WEB功能测试方法
功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。常用的测试方法如下:
1. 页面链接检查:每一个链接是否都有对应的页面,并且页面之间切换正确。
2. 相关性检查:删除/增加一项会不会对其他项产生影响,如果产生影响,这些影响是否都正确。
3. 检查按钮的功能是否正确:如update, cancel, delete, save等功能是否正确。
4. 字符串长度检查: 输入超出需求所说明的字符串长度的内容, 看系统是否检查字符串长度,会不会出错.
5. 字符类型检查: 在应该输入指定类型的内容的地方输入其他类型的内容(如在应该输入整型的地方输入其他字符类型),看系统是否检查字符类型,会否报错.
6. 标点符号检查: 输入内容包括各种标点符号,特别是空格,各种引号,回车键.看系统处理是否正确.
7. 中文字符处理: 在可以输入中文的系统输入中文,看会否出现乱码或出错.
8. 检查带出信息的完整性: 在查看信息和update信息时,查看所填写的信息是不是全部带出.,带出信息和添加的是否一致
9. 信息重复: 在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理.
10. 检查删除功能:在一些可以一次删除多个信息的地方,不选择任何信息,按”delete”,看系统如何处理,会否出错;然后选择一个和多个信息,进行删除,看是否正确处理.
11. 检查添加和修改是否一致: 检查添加和修改信息的要求是否一致,例如添加要求必填的项,修改也应该必填;添加规定为整型的项,修改也必须为整型.
12. 检查修改重名:修改时把不能重名的项改为已存在的内容,看会否处理,报错.同时,也要注意,会不会报和自己重名的错.
13. 重复提交表单:一条已经成功提交的纪录,back后再提交,看看系统是否做了处理。
14. 检查多次使用back键的情况: 在有back的地方,back,回到原来页面,再back,重复多次,看会否出错.
15. search检查: 在有search功能的地方输入系统存在和不存在的内容,看search结果是否正确.如果可以输入多个search条件,可以同时添加合理和不合理的条件,看系统处理是否正确.
16. 输入信息位置: 注意在光标停留的地方输入信息时,光标和所输入的信息会否跳到别的地方.
17. 上传下载文件检查:上传下载文件的功能是否实现,上传文件是否能打开。对上传文件的格式有何规定,系统是否有解释信息,并检查系统是否能够做到。
18. 必填项检查:应该填写的项没有填写时系统是否都做了处理,对必填项是否有提示信息,如在必填项前加*
19. 快捷键检查:是否支持常用快捷键,如Ctrl+C Ctrl+V Backspace等,对一些不允许输入信息的字段,如选人,选日期对快捷方式是否也做了限制。
20. 回车键检查: 在输入结束后直接按回车键,看系统处理如何,会否报错.
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】
图形测试
1、在 Web 应用系统中,适当的图片和动画既能起到广告宣传的作用,又能起到美化页面的功能。一个 Web 应用系统的图形可以包括图片、动画、边框、颜色、字体、背景、按钮等。图形测试的内容有:
(1)要确保图形有明确的用途,图片或动画不要胡乱地堆在一起,以免浪费传输时间。 Web 应用系统的图片尺寸要尽量地小,并且要能清楚地说明某件事情,一般都链接到某个具体的页面。
(2)验证所有页面字体的风格是否一致。
(3) 背景颜色应该与字体颜色和前景颜色相搭配。
(4)图片的大小和质量也是一个很重要的因素,一般采用 JPG 或 GIF 压缩。
2、内容测试
信息的正确性是指信息是可靠的还是误传的。例如,在商品价格列表中,错误的价格可能引起财政问题甚至导致法律纠纷;信息的准确性是指是否有语法或拼写错误。
这种测试通常使用一些文字处理软件来进行,例如使用 Microsoft Word 的 " 拼音与语法检查 " 功能;
信息的相关性是指是否在当前页面可以找到与当前浏览信息相关的信息列表或入口,也就是一般 Web 站点中的所谓 " 相关文章列表 " 。
3、整体界面测试
整体界面是指整个 Web 应用系统的页面结构设计,是给用户的一个整体感。例如:当用户浏览 Web 应用系统时是否感到舒适,是否凭直觉就知道要找的信息在什么地方?
