文章目录
- 前言
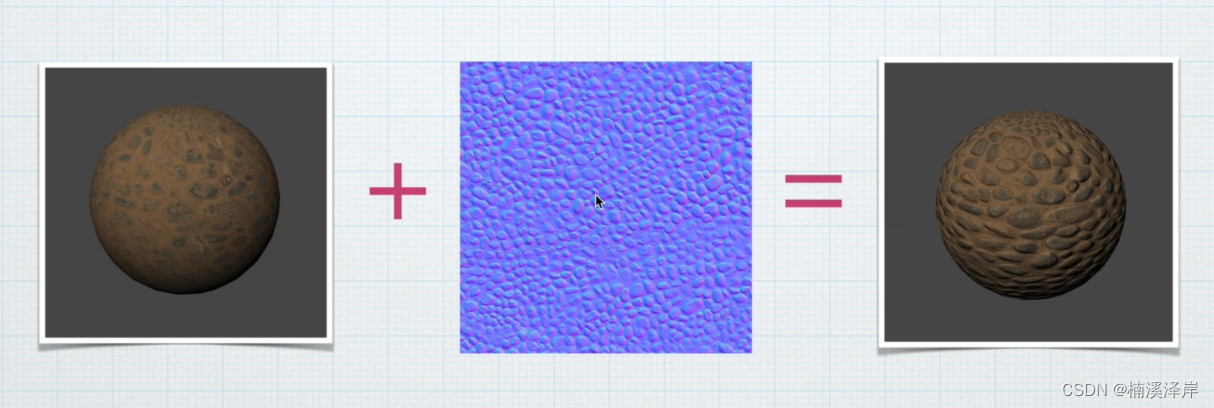
- 一、法线纹理的作用
- 二、为什么法线贴图长这样?(蓝色)
- 三、法线贴图能使纹理采样时,进行偏移采样
- 四、在Shader中使用法线贴图
- 1、在属性面板定义一个变量来接收法线贴图
- 2、在使用前声明 _NormalTex
- 3、在片元着色器中,对法线贴图进行纹理采样使用
- 4、法线贴图采样后,用来替换Lermbert光照模型中的法线
- 5、把模型换成方块,会发现一个Bug
前言
Unity中Shader法线贴图
一、法线纹理的作用
为了给几何物体添加细节

如果不使用法线贴图,我们在做一些凹凸不平的模型时,就需要在建模的时候,给模型建出凹凸不平的效果。但是,这样的话,就需要很多的面来达到效果,这是极其消耗性能的。
二、为什么法线贴图长这样?(蓝色)

- 法线贴图是模拟几何表面的空间感的信息
- 即储存的是 xyz 三个轴向上的偏移数据
- 而z轴表示的就是几何表面的高度信息
- 当存储成一张贴图时会将 xyz 变换为 RGB
- 而 xyz 的取值范围是(-1,1)
- 所以需要使用简单的算法 xyz * 0.5 + 0.5 来变换到 (0,1) 间
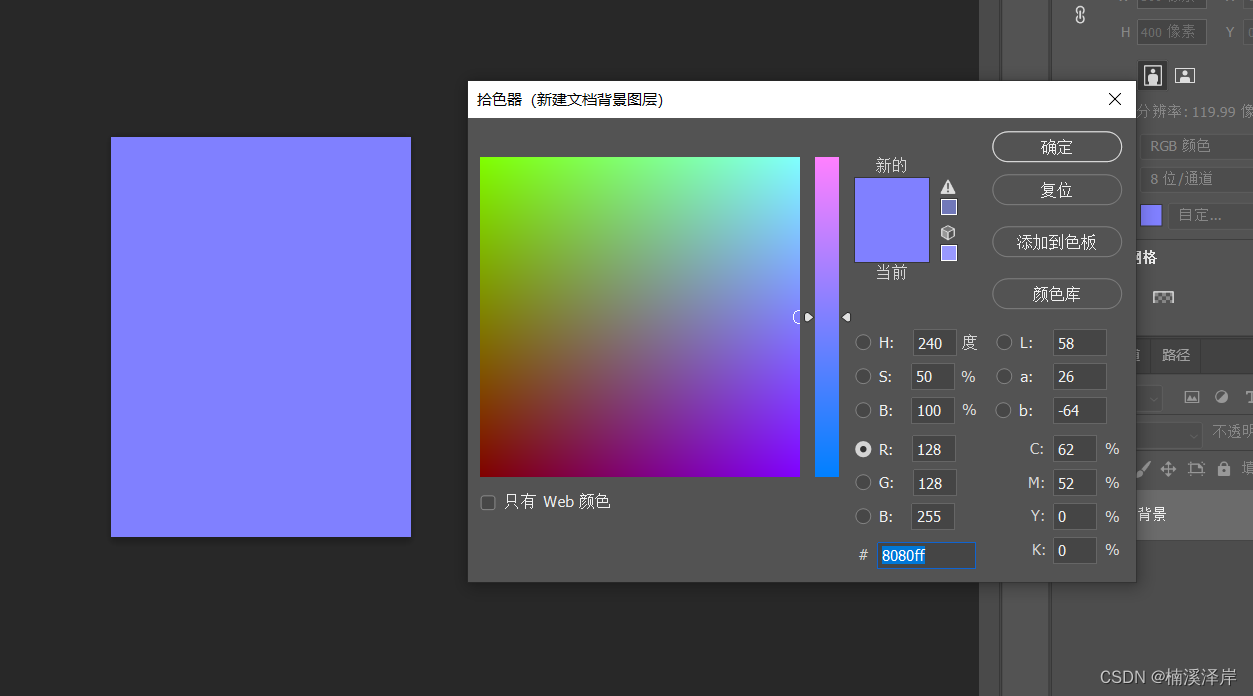
- 通常情况下 xyz = (0,0,1) 转化为 RGB = (0.5,0.5,1)
RGB = (0.5,0.5,1) 时,的颜色如下:

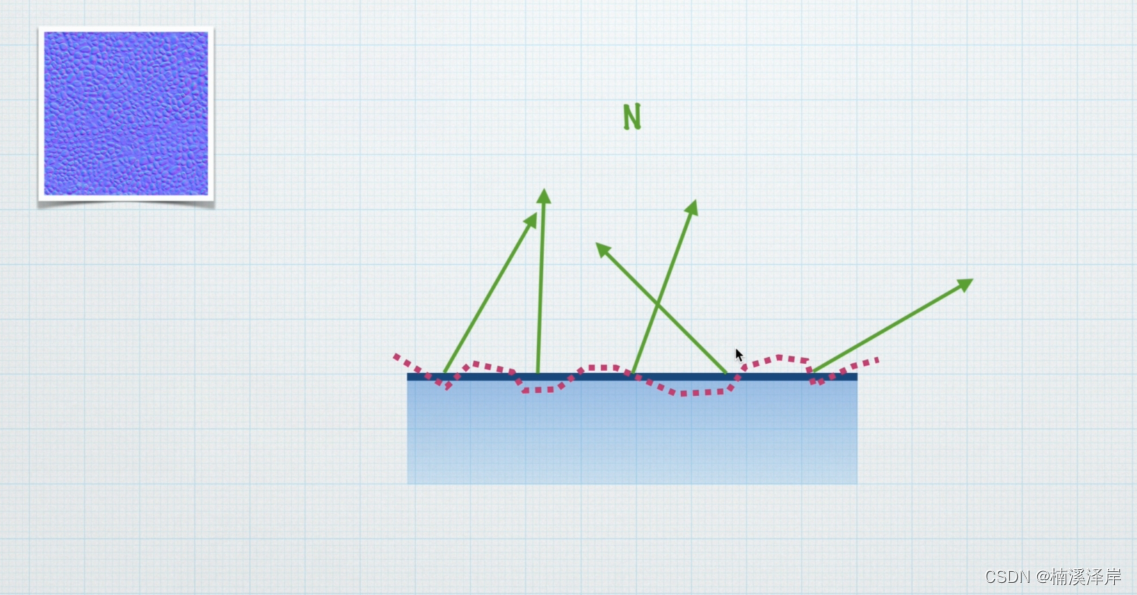
