文章目录
- 1.视图
- 1.1 文件or文件夹
- 1.2 相对和绝对导入urls
- 1.3 视图参数
- 1.4 返回值
- 1.5 响应头
- 1.6 FBV和CBV
- 2.静态资源
- 2.1 静态文件
- 2.2 媒体文件
1.视图
1.1 文件or文件夹


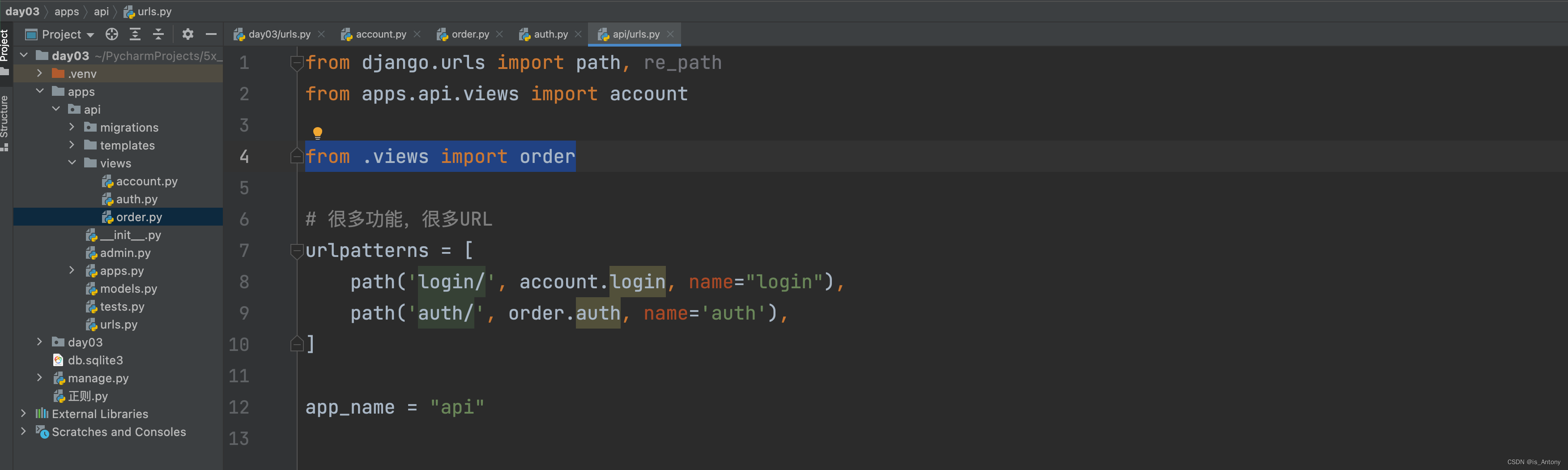
1.2 相对和绝对导入urls

注意实现:不要再项目根目录做相对导入。
原则:
- 绝对导入
- 相对导入(层级深)
1.3 视图参数
urlpatterns = [path('login/', account.login, name="login"),path('auth/', order.auth, name='auth'),
]from django.shortcuts import HttpResponsedef login(request):return HttpResponse("login")
requests是什么呢?
对象,包裹,可以放很多东西。requests是一个对象,存放了浏览器给咱们发过来的所有内容,所以含有:
- 请求相关所有的数据: 当前访问的url、请求方式、...
