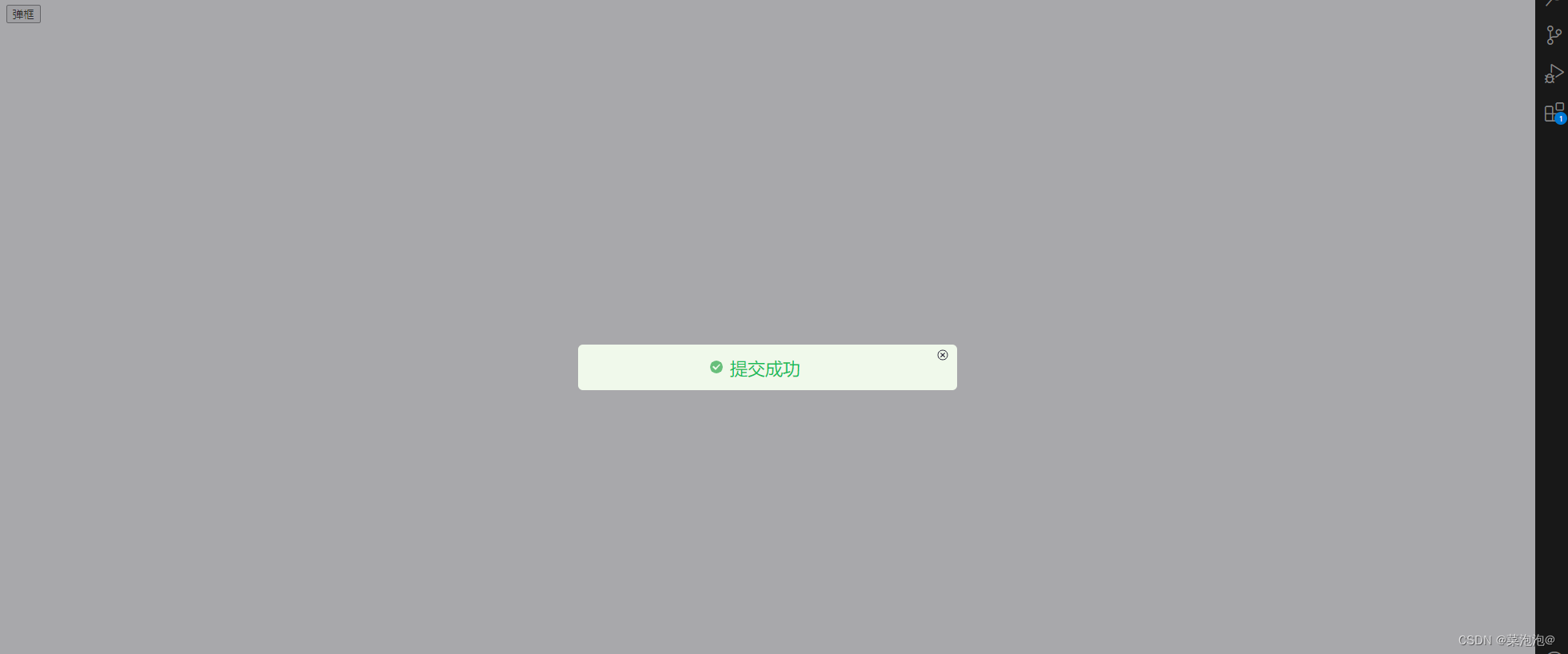
效果:

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹出框</title><style>.icon {width: 1em;height: 1em;vertical-align: -1.17em;margin-left: 165px;fill: currentColor;overflow: hidden;}#main {width: 100%;height: 100%;background-color: rgba(82, 82, 87, 0.5);display: flex;justify-content: center;align-items: center;position: absolute;left: 0;top: 0;display: none;}#box {width: 474px;height: 57px;background: #F0F9EB;border-radius: 6px;position: absolute;/* z-index: 999; */}#stopIt {text-decoration: none;color: #17BE59;float: right;padding-top: 5px;margin-right: 10px;}p {font-size: 22px;font-family: Source Han Sans CN;font-weight: 400;color: #17BE59;margin: -21px 190px;}#box1 {width: 496px;height: 50px;border: 2px solid black;}#box2 {width: 0px;height: 50px;background-color: pink;}</style>
</head><body><script src="../概述/script/iconfont.js"></script><input type="button" value="弹框" id="eject"><div id="main"><div id="box">//对号<svg class="icon" aria-hidden="true"><use xlink:href="#icon-tijiaochenggong"></use></svg>//差号<svg class="icon" id="stopIt" aria-hidden="true"><use xlink:href="#icon-guanbi"></use></svg><p>提交成功</p></div></div><script>let eject = document.getElementById("eject");let main = document.getElementById("main");let stopIt = document.getElementById("stopIt");//点击出现弹框eject.onclick = function () {main.style.display = "flex";}//点击×弹框消失stopIt.onclick = function () {main.style.display = "none";}</script>
</body></html>字体JS文件:cankao
window._iconfont_svg_string_='<svg><symbol id="icon-guanbi" viewBox="0 0 1024 1024"><path d="M872.802928 755.99406 872.864326 755.99406 872.864326 755.624646Z" fill="#272536" ></path><path d="M927.846568 511.997953c0-229.315756-186.567139-415.839917-415.838893-415.839917-229.329059 0-415.85322 186.524161-415.85322 415.839917 0 229.300406 186.524161 415.84094 415.85322 415.84094C741.278405 927.838893 927.846568 741.29836 927.846568 511.997953M512.007675 868.171955c-196.375529 0-356.172979-159.827125-356.172979-356.174002 0-196.374506 159.797449-356.157629 356.172979-356.157629 196.34483 0 356.144326 159.783123 356.144326 356.157629C868.152001 708.34483 708.352505 868.171955 512.007675 868.171955" fill="#272536" ></path><path d="M682.378947 642.227993 553.797453 513.264806 682.261267 386.229528c11.661597-11.514241 11.749602-30.332842 0.234337-41.995463-11.514241-11.676947-30.362518-11.765975-42.026162-0.222057L511.888971 471.195665 385.223107 