三、法线贴图能使纹理采样时,进行偏移采样

四、在Shader中使用法线贴图
我们继续使用上一篇文章的Shader来继续测试
- Unity中Shader立方体纹理Cubemap
1、在属性面板定义一个变量来接收法线贴图
[Normal]_NormalTex(“NormalTex”,2D) = “bump” {}
- [Normal]:专门用来限制纹理类型的,当纹理类型不是法线贴图时,会给出警告
- “bump” : 默认的法线贴图颜色
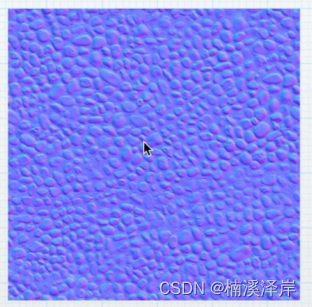
这是我用来测试的法线贴图:

2、在使用前声明 _NormalTex
sampler2D _NormalTex;
3、在片元着色器中,对法线贴图进行纹理采样使用
fixed3 normalTex = UnpackNormal(tex2D(_NormalTex,i.uv));
- UnpackNormal(half4 XX);该函数用来对法线贴图采样后,进行转化处理。
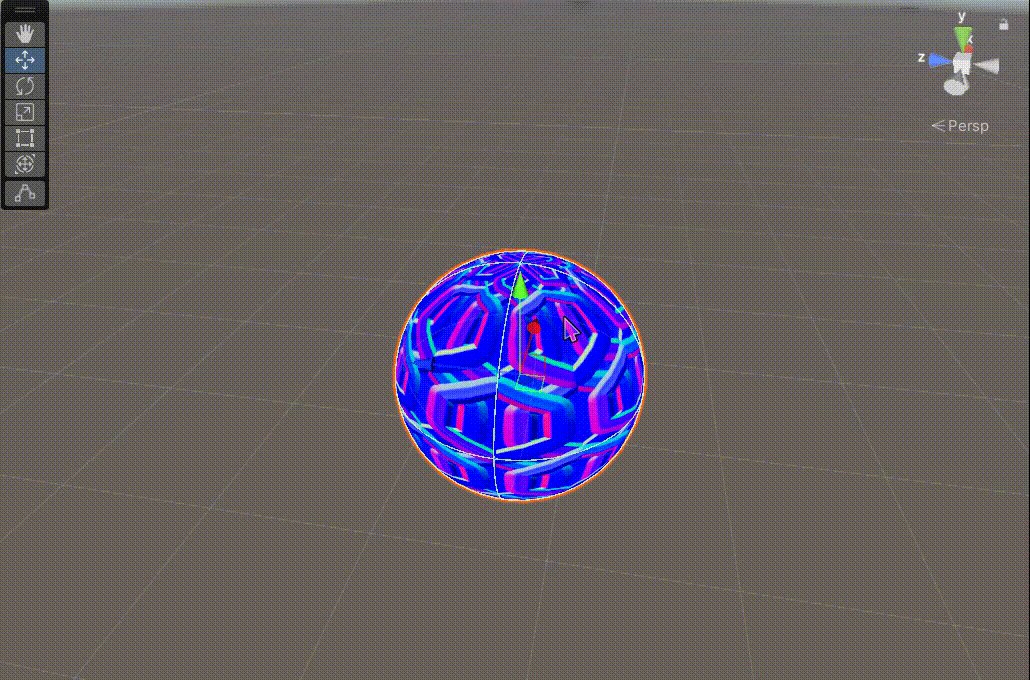
这里输出看一下效果

4、法线贴图采样后,用来替换Lermbert光照模型中的法线
- Unity中Shader的Lambert光照的实现
//法线纹理
fixed3 normalTex = UnpackNormal(tex2D(_NormalTex,i.uv));
//max(0,dot(N,L))
fixed3 N1 = normalize(normalTex);
