在 uniapp 中 一键转换单位 px 转 rpx
- Uni-app 官方转换位置
- 利用【px2rpx】插件`Ctrl + S`一键全部转换
- 下载插件
- 修改插件
Uni-app 官方转换位置
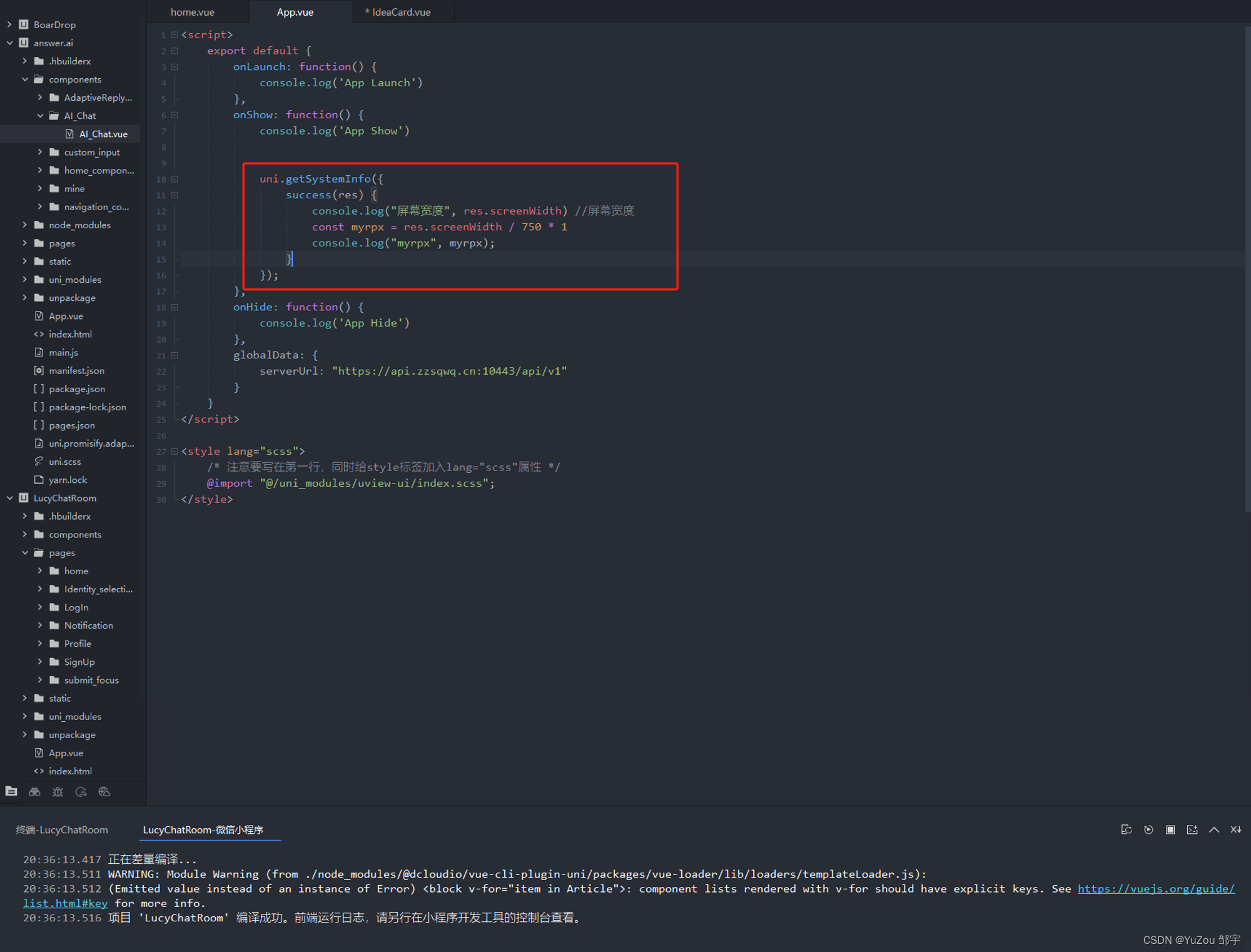
