问题:给el-table设置个高度,高度为500px,之后就添加如下4条数据,那么底部就没数据,直接就空白了,本文章就是为了解决这个问题,如果底部留白那么就添加几条空数据就行了.如果数据已达到高度了那么就不会留白了

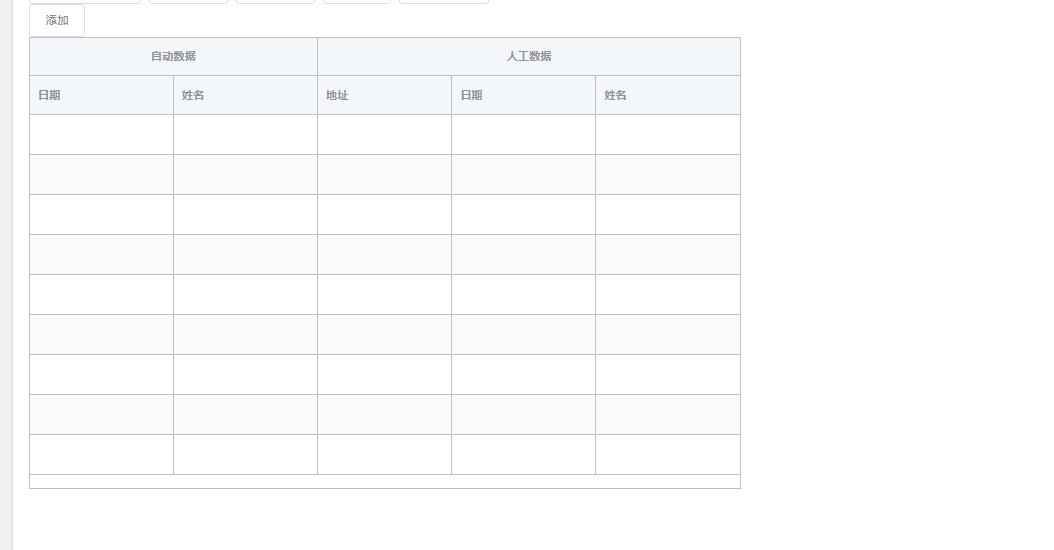
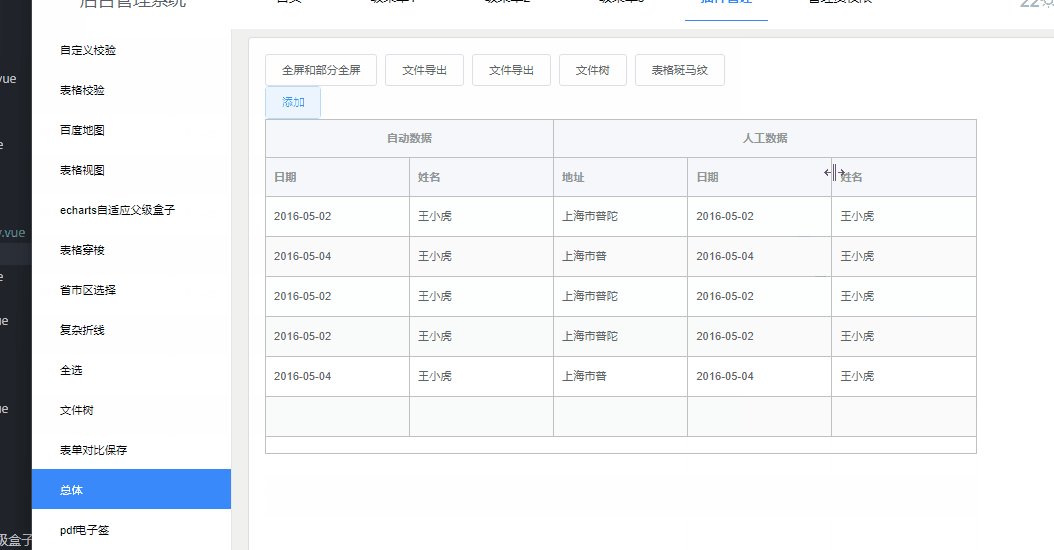
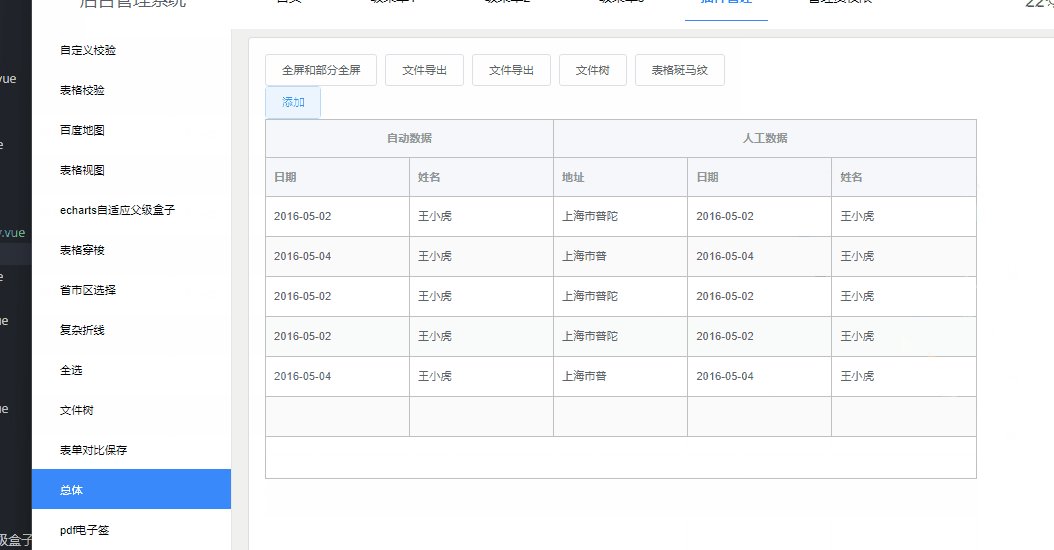
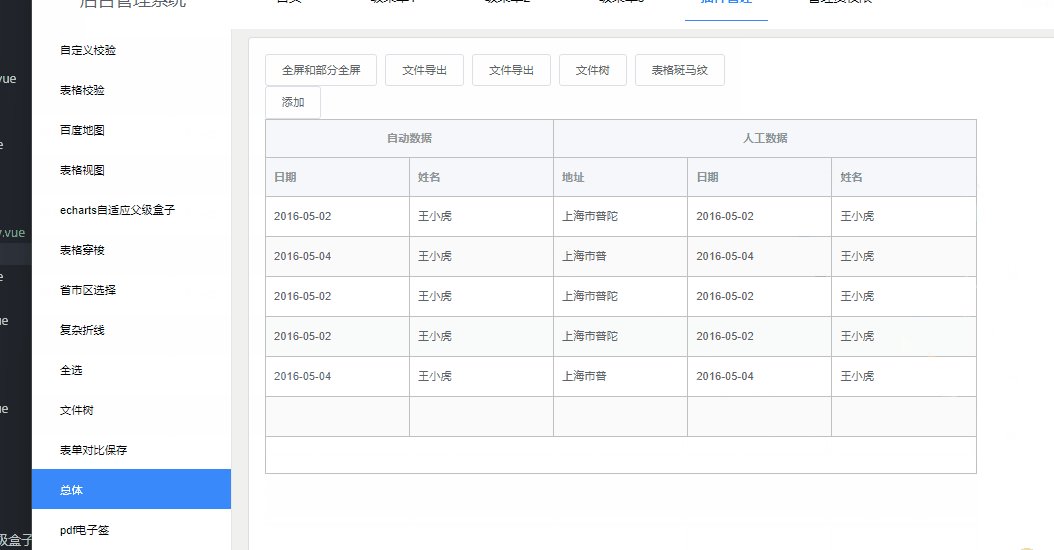
1.效果
这个空列可以根据高度来决定添加几个空格子去铺满列表,解决列表留白问题

2.主要代码讲解
2.1为了不影响原始数据,建议在获取到接口列表数据后存入到俩个变量中,一个作为展示一个作为判断添加几行空数据,
addTable() {// 这边就是调用列表的接口之后数据展示this.tableData = [{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-04',name: '王小虎',address: '上海市普'},{date: '2016-05-02',name: '王小虎',address: '上海市普陀'}];this.tableDataFilter = [{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-04',name: '王小虎',address: '上海市普'},{date: '2016-05-02',name: '王小虎',address: '上海市普陀'}];this.$nextTick(() => {this.handleTableResize();});}2.2监听页面高度发生变化后,需要判断展示几行空数据。
window.addEventListener('resize', this.handleTableResize); // 监听页面尺寸变化2.3给每行设置固定的高度,必须要固定死,不然就判断失误了,如果内容过多可以设置show-overflow-tooltip
.el-table /deep/ .el-table__row {height: 50px;
}2.4 关键代码
设置个tableHeight:初始值为0
整个表格的高度,给el-table绑定一个ref,名字叫algorithmRef
this.$refs.algorithmRef.$el.clientHeight整个表格还剩下的留白的高度,这个-100是减去表头,-50是上面设置的一行的高度之后,50 * this.tableDataFilter.lengt,这个就是有数据的行高度,最后得出表格剩下留白高度
height = this.tableHeight - 100 - 50 * this.tableDataFilter.length;result:要添加几行空白给表格数据
最后把空数据添加到tableData中
getTableHeight() {this.tableHeight = this.$refs.algorithmRef.$el.clientHeight;let height = 0;height = this.tableHeight - 100 - 50 * this.tableDataFilter.length;const result = Math.floor(height / 50);this.tableAdd(result);console.log(result, '要传给tableAdd的值'); },tableAdd(num) {let addTable = [];for (let i = 0; i < num; i++) {addTable.push({ date: '', name: '', address: '' });}this.tableData = [...this.tableDataFilter, ...addTable];},3.完整代码
