第十一章 分布式搜索引擎 elasticsearch
七、搜索结果处理
- 搜索的结果可以按照用户指定的方式去处理或展示。
1. 排序
- elasticsearch 默认是根据相关度算分(_score)来排序,但是也支持自定义方式对搜索结果排序。可以排序字段类型有:keyword 类型、数值类型、地理坐标类型、日期类型等。
1.1 普通字段排序
-
keyword、数值、日期类型排序的语法基本一致。
-
语法:
GET /indexName/_search
{"query": {"match_all": {}},"sort": [{"FIELD": "desc" // 排序字段、排序方式ASC、DESC}]
}
- 排序条件是一个数组,也就是可以写多个排序条件。按照声明的顺序,当第一个条件相等时,再按照第二个条件排序,以此类推
1.2 地理坐标排序
- 地理坐标排序略有不同。
1.2.1 语法说明
GET /indexName/_search
{"query": {"match_all": {}},"sort": [{"_geo_distance" : {"FIELD" : "纬度,经度", // 文档中geo_point类型的字段名、目标坐标点"order" : "asc", // 排序方式"unit" : "km" // 排序的距离单位}}]
}
-
这个查询的含义是:
- 指定一个坐标,作为目标点
- 计算每一个文档中,指定字段(必须是 geo_point 类型)的坐标到目标点的距离是多少
- 根据距离排序
1.2.2 示例
-
需求描述:实现对酒店数据按照到你的位置坐标的距离升序排序
-
提示:获取你的位置的经纬度的方式:https://lbs.amap.com/demo/jsapi-v2/example/map/click-to-get-lnglat/
-
假设我的位置是:31.034661,121.612282,寻找我周围距离最近的酒店。

2. 分页
-
elasticsearch 默认情况下只返回 top10 的数据。而如果要查询更多数据就需要修改分页参数了。elasticsearch 中通过修改 from、size 参数来控制要返回的分页结果:
- from:从第几个文档开始
- size:总共查询几个文档
-
类似于 mysql 中的
limit ?, ?
2.1 基本的分页
- 分页的基本语法如下:
GET /hotel/_search
{"query": {"match_all": {}},"from": 0, // 分页开始的位置,默认为0"size": 10, // 期望获取的文档总数"sort": [{"price": "asc"}]
}
2.2 深度分页问题
- 现在,我要查询 990~1000 的数据,查询逻辑要这么写:
GET /hotel/_search
{"query": {"match_all": {}},"from": 990, // 分页开始的位置,默认为0"size": 10, // 期望获取的文档总数"sort": [{"price": "asc"}]
}
-
这里是查询 990 开始的数据,也就是 第 990~第 1000 条 数据。
-
不过,elasticsearch 内部分页时,必须先查询 0~1000 条,然后截取其中的 990 ~ 1000 的这 10 条:

-
查询 TOP1000,如果 es 是单点模式,这并无太大影响。
-
但是 elasticsearch 将来一定是集群,例如我集群有 5 个节点,我要查询 TOP1000 的数据,并不是每个节点查询 200 条就可以了。
-
因为节点 A 的 TOP200,在另一个节点可能排到 10000 名以外了。
-
因此要想获取整个集群的 TOP1000,必须先查询出每个节点的 TOP1000,汇总结果后,重新排名,重新截取 TOP1000。

-
那如果我要查询 9900~10000 的数据呢?是不是要先查询 TOP10000 呢?那每个节点都要查询 10000 条?汇总到内存中?
-
当查询分页深度较大时,汇总数据过多,对内存和 CPU 会产生非常大的压力,因此 elasticsearch 会禁止 from+ size 超过 10000 的请求。
-
针对深度分页,ES 提供了两种解决方案,官方文档:
- search after:分页时需要排序,原理是从上一次的排序值开始,查询下一页数据。官方推荐使用的方式。
- scroll:原理将排序后的文档 id 形成快照,保存在内存。官方已经不推荐使用。
2.3 小结
-
分页查询的常见实现方案以及优缺点:
-
from + size:- 优点:支持随机翻页
- 缺点:深度分页问题,默认查询上限(from + size)是 10000
- 场景:百度、京东、谷歌、淘宝这样的随机翻页搜索
-
after search:- 优点:没有查询上限(单次查询的 size 不超过 10000)
- 缺点:只能向后逐页查询,不支持随机翻页
- 场景:没有随机翻页需求的搜索,例如手机向下滚动翻页
-
scroll:- 优点:没有查询上限(单次查询的 size 不超过 10000)
- 缺点:会有额外内存消耗,并且搜索结果是非实时的
- 场景:海量数据的获取和迁移。从 ES7.1 开始不推荐,建议用 after search 方案。
-
3. 高亮
3.1 高亮原理
-
什么是高亮显示呢?
-
我们在百度,京东搜索时,关键字会变成红色,比较醒目,这叫高亮显示:

