

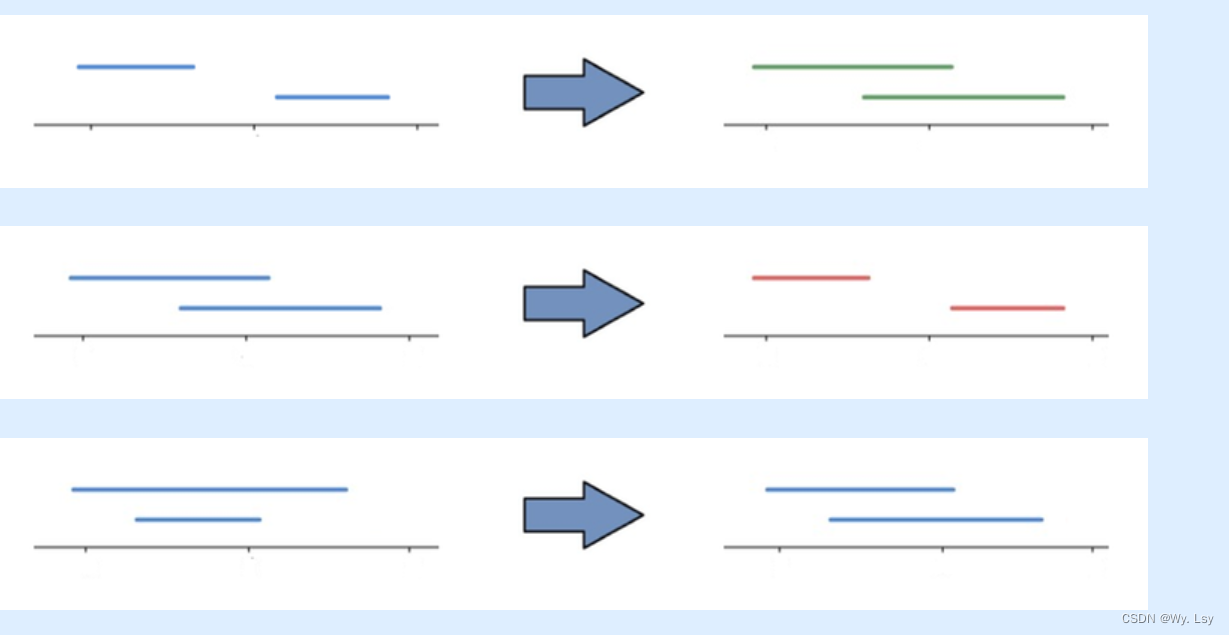
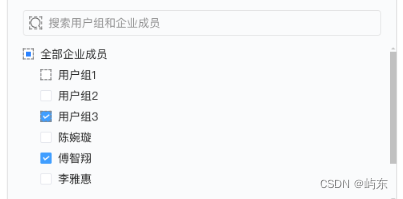
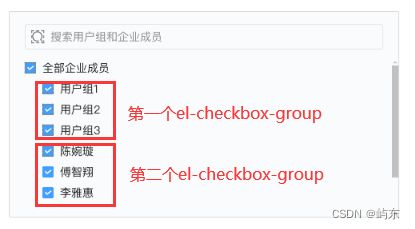
需求: 如图设计稿,全部企业成员下面的数据来源与两个接口,点击全部企业成员需要勾选全部,下面选中全部企业成员要是选中状态,所以需要两个数组变量,两个el-checkbox-group来控制;有人可能会疑问为什么不把两个数据接口的数据放一个数组里,用一个el-checkbox-group来展示。正常情况下确实可以,但是还有个表单提交的请求,需要分别传两个数组中勾选的id,所以不能放一个数组里,不然没发区分勾选id的来源。
解决方法:
<div class="user-list"><el-checkbox v-model="isCheckAll" :indeterminate="isIndeterminate"@change="handleCheckAllChange">全部企业成员</el-checkbox><el-checkbox-group v-model="checkedUserGroup" @change="handleCheckedUserChange"><el-checkbox v-for="item in userGroupList" :key="item.id" :label="item.id">{{item.name}}</el-checkbox></el-checkbox-group><el-checkbox-group v-model="checkedUser" @change="handleCheckedUserChange"><el-checkbox v-for="item in userList" :key="item.id" :label="item.id">{{item.name}}</el-checkbox></el-checkbox-group>
</div>
data(){return {userGroupList: [],userList: [],isCheckAll: false,isIndeterminate: false,checkedUserGroup: [],checkedUser: [],}
}handleCheckAllChange(val) {this.checkedUserGroup = val ? this.userGroupList.map(item => item.id) : []this.checkedUser = val ? this.userList.map(item => item.id) : []this.isIndeterminate = false},
handleCheckedUserChange(value) {let checkedCount = value.lengththis.isIndeterminate = checkedCount > 0 && this.checkedUserGroup.length + this.checkedUser.length < this.userGroupList.length + this.userList.lengththis.isCheckAll = this.userGroupList.length + this.userList.length === this.checkedUserGroup.length + this.checkedUser.length},