首先在App.vue中输入这个:
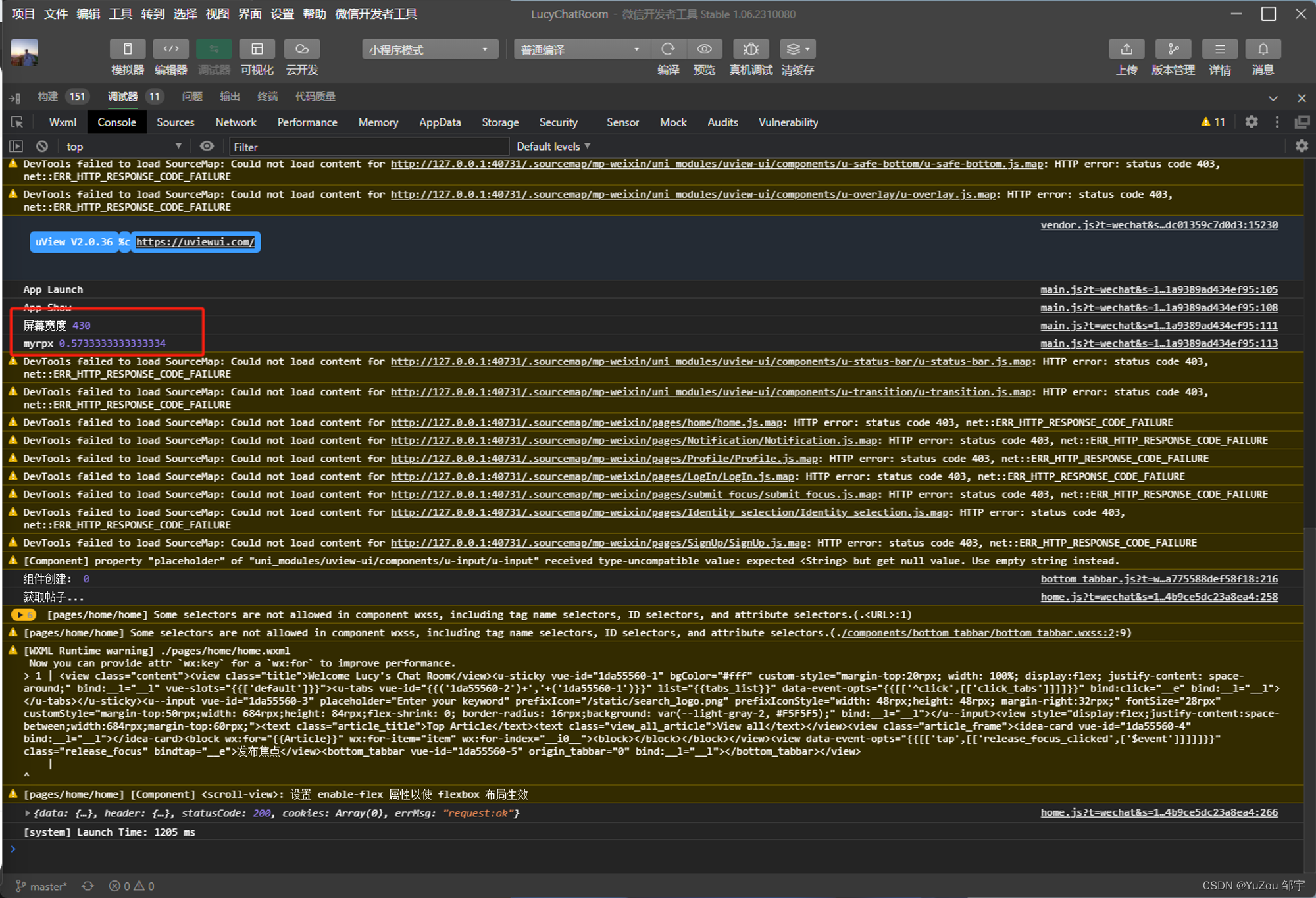
uni.getSystemInfo({success(res) {console.log("屏幕宽度", res.screenWidth) //屏幕宽度const