344.130711c-11.602246-11.603269-30.393217-11.661597-42.025139-0.059352-11.603269 11.618619-11.603269 30.407544-0.059352 42.011836l126.518508 126.887922L342.137823 639.104863c-11.662621 11.543917-11.780301 30.305213-0.23536 41.96988 5.830799 5.89015 13.429871 8.833179 21.086248 8.833179 7.53972 0 15.136745-2.8847 20.910239-8.569166l127.695311-126.311801L640.293433 684.195827c5.802146 5.8001 13.428847 8.717546 21.056572 8.717546 7.599072 0 15.165398-2.917446 20.968567-8.659217C693.922864 672.681586 693.950494 653.889591 682.378947 642.227993" fill="#272536" ></path></symbol><symbol id="icon-tijiaochenggong" viewBox="0 0 1024 1024"><path d="M512 0C229.668571 0 0 229.668571 0 512s229.668571 512 512 512 512-229.668571 512-512S794.331429 0 512 0z m307.2 343.771429s-267.702857 295.497143-327.68 365.714285c-59.977143 70.217143-106.788571 0-106.788571 0L210.651429 529.554286s-27.794286-42.422857 21.942857-81.92c46.811429-38.034286 84.845714 0 84.845714 0l122.88 128.731428L746.057143 291.108571s29.257143-20.48 59.977143 5.851429c23.405714 21.942857 13.165714 46.811429 13.165714 46.811429z" fill="#68BF7B" ></path></symbol></svg>',function(n){var t=(t=document.getElementsByTagName("script"))[t.length-1],e=t.getAttribute("data-injectcss"),t=t.getAttribute("data-disable-injectsvg");if(!t){var i,o,c,d,s,a=function(t,e){e.parentNode.insertBefore(t,e)};if(e&&!n.__iconfont__svg__cssinject__){n.__iconfont__svg__cssinject__=!0;try{document.write("<style>.svgfont {display: inline-block;width: 1em;height: 1em;fill: currentColor;vertical-align: -0.1em;font-size:16px;}</style>")}catch(t){console&&console.log(t)}}i=function(){var t,e=document.createElement("div");e.innerHTML=n._iconfont_svg_string_,(e=e.getElementsByTagName("svg")[0])&&(e.setAttribute("aria-hidden","true"),e.style.position="absolute",e.style.width=0,e.style.height=0,e.style.overflow="hidden",e=e,(t=document.body).firstChild?a(e,t.firstChild):t.appendChild(e))},document.addEventListener?~["complete","loaded","interactive"].indexOf(document.readyState)?setTimeout(i,0):(o=function(){document.removeEventListener("DOMContentLoaded",o,!1),i()},document.addEventListener("DOMContentLoaded",o,!1)):document.attachEvent&&(c=i,d=n.document,s=!1,r(),d.onreadystatechange=function(){"complete"==d.readyState&&(d.onreadystatechange=null,l())})}function l(){s||(s=!0,c())}function r(){try{d.documentElement.doScroll("left")}catch(t){return void setTimeout(r,50)}l()}}(window);参考文档:Js简朴原生实现弹框_原生js弹框_想被带飞的鱼的博客-CSDN博客