文章目录
- 前言
- 描述
- style.less
- 输出
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:Sass和Less
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
描述
本节介绍了 Less 中函数的使用。
LESS 映射具有值操作的 JavaScript 代码,并使用预定义的函数来操纵样式表中的 HTML 元素。 它提供了操作颜色的几个功能,如圆函数,floor 函数,ceil 函数,百分比函数等。
例子
下面的例子演示了在 LESS 文件中使用函数:
<html>
<head><title>Less Functions</title><link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body><h1>Example using Functions</h1><p class="mycolor">LESS enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>接下来,创建文件 style.less 。
style.less
@color: #FF8000;
@width:1.0;
.mycolor{
color: @color;width: percentage(@width);
}您可以使用以下命令将 style.less 文件编译为 style.css :
lessc style.less style.css

接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.mycolor {color: #FF8000;width: 100%;
}
输出
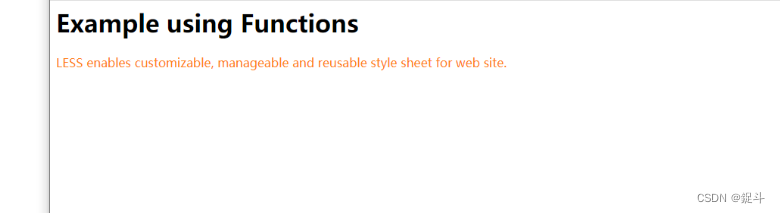
让我们执行以下步骤,看看上面的代码如何工作:
-
将上述 html 代码保存在 functions.html 文件中。
-
在浏览器中打开此 HTML 文件,将显示如下输出。

后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力