记录分享vscode扩展,包括提升开发效率。必备。主题美化。ChatGPT等。

参考 vscode-extensions [Best] 记录分享方式,整理自己用的扩展,还有一键备份和还原方法。
⭐快速下载和使用扩展
后面会介绍很多vscode扩展.这裡有一个技巧,可以快速下载很多扩展,不用一个一个找.
如果以后想把旧电脑的扩展转移到新电脑上,也可以用这个方法😗
- 您可以下载此附带的 .ps1 文件,并按照下面的第三步排除您不需要的扩展.
- 在extensions.ps1文件中,每个扩展名都有注释.请在执行安装命令前删除不需要的.
- https://www.aliyundrive.com/s/xzCz6fu4r3Q
- 提取码: qe20
方法:
访问当前电脑上vscode的所有扩展,并输出为文本. 在终端(powershell)输入如下命令: code --list-extensions | ForEach-Object {"code --install-extension $_"} > extensions.ps1
命令执行后会在当前目录下得到extensions.ps1文件(文件名在执行命令时定义).
在新电脑的终端(powershell)中输入以下命令: ./extensions.ps1
下载完成
❄️透明效果
透明效果很赞.
可以当个懒人工具(边看视频边码字~).
您可以在编码和观看时使用自己的桌面背景Gura.
GlassIt-VSC
| 用法: ctrl+alt+z:降低饱和度(透明) ctrl+alt+c:增加饱和度(不透明),这个是IDE透明效果。

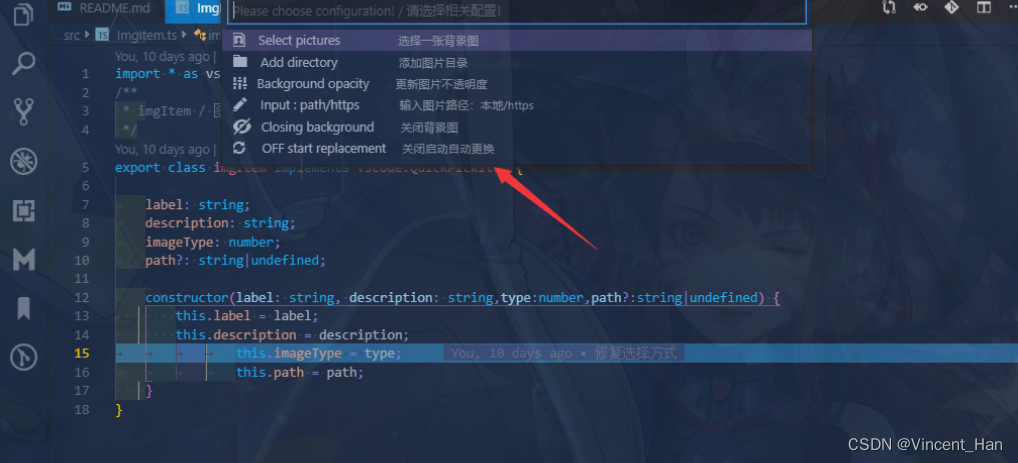
background-cover
|用法:ctrl + shift + P > "backgroundCover - start",根据提示进行操作,非常方便。这个是添加图片透明效果。
PS:还有一个background插件需要修改setting.js文件,博主比较懒就用这个方便。
💜主题
使用vscode最大的原因就是要有eye-catching, elegant, comfortable, pleasant editing interface. 只有好看的编辑环境才能让coder愿意敲键盘~😎
接下来笔者将自己喜欢的主题一一分享给大家(以下示例均基于Python,不同语言可能略有差异)
哦!稍等一下,这裡有一个快速切换主题的方法.毕竟你可能每天都想换主题~~
快速切换主题
"ctrl+shift+p": 打开vscode命令输入框
"Preferences:Color Theme": 进入并选择你想要的主题
或者点击设置也会出现快速选择
ButterTheme
- 顾名思义,这是一款不伤眼的奶油黄色主题
- 非常难得的一个主题(说白了,用的人不多),但是作者很喜欢
- 如果找不到这个主题,链接