整个 Web 应用系统的设计风格是否一致?对整体界面的测试过程,其实是一个对最终用户进行调查的过程。一般 Web 应用系统采取在主页上做一个调查问卷的形式,来得到最终用户的反馈信息。
对所有的可用性测试来说,都需要有外部人员(与 Web 应用系统开发没有联系或联系很少的人员)的参与,最好是最终用户的参与。
客户端兼容性测试
4.1.平台测试
市场上有很多不同的操作系统类型,最常见的有 Windows 、 Unix 、 Macintosh 、 Linux 等。 Web 应用系统的最终用户究竟使用哪一种操作系统,取决于用户系统的配置。这样,
就可能会发生兼容性问题,同一个应用可能在某些操作系统下能正常运行,但在另外的操作系统下可能会运行失败。因此,在 Web 系统发布之前,需要在各种操作系统下对 Web 系统进行兼容性测试。
4.2.浏览器测试
浏览器是 Web 客户端最核心的构件,来自不同厂商的浏览器对 Java ,、 Javascrīpt 、 ActiveX 、 plug-ins 或不同的 HTML 规格有不同的支持。例如, ActiveX 是 Microsoft 的产品,是为 Internet Explorer 而设计的, Javascrīpt 是 Netscape 的产品, Java 是 Sun 的产品等等。另外,框架和层次结构风格在不同的浏览器中也有不同的显示,甚至根本不显示。不同的浏览器对安全性和 Java 的设置也不一样。
测试浏览器兼容性的一个方法是创建一个兼容性矩阵。在这个矩阵中,测试不同厂商、不同版本的浏览器对某些构件和设置的适应性。
4.3 分辨率测试
页面版式在 640x400、600x800 或 1024x768 的分辨率模式下是否显示正常? 字体是否太小以至于无法浏览? 或者是太大? 文本和图片是否对齐?
4.4 Modem/连接速率
是否有这种情况,用户使用 28.8 modem下载一个页面需要 10 分钟,但测试人员在测试的时候使用的是 T1 专线? 用户在下载文章或演示的时候,可能会等待比较长的时间,但却不会耐心等待首页的出现。最后,需要确认图片不会太大。
4.5 打印机
用户可能会将网页打印下来。因此网也在设计的时候要考虑到打印问题,注意节约纸张和油墨。有不少用户喜欢阅读而不是盯着屏幕,因此需要验证网页打印是否正常。有时在屏幕上显示的图片和文本的对齐方式可能与打印出来的东西不一样。测试人员至少需要验证订单确认页面打印是正常的。
4.6 组合测试
最后需要进行组合测试。600x800 的分辨率在 MAC 机上可能不错,但是在 IBM 兼容机上却很难看。在 IBM 机器上使用 Netscape 能正常显示,但却无法使用 Lynx 来浏览。如果是内部使用的 web 站点,测试可能会轻松一些。如果公司指定使用某个类型的浏览器,那么只需在该浏览器上进行测试。如果所有的人都使用 T1 专线,可能不需要测试下载施加。(但需要注意的是,可能会有员工从家里拨号进入系统) 有些内部应用程序,开发部门可能在系统需求中声明不支持某些系统而只支持一些那些已设置的系统。但是,理想的情况是,系统能在所有机器上运行,这样就不会限制将来的发展和变动。
采取措施:根据实际情况,采取等价划分的方法,列出兼容性矩阵
安全性测试
Web 应用系统的安全性测试区域主要有:
( 1 )现在的 Web 应用系统基本采用先注册,后登陆的方式。因此,必须测试有效和无效的用户名和密码,要注意到是否大小写敏感,可以试多少次的限制,是否可以不登陆而直接浏览某个页面等。
( 2 ) Web 应用系统是否有超时的限制,也就是说,用户登陆后在一定时间内(例如 15 分钟)没有点击任何页面,是否需要重新登陆才能正常使用。
( 3 )为了保证 Web 应用系统的安全性,日志文件是至关重要的。需要测试相关信息是否写进了日志文件、是否可追踪。
( 4 )当使用了安全套接字时,还要测试加密是否正确,检查信息的完整性。
( 5 )服务器端的脚本常常构成安全漏洞,这些漏洞又常常被黑客利用。所以,还要测试没有经过授权,就不能在服务器端放置和编辑脚本的问题。
本文从功能、性能、可用性、客户端兼容性、安全性等方面讨论了基于 Web 的系统测试方法。
