路由层(urls)
Django的路由层是负责将用户请求映射到相应的视图函数的一层。在Django的MVT架构中,路由层负责处理用户的请求,然后将请求交给相应的视图函数进行处理,最后将处理结果返回给用户。
在Django中,路由层的配置文件是urls.py,这个文件定义了每个URL模式(也被称为路由)以及该URL模式应该映射到哪个视图函数进行处理。
Django的路由层支持多种不同的URL模式,包括普通的字符串URL、正则表达式URL和动态URL参数等。其中最常用的是字符串URL和正则表达式URL。
在Django的路由层中,还可以通过传递参数给视图函数,实现对请求进行更加灵活的处理。这些参数可以从URL中提取,也可以从请求的GET或POST参数中提取。
总之,在Django中,路由层是一个非常重要的组件,它起到了解析请求、选择视图函数和传递参数等多个功能。了解Django的路由层是学习和开发Django项目的基础
路由匹配
django1.x 第一个参数是正则表达式django2.x及以上版本 path第一个参数写什么就匹配什么 匹配到直接执行对应的视图函数
path('admin/', admin.site.urls)路由错误匹配级原因
使用浏览器打开web页面:127.0.0.1:8000/test 与testaddurlpatterns = [path('admin/', admin.site.urls),# path('test/', views.test),# path('testadd/', views.testadd),re_path('test', views.test),re_path('testadd', views.testadd) ]访问testadd
访问test
所得到的结果是一致的,而testadd的页面并没有进入。
原因:按照匹配规则,从上到下只要正则表达式匹配成功,就不会往下执行,当路由匹配到第一个正则(test)就成功匹配了,就不会往下执jies
解决上述问题
方式一
urlpatterns = [path('admin/', admin.site.urls),# path('test/', views.test),# path('testadd/', views.testadd),re_path('test/', views.test),re_path('testadd/', views.testadd)
]
"""我们在输入url时Django会自动帮我们加上斜杠
因为Django内部帮我们做了重定向,一次匹配不行,所以在URL后面我们手动加上斜杠"""方式二
我们可以在配置文件settings中添加
APPEND_SLASH =True/False"""默认为True,不加斜杠"""这样页面就正确进入

设置主页
我们如果需要设置主页时,可以使用“空”
urlpatterns = [path('', views.home), #这是主页re_path('test/', views.test),re_path('testadd/', views.testadd),]
无名分组
无名分组就是把正则中小括里匹配到的内容以位置参数传输视图函数
当我们知道Django2中re_path中可以使用正则,name我们可以添加正则
urlpatterns = [path('admin/', admin.site.urls),re_path('^test/(\d+)$', views.test),添加完之后我们可以看到,页面报错了,说缺少一个参数
解决方法,在views中添加一个参数即可