- django额外添加的数据
from django.shortcuts import HttpResponsedef login(request):# 1.当前URL /api/login/print(request.path_info)# 2.URL传递的参数print(request.GET)print(request.GET.get("age"))# 3.请求方式 GET/POSTprint(request.method)# 4.如果post请求,传递请求体(原始数据)print(request.body) # b'{"code":"083Sjmll2yla694F3bll2DguCM2SjmlG","unionId":"oP6QCsyT_9bk1dfSaVf0GEV5Y-yE"}' b'v1=123&v2=456'# 4.1 请求体+请求头 b'v1=123&v2=456' + content-type:application/x-www-form-urlencodedprint(request.POST)print(request.POST.get("v1"))print(request.POST.get("v2"))# 4.2 请求体+请求头 文件print(request.FILES) # 文件格式 + multipart/form-dataprint(request.FILES.get("n1"))print(request.FILES.get("n2"))# 5.请求头# {'Content-Length': '', 'Content-Type': 'text/plain', 'Host': '127.0.0.1:8000', 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0', 'Sec-Ch-Ua': '" Not A;Brand";v="99", "Chromium";v="102", "Google Chrome";v="102"', 'Sec-Ch-Ua-Mobile': '?0', 'Sec-Ch-Ua-Platform': '"macOS"', 'Upgrade-Insecure-Requests': '1', 'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36', 'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9', 'Sec-Fetch-Site': 'none', 'Sec-Fetch-Mode': 'navigate', 'Sec-Fetch-User': '?1', 'Sec-Fetch-Dest': 'document', 'Accept-Encoding': 'gzip, deflate, br', 'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7', 'Cookie': 'csrftoken=CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy'}print(request.headers)# 5.1 请求头有个特殊的cookie# request.headers['cookie'] # 'csrftoken=CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy;session=xxxx'# {'csrftoken': 'CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy'}print(request.COOKIES)# 6.requests中其他值print(request.resolver_match)return HttpResponse("login")
1.4 返回值
- HttpResponse
- JsonResponse
- render
- redirect
from django.shortcuts import HttpResponse, redirect, render
from django.http import JsonResponsedef auth(request):passdef login(request):# 1.获取请求数据print(request)# 2.根据请求数据进行条件的判断 GET/POST GET.get("xx") POST.get("xx")# 3.