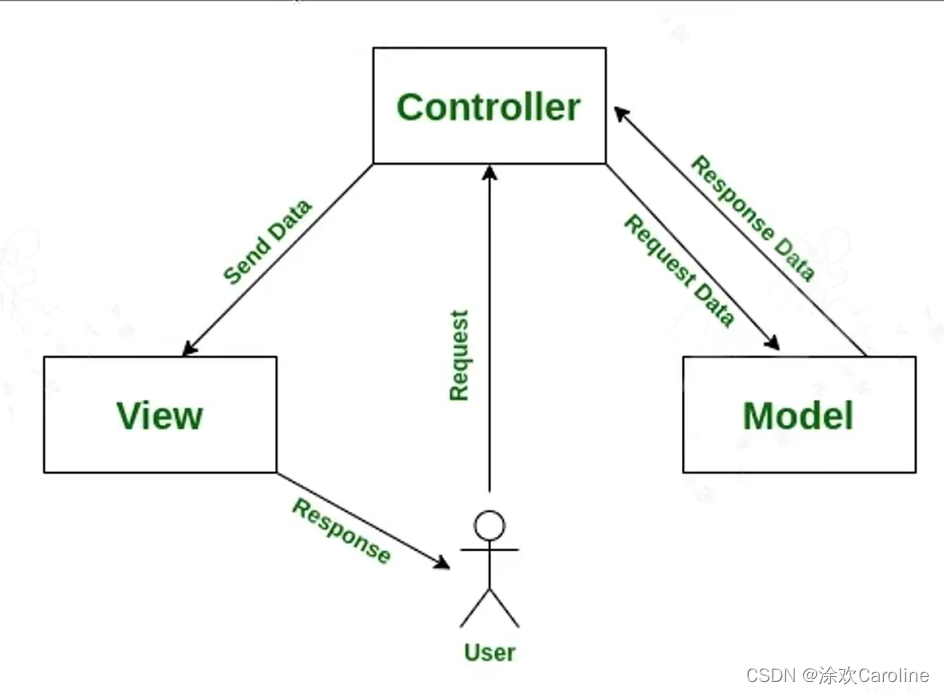
接口测试
在很多情况下,web 站点不是孤立。Web 站点可能会与外部服务器通讯,请求数据、验证数据或提交订单。
6.1服务器接口
第一个需要测试的接口是浏览器与服务器的接口。测试人员提交事务,然后查看服务器记录,并验证在浏览器上看到的正好是服务器上发生的。测试人员还可以查询数据库,确认事务数据已正确保存。
这种测试可以归到功能测试中的表单测试和数据校验测试中
6.2 外部接口
有些 web 系统有外部接口。例如,网上商店可能要实时验证信用卡数据以减少欺诈行为的发生。测试的时候,要使用 web 接口发送一些事务数据,分别对有效信用卡、无效信用卡和被盗信用卡进行验证。如果商店只使用 Visa 卡和 Mastercard 卡, 可以尝试使用 Discover 卡的数据。(简单的客户端脚本能够在提交事务之前对代码进行识别,例如 3 表示 American Express,4 表示 Visa,5 表示 Mastercard,6 代表Discover。)通常,测试人员需要确认软件能够处理外部服务器返回的所有可能的消息。
这种情况在远程抄表中可能会体现到
6.3 错误处理
最容易被测试人员忽略的地方是接口错误处理。通常我们试图确认系统能够处理所有错误,但却无法预期系统所有可能的错误。尝试在处理过程中中断事务,看看会发生什么情况?订单是否完成?尝试中断用户到服务器的网络连接。尝试中断 web 服务器到信用卡验证服务器的连接。在这些情况下,系统能否正确处理这些错误?是否已对信用卡进行收费?如果用户自己中断事务处理,在订单已保存而用户没有返回网站确认的时候,需要由客户代表致电用户进行订单确认。
采取措施:在理解需求的基础上,充分发挥想象力,尽量比较全面的列出各种异常情况
常见的Web应用安全漏洞
已知弱点和错误配置
已知弱点包括Web应用使用的操作系统和第三方应用程序中的所有程序错误或者可以被利用的漏洞。这个问题也涉及到错误配置,包含有不安全的默认设置或管理员没有进行安全配置的应用程序。一个很好的例子就是你的Web服务器被配置成可以让任何用户从系统上的任何目录路径通过,这样可能会导致泄露存储在Web服务器上的一些敏感信息,如口令、源代码或客户信息等。
隐藏字段
在许多应用中,隐藏的HTML格式字段被用来保存系统口令或商品价格。尽管其名称如此,但这些字段并不是很隐蔽的,任何在网页上执行“查看源代码”的人都能看见。许多Web应用允许恶意的用户修改HTML源文件中的这些字段,为他们提供了以极小成本或无需成本购买商品的机会。这些攻击行动之所以成功,是因为大多数应用没有对返回网页进行验证;相反,它们认为输入数据和输出数据是一样的。
后门和调试漏洞
开发人员常常建立一些后门并依靠调试来排除应用程序的故障。在开发过程中这样做可以,但这些安全漏洞经常被留在一些放在Internet上的最终应用中。一些常见的后门使用户不用口令就可以登录或者访问允许直接进行应用配置的特殊URL。
跨站点脚本编写
一般来说,跨站点编写脚本是将代码插入由另一个源发送的网页之中的过程。利用跨站点编写脚本的一种方式是通过HTML格式,将信息帖到公告牌上就是跨站点脚本编写的一个很好范例。恶意的用户会在公告牌上帖上包含有恶意的Javascrīpt代码的信息。当用户查看这个公告牌时,服务器就会发送HTML与这个恶意的用户代码一起显示。客户端的浏览器会执行该代码,因为它认为这是来自Web服务器的有效代码。
参数篡改
参数篡改包括操纵URL字符串,以检索用户以其他方式得不到的信息。访问Web应用的后端数据库是通过常常包含在URL中的SQL调用来进行的。恶意的用户可以操纵SQL代码,以便将来有可能检索一份包含所有用户、口令、信用卡号的清单或者储存在数据库中的任何其他数据。
更改cookie
更改cookie指的是修改存储在cookie中的数据。网站常常将一些包括用户ID、口令、帐号等的cookie存储到用户系统上。通过改变这些值,恶意的用户就可以访问不属于他们的帐户。攻击者也可以窃取用户的cookie并访问用户的帐户,而不必输入ID和口令或进行其他验证。
输入信息控制
