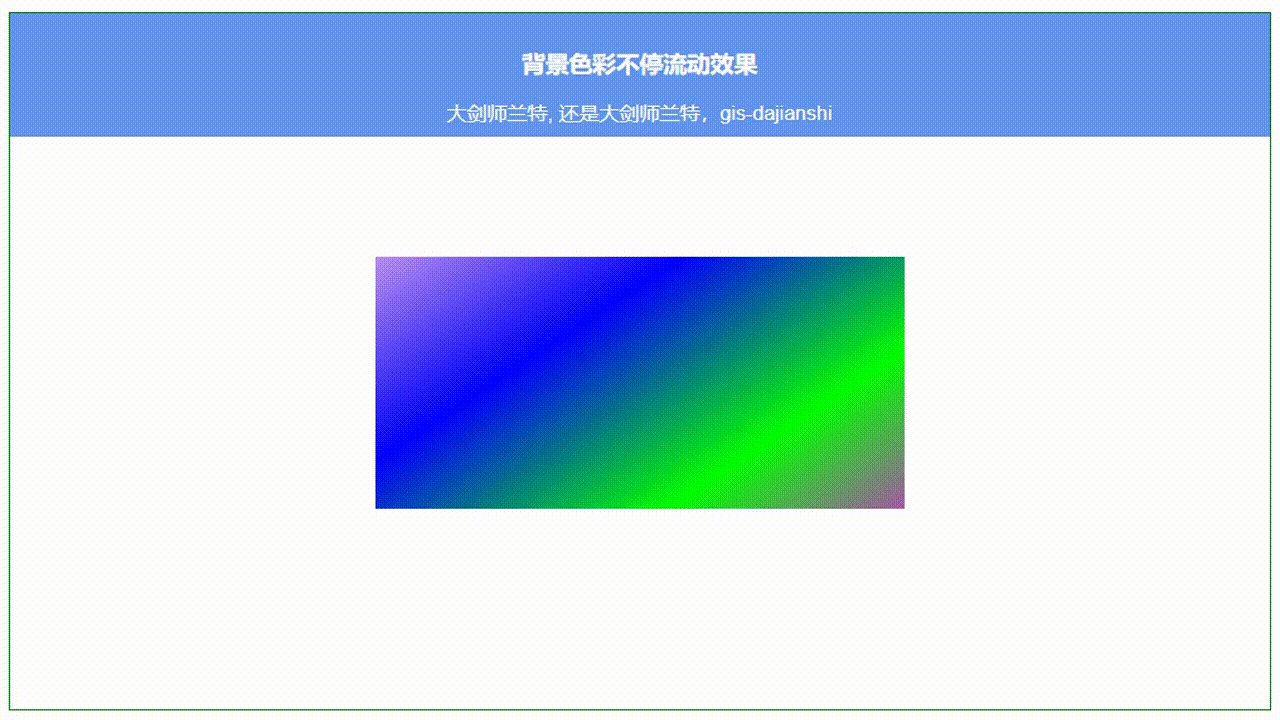
效果
翻牌效果

hover 时候

代码直接上
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.card{margin: 30px auto;margin-top: 150px;width: 500px;height: 500px;perspective: 800px;}.front, .back{width: 100%;height: 100%;border-radius: 20px;position: absolute;backface-visibility: hidden;transition: all 1s cubic-bezier(0.7,0,0.3,1.5);background-size: contain;}.card:hover .front{transform: rotateY(180deg);}.card:hover .back{transform: rotateY(0deg);}.front{background: url(./1699939478452.png);}.back{background: url(./1699939494340.png);transform: rotateY(180deg);}</style>
</head>
<body><div class="card"><div class="front"></div><div class="back"></div></div>
</body>
</html>