什么是原子化CSS,UnoCSS又是什么,对此有疑问的推荐看下antfu的这篇文章——重新构想原子化 CSS (antfu.me) 相信看完这篇文章的你也会跟我一样热衷于UnoCSS.
介绍
今天介绍一个CSS开发利器 UnoCSS , 是一个具有高性能且极具灵活性的即时原子化 CSS 引擎,具有按需加载的特性,相信使用过 Tailwind CSS,Windi CSS ,等CSS框架的同学对CSS原子化这个概念都不会陌生,原子化 CSS 是一种 CSS 的架构方式,它倾向于小巧且用途单一的 class,并且会以视觉效果进行命名。

对比
unocss 的作者是Anthony Fu,是 Vite 团队的成员,也是 Vitesse (Vite 社区最受欢迎的起手模板之一) 的作者。Anthony Fu 在开发Vitesse是使用 Tailwind CSS 作为 Vitesse 的默认 UI 框架。但由于 Tailwind 生成了数 MB 的 CSS,使得加载与更新 CSS 成为了整个 Vite 应用的性能瓶颈。后来作者发现了Windi CSS,相比于Tailwind CSS 具有按需加载,零依赖等特性。在CSS文件打包的大小与加载速度上得到了很大的提升.
使用和配置
UnoCSS 是一个引擎,而非一款框架,因为它并未提供核心工具类,所有功能可以通过预设和内联配置提供。
-
- 规则(Rules) - 定义原子 CSS 实用程序
- 预设(Presets) - 常见用例的预定义配置。
- 快捷方式(Shortcuts) - 将多个规则组合成一个简写。
- 主题(Theme) - 定义主题变量。
- 变体(Variants) - 将自定义约定应用于规则。
- 转换器(Transformers) - 将转换器编码为用户源代码以支持约定。
- 提取器(Extractors) - 定义提取实用程序的位置和方式。
- 预检(Preflights) - 定义全局 CSS 规则。
- 层(Layers) - 定义每个实用程序层的顺序。
- 自动完成(Presets) - 定义自定义自动完成建议。
准备
首先,使用 vite 创建一个最基础的vue模板
pnpm create viteCopy
安装依赖 unocss,@unocss/reset
pnpm i unocss,@unocss/resetCopy
如果需要使用 UnoCSS 的图标预设,还需要安装@iconify/json
pnpm i @iconify/jsonCopy
如果需要使用 UnoCSS 的深色模式,最好再安装一下@vueuse/core,方便切换深色模式
pnpm i @vueuse/coreCopy
集成 UnoCSS
1.修改vite.config.ts,添加 unocss plugin
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import unocss from 'unocss/vite'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(), unocss()]
})Copy
2.修改main.ts
import { createApp } from 'vue'/** 重置样式 这里引入自定义的重置样式也可 */
import '@unocss/reset/tailwind.css'
/** * 项目内的样式,* 注意:最好放在重置样式后,uno.css前*/
