继续跟着b站大佬pink老师学大屏可视化
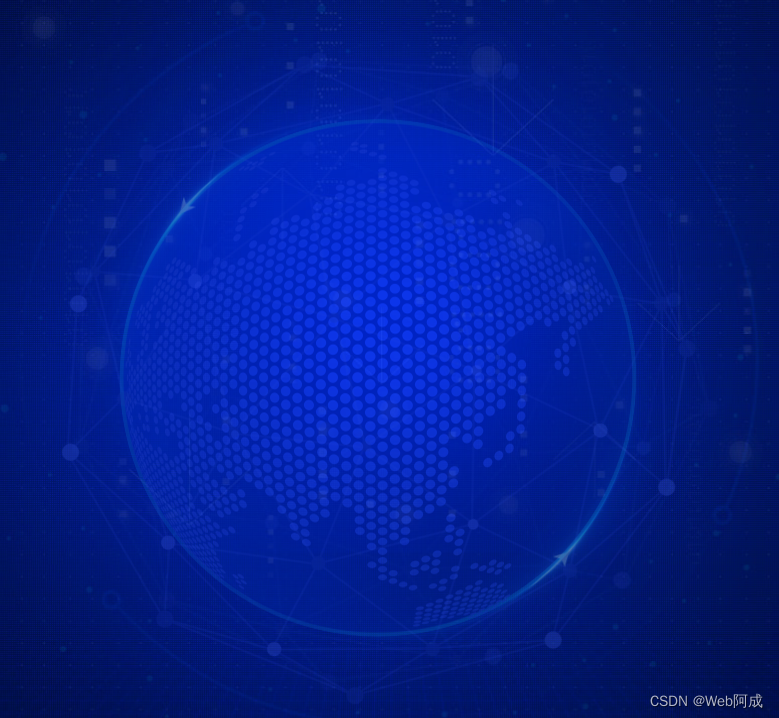
球体模块制作
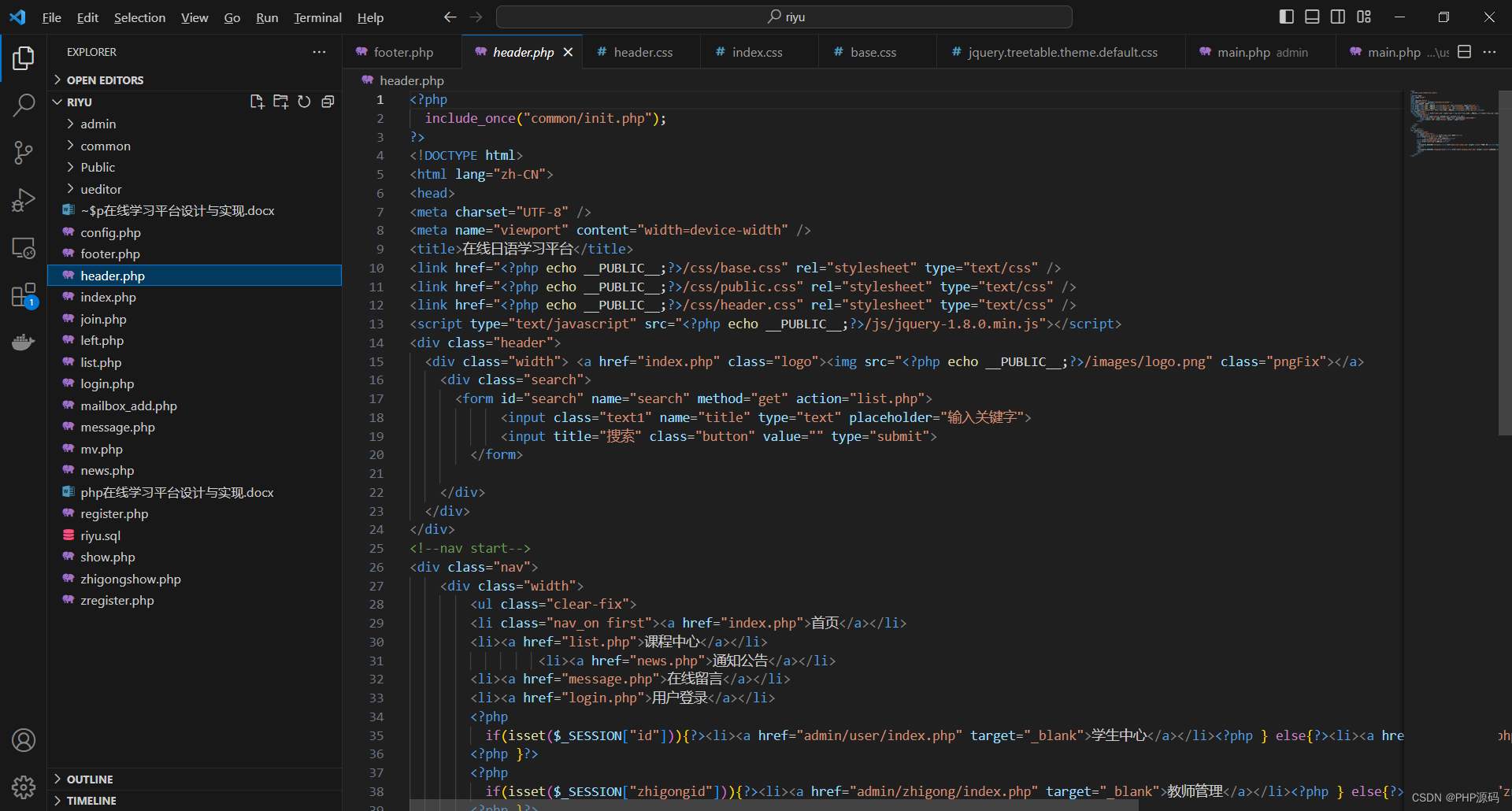
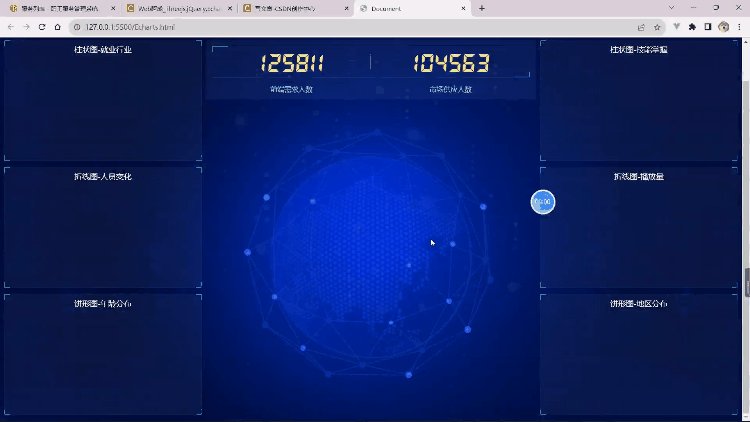
1.球体模块布局
HTML
<div class="column"><div class="no"><div class="no-hd"><ul><li>125811</li><li>104563</li></ul></div><div class="no-bd"><ul><li>前端需求人数</li><li>市场供应人数</li></ul></div></div><div class="map"><div class="map1"></div></div></div>CSS
使用定位直接定位模块的位置,使用背景大小进行伸缩的控制,并设置透明度。
/* 旋转球体模型 */
.map {position: relative;height: 10.125rem;/* 球体 */.map1 {width: 6.475rem;height: 6.475rem;position: absolute;top: 50%;left: 50%;background: url(/images/map.png);background-size: 100% 100%;transform: translate(-50%, -50%);opacity: 0.3;}
} 2.旋转球体旋转模块实现
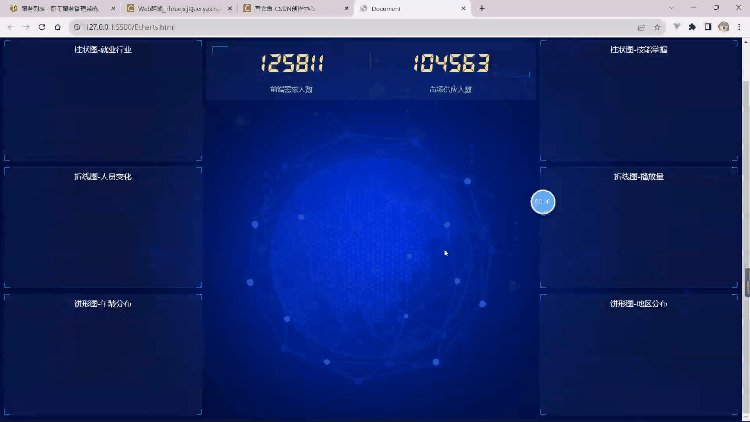
2.旋转球体旋转模块实现
