搭建项目
安装框架
pip install Flask
第一个程序
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return "Hello World"if __name__ == '__main__':app.run()
怎么说呢,感觉还不错的样子。

调试模式
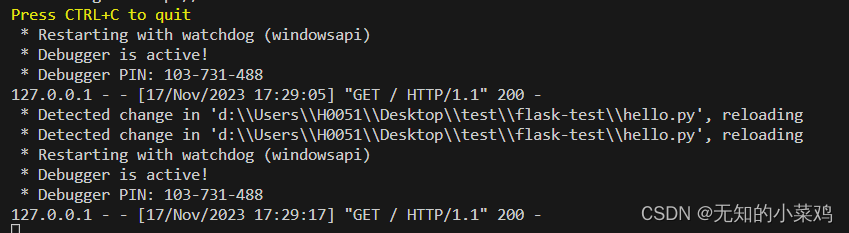
if __name__ == '__main__':app.run(debug=True)
简单说可以理解为热重启,当你修改代码后,不需要重新启动程序。程序会自动重新进行编译。
不过网页的话,需要手动刷新一下,暂时没有看到页面内容自动更新。

路由
路由
@app.route('/')
表示访问项目的根URL,通过装饰器的方式还是很方便的。
变量规则
可以通过向规则参数添加可变部分来动态构建URL。
@app.route('/hello/<name>')
def hello_name(name):return "hello %s!" % name

除了默认的字符串外还支持整型、浮点数
@app.route('/blog/<int:postID>')
def show_blog(postID):return 'Blog Number %d' % postID@app.route('/rev/<float:revNo>')
def revision(revNo):return 'Revision Number %f' % revNo
URL构建
url_for()函数对于动态构建特定函数的URL非常有用。 该函数接受函数的名称作为第一个参数,以及一个或多个关键字参数,每个参数对应于URL的可变部分。
个人立即应该就是重定向。
当访问者为admin时重定向到hello_admin函数,否则重定向到hello_guest函数
from flask import Flask, redirect, url_forapp = Flask(__name__)@app.route('/')
def hello_world():return "Hello World !"@app.route('/admin')
# 用户为admin时调整到admin页面
def hello_admin():return 'hello admin'@app.route('/guest/<guest>')
# 用户是访客时跳转到访客地址
def hello_guest(guest):return "hello guest %s" % guest@app.route('/user/<name>')
# 是网站用户
def hello_user(name):if name == 'admin':return redirect(url_for('hello_admin'))else:return redirect(url_for('hello_guest', guest=name))if __name__ == '__main__':app.run(debug=True)
HTTP请求
flask 的http请求支持GET 、HEAD、POST、PUT、DELEATE。实际工作中基本上就是get和post是最常用的。
get:以未加密的形式将数据发送到服务器。 最常用的方法。默认的路由请求方式
post:用于将HTML表单数据发送到服务器。 POST方法接收的数据不由服务器缓存。
简单的表单提交
<html><body><form action = "http://localhost:5000/login" method = "post"><p>Enter Name:</p><p><input type = "text" name = "nm" /></p><p><input type = "submit" value = "submit" /></p></form></body>
</html>
from flask import Flask, redirect, url_for, requestapp = Flask(__name__)@app.route('/success/<name>')
def success(name):return "welcome %s" % name@app.route('/login', methods=['POST', 'GET'])
def login():# post请求,form是固定属性if request.method == 'POST':user = request.form['nm']return redirect(url_for("success", name=user))# get请求else:user = request.args.get('nm')return redirect(url_for("success", name=user))if __name__ == '__main__':app.run(debug=True)

模板引擎
现在大部分的web项目都是前后端进行分离的,但是你的项目比较小的时候,就完全没有必要进行前后端分离了。那么flask如何显示前端页面呢?可以利用Flask的 Jinja2 模板引擎
加载普通页面
hello-world.html
<html><body><h1>你好世界</h1></body>
</html>
hello.py
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def hello_world():return render_template('hello-world.html')if __name__ == '__main__':app.run(debug=True)

注意
你的html文件一定要在templates下,否则会找不到对应的页面

有参页面
<html><body><h1>你好世界</h1><h2>这是参数:{{user}}</h2></body>
</html>@app.route('/<name>')
def hello_world(name):return render_template('hello-world.html', user=name)
注意
页面的参数与路由的参数一定要保持一致。