<!--* @Descripttion: el-table解决数据过少小于高度有留白的问题* @version:* @Author: 请叫我欧皇i* @email: 13071200550@163.com* @Date: 2023-11-13
--><template><div class="container-table" ref="paramRef"><el-button @click="addTable()">添加</el-button><div class="table-box"><el-tableborder:cell-style="{ borderColor: '#C0C0C0' }":header-cell-style="{ borderColor: '#c0c0c0' }":data="tableData"stripeheight="100%"@resize="handleTableResize"style="width: 100%"ref="algorithmRef"class="tablebox"><el-table-column show-overflow-tooltip label="自动数据" align="center"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column></el-table-column><el-table-column label="人工数据" align="center"><el-table-column prop="address" label="地址"> </el-table-column><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column></el-table-column></el-table></div></div>
</template><script>
export default {data() {return {tableData: [],tableDataFilter: [],tableHeight: 0 // 行高};},mounted() {// setTimeout(() => {// }, 1000);this.$nextTick(() => {this.getTableHeight(); // 监听el-table尺寸变化事件,重新获取表格高度window.addEventListener('resize', this.handleTableResize); // 监听页面尺寸变化});},methods: {handleTableResize() {this.$nextTick(() => {this.getTableHeight(); // 监听el-table尺寸变化事件,重新获取表格高度});// this.tableHeight = this.$refs.dynamicTable.$el.clientHeight;// console.log();},getTableHeight() {this.tableHeight = this.$refs.algorithmRef.