myrpx = res.screenWidth / 750 * 1console.log("myrpx", myrpx);}
});

得到转换单位:

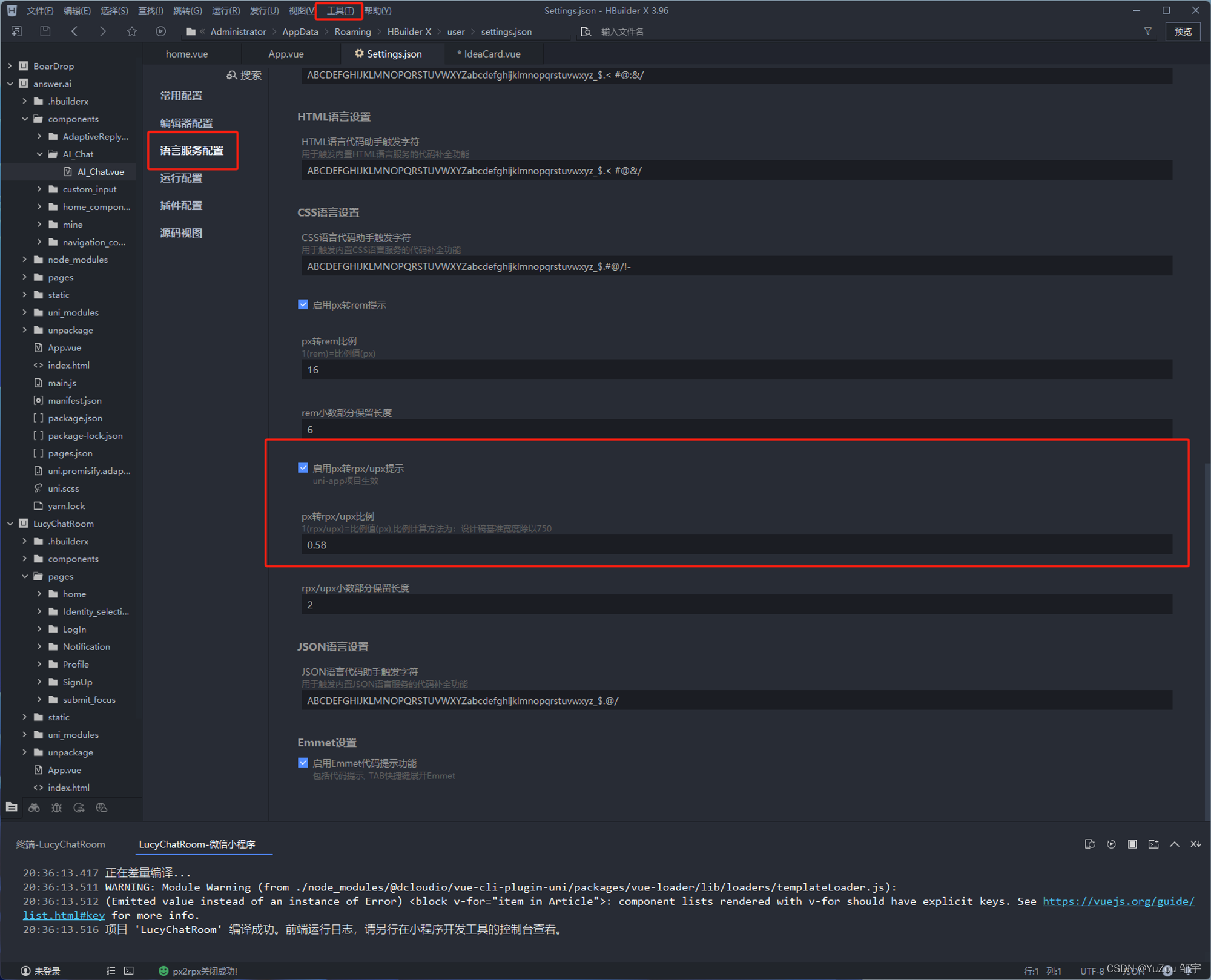