import './style.css'
/** 引入uno.css,不引入不生效 */
import 'uno.css'import App from './App.vue'createApp(App).mount('#app')Copy
注意:不管是UnoCSS还是tailwindcss、windicss,默认 4单位 = 1rem,即 1单位 = 1/4rem,而 rem 是相对于html的 font-size 来计算的,一般来说大部分浏览器的html默认 font-size 为 16px,即 1rem = 16px,也就是说 Unocss 的1单位换算成 px 就是 4px,这种方式没什么问题,但对于习惯了使用px计算的人来说,每次都要心算一遍要写多少单位就略显麻烦了。那么有没有办法让 unocss 的 1单位=1px 了,这样就没有心算成本了,答案是当然有:由公式 1单位 = 0.25 * ${html font-size} = 1px 可知:将 html 的 font-size 应该为 4px 即可
3.新增unocss.config.ts
import { defineConfig, presetAttributify, presetUno, presetIcons } from 'unocss'export default defineConfig({presets: [presetUno(), presetAttributify(), presetIcons({scale: 1.2, warn: true})],shortcuts: ['wh-full': 'w-full h-full','flex-center': 'flex justify-center items-center','flex-col-center': 'flex-center flex-col','flex-x-center': 'flex justify-center','flex-y-center': 'flex items-center','i-flex-center': 'inline-flex justify-center items-center','i-flex-x-center': 'inline-flex justify-center','i-flex-y-center': 'inline-flex items-center','flex-col': 'flex flex-col','flex-col-stretch': 'flex-col items-stretch','i-flex-col': 'inline-flex flex-col','i-flex-col-stretch': 'i-flex-col items-stretch','flex-1-hidden': 'flex-1 overflow-hidden',/***** grid布局 *****/'grid-column-2': 'grid grid-cols-2 grid-rows-none','grid-column-3': 'grid grid-cols-3 grid-rows-none','grid-column-4': 'grid grid-cols-4 grid-rows-none','grid-column-5': 'grid grid-cols-5 grid-rows-none',/**定位相关**/'absolute-lt': 'absolute left-0 