文章目录
- 前言
- 一、package.json配置mock执行脚本
- 二、封装接口,区分走ajax还是fetch
- 三、创建mock目录,及相关接口文件
- 四、定义接口
- 五、使用mock数据
- 使用模拟数据
- 优化fetch返回数据
- 六、不使用模拟数据
- 七、对比其他需要使用依赖相关配置
- `如有启发,可点赞收藏哟~`
前言
在前后端分离的项目,模拟数据显示格外重要。要么接口出现异常,要么后台接口还未能调用成功…
网上有很多关于处理mock数据的依赖插件,那么在不需要其他依赖的情况下,配置本地mock数据,需要怎样获取呢?
咱这里直接使用Es6提供的Fetch内置方法
- 该fetch()方法启动从服务器获取资源的过程。
- 该fetch()方法返回一个解析为 Response 对象的 Promise。
- 😀不再需要 XMLHttpRequest。
本文基于vite+vue3+ts项目构建详细步骤(配置多语言版本)项目格式扩展,如需了解请移步。
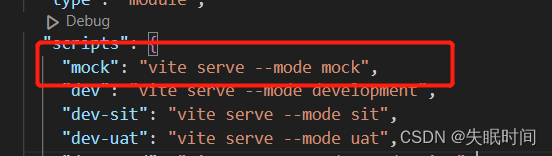
一、package.json配置mock执行脚本
"mock": "vite serve --mode mock",

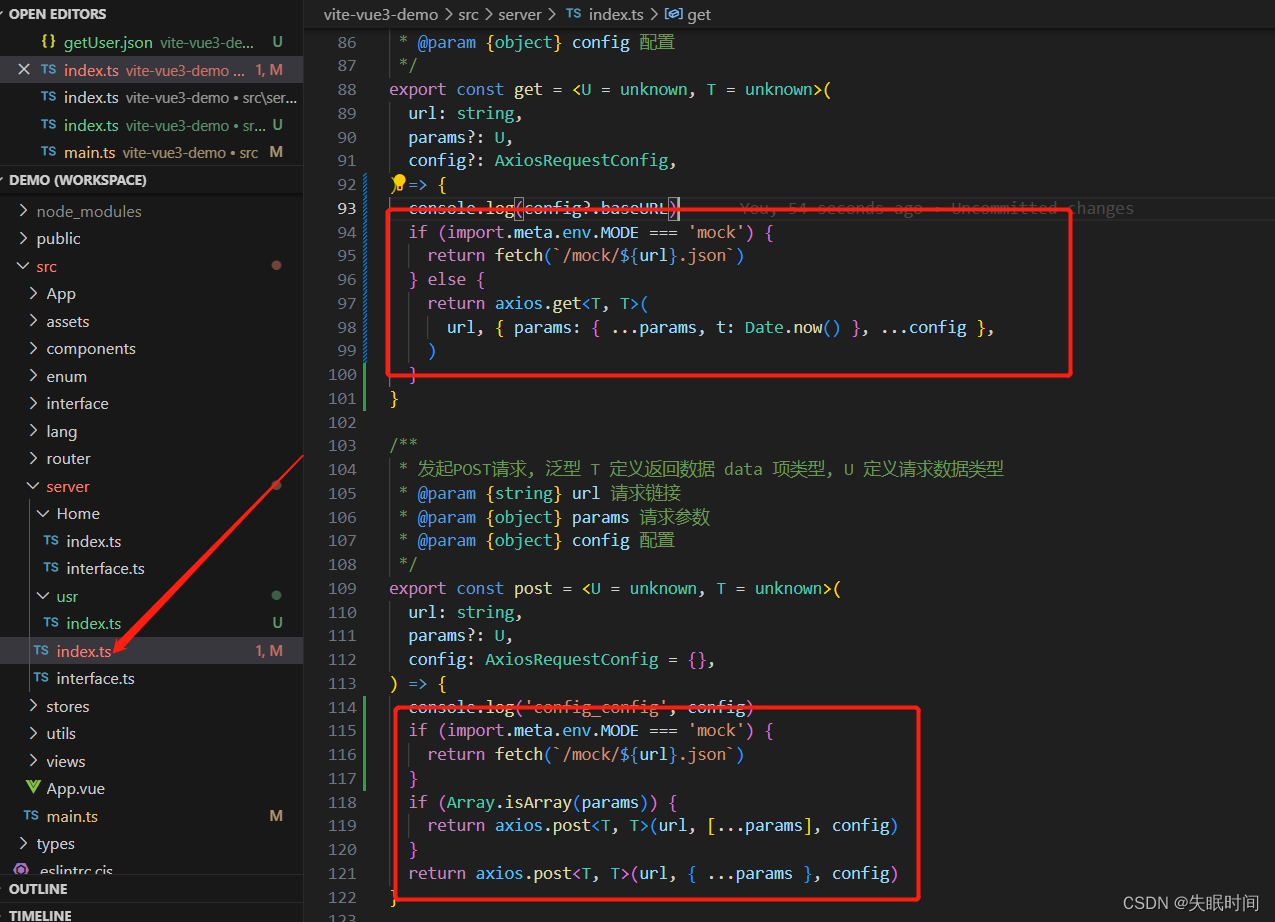
二、封装接口,区分走ajax还是fetch
这里只封装
get和post方法。
- 使用
vite中的import.meta.env.MODE判断
/*** 发起GET请求, 泛型 T 定义返回数据 data 项类型, U 定义请求数据类型* @param {string} url 请求链接* @param {object} params 请求参数* @param {object} config 配置*/
export const get = <U = unknown, T = unknown>(url: string,params?: U,config?: AxiosRequestConfig,
) => {console.log(config?.baseURL)if (import.meta.env.MODE === 'mock') {return fetch(`/mock${url}.json`)} else {return axios.get<T, T>(url, { params: { ...params, t: Date.now() }, ...config },)}
}/*** 发起POST请求, 泛型 T 定义返回数据 data 项类型, U 定义请求数据类型* @param {string} url 请求链接* @param {object} params 请求参数* @param {object} config 配置*/
export const post = <U = unknown, T = unknown>(url: string,params?: U,config: AxiosRequestConfig = {},
) => {console.log('config_config', config)if (import.meta.env.MODE === 'mock') {return fetch(`/mock${url}.json`)}if (Array.isArray(params)) {return axios.post<T, T>(url, [...params], config)}return axios.post<T, T>(url, { ...params }, config)
}

