

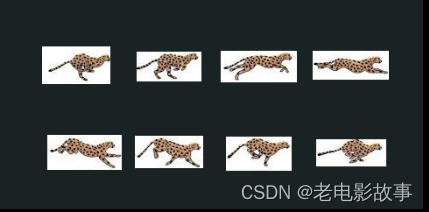
用这一张图实现一个在跑的猎豹的动画
<!DOCTYPE html>
<html lang="en">
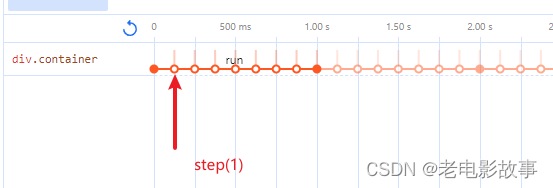
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.container{width: 100px;height: 100px;border: 1px solid red;background: url(./animal.png) no-repeat;animation: run 1s infinite;animation-timing-function: steps(1);/* steps(1) 是一种特定的时间函数,它表示动画将在每个关键帧之间离散地切换,就像一步一步前进一样。 *//* 动画会在每个关键帧之间立即切换,而不会经过过渡动画 */}@keyframes run{0%{background-position: 0 0;}12.5%{background-position: -100px 0;}25%{background-position: -200px 0;}37.5%{background-position: -300px 0;}50%{background-position: 0 -100px;}62.5%{background-position: -100px -100px;}75%{background-position: -200px -100px;}87.5%{background-position: -300px -100px;}100%{background-position: 0 0;}}</style>
</head>
<body><div class="container"></div>
</body>
</html>

steps(1) 是一种特定的时间函数,它表示动画将在每个关键帧之间离散地切换,就像一步一步前进一样。
动画会在每个关键帧之间立即切换,而不会经过过渡动画
图片和代码文件点击获取