小程序tab栏切换与页面滚动联动
- tab栏与页面滚动联动
- 点击tab栏页面跳到指定位置
- 滚动页面时切换tab栏
tab栏与页面滚动联动
在进行小程序开发时,需要实现点击tab栏页面滚动到某一指定位置,并且滚动页面时,小程序的tab栏进行切换。
在一开始,第一反应是使用id,然后看到了scrollIntoView方法,但是在小程序里面没有document,获取不到某个id的div,然后看到了createSelectorQuery
于是
let query = uni.createSelectorQuery();let collapse1 = query.select("collapse1");collapse1.scrollIntoView();
然后就会报错n.scrollIntoView is not a function
后来又试了ref的方法,还是没有拿到node节点,于是放弃了这种办法
- 但是我依然觉得这种方法有可实现性,只不过我不会
当然,条条道路通罗马,好男人不会在一棵树上吊死,于是乎有了下面的方法:
点击tab栏页面跳到指定位置
寻寻觅觅,冷冷清清,看到了这个激动万分

于是乎页面的布局为
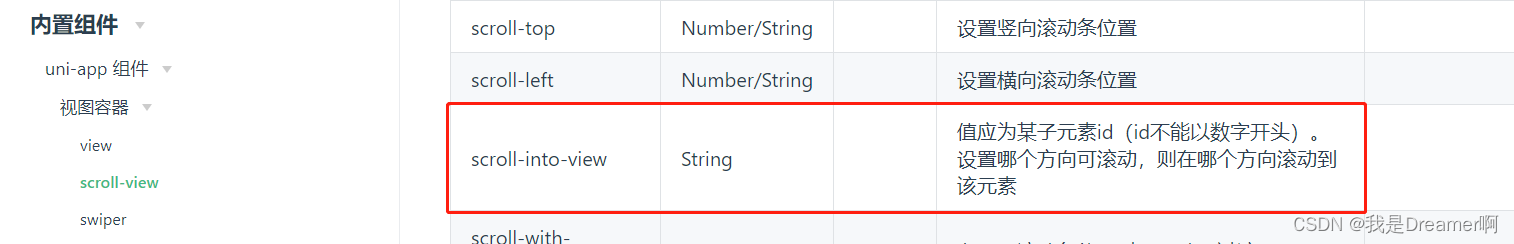
<u-sticky bgColor="#fff"><u-tabs:list="list":current="current"@change="changeTabs"enhanced:show-scrollbar="false"></u-tabs></u-sticky><scroll-viewclass="scrollView"scroll-y="true":scroll-into-view="scrollView":scroll-with-animation="true"@scroll="scroll"><view id="id0">...</view><view id="id1">...</view><view id="id2">...</view></scroll-view>
在页面上给需要滚动的区域套上了一层scroll-view,给每个想要到达的view加上了id,然后在点击的操作里面将scroll-view绑定的值改为想要跳转到的id就可以了。
changeTabs(index) {this.scrollView = `id${index}`;this.current = index;},
这样就可以实现点击tab切换时页面滚动到指定位置了。
做到这里有没有想到一个东西–锚点链接

滚动页面时切换tab栏
页面滚动刚刚好就需要用到scroll-view的scroll事件了,scroll事件默认返回的信息中有页面的一些属性。
首先在页面加载完成之后获取了每个需要跳转到的元素的高度
onReady() {var that = this;setTimeout(function() {var query = wx.createSelectorQuery();query.select("#id0").boundingClientRect();query.select("#id1").boundingClientRect();query.select("#id2").boundingClientRect();query.exec(function(res) {that.heightData = res;});}, 500);},
然后根据高度来计算页面滚动到什么位置的时候修改tab的当前值
scroll(event) {let that = this;let e = event.detail;if (e.scrollTop >= 0 && e.scrollTop <= that.heightData[0].height - 45) {that.current = 0;}if (e.scrollTop >= that.heightData[1].top - 45 &&e.scrollTop <= that.heightData[1].top + that.heightData[1].height - 45) {that.current = 1;}if (e.scrollTop >= that.heightData[2].top - 45 &&e.scrollTop <= that.heightData[2].top + that.heightData[2].height - 45) {that.current = 2;}}
这样的话在滚动页面之后,判断页面的位置修改tab的值就可以了。