三、创建mock目录,及相关接口文件
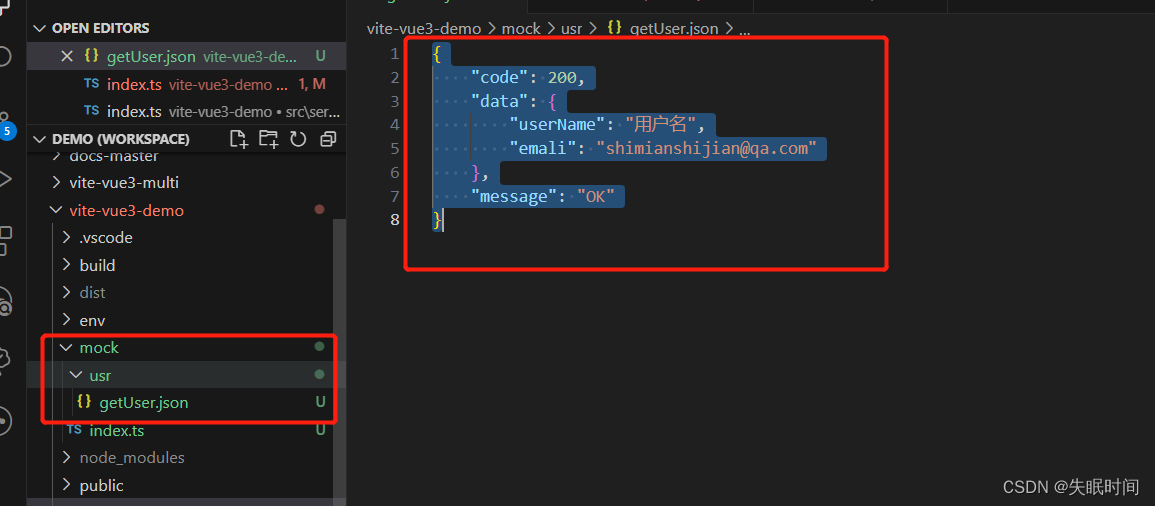
现在项目根目录新建mock文件夹,然后根据实际接口新建对应文件
例如:接口路径为 /usr/getUser
在mock文件夹下新建usr目录,然后再usr内新建getuser.json文件
{"code": 200,"data": {"userName": "用户名","emali": "shimianshijian@qa.com"},"message": "OK"
}

四、定义接口
- /src/usr/index.ts定义
/usrgetUser接口
import { get, post } from ".."
export const getUser = () => {return get<null, null>('/usr/getUser')
}
export const getUserP = () => {return post<null, null>('/usr/getUser')
}

- 在main,js调用
import { getUser, getUserP } from './server/usr'
getUser()
getUserP()
五、使用mock数据
使用模拟数据
npm run mock
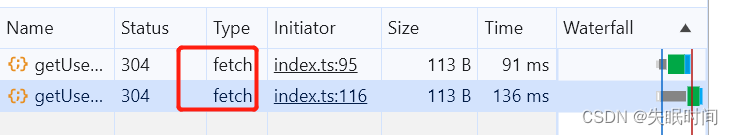
如图可看到请求类型为fetch,并返回了对应数据


