H5游戏源码分享-超级染色体小游戏

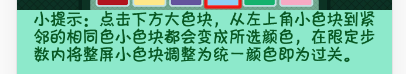
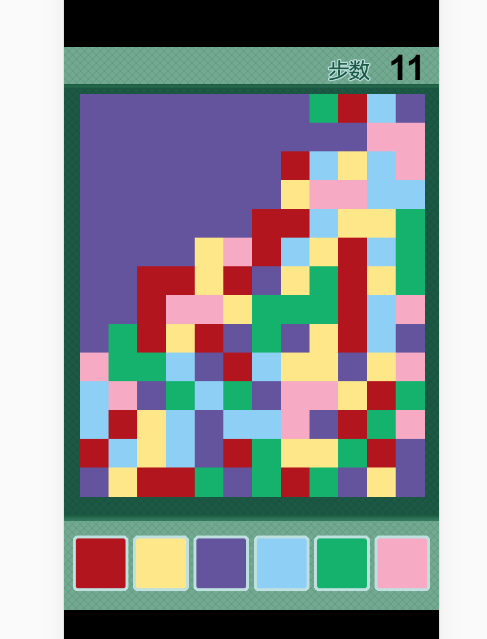
游戏玩法


不断地扩大发展同颜色的色块

用最少的步数完成游戏
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,user-scalable=no,initial-scale=1.0" /><meta name="apple-mobile-web-app-capable" content="yes" /><title>超级染色体</title><link type="text/css" href="css/game_base.css" rel="stylesheet" /><script type="text/javascript" src="js/jquery-2.1.0.min.js"></script><script type="text/javascript" src="js/game_base.js"></script><script type="text/javascript" src="js/createjs-2013.12.12.min.js"></script><script type="text/javascript" src="js/createjs_game.js"></script><script type="text/javascript" src="js/jquery.cookie.js"></script><script type="text/javascript" src="js/main.js"></script><style type="text/css">
.follow {z-index: 100;position: absolute;left: -500px;bottom: 0px;width: 20%;opacity: 0;
}.follow img {width: 100%
}.moreGames {z-index: 100;position: absolute;bottom: 10px;margin-left: auto;margin-right: auto;width: 100%;text-align: center;
}.moreGames a {font: 11px Arial;text-decoration: none;background-color: #C0C0C0;color: #FFFFFF;padding: 2px 10px 2px 10px;border-radius: 8px;-webkit-border-radius: 8px;
}
</style></head><body><canvas id="stage">您的浏览器不支持html5, 请换用支持html5的浏览器</canvas><script language=javascript>var mebtnopenurl = 'games.vdcom.cn/'; //更多游戏链接var myscore=0;var mylevel=0;window.shareData = {"imgUrl": "./img/icon.png", //分享时的图片"timeLineLink": "./index.html", //分享时的链接"tTitle": "超级染色体", //分享时的title"tContent": "超级染色体" //分享时的内容};function goHome(){window.location=mebtnopenurl;}function clickMore(){goHome();}function dp_share(){document.title ="我用了"+score+"步完成了超级染色体,你也来试试吧!";document.getElementById("share").style.display="";window.shareData.tTitle = document.title;}function dp_Ranking(){window.location=mebtnopenurl;}function showAd(){}function hideAd(){}document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {WeixinJSBridge.on('menu:share:appmessage', function(argv) {WeixinJSBridge.invoke('sendAppMessage', {"img_url": window.shareData.imgUrl,"link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, onShareComplete);});WeixinJSBridge.on('menu:share:timeline', function(argv) {WeixinJSBridge.invoke('shareTimeline', {"img_url": window.shareData.imgUrl,"img_width": "640","img_height": "640","link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, onShareComplete);});}, false);</script><div id=share style="display: none"><img width=100% src="img/share.png"style="position: fixed; z-index: 9999; top: 0; left: 0; display: "ontouchstart="document.getElementById('share').style.display='none';"></div><div style="display: none;"><script type="text/javascript">var myData = {};function dp_submitScore(score,level){myscore=score;mylevel=levelmyData.score = score;myData.scoreName = score+"步";if(score>5){if (confirm("真行,你用了"+score+"步!要不要通知下小伙伴们呢?")){dp_share();}}}function onShareComplete(res) {document.location.href = mebtnopenurl;}</script></body>
</html>项目地址:https://download.csdn.net/download/Highning0007/88536709