哈喽大家好,我是咸鱼
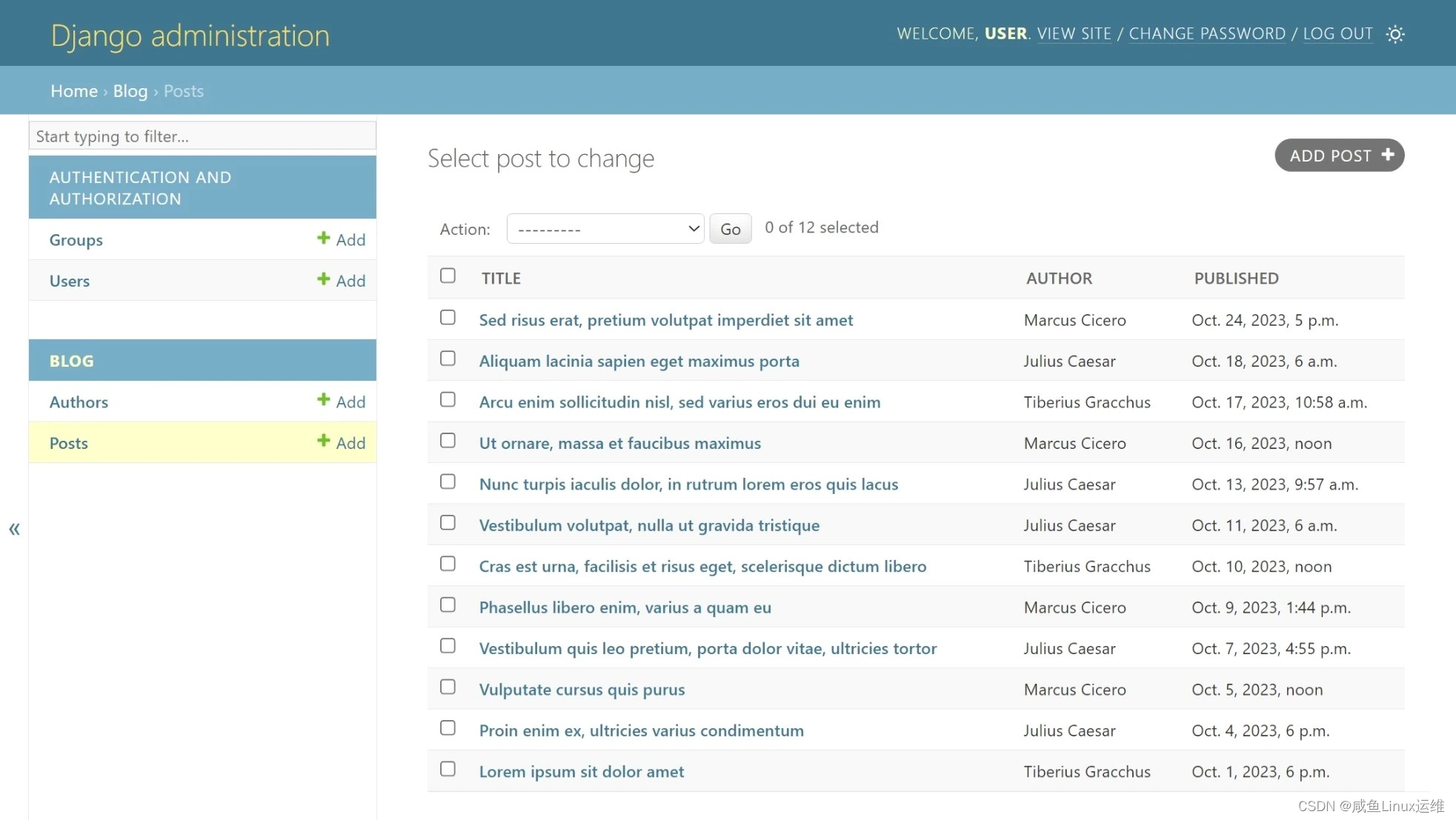
相信使用过 Django 的小伙伴都知道 Django 有一个默认的后台管理系统——Django Admin
它的 UI 很多年都没有发生过变化,现在看来显得有些“过时且简陋”

那为什么 Django 的维护者却不去优化一下呢?原文作者去询问了多位维护者了解了其历史和”为什么这么设计“
下面让我们来一起看下
当我在 Djangocon US 上跟别人交流时,一个问题总是不断被提及:“为什么 Django Admin 那么的 ’丑陋‘ ?”
