v-for 创建 ref


<el-form :model="item" :rules="state.rules" :ref="el => getRiskSpreadRef(el, index)" ></el-form>// 定义ref list
const riskSpreadRefList = ref<HTMLElement[]>([]);// ref存到数组
const getRiskSpreadRef = (el, index) => {if (el) {riskSpreadRefList.value[index] = el; }
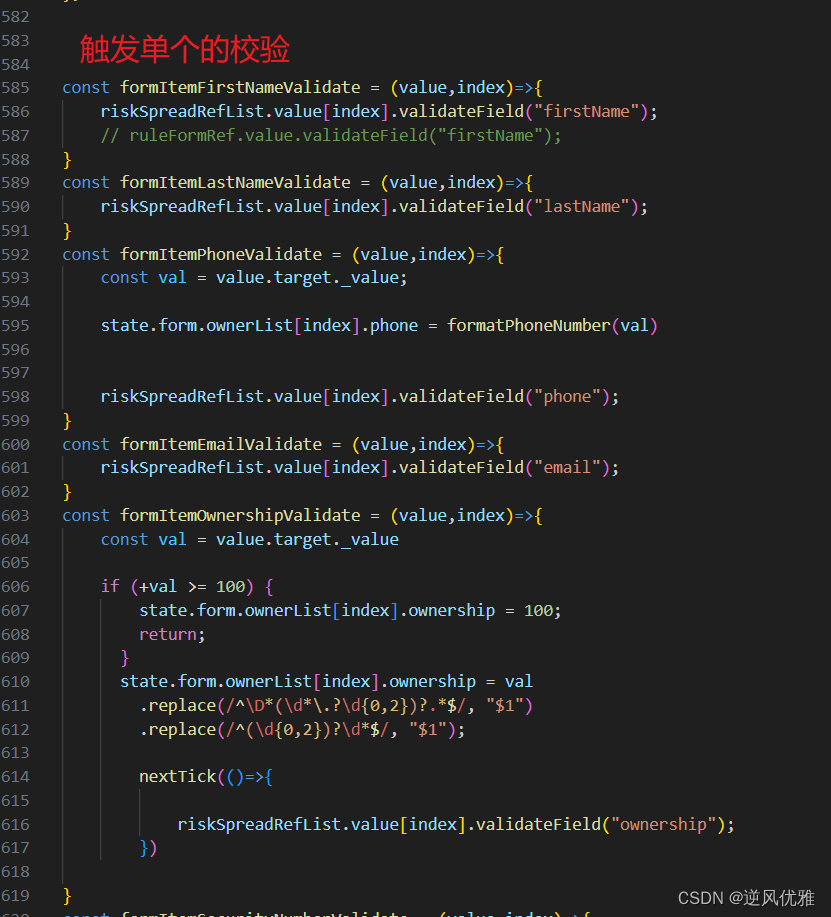
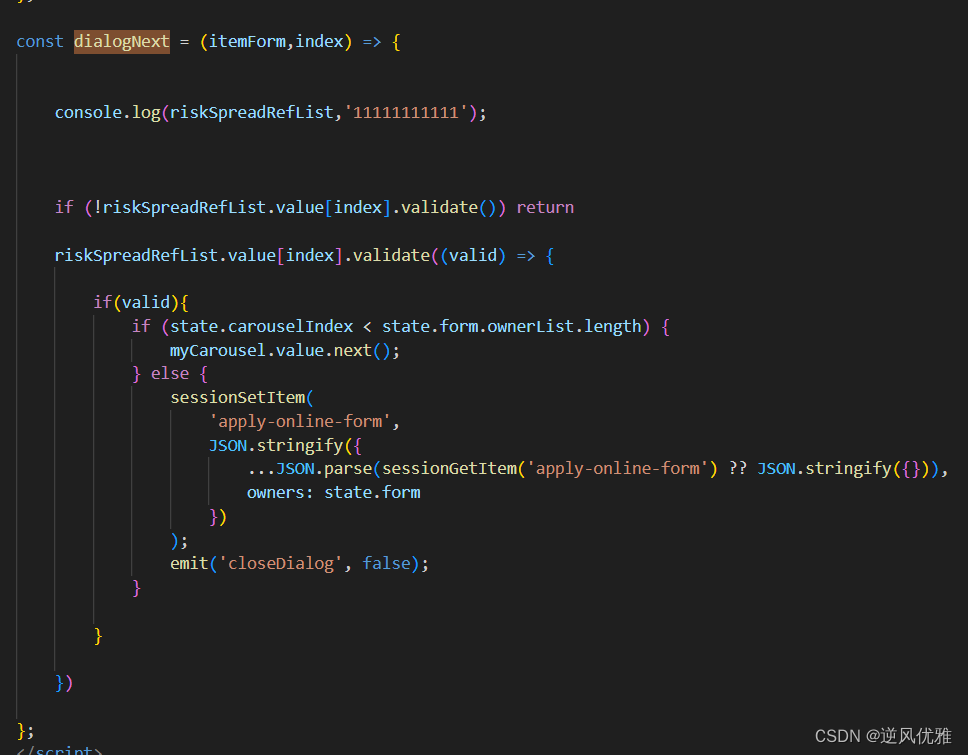
};// 使用console.log(riskSpreadRefList.value[index])校验: