网页
| 静态页面 | 仅可供用户浏览,不具备与服务器交互的功能。 |
| 动态页面 | 可供用户浏览,具备与服务器交互的功能。 |
HTML
HTML,全称HyperText Markup Language(超文本标记语言),是一种用于创建网页的标准标记语言。用于控制网页结构。
CSS,即Cascading Style Sheets(层叠样式表),用来控制网页外观的一种技术。
JS,JavaScript,一种嵌入到HTML页面中的脚本语言,由浏览器一边解释一边执行。用于控制网页行为。
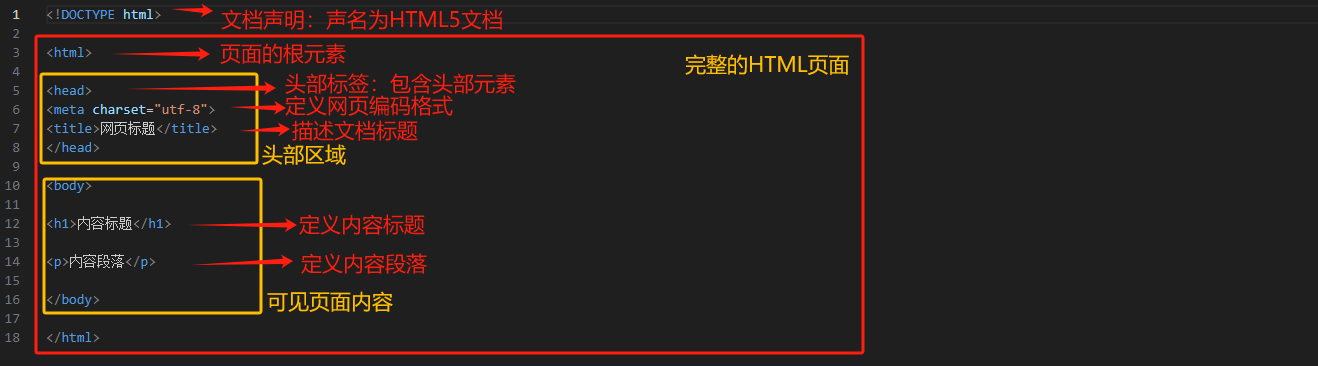
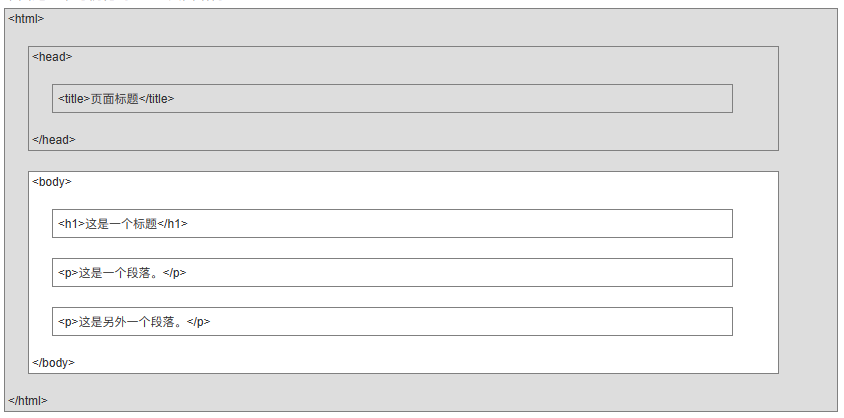
基本结构


标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- 标签分为“单标签”和“双标签”
结构
<标签>内容</标签>
一般标签
由于有开始符号和结束符号,因此可以在内部插入其他标签或文字。
自闭合标签
由于只有开始符号而没有结束符号,因此不可以在内部插入标签或文字。所谓的“自闭合”,指的是本来要用一个配对的结束符号来关闭,然而它却“自己”关闭了。
| 标签 | 说明 |
| <meta/> | 定义网页的信息(供搜索引擎查看) |
| <link/> | 引入“外部CSS文件” |
| <br/> | 换行标签 |
| <hr/> | 水平线标签 |
| <img/> | 图片标签 |
| <input/> | 表单标签 |
注释方法
对代码进行注释,可以方便理解查找以便同一个项目组的人员快速理解你的代码。
- 语法
<!--注释内容-->
- 说明
<!-- -->注释标签。<!--表示注释的开始,-->表示注释的结束。