$el.clientHeight;let height = 0;// 留白的高度height = this.tableHeight - 100 - 50 * this.tableDataFilter.length;const result = Math.floor(height / 50);this.tableAdd(result);console.log(result, '要传给tableAdd的值');},tableAdd(num) {let addTable = [];for (let i = 0; i < num; i++) {addTable.push({ date: '', name: '', address: '' });}this.tableData = [...this.tableDataFilter, ...addTable];},handlePageResize() {this.$nextTick(() => {this.getTableHeight(); // 页面尺寸变化后重新获取表格高度});},addTable() {// 这边就是调用列表的接口之后数据展示this.tableData = [{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-04',name: '王小虎',address: '上海市普'},{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-04',name: '王小虎',address: '上海市普'}];this.tableDataFilter = [{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-04',name: '王小虎',address: '上海市普'},{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-02',name: '王小虎',address: '上海市普陀'},{date: '2016-05-04',name: '王小虎',address: '上海市普'}];this.$nextTick(() => {this.handleTableResize();});}}
};
</script><style lang="scss" scoped>
.container-table {height: 70vh;width: 890px;background-color: #fff;.table-box {height: 70%;width: 100%;}
}
::v-deep .el-table .el-table__body--striped .el-table__row:nth-child(even) {background-color: #f7f7f7; /* 设置偶数行的背景色 */
}
.tablebox {border: 1px solid #c0c0c0;
}
/deep/ .el-table::after {width: 0;
}
/deep/ .el-table::before {height: 0;
}// 这是关键,设置表格的每一行的高度,必须要固定死,如果内容过多可以设置show-overflow-tooltip
.el-table /deep/ .el-table__row {height: 50px;
}
/deep/ .el-table tbody tr td:nth-child(5),
/deep/ .el-table thead tr th:nth-child(5) {border-right: none;
}
/deep/ table thead tr:first-of-type th:nth-child(2) {border-right: none;
}
</style>