输入信息检查包括能够通过控制由CGI脚本处理的HTML格式中的输入信息来运行系统命令。例如,使用CGI脚本向另一个用户发送信息的形式可以被攻击者控制来将服务器的口令文件邮寄给恶意的用户或者删除系统上的所有文件。
缓冲区溢出
缓冲区溢出是恶意的用户向服务器发送大量数据以使系统瘫痪的典型攻击手段。该系统包括存储这些数据的预置缓冲区。如果所收到的数据量大于缓冲区,则部分数据就会溢出到堆栈中。如果这些数据是代码,系统随后就会执行溢出到堆栈上的任何代码。Web应用缓冲区溢出攻击的典型例子也涉及到HTML文件。如果HTML文件上的一个字段中的数据足够的大,它就能创造一个缓冲器溢出条件。
直接访问浏览
直接访问浏览指直接访问应该需要验证的网页。没有正确配置的Web应用程序可以让恶意的用户直接访问包括有敏感信息的URL或者使提供收费网页的公司丧失收入。
Web应用安全两步走
Web应用攻击能够给企业的财产、资源和声誉造成重大破坏。虽然Web应用增加了企业受攻击的危险,但有许多方法可以帮助减轻这一危险。首先,必须教育开发人员了解安全编码方法。仅此项步骤就会消除大部分Web应用的安全问题。其次,坚持跟上所有厂商的最新安全补丁程序。如果不对已知的缺陷进行修补,和特洛伊木马一样,攻击者就能很容易地利用你的Web应用程序穿过防火墙访问Web服务器、数据库服务器、应用服务器等等。将这两项步骤结合起来,就会大大减少Web应用受到攻击的风险。同时管理人员必须采取严格措施,以保证不让任何东西从这些中溜过去
可用性测试
可用性测试估计是提的比较多的吧。我记得以前看过一本书叫《Don't let me think》。里面就是讲述了一些提高可用性的方法还有设计原则之类的。《软件测试》这本书提到了10个最容易犯错点:
1.Gratuitous Use of Bleeding-Edge Technology-滥用先进技术,其实做IT这个大家都知道技术更新的很快,但是一般商用的软件都不会选择最新版本或者最前沿的技术,就好像JAVA都出到1.6了但是很多开发团队还是在用1.4。稳定压倒一切啊。
2.Scrolling Text, Marquees, and Constantly Running Animations-不要搞的整个页面动来动去的,因为用户看的是内容,看的是内容是否有价值,而不是花里胡哨的飘来飘去的文字。
3.Long Scrolling Pages-一个页面拉啊拉~拉半天都不到底。
4.Non-Standard Link Colors-前面都说过了,标准是要去跟的,不要随便改动,就好像一般链接是蓝色的那么就蓝色吧,特别大的标题做成红色是合理的,什么不好的事情做成黑的也是合理的,但是如果出现绿色di……那么就好像有点不合理哦。
5.Outdated Information-过时的内容,这个有可能出现在邮件地址,电话号码的地方。
6.Overly Long Download Times-过长的下载时间,一般用户的忍耐性都是有限,而且现在SB电信搞什么包月改为240小时,时间就是金钱啊。估计没人喜欢看着浏览器的进度栏干瞪眼。
7.Lack of Navigation Support-缺乏导航支持。有些页面有进没有出,或者不能方便的返回上层页面。
8.Orphan Pages-孤立的页面。没法进,万一不幸进了还没法出。
9.Complex Website Addresses (URLs)-这个要看当时注册了个啥域名了。。。
10.Using Frames-框架的确受人鄙视,不过不知道为什么哦,RationalClearQuest就用的Frame。
排错是一个相当艰苦的过程,究其原因除了开发人员心理方面的障碍外,还因为隐藏在程序中的错误具有下列特殊的性质:
(1)错误的外部征兆远离引起错误的内部原因,对于高度耦合的程序结构此类现象更为严重;
(2)纠正一个错误造成了另一错误现象(暂时)的消失;
(3)某些错误征兆只是假象;
(4)因操作人员一时疏忽造成的某些错误征兆不易追踪;
(5)错误是由于风时而不是程序引起的;
(6)输入条件难以精确地再构造(例如,某些实时应用的输入次序不确定);
(7)错误征兆时有时无,此现象对嵌入式系统尤其普遍;