Dracula Official
- 非常有名,粉色和紫色吸血鬼色

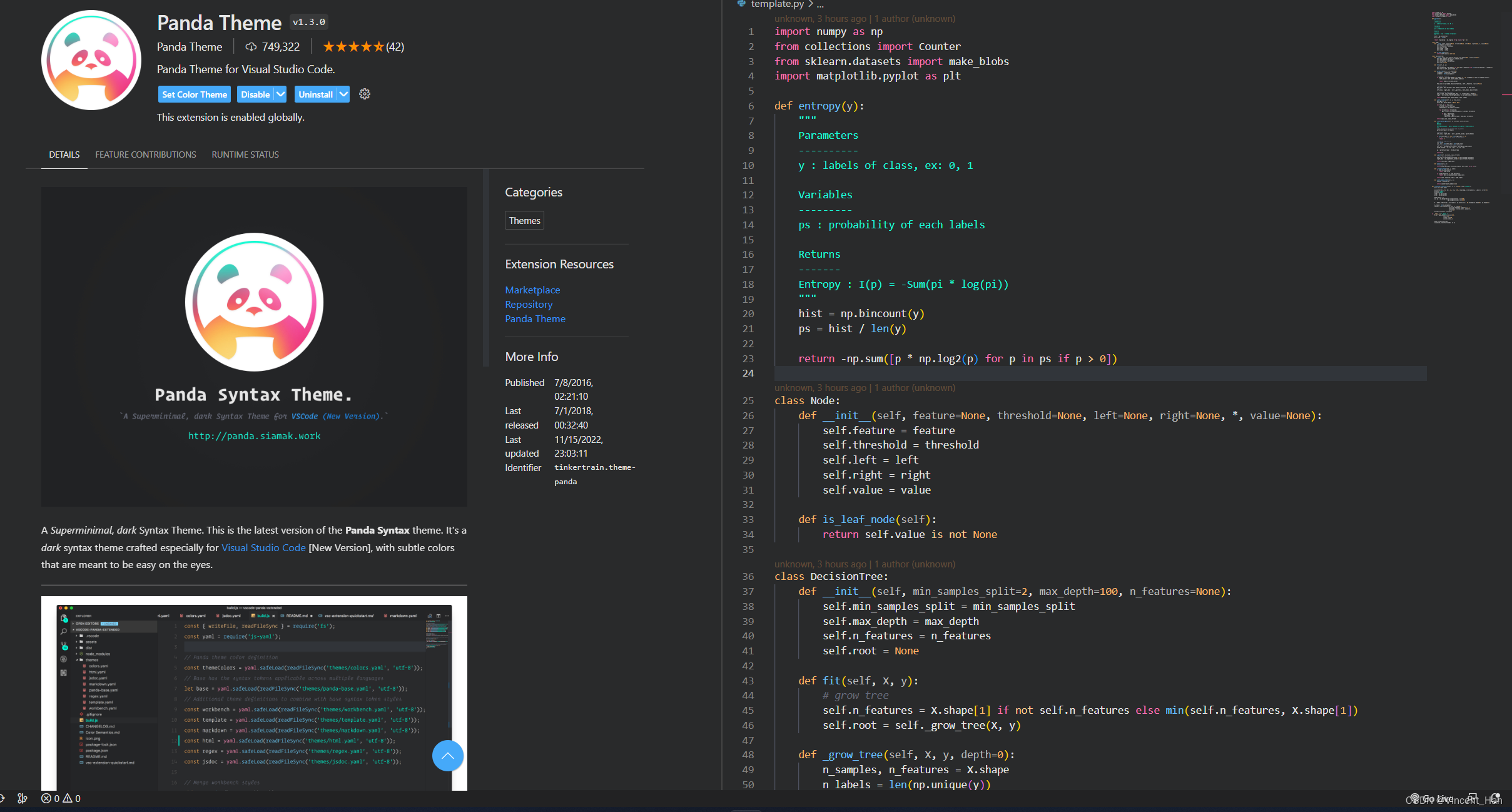
Panda Theme
- 湖綠 🐼 的一流主題:
- 這個主題真不錯!

