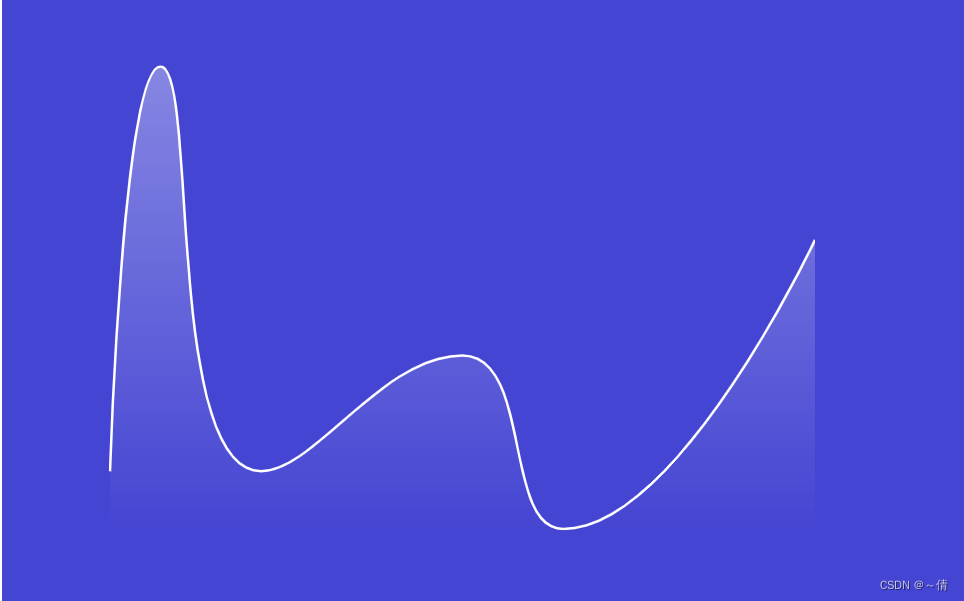
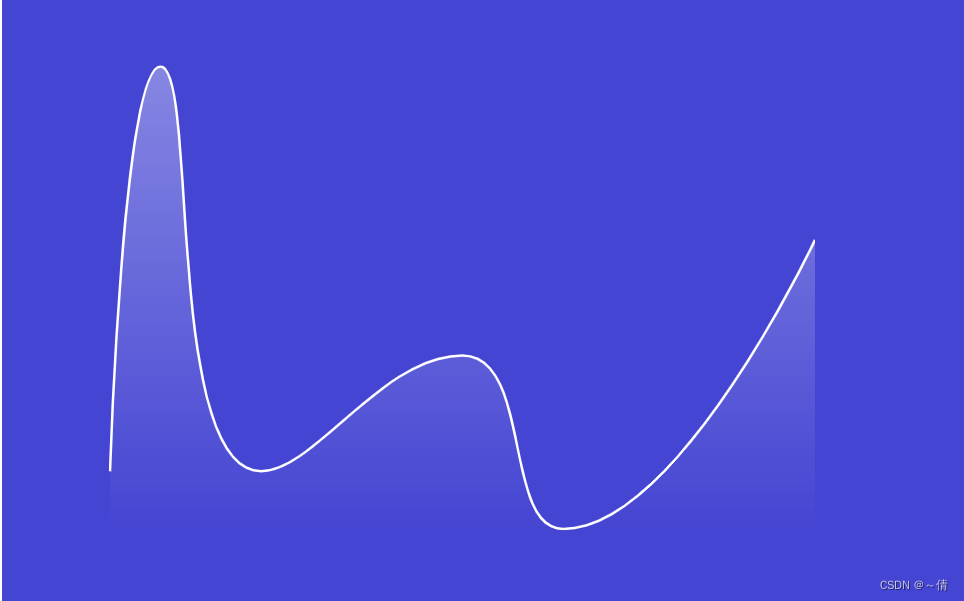
今日工作中需要实现折线图的简图,就是只看个大概趋势不展示具体坐标,查阅了文档记录一下。
initCharts(_id, _name, yAxisData, _unit){if(this[_id]) this[_id].clear();this[_id] = $echarts.init(document.getElementById(_id));const options = {grid: {left: '6%',right: 0,bottom: 20,top: 10,containLabel: true},xAxis: [{type: 'time',axisLabel: {show: false},axisLine: {show: false},axisTick: {show: false}}],yAxis: [{type: 'value',splitLine: {show: false},axisLabel: {show: false},}],series: [{type: 'line',name: _name,smooth: true,symbol: 'none',data: yAxisData,lineStyle: {color: '#ffffff'},areaStyle: {color: new $echarts.graphic.LinearGradient(0,0,0,1,[{offset: 0,color: 'rgba(255, 255, 255, 0.5)'},{offset: 1,color: 'rgba(255, 255, 255, 0)'}])}}]}document.getElementById(_id).setAttribute('_echarts_instance_', '');this[_id].setOption(option);
}














![[NSSRound#7 Team]ShadowFlag](https://img-blog.csdnimg.cn/3761f7b26dac477ba3a21e14cb498efc.png)