静态文件
网络应用程序通常需要一个静态文件,例如支持显示网页的 javascript 文件或 CSS 文件。 通常,网络服务器配置为为您提供服务,但在开发过程中,这些文件是从您的软件包中的 static 文件夹或模块旁边提供的
注意: 一定要有一个static文件夹
hello.html
<html><head><scripttype="text/javascript"src="{{ url_for('static', filename = 'js/hello.js') }}"></script><linkrel="stylesheet"href="{{url_for('static',filename='css/hello.css')}}"type="text/css"/></head><body><h1>你好世界</h1><h2>这是参数:{{user}}</h2><button onclick="sayHello()">点击</button></body>
</html>


cookie
Cookie以文本文件的形式存储在客户端的计算机上。 其目的是记住和跟踪与客户的使用相关的数据,以获得更好的访问者体验和网站统计信息。
请求对象包含Cookie的属性。 它是所有cookie变量及其对应值的字典对象,客户端已传输。 除此之外,cookie还存储其到期时间,路径和站点的域名。
设置cookie
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():if request.method == 'POST':user = request.form['nm']resp = make_response(render_template('readcookie.html'))resp.set_cookie('userID', user)return resp在Flask中,对响应对象设置cookie。 使用 make_response()函数从视图函数的返回值获取响应对象。 之后,使用响应对象的 set_cookie()函数来存储cookie。
获取cookie
@app.route('/getcookie')
def getcookie():name = request.cookies.get('userID')return '<h1>welcome '+name+'</h1>'
会话
与Cookie不同,会话数据存储在服务器上。 会话是客户端登录到服务器并注销它的时间间隔。 需要在该会话中保存的数据存储在服务器上的临时目录中。
与每个客户端的会话都分配有会话ID 。 会话数据存储在cookie的顶部,服务器对它们进行加密签名。 对于此加密,Flask应用程序需要定义 SECRET_KEY 。
Session对象也是一个字典对象,包含会话变量和关联值的键值对。
设置
Session['username'] = 'admin'
释放
session.pop('username', None)
secret_key
app = Flask(__name__)
app.secret_key = 'any random string’
在Flask应用程序中,secret_key是一个重要的配置项,它被用于加密会话数据、生成安全令牌和防止跨站点请求伪造(CSRF)攻击。
以下是secret_key的作用:
-
会话加密:Flask使用
secret_key来加密和解密会话数据,以确保会话中的敏感信息(如用户身份验证凭据)在传输过程中是安全的。如果没有设置secret_key,会话数据将无法进行加密。 -
安全令牌:Flask使用
secret_key生成安全令牌(例如,用于重置密码的令牌)。这样,只有持有正确的secret_key的应用程序才能验证和解析这些令牌。 -
CSRF保护:
secret_key还用于生成和验证CSRF令牌。CSRF攻击是一种利用用户在其他站点上的身份验证信息执行恶意操作的攻击方式。通过使用secret_key生成CSRF令牌,Flask可以确保只有持有正确secret_key的应用程序才能验证和处理来自用户的请求,从而防止CSRF攻击。
因此,secret_key在Flask应用程序中是非常重要的配置项,必须保持安全且不泄露给其他人。
错误代码
在Flask中,abort()是一个函数,用于提前终止请求并返回指定的错误响应。它可以用于在处理请求时检测到错误或不符合条件的情况下,立即结束请求并返回相应的错误页面或错误信息。
abort()函数接受一个HTTP状态码作为参数,表示要返回的错误响应的状态码。常见的HTTP状态码包括:
- 400:Bad Request(错误的请求)
- 401:Unauthorized(未授权)
- 403:Forbidden(禁止访问)
- 404:Not Found(找不到资源)
- 500:Internal Server Error(服务器内部错误)
以下是一个使用abort()函数返回HTTP状态码为404的示例:
from flask import Flask, abortapp = Flask(__name__)@app.route('/')
def index():# 检查某些条件,如果条件不满足,终止请求并返回404错误if not some_condition:abort(404)return 'Hello, World!'if __name__ == '__main__':app.run()
在上述示例中,如果some_condition条件不满足,请求将被终止并返回404错误响应。你可以根据需要选择适当的HTTP状态码来使用abort()函数。