-
高亮显示的实现分为两步:
- 给文档中的所有关键字都添加一个标签,例如
<em>标签 - 页面给
<em>标签编写 CSS 样式
- 给文档中的所有关键字都添加一个标签,例如
3.2 实现高亮
- 高亮的语法:
GET /hotel/_search
{"query": {"match": {"FIELD": "TEXT" // 查询条件,高亮一定要使用全文检索查询}},"highlight": {"fields": { // 指定要高亮的字段"FIELD": {"pre_tags": "<em>", // 用来标记高亮字段的前置标签"post_tags": "</em>" // 用来标记高亮字段的后置标签}}}
}
-
注意:
- 高亮是对关键字高亮,因此搜索条件必须带有关键字,而不能是范围这样的查询。
- 默认情况下,高亮的字段,必须与搜索指定的字段一致,否则无法高亮
- 如果要对非搜索字段高亮,则需要添加一个属性:required_field_match=false
-
示例:

4. 总结
-
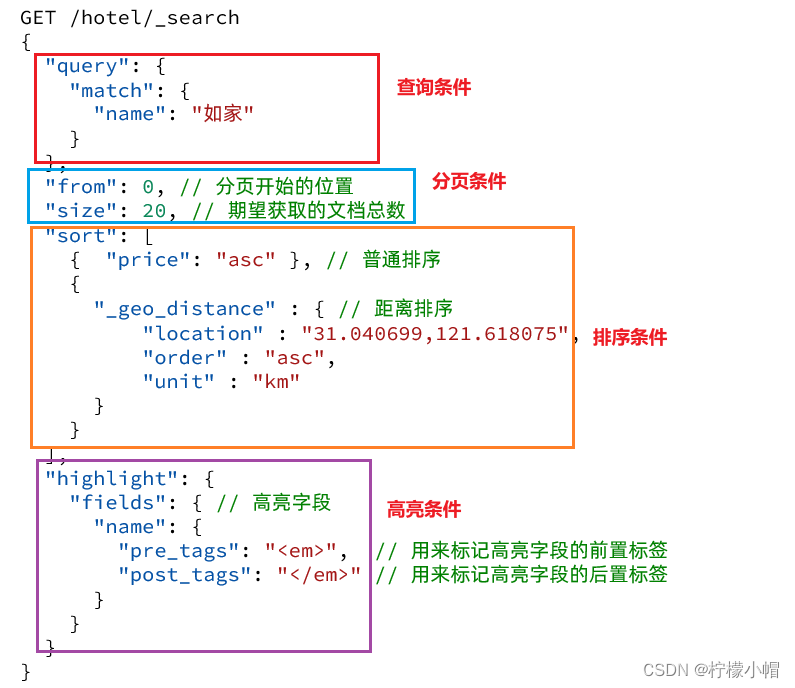
查询的 DSL 是一个大的 JSON 对象,包含下列属性:
- query:查询条件
- from 和 size:分页条件
- sort:排序条件
- highlight:高亮条件
-
示例:







![合并区间[中等]](https://img-blog.csdnimg.cn/direct/8195d98576d04e398577815215d22856.png)






![⑨【Stream】Redis流是什么?怎么用?: Stream [使用手册]](https://img-blog.csdnimg.cn/20a7f1b58dfb4660b75d7f021c157d57.png#pic_center)



![实现极坐标图表QPolarChart的角度轴范围是[0,360]时,0度在水平右侧](https://img-blog.csdnimg.cn/5aadcf4575cd4b3db243934e48e2f7d2.png)