(8)错误是由于把任务分布在若干台不同处理机上运行而造的。
在软件排错过程中,可能遇到大大小小、形形色色的问题,随着问题的增多,排错人员的压力也随之增大,过分地紧张致使开发人员在排除一个问题的同时又引入更多的新问题。
前面多次提到,修改一处老问题可能引入几处新问题,有时程序越改越乱,但若能做到每次纠错前都扪心自问三个问题,情况将大为改观:
①导致这个错误的原因在程序其他部分还可能存在吗?
②本次修改可能对程序中相关的逻辑和数据造成什么影响?引起什么问题?
③上次遇到的类似问题是如何排除的?
* 复制文件:
* 命令格式:
scp local_file remote_username@remote_ip:remote_folder
或者
scp local_file remote_username@remote_ip:remote_file
或者
scp local_file remote_ip:remote_folder
或者
scp local_file remote_ip:remote_file
第1,2个指定了用户名,命令执行后需要再输入密码,第1个仅指定了远程的目录,文件名字不变,第2个指定了文件名;
第3,4个没有指定用户名,命令执行后需要输入用户名和密码,第3个仅指定了远程的目录,文件名字不变,第4个指定了文件名;
* 例子:
scp /home/space/music/1.mp3 root@www.cumt.edu.cn:/home/root/others/music
scp /home/space/music/1.mp3 root@www.cumt.edu.cn:/home/root/others/music/001.mp3
scp /home/space/music/1.mp3 中国矿业大学-主页:/home/root/others/music
scp /home/space/music/1.mp3 中国矿业大学-主页:/home/root/others/music/001.mp3
* 复制目录:
* 命令格式:
scp -r local_folder remote_username@remote_ip:remote_folder
或者
scp -r local_folder remote_ip:remote_folder
第1个指定了用户名,命令执行后需要再输入密码;
第2个没有指定用户名,命令执行后需要输入用户名和密码;
* 例子:
scp -r /home/space/music/ root@www.cumt.edu.cn:/home/root/others/
scp -r /home/space/music/ 中国矿业大学-主页:/home/root/others/
上面 命令 将 本地 music 目录 复制 到 远程 others 目录下,即复制后有 远程 有 ../others/music/ 目录
一、输入框
1、字符型输入框:
(1)字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号。禁止直接输入特殊字符时,使用“粘贴、拷贝”功能尝试输入。
(2)长度检查:最小长度、最大长度、最小长度-1、最大长度+1、输入超工字符比如把整个文章拷贝过去。
(3)空格检查:输入的字符间有空格、字符前有空格、字符后有空格、字符前后有空格
(4)多行文本框输入:允许回车换行、保存后再显示能够保存输入的格式、仅输入回车换行,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提示)、
(5)安全性检查:输入特殊字符串(null,NULL, ,javascript,<script>,</script>,<title>,<html>,<td>)、输入脚本函数(<script>alert("abc")</script>)、doucment.write("abc")、<b>hello</b>)
2、数值型输入框:
(1)边界值:最大值、最小值、最大值+1、最小值-1
(2)位数:最小位数、最大位数、最小位数-1最大位数+1、输入超长值、输入整数