然后在偏好设置中设置:

但是需要注意的是,这个不是严格安装这个来计算的
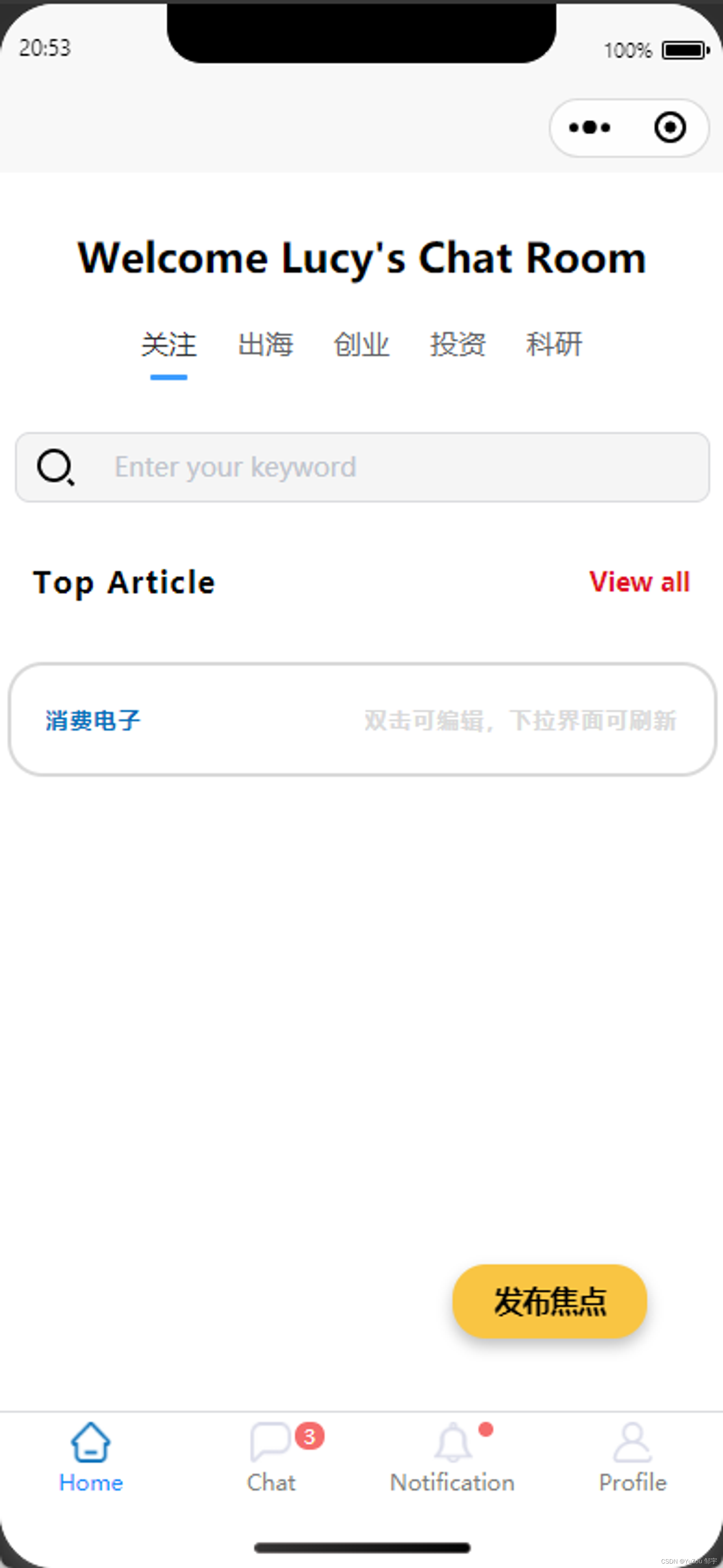
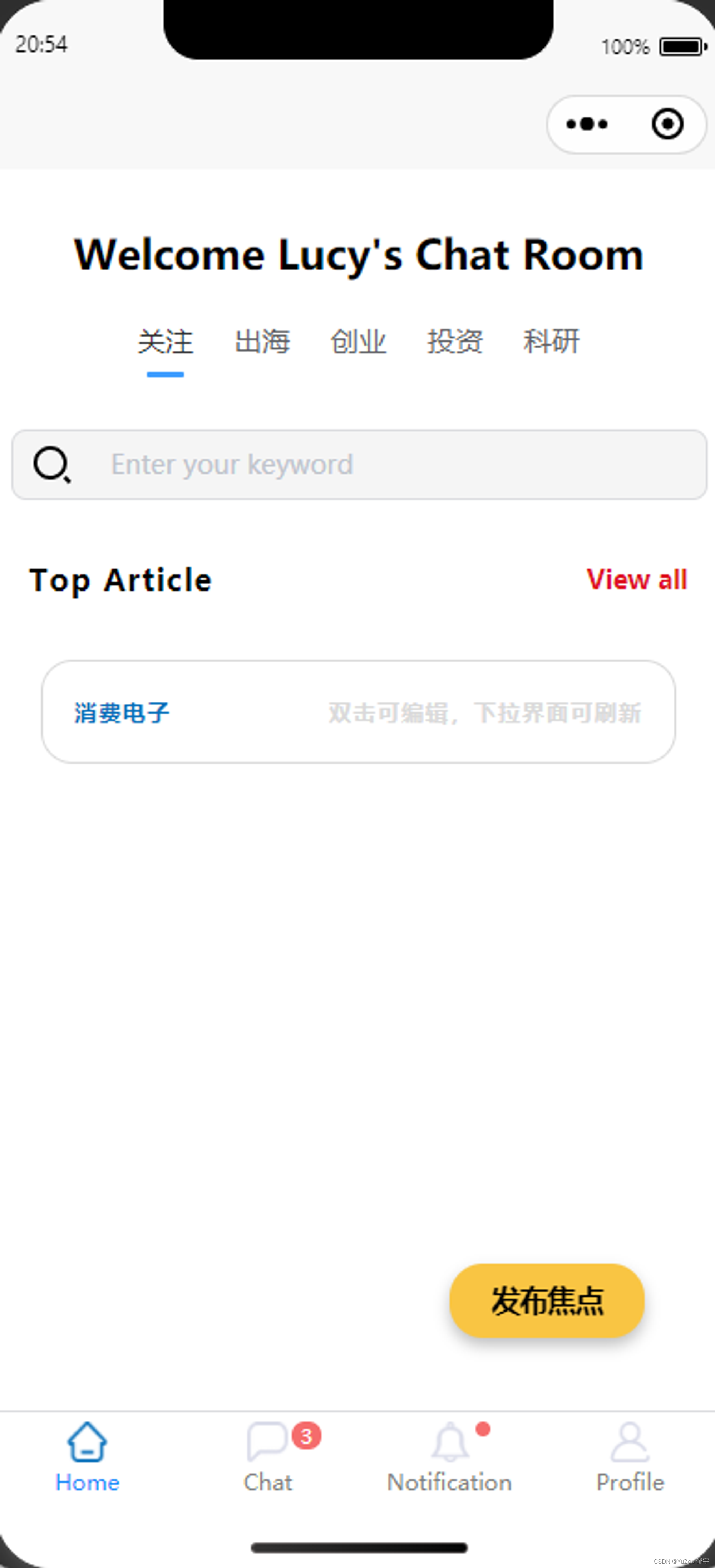