Djangocon US 是一个为期五天的国际会议,由 Django web 框架社区举办,每年在北美举行
在这个会议上,从全世界各地而来的 Django 开发者都能够学到使用 Django 构建的各种应用程序的细节,深入理解已经熟悉的概念
我在这里解释一下,请原谅这个标题是为了引人注意才起的,但这个问题有很多种形式:
- 为什么 Django Admin 有一个过时的 UI ?
- 为什么这些年来 Django Admin 没有太大的变化?
- 为什么 Django Admin 没有插入(insert)功能
作为一个老前辈(我第一次参加 Djangocon 是 2012 年,可以说是一个世纪以前的 web 开发时代),我的答案是:Django Admin 这么”丑陋“是为了阻止你把它交给客户或者最终用户
Janelle 想知道真正的答案,为了不让她失望,我接受了她的挑战。我四处寻找,穿过广阔的会议室和笔记本电脑屏幕,寻求 Django 维护者的智慧,我从一名老师变成了学生
”Django Admin 并不丑。更确切地说,(Django 维护者们)并没有努力让它成为一个漂亮的终端用户工具“ ,Ken Whitesell 说
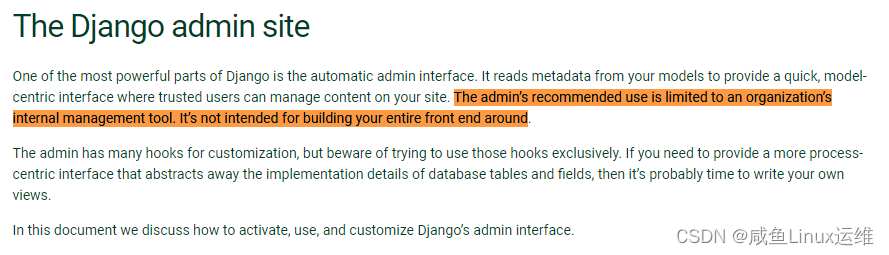
Ken Whitesell 是 Django 的长期用户,也是 Django 社区中的常客,他从 1.2 版本开始就开始使用 Django,Ken 接着指出,问题的答案就在 Django 文档中显眼的位置:
”Django Admin 的用途仅限于组织的内部管理工具,它不是用来构建整个前端的“

Ken 还说这个问题在 Django 论坛中一次又一次地出现(https://forum.djangoproject.com/search?q=The%20admin%27s%20recommended%20use%20is%20limited%20to%20an%20organization%27s%20internal%20management%20tool)
所以 Ken 的回答让我知道了 ”how“ ,我现在想知道 ”why“:为什么 Django admin 故意被设计成这样
”Django admin 是为 Phil 构建的“,Jacob Kaplan-Moss说
Django 的共同创建者 Jacob 给了我漂亮的答案,Phil 指的是 Phil Cauthon,Phil 当时是 Lawrence.com 周报的编辑,这是有史以来最早建立的 Django 网站之一
因为 Django 最初是用于制作在线新闻 Web 站点,Django admin 由内部人员使用,内部人员知道该如何使用它。”如果某些内容被编辑或搞砸了,你可以走到别人的办公桌前,问‘你为什么这么做?’ ”Jacob 讲述了最初的 Django 管理工作流程
Ken 和 Jacob 都达成了共识,这也与我的答案一致,Django admin 更多的是组织管理和信任。
你可以在管理/组织/政治上控制谁使用 Django admin 以及他们用 Django admin做什么,你对员工有一定程度的信任。你不需要投入时间和精力使 Django admin成为面向客户的工具,供不熟悉您的产品的人使用
”甚至在 0.9x 版本中,我们会发现一张图片上面写着:Django admin不是你的应用程序“,Curtis Maloney 说
Curtis Maloney 在网上被称为 FunkyBob,他回忆起 Django 早期的时候说,”甚至在 0.9x 版本中,我们会发现一张图片上面写着:Admin 不是你的应用程序“
Curtis 和我都认为 Django admin 是一个很棒的数据库工具,而且大家也应该这样去对待它
正如 Curtis 所说,”鼓励大家去构建自己的管理界面,并把 Django admin 当作一个数据库管理工具,这为很多人节省了痛苦,定制它的努力比回报快得多“
总之,Django admin 仍是人类使用的工具,所以我们应该继续改进它让它更容易访问
最后,如果你发现需要将 Django admin 交给客户或者最终用户,请考虑使用 Wagtail ModelAdmin,它几乎跟 Django admin 一模一样(而且与现有的 Django admin 一起运行)
Wagtail ModelAdmin 具有巨大的可访问性、细粒度的控制和为非技术最终用户构建的良好的用户体验
原文链接:https://www.coderedcorp.com/blog/why-is-the-django-admin-ugly/