(3)异常值、特殊字符:输入空白(NULL)、空格或"~!@#$%^&*()_+{}|[]\:"<>?;',./?;:'-=等可能导致系统错误的字符、禁止直接输入特殊字符时,尝试使用粘贴拷贝查看是否能正常提交、word中的特殊功能,通过剪贴板拷贝到输入框,分页符,分节符类似公式的上下标等、数值的特殊符号如∑,㏒,㏑,∏,+,-等、
输入负整数、负小数、分数、输入字母或汉字、小数(小数前0点舍去的情况,多个小数点的情况)、首位为0的数字如01、02、科学计数法是否支持1.0E2、全角数字与半角数字、数字与字母混合、16进制,8进制数值、货币型输入(允许小数点后面几位)、
(4)安全性检查:不能直接输入就copy
3、日期型输入框:
(1)合法性检查:(输入0日、1日、32日)、月输入[1、3、5、7、8、10、12]、日输入[31]、月输入[4、6、9、11]、日输入[30][31]、输入非闰年,月输入[2],日期输入[28、29]、输入闰年,月输入[2]、日期输入[29、30]、月输入[0、1、12、13]
(2)异常值、特殊字符:输入空白或NULL、输入~!@#¥%……&*(){}[]等可能导致系统错误的字符
(3)安全性检查:不能直接输入,就copy,是否数据检验出错?
4、信息重复:在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理.
二、搜索功能
若查询条件为输入框,则参考输入框对应类型的测试方法
1、功能实现:
(1)如果支持模糊查询,搜索名称中任意一个字符是否能搜索到
(2)比较长的名称是否能查到
(3)输入系统中不存在的与之匹配的条件
(4)用户进行查询操作时,一般情况是不进行查询条件的清空,除非需求特殊说明。
2、组合测试:
(1)不同查询条件之间来回选择,是否出现页面错误(单选框和多选框最容易出错)
(2)测试多个查询条件时,要注意查询条件的组合测试,可能不同组合的测试会报错。
三、添加、修改功能
1、特殊键:(1)是否支持Tab键 (2)是否支持回车键
2、提示信息:(1)不符合要求的地方是否有错误提示
3、唯一性:(1)字段唯一的,是否可以重复添加,添加后是否能修改为已存在的字段(字段包括区分大小写以及在输入的内容前后输入空格,保存后,数据是否真的插入到数据库中,注意保存后数据的正确性)
4、数据 正确性:
(1)对编辑页的每个编辑项进行修改,点击保存,是否可以保存成功,检查想关联的数据是否得到更新。
(2)进行必填项检查(即是否给出提示以及提示后是否依然把数据存到数据库中;是否提示后出现页码错乱等)
(3)是否能够连续添加(针对特殊情况)
(4)在编辑的时候,注意编辑项的长度限制,有时在添加的时候有,在编辑的时候却没有(注意要添加和修改规则是否一致)
(5)对于有图片上传功能的编辑框,若不上传图片,查看编辑页面时是否显示有默认的图片,若上传图片,查看是否显示为上传图片
(6)修改后增加数据后,特别要注意查询页面的数据是否及时更新,特别是在首页时要注意数据的更新。
(7)提交数据时,连续多次点击,查看系统会不会连续增加几条相同的数据或报错。
(8)若结果列表中没有记录或者没选择某条记录,点击修改按钮,系统会抛异常。
四、删除功能
1、特殊键:(1)是否支持Tab键 (2)是否支持回车键
2、提示信息:(1)不选择任何信息,直接点击删除按钮,是否有提示(2)删除某条信息时,应该有确认提示
3、数据 实现:(1)是否能连续删除多个产品(2)当只有一条数据时,是否可以删除成功 (3)删除一条数据后,是否可以添加相同的数据(4)如系统支持批量删除,注意删除的信息是否正确 (5)如有全选,注意是否把所有的数据删除(6)删除数据时,要注意相应查询页面的数据是否及时更新 (7)如删除的数据与其他业务数据关联,要注意其关联性(如删除部门信息时,部门下游员工,则应该给出提示)(8)如果结果列表中没有记录或没有选择任何一条记录,点击删除按钮系统会报错。
如:某一功能模块具有最基本的增删改查功能,则需要进行以下测试
单项功能测试(增加、修改、查询、删除)
增加——>增加——>增加 (连续增加测试)
增加——>删除
增加——>删除——>增加 (新增加的内容与删除内容一致)
增加——>修改——>删除
