1、DOM
<view class="m-user"><view class="user-info"><!--头像 GO--><button class="avatar avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar"slot="right"><image mode="aspectFill" src="默认的空图" v-if="!userinfo.avatar"></image><image mode="aspectFill" :src="userinfo.avatar" v-else></image></button><!--昵称 GO--><view class="nickname"><view class="tit" v-if="userinfo.nickname"><input type="nickname" style="font-size:28rpx;flex: 1;" placeholder="请输入昵称"v-model="userinfo.nickname" @blur="getNickname" /><view class="font-24 mt40">{{userinfo.username}}</view></view><view class="tit" v-else><text class="auth-login" @click="$zeropo.to(`/pages/users/login`)">授权登录</text></view></view></view>
</view>3、JS
data() {return {HTTP_URL: this.$HTTP_URL,//服务器域名,按自己的项目修改userinfo: {nickname: '',//昵称username: '',//微信授权的字符avatar: '',//头像},}
},
/*methods*/
// 获取头像
onChooseAvatar(e) {let token = uni.getStorageSync('token')uni.showLoading()uni.uploadFile({url: this.HTTP_URL + '/common/upload',//上传接口,按自己的项目修改header: {token: token},filePath: e.detail.avatarUrl,name: 'file',success: (res) => {const r = JSON.parse(res.data);this.$api.post({url: '/user/profile',//更新用户信息的接口,按自己的项目修改data: {avatar: this.HTTP_URL + r.data.fileName,},success: re => {setTimeout(function() {uni.showToast({title: "设置成功"})uni.hideLoading()}, 1000)uni.stopPullDownRefresh();},fail: err => {},});},fail: (e) => {console.log('e', e)}});},
// 获取昵称
getNickname(e) {this.nickname = e.detail.valuethis.$api.post({url: '/user/profile',更新用户信息的接口,按自己的项目修改data: {nickname: this.nickname,},success: re => {setTimeout(function() {uni.showToast({title: "设置成功"})uni.hideLoading()}, 1000)uni.stopPullDownRefresh();this.getUserinfo();//刷新用户信息,没写这个方法,按自己的项目修改,如果是表单页面则去掉},fail: err => {console.log('e', err)},});
},3、CSS
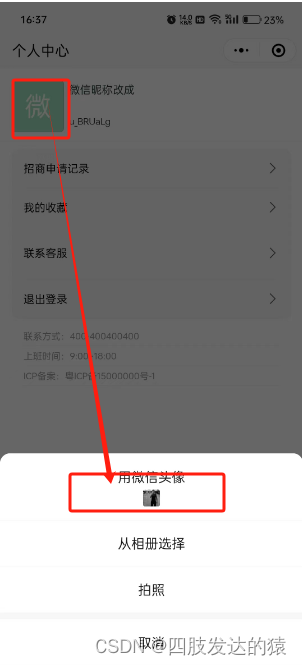
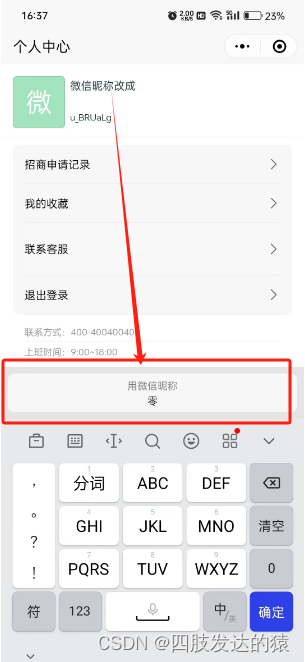
.m-user {height: 150rpx;padding: 30rpx 30rpx 0;border-bottom: 1rpx solid #f7f7f7;.user-info {display: flex;align-items: center;justify-content: space-between;.avatar {width: 130rpx;width: 130rpx;border: 0;background: none;padding: 0;margin: 0;line-height: 0;image {width: 130rpx;height: 130rpx;border-radius: 10rpx;overflow: hidden;}}.nickname {width: 550rpx;height: 130rpx;text-align: left;float: left;.tit {font-size: 30rpx;width: 100%;color: #1d363a;float: left;.auth-login {width: 140rpx;height: 50rpx;font-size: 26rpx;background: #fffae7;float: right;line-height: 50rpx;border-radius: 25rpx;text-align: center;color: #fecf5d;}}}}}3、效果图


4、发布申请隐私后,返回结果
发布申请隐私后,返回头像结果!
发布申请隐私后,返回头像结果!
发布申请隐私后,返回头像结果!




![BUUCTF [GXYCTF2019]BabyUpload 1详解(.htaccess配置文件特性)](https://img-blog.csdnimg.cn/img_convert/b8f9c756a0bbff74a6e0622fa5212c2a.png)