top-0','absolute-lb': 'absolute left-0 bottom-0','absolute-rt': 'absolute right-0 top-0','absolute-rb': 'absolute right-0 bottom-0','absolute-tl': 'absolute-lt','absolute-tr': 'absolute-rt','absolute-bl': 'absolute-lb','absolute-br': 'absolute-rb','absolute-center': 'absolute-lt flex-center wh-full','fixed-lt': 'fixed left-0 top-0','fixed-lb': 'fixed left-0 bottom-0','fixed-rt': 'fixed right-0 top-0','fixed-rb': 'fixed right-0 bottom-0','fixed-tl': 'fixed-lt','fixed-tr': 'fixed-rt','fixed-bl': 'fixed-lb','fixed-br': 'fixed-rb','fixed-center': 'fixed-lt flex-center wh-full','nowrap-hidden': 'whitespace-nowrap overflow-hidden','ellipsis-text': 'nowrap-hidden text-ellipsis','transition-base': 'transition-all duration-300 ease-in-out'],rules: [[/^bc-(.+)$/, ([, color]) => ({ 'border-color': `#${color}` })],[/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],[/^p-(\d+)$/, (match) => ({ padding: `${match[1] / 4}rem` })],['card-shadow', { 'box-shadow': '0 1px 2px -2px #00000029, 0 3px 6px #0000001f, 0 5px 12px 4px #00000017' }],],theme: {colors: {//primary: 'var(--primary-color)',//dark_bg: 'var(--dark-bg)',},},
})Copy
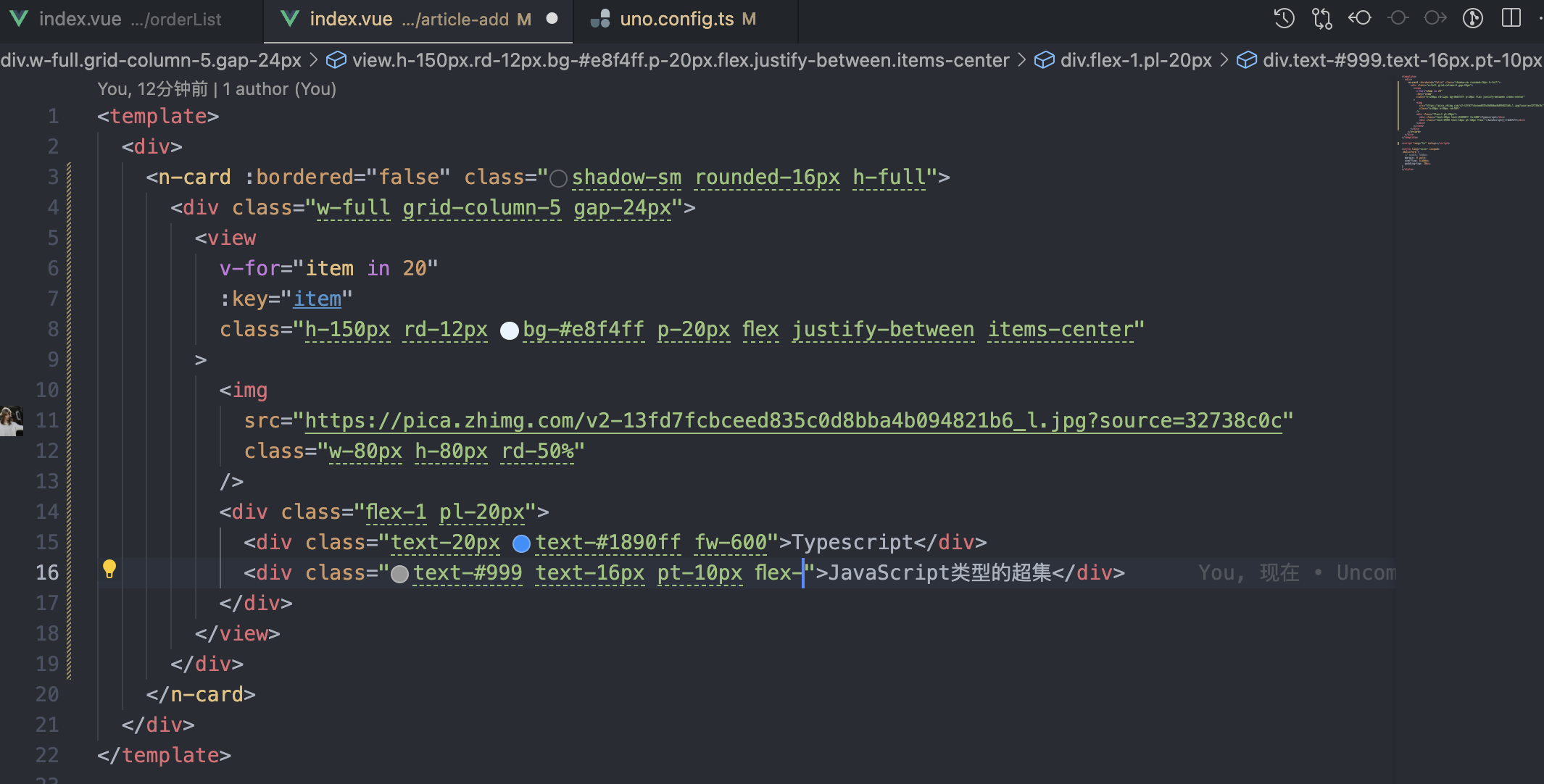
使用UnoCSS

预览效果

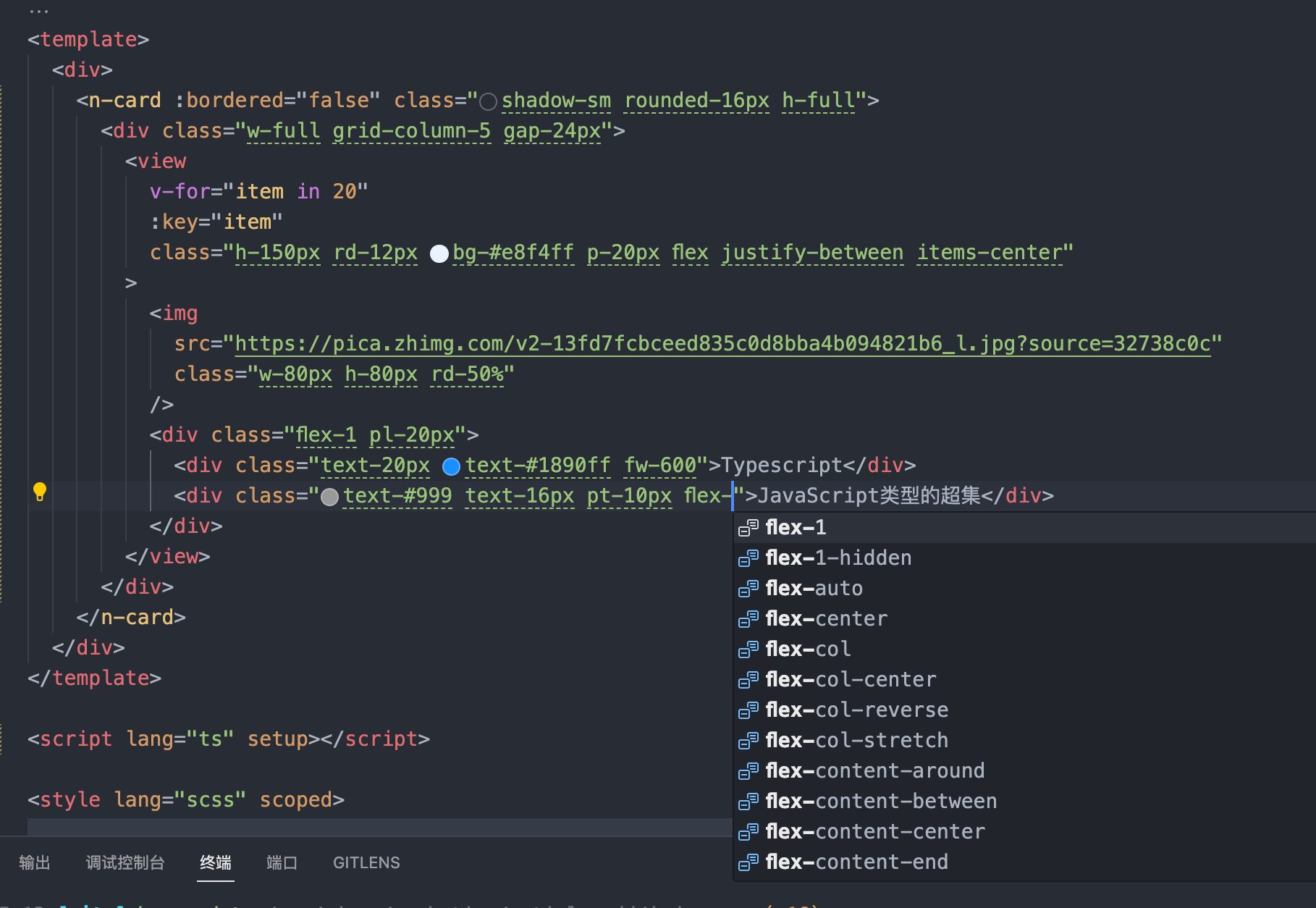
插件推荐 (UnoCSS)
此插件非常强大,不仅有输入提示,并且还可以鼠标悬浮显示编译后的css样式,对自定义的 shortcuts、rules 和 colors 都生效哦, 效果如下图

总结
UnoCSS 绝对是我用过的最好用的原子化CSS了,没有之一,它设计很优雅, 足够轻,用着非常爽,并且它对 tailwindcss 和 windicss 的写法做了兼容,你甚至可以直接对着 tailwindcss 文档写 UnoCSS,过渡成本无限接近 0。可能你刚开始写原子化CSS的时候会有点痛苦,但请相信我,写熟了之后你一定会直呼:真香!