前端
screenShot(){// 获取屏幕共享流navigator.mediaDevices.getDisplayMedia({video: true,audio: true,//preferCurrentTab 共享本次操作的页面preferCurrentTab: true}).then(async stream => {const mediaRecorder = new MediaRecorder(stream, { mimeType: 'video/webm; codecs=vp9' });const chunks = [];mediaRecorder.ondataavailable = e => {//MediaRecorder.start(timeslice)开始有时间参数为切片存储调以下接口实现切片式上传//MediaRecorder.start()没有时间参数 只有mediaRecorder.onstop调用最后一次整个视频上传segmentUploadVideoByBlob(that.meetInfo.id, e.data).then(resData => {// console.info(resData);});chunks.push(e.data);};mediaRecorder.onstop = () => {const blob = new Blob(chunks, { type: 'video/webm' });const url = URL.createObjectURL(blob);// 在这里可以使用录制好的视频数据// console.log("url",url);URL可实现实时录播// uploadMeetVideoByBlob(1,blob).then(res=>{// console.log("res",res)// })};// 开始录制MediaRecorder.start(timeslice):开始录制,timeslice 为可选参数,单位:毫秒,如果设置了则会按时间切片存储数据。mediaRecorder.start(5 * 1000);//// // 录制一段时间后停止// setTimeout(() => {// mediaRecorder.stop();// }, 5000);}).catch(error => {console.error('获取屏幕共享流失败:', error);});},后端
整个视频上传就直接传blob uploadMeetVideoByBlob
切片式上传 segmentUploadVideoByBlob 实时上传bolb到后端
写在同一个本地文件最后一起上传到文件服务器。
补充
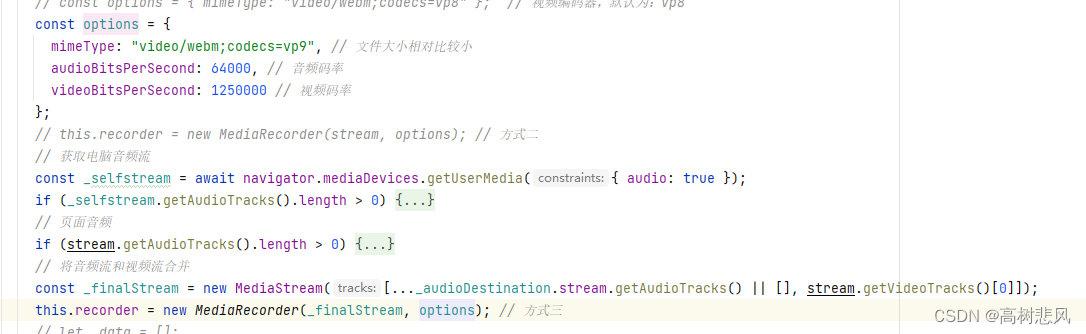
// 获取电脑音频流const _selfstream = await navigator.mediaDevices.getUserMedia({ audio: true });获取音频流之后可使用MediaStream将两个流合并实现有声视频