例如我在figma中选择390宽度的画布,但是如果安装计算转换比例应该是:0.52,但是0.52是这个效果:


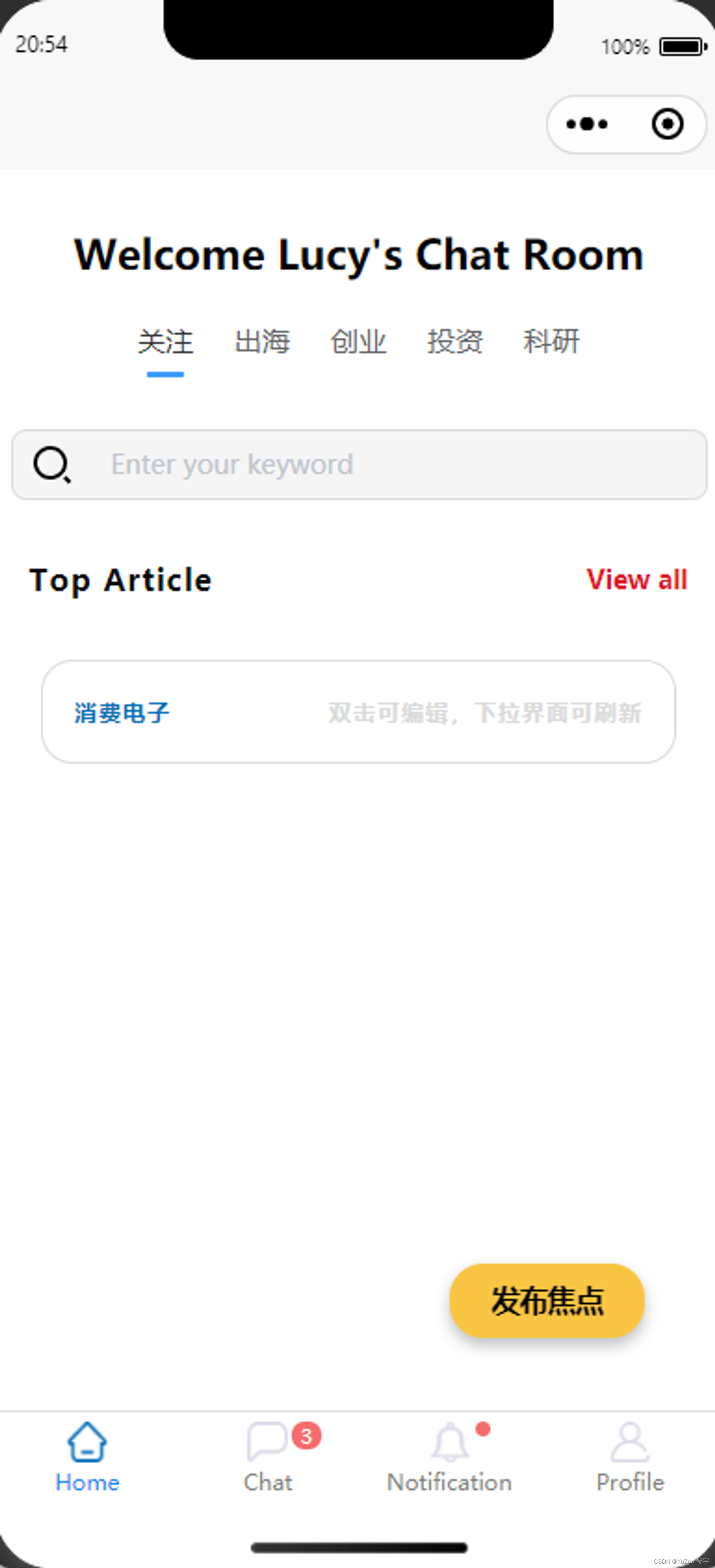
因此我调整比例为0.58,效果就好很多了

所以你把这个当作一个比例工具就好啦