def test(request, t):return HttpResponse('test')get传参的两种方式
第一种:http://127.0.0.1:8000/test/?a=1&b=2
第二种:http://127.0.0.1:8000/test/12/1
有名分组
无名分组就是把正则中小括里匹配到的内容关键字参数传输视图函数
在我们添加有名分组时,需要再test这进行传参。
urlpatterns = [re_path(r'^test/(?P<ss>\d+)$', views.test),"""代码为"""def test(request, ss):return HttpResponse('test')urlpatterns = [re_path(r'^test/(?P<ss>\d+)/(?P<mon>\d+)$', views.test),"""添加一个参数即可""" def test(request, ss, mon):return HttpResponse('test')无名和有名分不能混合使用!!!但是无名和有名可以使用多次
反向解析
1.概念
通过一些方法得到一个结果 该结果可以直接访问对应的url触发视图函数 实现url路由频繁变化,html界面与后端动态解析连接地址操作步骤:
"""1.解析路由配置"""path('v1/login/', views.home, name='log')"""后端反向解析""""""导入模块reverse"""
from django.shortcuts import reverse反向解析def login(request):res=reverse('log')print(res)return HttpResponse('login')前端反向解析<a href="{% url 'log' %}">点我解析</a>无名分组反向解析
解析路由配置
re_path(r'^testadd/(\d+)$', views.testadd)反向解析def testadd(request, xx):res = reverse('jk', args=(1,))print(res)"""args中的值只要是符合正则表达式,就会把这个值拼到前面路由配置中"""前端反向解析<a href="{% url 'jk' 1 21%}">点我解析</a>多个参数只需在后面添加即可有名分组反向解析
解析路由配置re_path(r'^v1/v2/home(?P<ss>\d+)$', views.home, name='jk'),反向解析def testadd(request, **kwargs):res = reverse('jk', kwargs={'ss': 123})print(res)"""args中的值只要是符合正则表达式,就会把这个值拼到前面路由配置中"""前端反向解析<a href="{% url 'jk' ss=1 %}">点我解析</a>多个参数只需在后面添加即可
有名参数用的是什么名,那么在testadd中也要使用相同的名称路由分发
Django的全局路由文件是urls.py这个文件
随着项目的复杂程度越来越来越大,路由肯定也是越来越多,路由文件就会增加很多的路由地址,就会导致路由文件很混乱,不好管理,也不够清晰,我们可以把总路由文件进行拆分,拆分到各个应用下面去,每一个应用都可以有自己的路由文件
路由分发之后,总路由文件就不在作为地址匹配了,只是为了分发而已
为什么使用路由分发
- 解决项目的总路由匹配关系过多的情况
- 总路由分开于干路由与视图函数的的直接对应关系
