driverjs.com/docs/configuration。

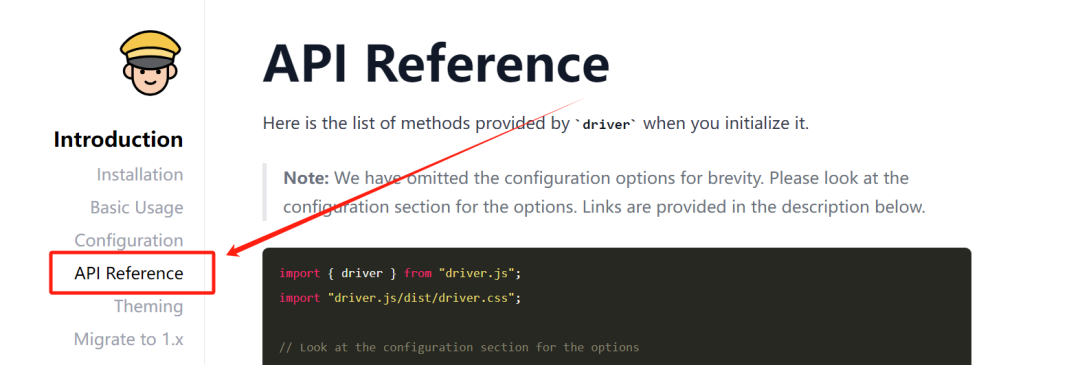
3.3 对象API一览
如果你要用API的方式来自定义,请参考文档如下地址:https://driverjs.com/docs/api。

结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!