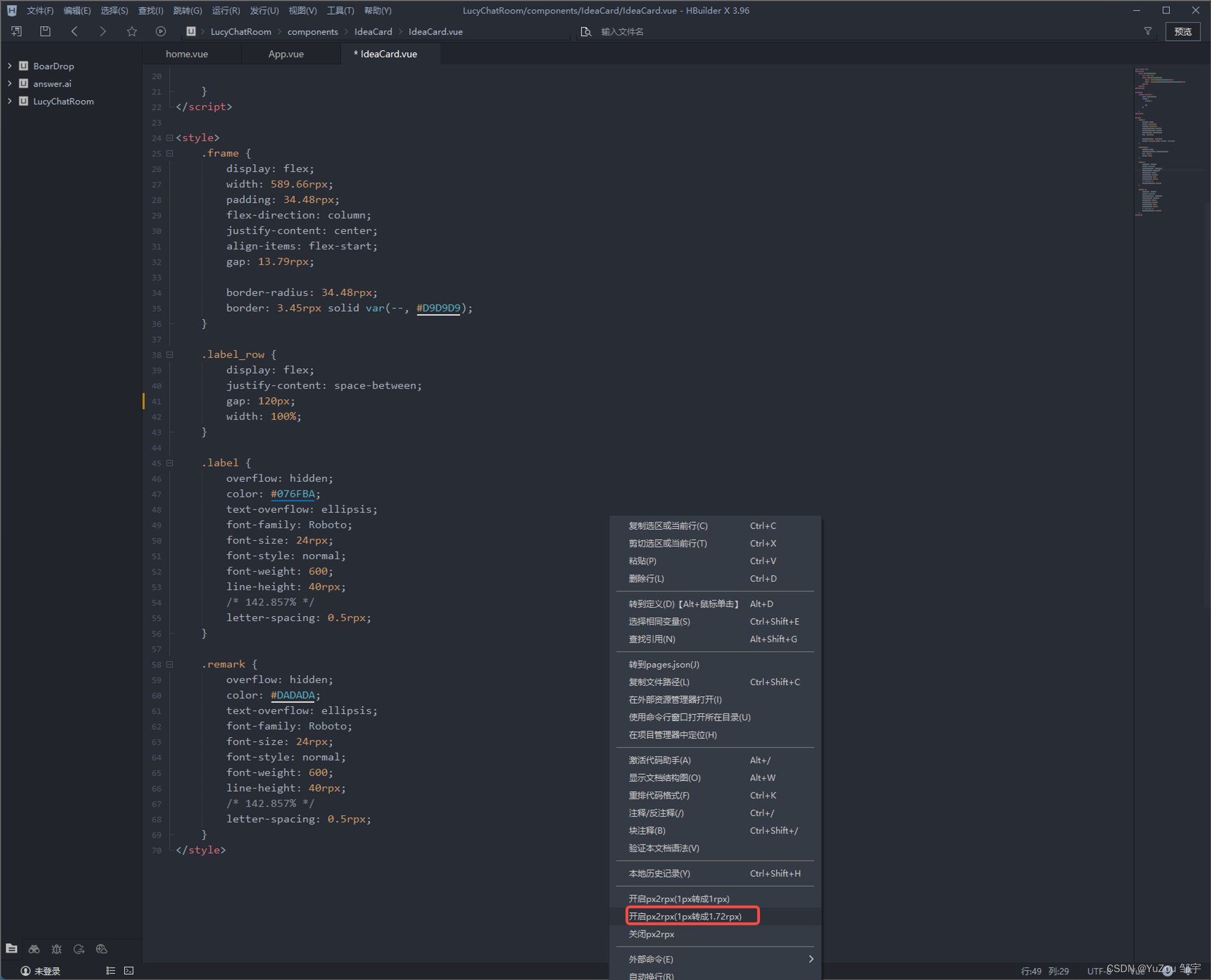
利用【px2rpx】插件Ctrl + S一键全部转换
你可以下载这个插件,我看有很多人在这个插件底下问这个插件如何自己设定转换值,可以参考如下:
下载插件