Tearz
- 有點類似於之前推出的萌木主題
- 不過這個紫色真的很吸引作者~

💛 美化编辑器和编辑环境
装修完我们的编辑器,接下来要介绍的插件不仅可以增加美感,还可以提高工作效率~
Color Highlight
- 如果你是前端工程师或数据分析师,经常需要做视觉工作,一定要下载这个!
- 编辑的时候,只要出现一个16进制的颜色表达式,就可以清楚的看到颜色(不用跑代码看颜色好看不好看).

vscode-icons
- 不同的文件扩展名有不同的图标
- 不仅好看而且可以更快地找到文件.
- 与 Material 主题图标略有不同
- 作者比较喜欢用这个~

💚 必备!强烈推荐!
下面要介绍的插件真的好用!
其中绝大多数都可以提高开发效率,千万不要错过😍
Code Runner
- 相信用过VSCode的朋友对这个插件应该不会陌生吧!?
- 允许VSCode一键执行程序.
- 支持多种语言,如C、C++、Java、JavaScript、PHP、Python、Perl...etc.
- 支持多种语言,如C、C++、Java、JavaScript、PHP、Python、Perl...等。

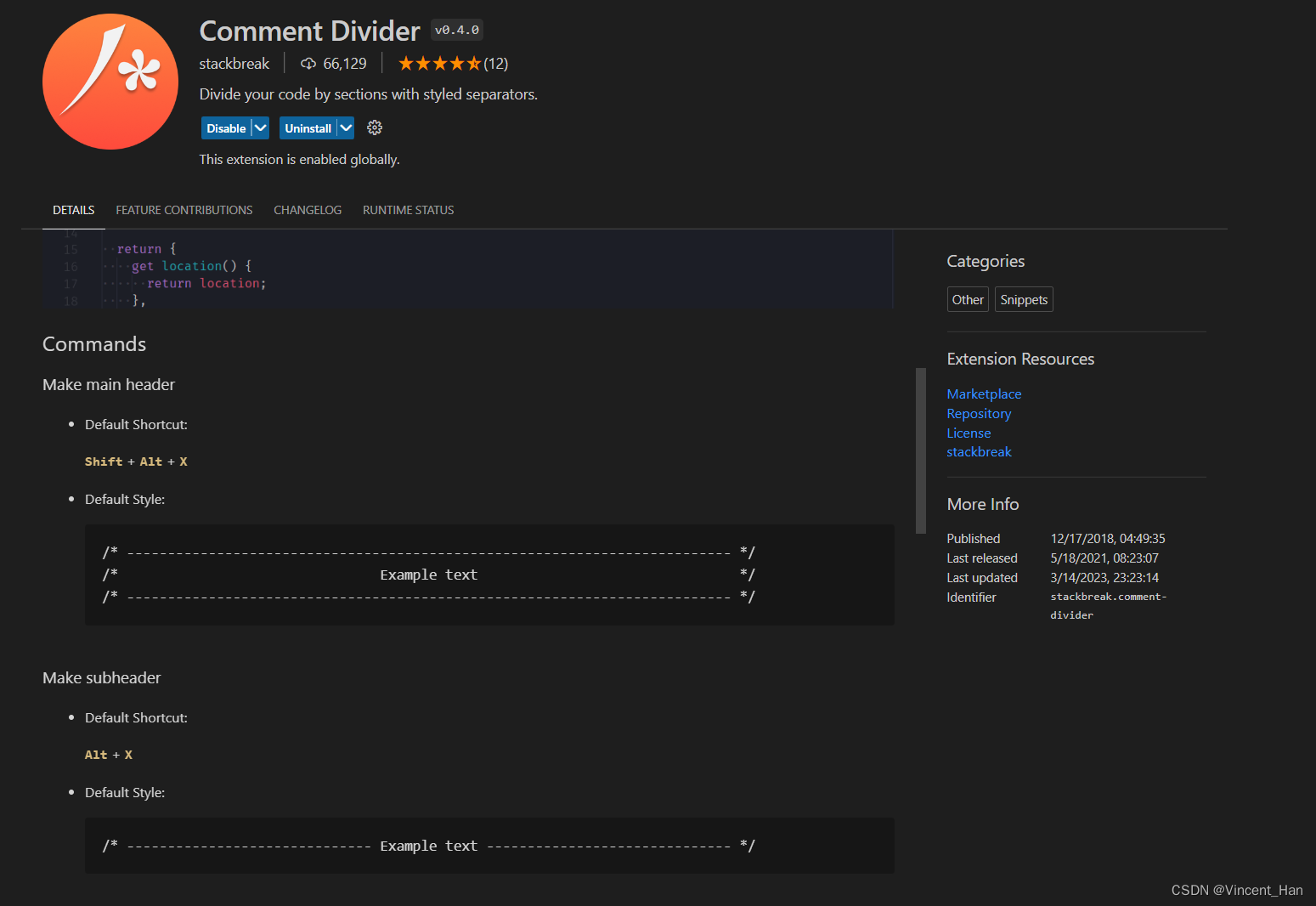
Comment Divider
- 用快捷键生成好看的评论样式.
如下图,可以看到两种样式:Shift+Alt+x和Alt+x.

