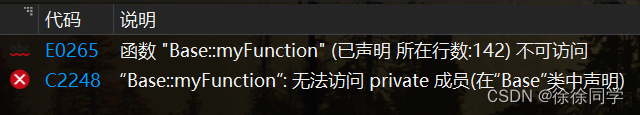
如图所示:

代码:
<el-table height="400px" :data="tableData " borderstyle="width: 100%"stripe show-summaryref="table"id="table">
</el-table>
监听表格
watch: {
//监听table这个对象tableData: {// 立即监听immediate: true,handler() {this.$nextTick(() => {const tds = document.querySelectorAll("#table .el-table__footer-wrapper tr>td");// colSpan合并列tds[0].colSpan = 2;tds[0].style.textAlign = "center";tds[1].style.display = "none";});},},},
我这里是合并的两项,官方的没有合并。