修改——>修改——>修改 (连续修改测试)
修改——>增加(新增加的内容与修改前内容一致)
修改——>删除
修改——>删除——>增加 (新增加的内容与删除内容一致)
删除——>删除——>删除 (连续删除测试)
五、注册、登陆模块
1、注册功能:
(1)注册时,设置密码为特殊版本号,检查登录时是否会报错
(2)注册成功后,页面应该以登陆状态跳转到首页或指定页面
(3)在注册信息中删除已输入的信息,检查是否可以注册成功。
2、登陆 功能:
(1)输入正确的用户名和正确的密码
(2)输入正确的用户名和错误的密码
(3)输入错误的用户名和正确的密码
(4)输入错误的用户名和错误的密码
(5)不输入用户名和密码(均为空格)
(6)只输入用户名,密码为空
(7)用户名为空,只输入密码
(8)输入正确的用户名和密码,但是不区分大小写
(9)用户名和密码包括特殊字符
(10)用户名和密码输入超长值
(11)已删除的用户名和密码
(12)登录时,当页面刷新或重新输入数据时,验证码是否更新
六、上传图片测试
1、功能 实现:
(1)文件类型正确、大小合适
(2)文件类型正确,大小不合适
(3)文件类型错误,大小合适
(4)文件类型和大小都合适,上传一个正在使用中的图片
(5)文件类型大小都合适,手动输入存在的图片地址来上传
(6)文件类型和大小都合适,输入不存在的图片地址来上传
(7)文件类型和大小都合适,输入图片名称来上传
(8)不选择文件直接点击上传,查看是否给出提示
(9)连续多次选择不同的文件,查看是否上传最后一次选择的文件
七、查询结果列表
1、功能 实现:
(1)列表、列宽是否合理
(2)列表数据太宽有没有提供横向滚动
(3)列表的列名有没有与内容对应
(4)列表的每列的列名是否描述的清晰
(5)列表是否把不必要的列都显示出来
(6)点击某列进行排序,是否会报错(点击查看每一页的排序是否正确)
(7)双击或单击某列信息,是否会报错
八、返回键检查
1、一条已经成功提交的记录,返回后再提交,是否做了处理
2、检查多次使用返回键的情况,在有返回键的地方,返回到原来的页面多次,查看是否会出错
九、回车键检查
1、在输入结果后,直接按回车键,看系统如何处理,是否会报错
十、刷新键检查
1、在Web系统中,使用刷新键,看系统如何处理,是否会报错
十一、直接URL链接检查
1、在Web系统中,在地址栏直接输入各个功能页面的URL地址,看系统如何处理,是否能够直接链接查看(匿名查看),是否有权限控制,是否直接执行,并返回相应结果页;
十二、界面和易用性测试
1、风格、样式、颜色是否协调
2、界面布局是否整齐、协调(保证全部显示出来的,尽量不要使用滚动条
3、界面操作、标题描述是否恰当(描述有歧义、注意是否有错别字)
4、操作是否符合人们的常规习惯(有没有把相似的功能的控件放在一起,方便操作)
5、提示界面是否符合规范(不应该显示英文的cancel、ok,应该显示中文的确定等)
6、界面中各个控件是否对齐
7、日期控件是否可编辑
8、日期控件的长度是否合理,以修改时可以把时间全部显示出来为准
9、查询结果列表列宽是否合理、标签描述是否合理
10、查询结果列表太宽没有横向滚动提示
11、对于信息比较长的文本,文本框有没有提供自动竖直滚动条
12、数据录入控件是否方便
13、有没有支持Tab键,键的顺序要有条理,不乱跳
14、有没有提供相关的热键
15、控件的提示语描述是否正确
16、模块调用是否统一,相同的模块是否调用同一个界面
17、用滚动条移动页面时,页面的控件是否显示正常
18、日期的正确格式应该是XXXX-XX-XX或XXXX-XX-XX XX:XX:XX
19、页面是否有多余按钮或标签
20、窗口标题或图标是否与菜单栏的统一
21、窗口的最大化、最小化是否能正确切换
22、对于正常的功能,用户可以不必阅读用户手册就能使用
23、执行风险操作时,有确认、删除等提示吗
24、操作顺序是否合理
25、正确性检查:检查页面上的form, button, table, header, footer,提示信息,还有其他文字拼写,句子的语法等是否正确。
26、系统应该在用户执行错误的操作之前提出警告,提示信息.