返回数据# 3.1 字符串/字节/文本数据(图片验证码)# return HttpResponse("login")# 3.2 JSON格式(前后端分离、app小程序后端、ajax请求)# data_dict = {"status": True, 'data': [11, 22, 33]}# return JsonResponse(data_dict)# 3.3 重定向# return redirect("https://www.baidu.com")# return redirect("http://127.0.0.1:8000/api/auth/")# return redirect("http://127.0.0.1:8000/api/auth/")# return redirect("/api/auth/")# return redirect("/api/auth/") # name## from django.urls import reverse# url = reverse("auth")# return redirect(url) # name# return redirect("auth")# 3.4 渲染# - a.找到 'login.html' 并读取的内容,问题:去哪里找?# - 默认先去settings.TEMPLATES.DIRS指定的路径找。(公共)# - 按注册顺序每个已注册的app中找他templates目录,去这个目录中寻找'login.html'# - 一般情况下,原则,那个app中的的模板,去哪个那个app中寻找。# - b.渲染(替换)得到替换完成的字符串# - c.返回浏览器return render(request, 'api/login.html')
1.5 响应头
from django.shortcuts import HttpResponse, redirect, render
from django.http import JsonResponsedef login(request):res = HttpResponse("login")res['xx1'] = "hahaha"res['xx2'] = "hahaha"res['xx3'] = "hahaha"res.set_cookie('k1',"aaaaaaaa")res.set_cookie('k2',"bbbbbb")return res
1.6 FBV和CBV
- FBV,视图用函数的形式编写。(目前主流)
- CBV,视图用类的形式编写。

请注意,这一些都是表象,本质一模一样。
2.静态资源
静态资源:
-
开发需要:css、js、图片。
- 根目录的 /static/ - 已经app目录下载 /static/ 文件夹下 -
媒体文件:用户上传的数据(excel/pdf/video)
- 根目录的 /media/
2.1 静态文件
INSTALLED_APPS = [# 'django.contrib.admin',# 'django.contrib.auth',# 'django.contrib.contenttypes',# 'django.contrib.sessions',# 'django.contrib.messages','django.contrib.staticfiles',"apps.api.apps.ApiConfig","apps.web.apps.WebConfig",
]
...STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),
)
-
顺序: 项目根目录的static文件夹和已注册的app目录下的static文件夹
-
多app开发:各自app的图片放在各自
/static/app名字/。。。 -
在开发过程中
-
禁止
<img src="/static/api/1.png"> -
建议
{% load static %}<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <h1>登录页面</h1> <a href="/xxx/xxxxx/">调换dao xx</a> <a href="{% url 'login' %}">跳转</a><img src="{% static 'api/1.png' %}"></body> </html>
-
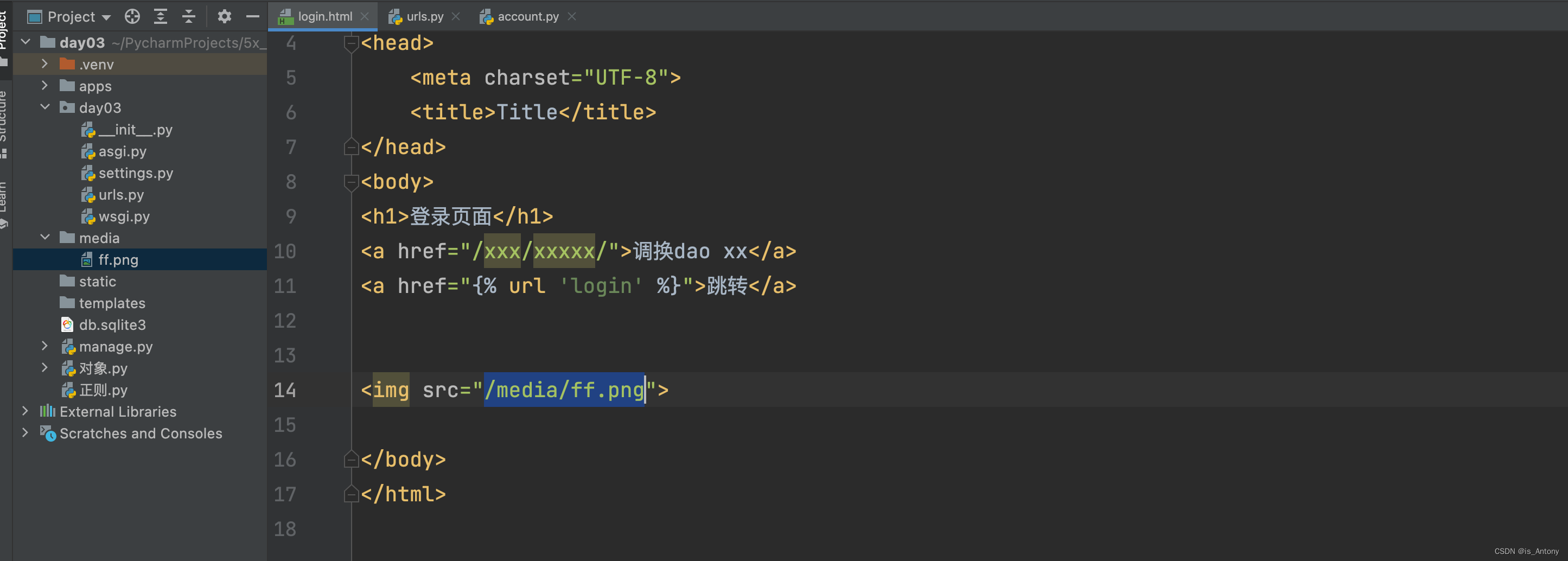
2.2 媒体文件
urls.py
from django.contrib import admin
from django.urls import path, re_path, include
from django.conf.urls.static import static
from django.conf import settingsfrom apps.api import views# 很多功能,很多URL
urlpatterns = [path('api/', include('apps.api.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)




![idea报[Ubuntu] File watcher failed repeatedly and has been disabled](https://img-blog.csdnimg.cn/d6833dbb1ba144a28c9a360400751beb.png)