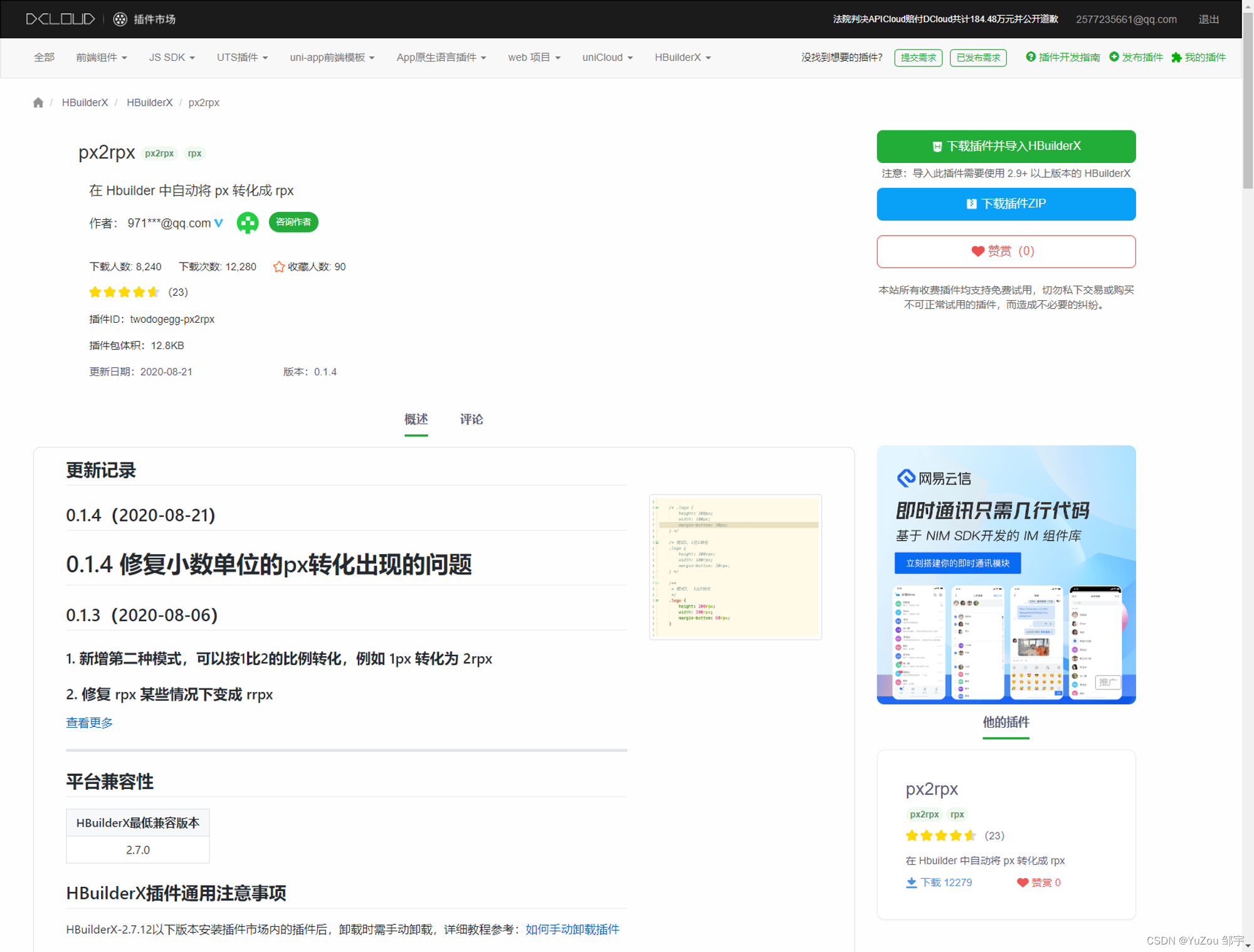
px2rpx

注意,这个插件是在你Ctrl+s时才会给你自动将整个页面单位转换
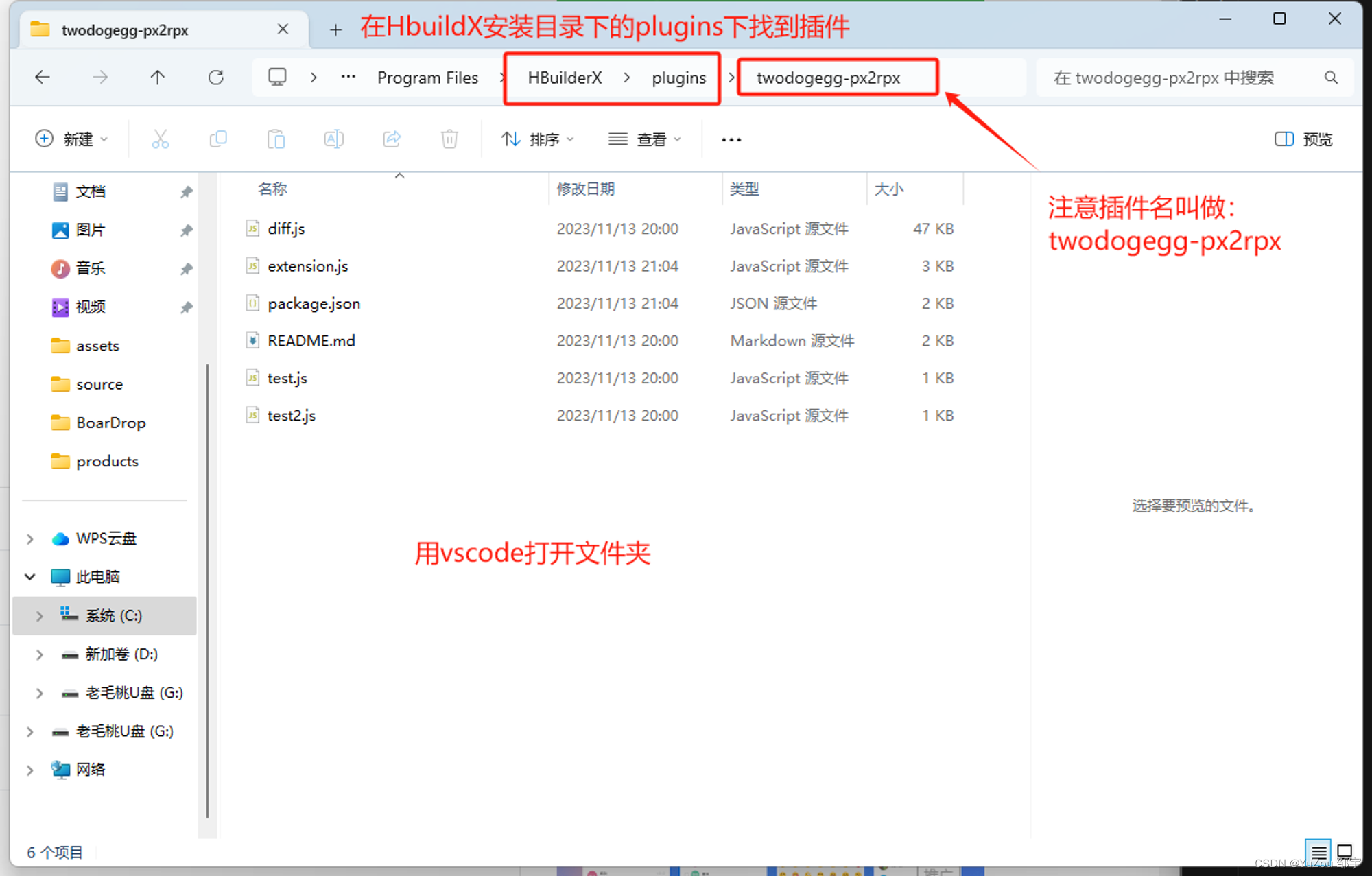
修改插件

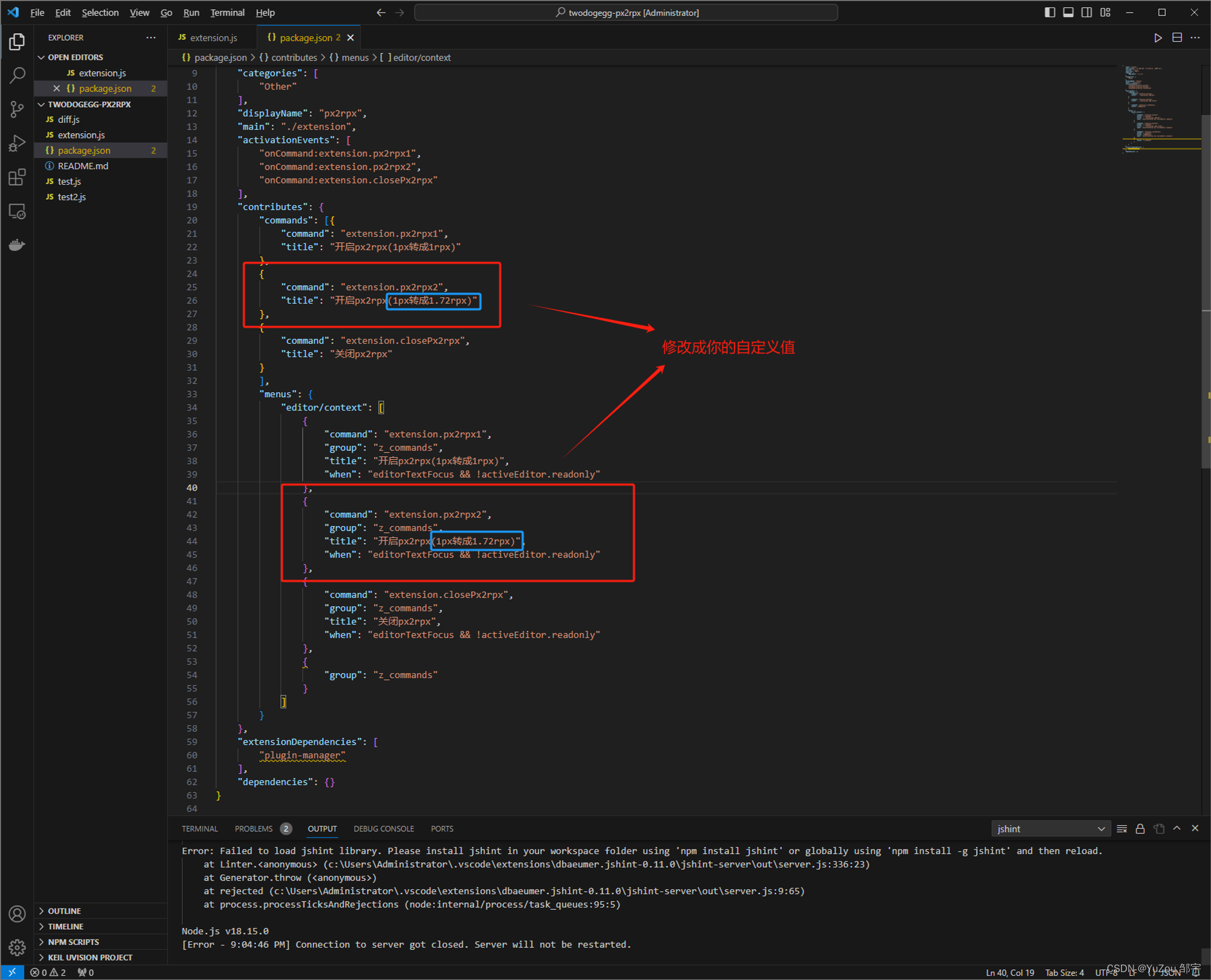