fixed3 L = _WorldSpaceLightPos0.xyz;
return max(0,dot(N1,L));
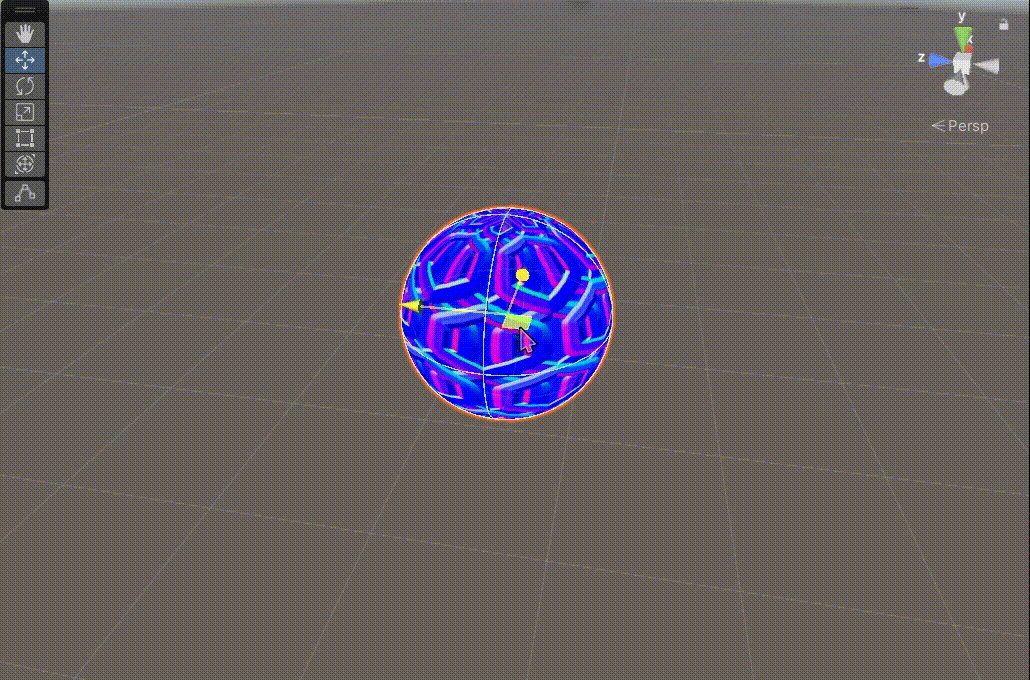
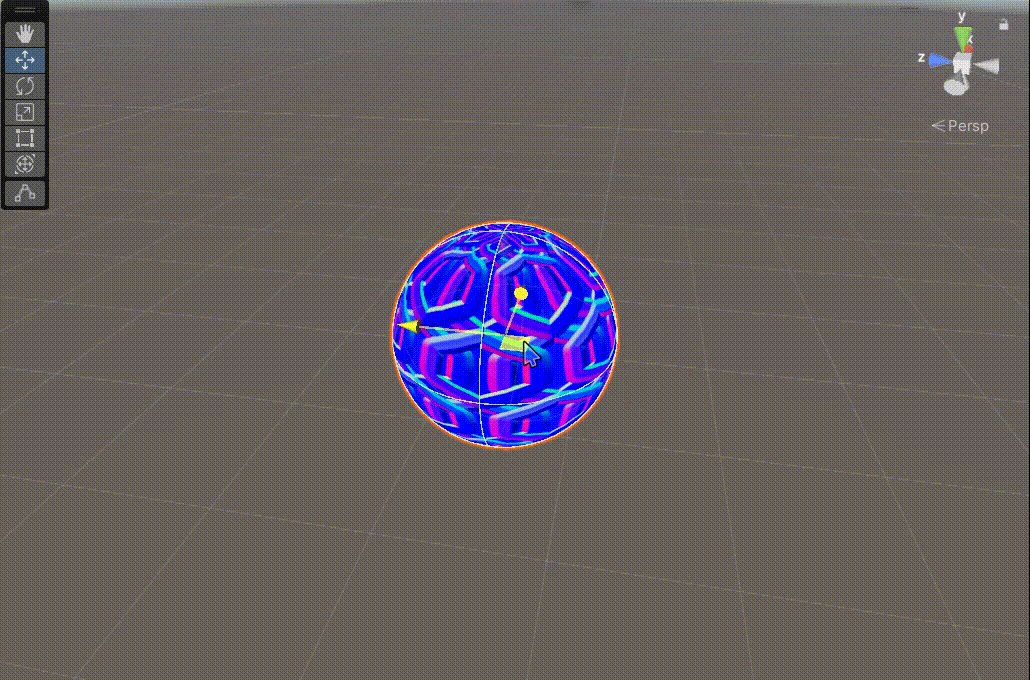
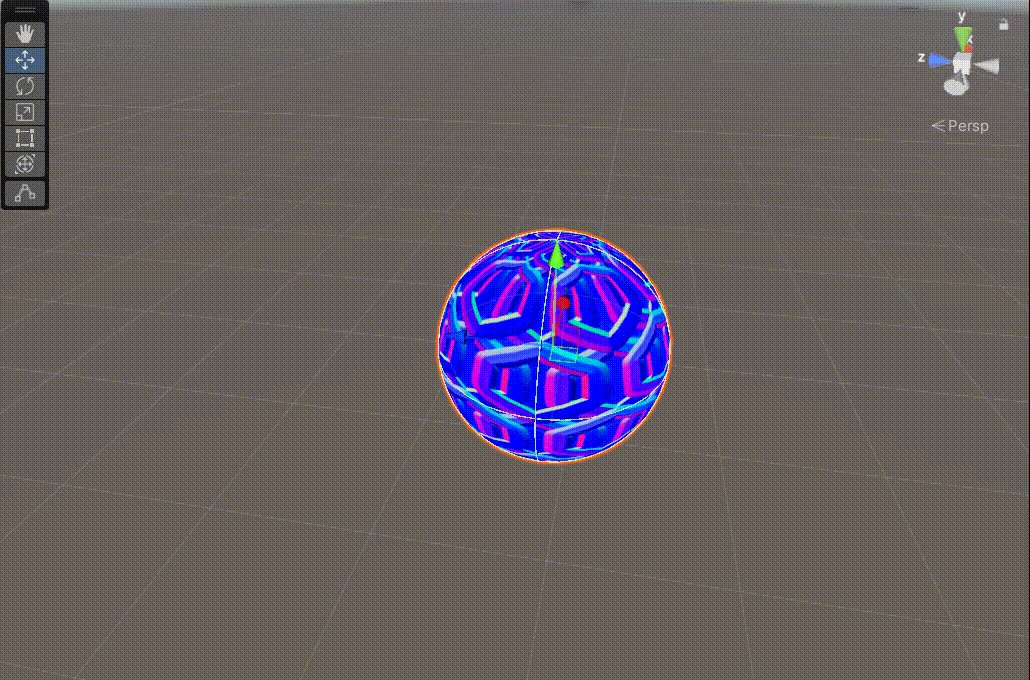
看一下现在的效果:(已经可以受光照的影响了)

测试代码:
//纹理的多级渐远 Mipmap
//纹理的环绕方式
Shader "MyShader/P2_1_6"
{Properties{_MainTex ("Texture", 2D) = "white" {}[KeywordEnum (Repeat,Clamp)]_WrapMode("WrapMode",int) = 0[IntRange]_Mipmap ("Mipmap",Range(0,10)) = 0//法线贴图[Normal]_NormalTex("NormalTex",2D) = "bump" {}//在属性面板定义立方体纹理_CubeMap("CubeMap",Cube) = "white" {}}SubShader{Tags { "RenderType"="Opaque" }LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma shader_feature _WRAPMODE_REPEAT _WRAPMODE_CLAMP#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;half3 