旋转球体模块的实现我们还是需要使用背景图结合CSS3的动画效果做
1.HTML
<div class="map"><div class="map1"></div><div class="map2"></div>
</div>2.CSS
注意: 这里涉及到了一个CSS3 旋转动画的写法。
模块本质上还是使用定位效果将球体模块定位过去,使用背景展现出来。结合C3的旋转动画进行旋转 注意!C3的旋转指令里需要一直设置他的translate位置。不然他会飘到别的地方去。 还有就是transform属性只能有一个 所以属性要堆积写,不能写出两个tranfrom来。
/* 旋转球体模型 */
.map {position: relative;height: 10.125rem;/* 球体 */.map1 {width: 6.475rem;height: 6.475rem;position: absolute;top: 50%;left: 50%;background: url(/images/map.png);background-size: 100% 100%;transform: translate(-50%, -50%);opacity: 0.3;}/* 旋转球体模块制作 */.map2{position: absolute;top: 50% !important;left: 50% !important;transform: translate(-50%, -50%);width: 8.0375rem;height: 8.0375rem;background: url(/images/lbx.png);animation: rotate1 15s linear infinite;background-size: 100% 100%;}@keyframes rotate1 {from { transform: translate(-50%, -50%) rotate(0deg);}to {transform: translate(-50%, -50%) rotate(360deg);}}
}
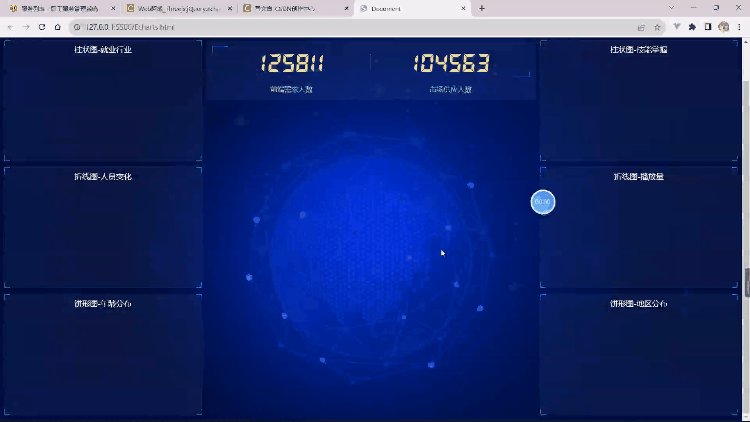
3.旋转箭头模块实现
箭头的实现原理上跟旋转小求是一样的,背景图结合CSS3。只不过是旋转的方向倒置过来就行了。
1.HTML
<div class="map"><div class="map1"></div><div class="map2"></div><div class="map3"></div>
</div>2.CSS
/* 旋转箭头实现 */.map3{position: absolute;top: 50% !important;left: 50% !important;transform: translate(-50%, -50%);width: 7.075rem;height: 7.075rem;background: url(/images/jt.png);animation: rotate2 10s linear infinite;background-size: 100% 100%;}@keyframes rotate2 {from { transform: translate(-50%, -50%) rotate(0deg);}to {transform: translate(-50%, -50%) rotate(-360deg);}}
为了展示效果没有设置map2 和 map3的透明度 可以设置为0.6 就跟原型一样了。