优化fetch返回数据
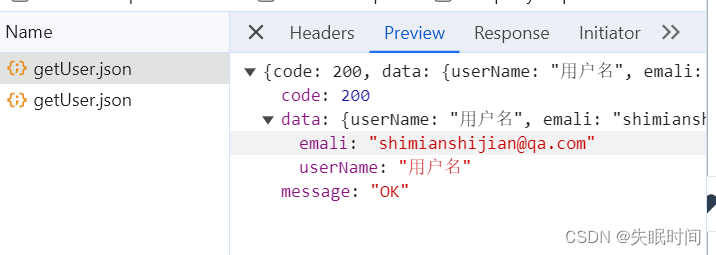
- 不过打印出来的数据并不是想要的效果,别急,咱可再次封装
fetch方法,使其返回需要的对象数据

- 封装
fetch
封装fetch并修改get、post中的fetch,代码如下
export const getFetchData = async(url: string) => {const fetchFile = await fetch(url)const fetchENV = await fetchFile.json()return fetchENV
};
.../*** 发起GET请求, 泛型 T 定义返回数据 data 项类型, U 定义请求数据类型* @param {string} url 请求链接* @param {object} params 请求参数* @param {object} config 配置*/
export const get = <U = unknown, T = unknown>(url: string,params?: U,config?: AxiosRequestConfig,
) => {console.log(config?.baseURL)if (import.meta.env.MODE === 'mock') {return getFetchData(`/mock${url}.json`)} else {return axios.get<T, T>(url, { params: { ...params, t: Date.now() }, ...config },)}
}/*** 发起POST请求, 泛型 T 定义返回数据 data 项类型, U 定义请求数据类型* @param {string} url 请求链接* @param {object} params 请求参数* @param {object} config 配置*/
export const post = <U = unknown, T = unknown>(url: string,params?: U,config: AxiosRequestConfig = {},
) => {console.log('config_config', config)if (import.meta.env.MODE === 'mock') {return getFetchData(`/mock${url}.json`)}if (Array.isArray(params)) {return axios.post<T, T>(url, [...params], config)}return axios.post<T, T>(url, { ...params }, config)
}
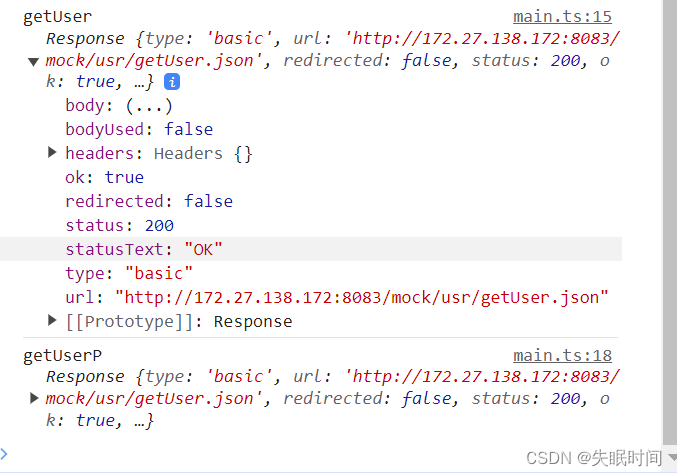
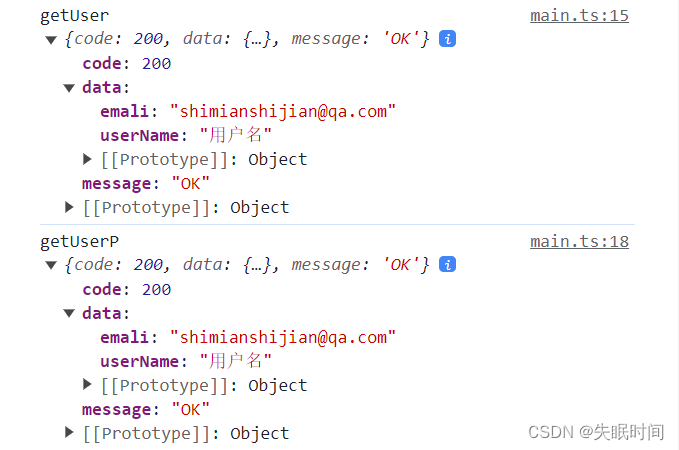
修改后数据打印如下,具体可根据实际拦截器是否返回code和message这一级别数据(即需要修改为数据同级)

六、不使用模拟数据
npm run dev
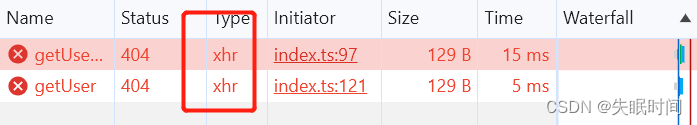
如图可看到请求类型为xhr,说明区分模拟数据生效了

七、对比其他需要使用依赖相关配置
如上配置,同其他mock方式有同样的效果,且无需再安装各种依赖,简单又实用。