用户
用户管理:查看,修改自己的个人信息
教室预约:可以预约今天明天的教室,按着时间段预约(可多选),如果当前时间超过预约时间段不能预约该时间段的教室
预约教室的时候要有个预约用途,预约教室的时候把当前时间传到数据库,管理员审核的时候可以看到用户发起预约的时间
预约记录查看:查看自己的预约记录,在未审核通过之前可以取消预约,预约过之后可以取消预约释放出来空教室资源,比如小明预约了明天的教室,又取消预约,这个教室可以被其他人预约
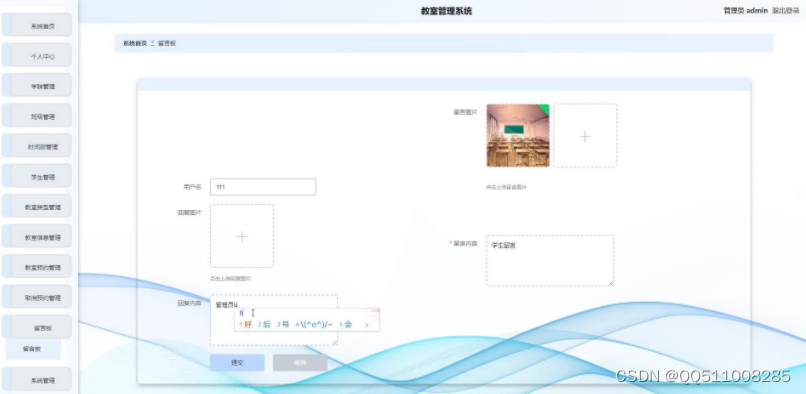
留言:用户可以给管理员留言
在科技快速发展的今天,各个行业都在不断地与当今世界的前沿科技相结合,利用科技的方法来提升自己的竞争力 在系统中,管理员的作用是对各种信息进行安全高效地存储和管理,可以对系统进行管理与更新维护等,并对教室管理具有相应的操作权限。这个个人化的平台尤其强调互动协作和管理的相互协作,充分调动了管理者的创造力和能动性,对于教室管理系统来说是十分有益的。

前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
管理员
学院管理:增删改查(模糊查询)
班级管理:增删改查(模糊查询)
用户管理:增删改查(根据学院,班级,用户姓名进行模糊查询)
用户属于班级,班级属于学院
教室管理:增删改查(模糊查询)教室名称,教室容纳人数,教室类型这三个字段要有
预约管理:审核该预约能不能通过,如果不能通过给出审核意见
留言管理:查看回复用户的留言
统计功能:教室类型的饼状图,这个月预约次数的折线图
。教室管理系统自然也是其中之一,伴随着互联网技术的日益成熟,其产生的教室管理系统从根本上改变了以往的传统管理模式;不但降低了对服务的管理的困难,而且增加了对其的柔性。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30