vue中关于兄弟组件bus的使用方法
首先,bus可以用在任何组件之间的传值
废话不多说,请看下面代码解说
首先,先创建bus.js文件,然后在引用,这里有两种引用方法:局部引用和全局引用。
// bus.js文件内容
import Vue from 'vue'
// export default new Vue()
const Bus = new Vue()
export default Bus
局部引用:是在组件的文件里面引用bus.js文件

全局引用:是在main.js里面直接引用
import Bus from '../src/bus' //这是我的路径,正确引用你们的路径
Vue.prototype.$bus = Bus
接下来,请注意:
1、这是我创建的父元素(共同的)bus.vue文件
// bus.vue
<template><div><bus-learn></bus-learn><bus-test></bus-test></div>
</template><script>
// import Bus from "@/bus.js";
import busLearn from "./busLearn.vue";
import busTest from "./busTest.vue";
export default {name: "busOne",data() {return {elementValue: 4,};},methods: {},components: {busLearn,busTest,},
};
</script>
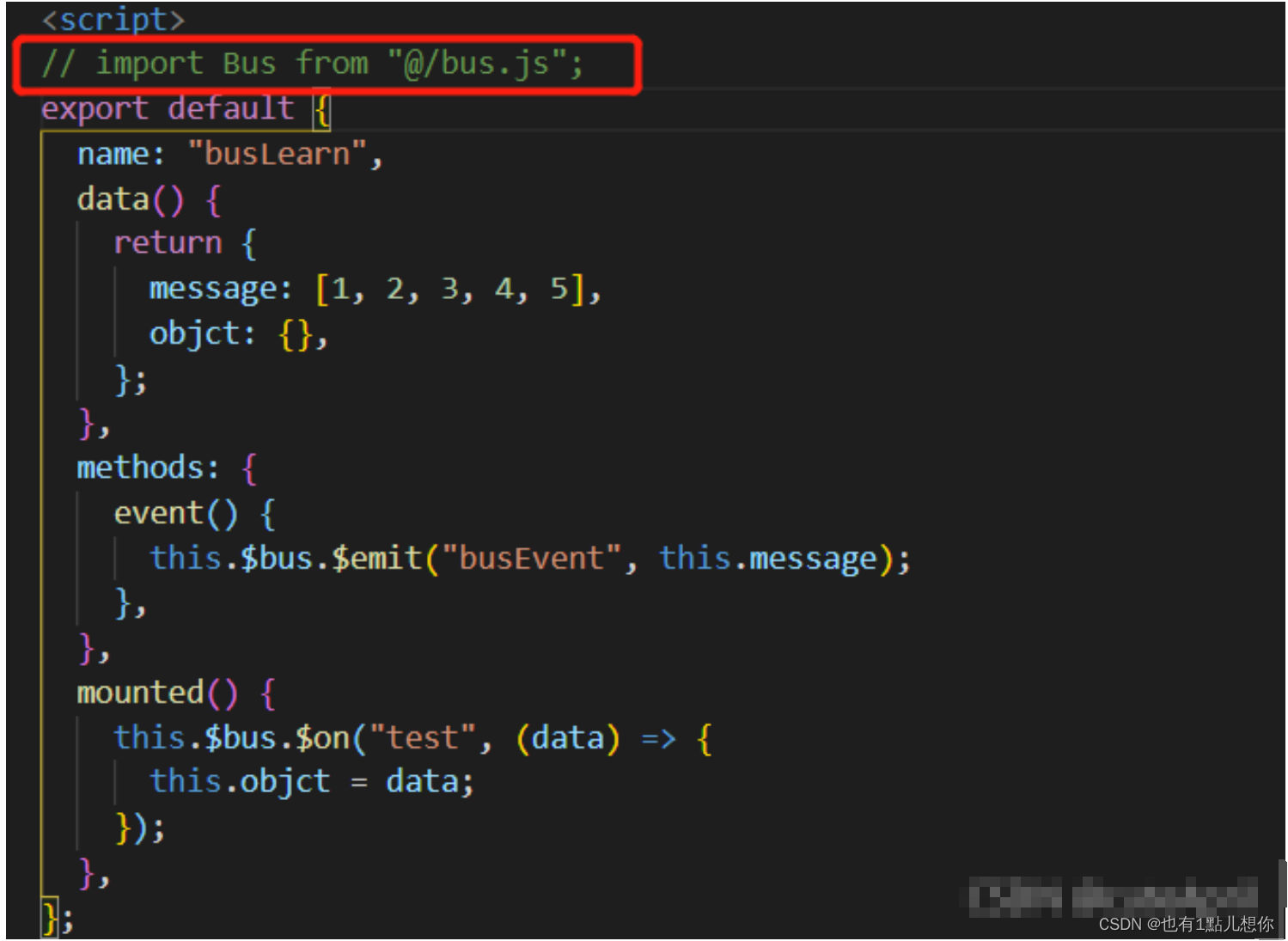
2、这是我创建的子元素(也是第一个兄弟组件)busLearn.vue文件
// busLearn.vue
<template><div><div @click="event">bus学习</div><div>{{ objct.name }}</div><div>{{ objct.price }}</div><div>{{ objct.color }}</div></div>
</template><script>
export default {name: "busLearn",data() {return {message: [1, 2, 3, 4, 5],objct: {},};},methods: {event() {//用局部引用的时候 this.$bus改成Bus,跟上面引用的名字一样this.$bus.$emit("busEvent", this.message);},},mounted() {//用局部引用的时候 this.$bus改成Bus,跟上面引用的名字一样this.$bus.$on("test", (data) => {this.objct = data;});},
};
</script>
3、这是我创建的子元素(也是第二个兄弟组件)busTest.vue文件
// busTest.vue
<template><div><div @click="eventTest">bus测试</div><div v-for="(item, index) in message" :key="index">{{ item }}</div></div>
</template><script>
// import Bus from "@/bus.js";
export default {name: "busTest",data() {return {message: [],objct: {name: "衣服",price: "78元",color: "red",},};},mounted: function () {//用局部引用的时候 this.$bus改成Bus,跟上面引用的名字一样this.$bus.$on("busEvent", (mes) => {this.message = mes;});},methods: {eventTest() {//用局部引用的时候 this.$bus改成Bus,跟上面引用的名字一样this.$bus.$emit("test", this.objct);},},
};
</script>
总结:1、o n 和 on和on和emit第一个参数一定得是一样的。
2、在要传值的组件页面中用e m i t , 在 要 拿 到 值 的 兄 弟 组 件 页 面 中 用 emit,在要拿到值的兄弟组件页面中用emit,在要拿到值的兄弟组件页面中用on