autoDocstring - Python Docstring Generator
- 该插件是为Python开发者引入的.
使用快捷键快速生成 Docstring 风格的注释.
描述函数的用途、参数、返回值等信息.
支持不同的Docstring风格,如google、sphinx、numpy等.
使用方法:在要生成评论的地方按下面的键 Windows:ctrl+shift+2 Macbook:cmd+shift+2

Draw.io Integration
- 流程图绘制工具
设计项目时,可以使用本插件规划可行性.
可以作为笔记工具使用.
支持很多常用的模式,比如穀歌云平台代表功能符号(如图).

Path Intellisense
- 编码时有这个插件真的很棒 😘
适合经常读写文件的码农.
写路径时,会自动列出你要查找的路径下的文件.

🌟大数据,AI工程师 - Jupyter (Python)
这裡介绍的插件真的很给力!
笔者知道很多使用Python的人都不习惯使用vscode,原因有很多:
- 互动模式
- 查看变量数据类型和变量值(就像在Spyder、Pycharm中一样)
- 逐行执行代码,执行部分代码(真的很实用,比Debug还厉害~😍)
该插件提供以下功能:
- 📌交互模式
- 📌查看变量数据类型和变量值(就像在 Spyder、Pycharm 中一样)
- 📌逐行执行代码和执行部分代码(真的很实用,比Debug还厉害~😍)
如果你能看懂中文,建议花5分钟快速学习如何使用Jupyter插件(查看链接)
👋Git、Markdown Support
下面介绍的插件对于从事Github或Gitlab项目的开发者来说是必不可少的.
GitLens
- 下载后,脚本代码会显示哪些部分被修改,谁做了修改,何时修改了.
- 注意屏幕右侧的代码.170行有一条绿线表示有新增代码的记录(红色表示删除代码).
- 请记住使用 git 跟踪项目以使该插件工作.

Markdown Preview Enhanced
- 写入.md文件时,可以预览结果.
- 按 ctrl+k,然后按 v 打开预览窗口.
- 下图中间为.md文件,右侧为预览窗口.

🔧Fixer (Fix Vscode Corrupt)
🔧 修复程序(修复vscode损坏)
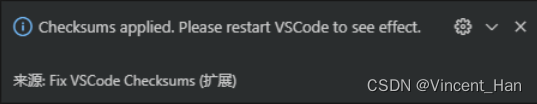
有时,在卸载插件时,VS Code 窗口的右下角会出现如下错误信息:


反思了一下,应该是安装的background插件,把vscode软件本身的核心文件给修改了。但是其实这个不用卸载重装,会很麻烦。下面是我的解决步骤,有同样问题的兄弟姐妹们可以参考一下。
您可以使用以下方法解决此问题:
用法:
- 下载修复 VSCode 校验和插件.
- ctrl+shift+p: 打开命令调色板.
- Fix ChecksumS: Apply: 执行修复.
- ctrl+shift+p: 打开命令调色板.
- Developer: Reload Window: 重启 VS Code.
翻译过来是:校捡和应用。请重新启动VSCode以查看效果。
重新启动我们的codejs就可以了~