- 总路由是一个分发处理(识别当前url是属于哪个应用下的,直接分发对应的应用去处理)
- 当请求来了,总路由不做对应关系,根据请求直接访问哪个app的功能,直接将请求发送给对应的app
- 提前创建好应用app01(创建即注册)、app02,然后记得注册app02
方式一:
1.需要导入一个include路由分发模块
from django.conf.urls import url,include
2.导入子路由的urls 为了重名,起别名
from app01 import urls as app01——urls
from app02 import urls as app02——urls
urlpatterns = [url(r'^admin/', admin.site.urls),# 1.路由分发url(r'^app01/',include(app01_urls)), # 只要url前缀是app01开头 全部交给app01处理url(r'^app02/',include(app02_urls)) # 只要url前缀是app02开头 全部交给app02处理
]方式二:
1.需要导入一个include路由分发模块
from django.urls import path,include
2.总路由分发 简易>>>推荐
urlpatterns = [
# 路由分发终极写法 简便path('app01/',include('app01.urls')),path('app02/',include('app02.urls'))伪静态
伪静态:把动态页面改成静态页面
动态页面:不是在html中固定的,他是根
据后端数据变化而变化
伪装的目的:更好的被各大网站所搜索
seo:优化关键词容易被搜索
sem:广告
虚拟环境
针对不同的项目,会使用不同的解释器,多个项目不能只用一个解释器,所以我们根据项目来使用解释器
每个解释器只针对一个项目的模块
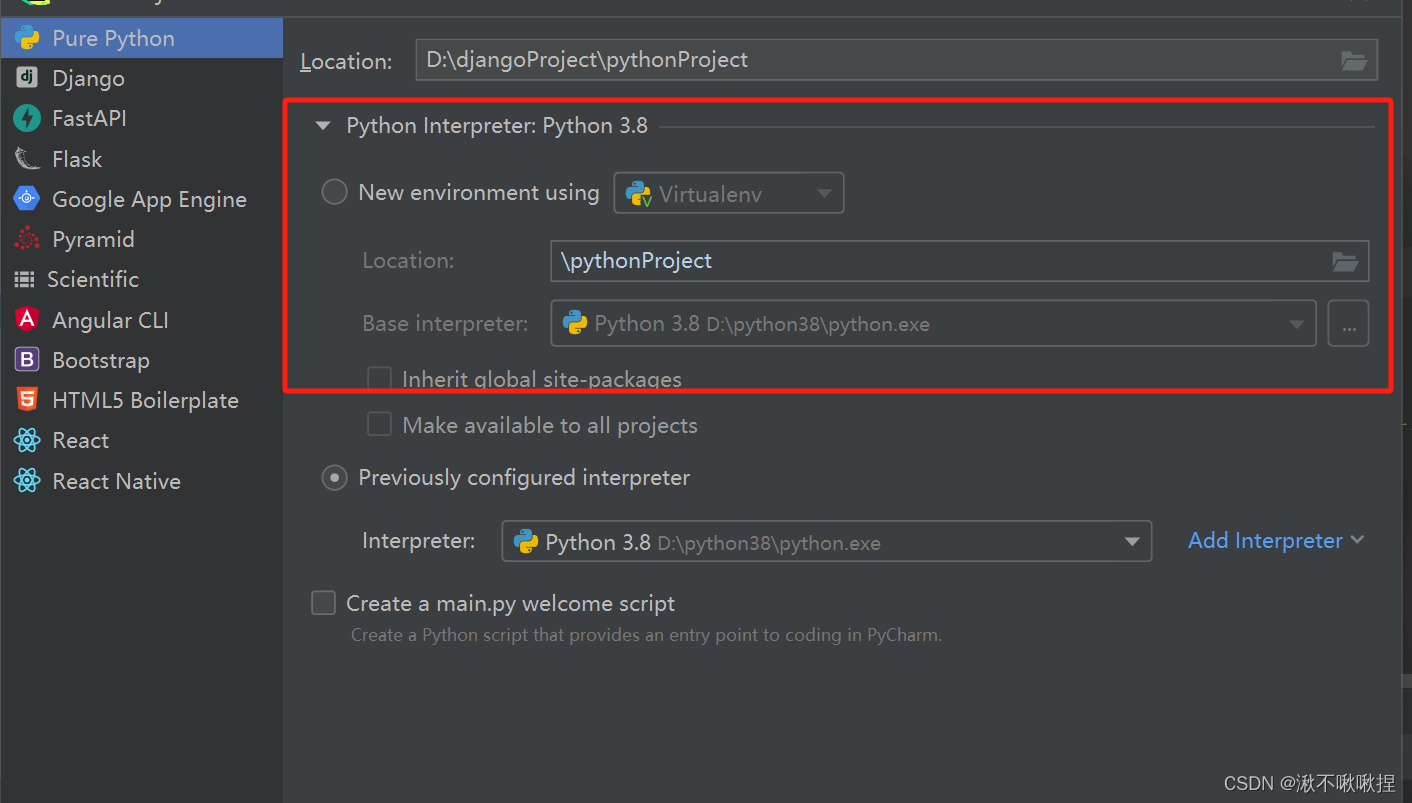
可以使用pycharm建立虚拟环境

Django1和2的区别
1.路由文件:
Django1中的使用的是url:支持正则表达式Django2中使用的是path(精准匹配):不支持正则表达式但是re_path(相当与Django1中URL)支持正则表达式
Django默认支持以下5个转化器:
● str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
● int,匹配正整数,包含0。
● slug,匹配字母、数字以及横杠、下划线组成的字符串。
● uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
● path,匹配任何非空字符串,包含了路径分隔符(/)(不能用?)
自定义转化器
2. 创建表关系
django2中必须指定参数:on_delete:
djanxo1中不用指定:级联更新级联删除
例:
from django.urls import register_converter,path
class my_flod:regex = '[0-7] {5}'def to_python(self,value):return int(value)def to_url(self,value):return '%04d' % valuepath('index/<xx:id>', views.index)使用转换器int
path('index/<int:id>', views.index)使用转换器只需要在后面添加<转化器:>即可