1、配置别名的优点:
在VUE项目中import导入文件时,可以写相对路径.

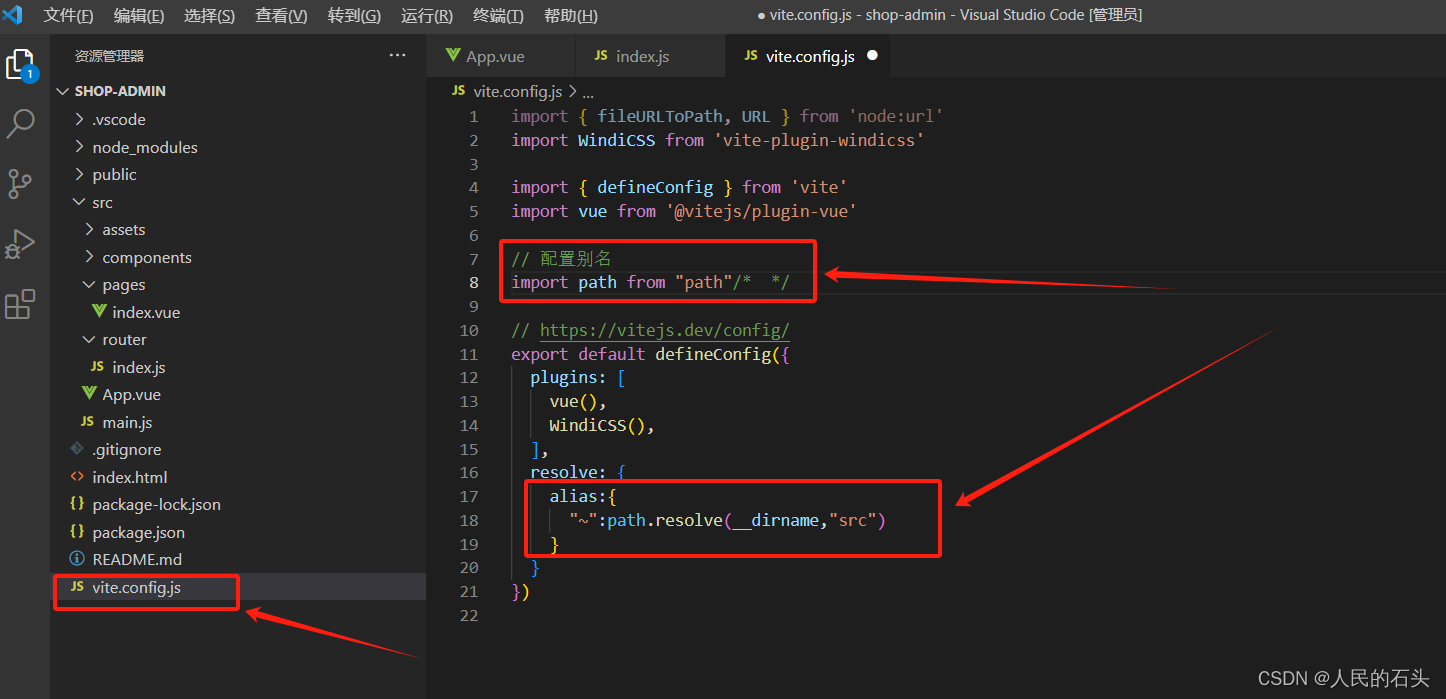
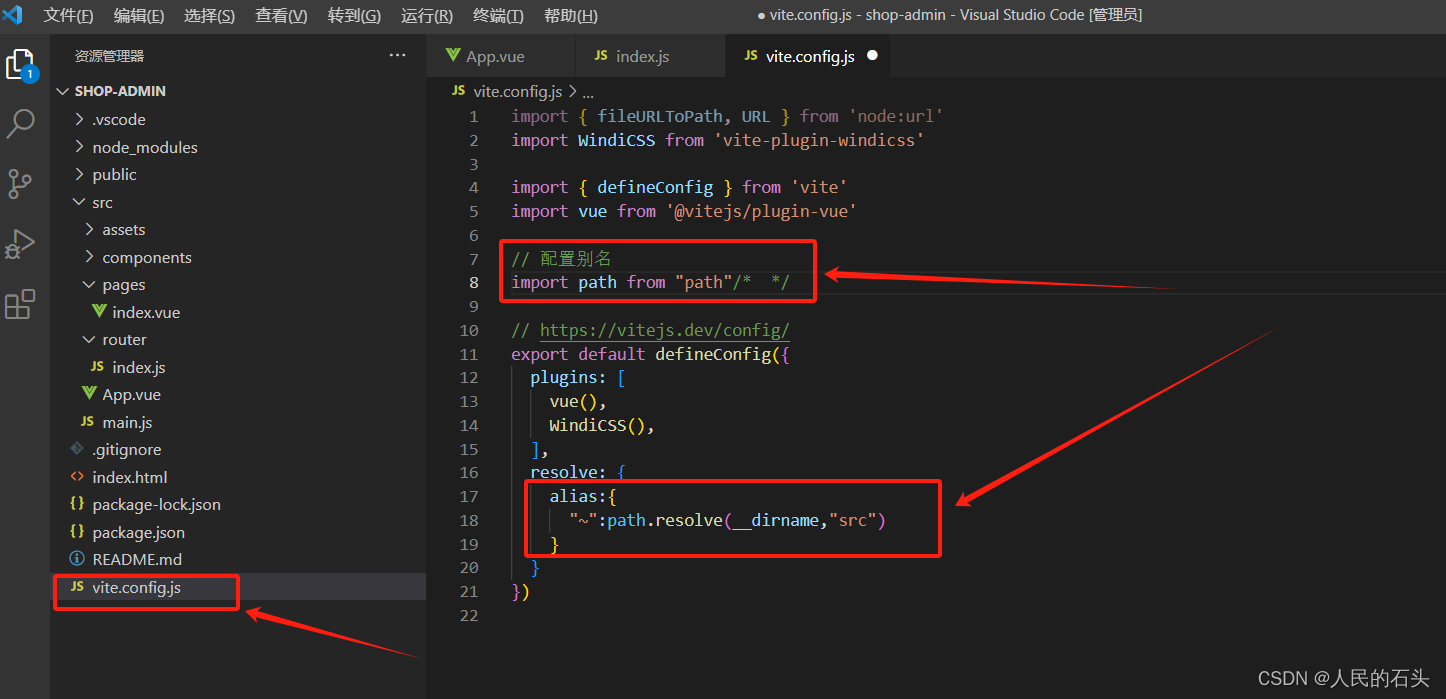
2、在vite.config.js中配置

a. 首先引入path
import path from "path"/* */b.在resolve添加别名,例如:
alias:{"~":path.resolve(__dirname,"src")}完毕!!
在VUE项目中import导入文件时,可以写相对路径.


a. 首先引入path
import path from "path"/* */b.在resolve添加别名,例如:
alias:{"~":path.resolve(__dirname,"src")}完毕!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/194119.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!