normal : NORMAL;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;float3 localPos : TEXCOORD1;float3 worldPos : TEXCOORD2;half3 worldNormal : NORMAL;};sampler2D _MainTex;float4 _MainTex_ST;half _Mipmap;samplerCUBE _CubeMap;sampler2D _NormalTex;v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);o.localPos = v.vertex.xyz;o.worldPos = mul(unity_ObjectToWorld,v.vertex);o.worldNormal = UnityObjectToWorldNormal(v.normal);return o;}fixed4 frag (v2f i) : SV_Target{//WrapMode#if _WRAPMODE_REPEATi.uv = frac(i.uv);#elif _WRAPMODE_CLAMP//法一://i.uv = clamp(i.uv,0,1);//法二:i.uv = saturate(i.uv);#endiffloat4 uvMipmap = fixed4(i.uv,0,_Mipmap);fixed4 col = tex2Dlod(_MainTex, uvMipmap);//法线纹理fixed3 normalTex = UnpackNormal(tex2D(_NormalTex,i.uv));//max(0,dot(N,L))fixed3 N1 = normalize(normalTex);fixed3 L = _WorldSpaceLightPos0.xyz;return max(0,dot(N1,L));return fixed4(normalTex,1);//CubeMapfixed4 cubemap = texCUBE(_CubeMap,i.localPos);//V,N,Rfixed3 V = normalize(i.worldPos - _WorldSpaceCameraPos);fixed3 N = normalize(i.worldNormal);fixed3 R = reflect(V,N);cubemap = texCUBE(_CubeMap,R);return cubemap;return col;}ENDCG}}
}5、把模型换成方块,会发现一个Bug
部分面,是符合法线贴图的凹凸的,但是部分面,会与法线贴图的凹凸完全相反
原因:这里采样没有使用法线纹理的坐标,即切线坐标,这个Bug在下篇文章解决



![锐捷EG易网关login.php以及其后台cli.php/branch_passw.php RCE漏洞复现 [附POC]](https://img-blog.csdnimg.cn/39ddc685cf204040864813bdac3848de.png)