Ajax是什么
Ajax是一种用于创建交互式Web应用程序的技术。它是Asynchronous JavaScript and XML的缩写,意思是使用JavaScript和XML进行异步数据交换。通过Ajax技术,可以在不刷新整个页面的情况下更新页面的某个部分或者获取服务器数据,并能够动态地将这些数据加入到页面中。Ajax被广泛应用于许多网站和Web应用程序中,已经成为Web开发的重要一环。
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程想)
优点
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
基于jquery的Ajax实现
<button class="send_Ajax">send_Ajax</button>
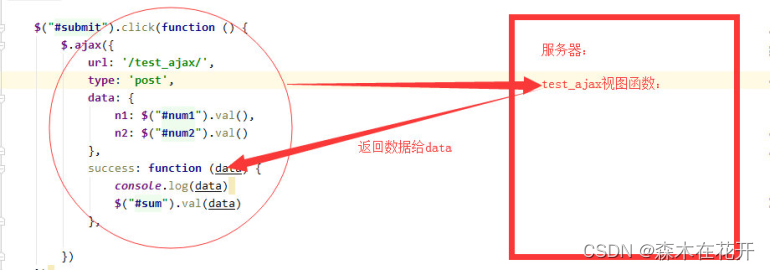
<script>$(".send_Ajax").click(function(){$.ajax({url:"/handle_Ajax/",type:"POST",data:{username:"Yuan",password:123},success:function(data){console.log(data)},error: function (jqXHR, textStatus, err) {console.log(arguments);},complete: function (jqXHR, textStatus) {console.log(textStatus);},statusCode: {'403': function (jqXHR, textStatus, err) {console.log(arguments);},'400': function (jqXHR, textStatus, err) {console.log(arguments);}}})})</script>Ajax—->服务器——>Ajax执行流程图
Ajax案例
通过Ajax,实现前端输入两个数字,服务器做加法,返回到前端页面
views模块
from django.shortcuts import render,HttpResponse from django.http import JsonResponse import json# Create your views here.def ab_ajax(request):# if request.is_ajax():if request.method == "POST":print(request.POST)d1 = request.POST.get('inp1') # strd2 = request.POST.get('inp2') # strd3=int(d1)+int(d2)print(d3)json.dumps(d3)return HttpResponse(json.dumps(d3))#序列化#想返回一个字典#user_dict={"username":"kevin","password":123}#第二部分#return HttpResponse(json.dumps(user_dict))#第二部分#return JsonResponse(user_dict)# 后端用JsonResponse不用反序列化#第二部分return render(request, 'ab_ajax.html')templates\ab_ajax.html模块
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> {#ajax的三种序列化情况#} <input type="text" id="inp1"> <input type="text" id="inp2"> <input type="text" id="inp3"><button class="btn">提交</button><script>$(".btn").click(function(){var inp1=$("#inp1").val();var inp2=$("#inp2").val();$.ajax({url:'',type:'post',dataType:'json',{#加这个就不用反序列化了,因为返回类型已经是json格式了#}data:{inp1:inp1,inp2:inp2},success:function(res){console.log(res){#变成对象#}{#res=JSON.parse(res)#}{#后端返回的数据要反序列化,#}console.log(typeof res)console.log(res.username)console.log(res.password) // 就是拿后端返回的数据{#$("#inp3").val(res);#}{#第三个框#}}})})</script> </body> </html>
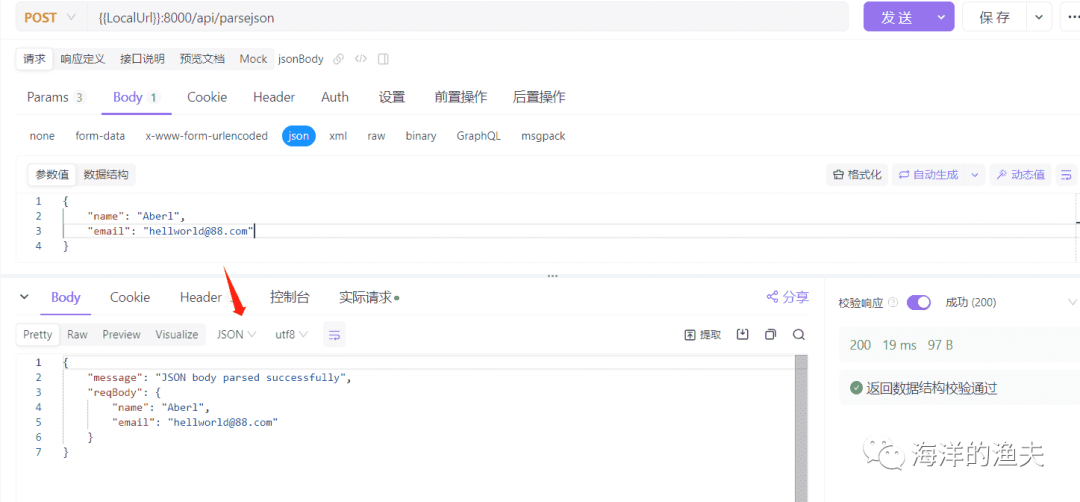
Ajax提交json格式的数据
浏览器请求头为:Content-Type:multipart/form-data; boundary=—-WebKitFormBoundaryA5O53SvUXJaF11O2views模块
from django.shortcuts import render# Create your views here. import json def index(request):# # request.POST只能接收post请求的符合urlencoded编码格式的数据 {}if request.method =='POST':print(request.POST)# <QueryDict: {}>print(request.body)# b'{"a":1,"b":2}'json_bytes=request.body#二进制格式,接收浏览器发过来的纯原生数据,需要自己转换格式#第一种方法json_str=json_bytes.decode('utf-8') #decode 转码print(json_str)#{"a":1,"b":2}json格式json_dict=json.loads(json_str)print(json_dict)#{'a': 1, 'b': 2}字典形式#第二种方法(有bug)json_dict=json.loads(json_bytes)print((json_dict,type(json_dict)))return render(request,'index.html')templates\index.html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <button class="btn">提交</button> <script>$(".btn").click(function(){$.ajax({url:'',type:'post',data:JSON.stringify({a:1,b:2}),//序列化contentType:'application/json',//json格式的success:function(res){}})})</script></body> </html>
Ajax提交文件数据
templates\index.html
<script>$(".btn").click(function (ev) {console.log(123);// 要获取到文件数据,{#console.log($("#myfile")[0].files[0]) // C:\fakepath\123.png#}// 提交文件数据需要借助于formdata对象var myFormDataObj = new FormData;var username = $("#username").val();var myfile = $("#myfile")[0].files[0];myFormDataObj.append('username', username);myFormDataObj.append('myfile',myfile);$.ajax({url: '',type: 'post',{#data: JSON.stringify({a: 1, b: 2}), // 序列化的 "{"a":1, "b":2}"#}data: myFormDataObj, // 序列化的 "{"a":1, "b":2}"{#contentType: 'application/json', // json格式的#}contentType:false, // 告诉浏览器不要给我的编码格式做任何的处理processData: false, //success: function (res) {}})}) </script>views
from django.shortcuts import render# Create your views here. import json def index(request):if request.method =='POST':print(request.POST)# <QueryDict: {}>print(request.FILES)myfile=request.FILES.get('myfile')return render(request,'index.html')