首先在package.json中修改模式显示名称:

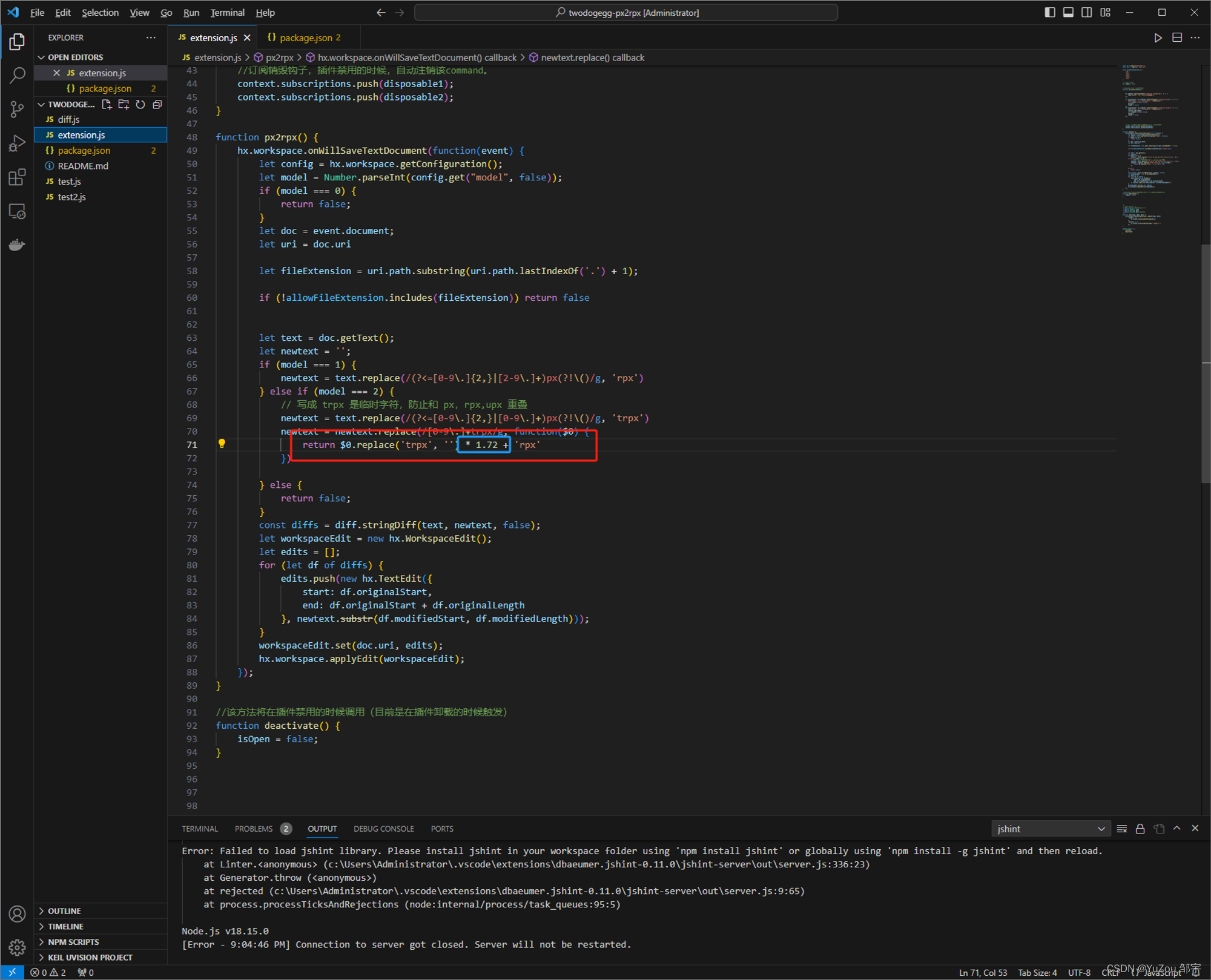
然后再extension.js中修改单位数值转换规则

最后重启HbuildX,可以发现: