1、DevEco Studio
工具下载地址:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
DevEco Studio基础配置
- Node.js
- Ohpm
这两个都可以在进入IDE时在工具上选择下载安装
2、HelloWorld工程
- 打开DevEco,那么会进入欢迎页,点击Create Project--->进入项目创建页面
- 选择“Application” ---> Empty Ability ---> Next 进入工程配置项
工程配置的相关信息如下:
Project name 项目名
Bundle name 包名称,默认情况下应用ID会使用这个名称,应用发布时对应的ID需要保持 一致
Save location 工程保存路径
Compile SDK 编译API版本
Model 选择选择Stage模型
完成以上配置后,Finish,等待工程同步完成
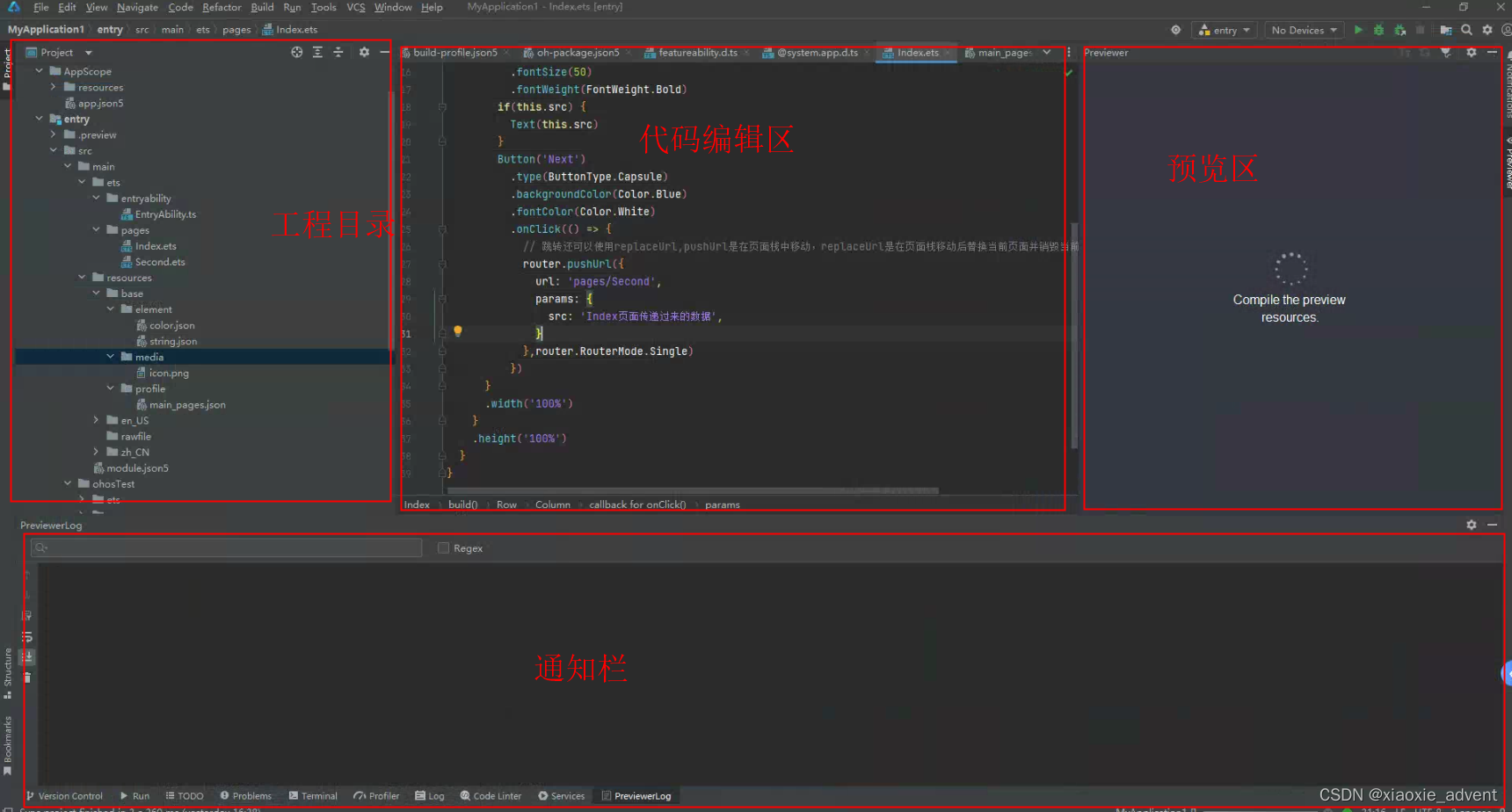
3、DevEco Studio界面认识
整个IDE分为四个部分:代码编辑区、通知栏、工程目录区、预览区

4、运行HelloWorld
IDE提供了本地模拟器供开发者使用,需要下载安装本地模拟器,然后进行运行工程。
下载本地模拟器:
-
Tools --> Device Manager
-
选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’
-
选择Huawei_Phone手机模拟器,单击'Next',进入模拟器系统下载页,选择下载api9的系统镜像,然后单击'Next’,等待下载完成
-
下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器
-
模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上
5、基本工程目录
| 目录位置/文件 | 说明 |
| AppScope | 存放应用全局所需要的资源文件 在其下有资源文件夹resources及app.json5配置文件 |
| entry | 应用主要模块,存放HarmonyOS应用的代码、资源等 |
| oh_modules | 工程的依赖包,存放工程依赖的源文件 |
| build-profile.json5 | 工程级配置信息,签名、产品配置等 |
| hvigorfile.ts | 工程级编译构建任务脚本 |
| oh-package.json5 | 工程级依赖配置文件,用于记录引入包的配置信息 |
| AppScope/resources/base | 其中包含两个文件夹:element、media element:主要存放公共的字符串、布局文件等资源 media: 全局公共多媒体资源文件 |
| entry/src | 其中主要包含main文件夹、单元测试目录ohosTest及模块级的配置文件 main文件夹:ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件 ohosTest:单元测试目录 build-profile.json5:模块级配置信息,包括编译构建配置项 hvigorfile.ts:模块级构建脚本 oh-package.json5:模块级依赖配置信息文件 main/ets目录中,分为entryability、pages两个文件夹 entryability存放ability文件,用于当前ability应用逻辑和生命周期管理 pages存放UI界面相关代码文件,初始会生成一个Index页面 |