27、页面分辨率检查,在各种分辨率浏览系统检查系统界面友好性。
28、合理性检查:做delete, update, add, cancel, back等操作后,查看信息回到的页面是否合理。
29、检查本地化是否通过:英文版不应该有中文信息,英文翻译准确,专业
十三、兼容性测试
兼容性测试不只是指界面在不同操作系统或浏览器下的兼容,有些功能方面的测试,也要考虑到兼容性,
包括操作系统兼容和应用软件兼容,可能还包括硬件兼容
比如涉及到ajax、jquery、javascript等技术的,都要考虑到不同浏览器下的兼容性问题。
十四、链接测试
主要是保证链接的可用性和正确性,它也是网站测试中比较重要的一个方面。
可以使用特定的工具如XENU来进行链接测试。
1导航测试
导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等;或在不同的连接页面之间。通过考虑下列问题,可以决定一个Web应用系统是否易于导航:导航是否直观?Web系统的主要部分是否可通过主页存取?Web系统是否需要站点地图、搜索引擎或其他的导航帮助?
在一个页面上放太多的信息往往起到与预期相反的效果。Web应用系统的用户趋向于目的驱动,很快地扫描一个Web应用系统,看是否有满足自己需要的信息,如果没有,就会很快地离开。很少有用户愿意花时间去熟悉Web应用系统的结构,因此,Web应用系统导航帮助要尽可能地准确。
导航的另一个重要方面是Web应用系统的页面结构、导航、菜单、连接的风格是否一致。确保用户凭直觉就知道Web应用系统里面是否还有内容,内容在什么地方。
Web应用系统的层次一旦决定,就要着手测试用户导航功能,让最终用户参与这种测试,效果将更加明显。
2图形测试
在Web应用系统中,适当的图片和动画既能起到广告宣传的作用,又能起到美化页面的功能。一个Web应用系统的图形可以包括图片、动画、边框、颜色、字体、背景、按钮等。图形测试的内容有:
(1)要确保图形有明确的用途,图片或动画不要胡乱地堆在一起,以免浪费传输时间。Web应用系统的图片尺寸要尽量地小,并且要能清楚地说明某件事情,一般都链接到某个具体的页面。
(2)验证所有页面字体的风格是否一致。
(3)背景颜色应该与字体颜色和前景颜色相搭配。
(4)图片的大小和质量也是一个很重要的因素,一般采用JPG或GIF压缩,最好能使图片的大小减小到30k以下
(5)最后,需要验证的是文字回绕是否正确。如果说明文字指向右边的图片,应该确保该图片出现在右边。不要因为使用图片而使窗口和段落排列古怪或者出现孤行。
通常来说,使用少许或尽量不使用背景是个不错的选择。如果您想用背景,那么最好使用单色的,和导航条一起放在页面的左边。另外,图案和图片可能会转移用户的注意力。
十五、业务流程测试(主要功能测试)
业务流程,一般会涉及到多个模块的数据,所以在对业务流程测试时,首先要保证单个模块功能的正确性,其次就要对各个模块间传递的数据进行测试,这往往是容易出现问题的地方,测试时一定要设计不同的数据进行测试。
十六、安全性测试
(1)SQL注入(比如登陆页面)
(2)XSS跨网站脚本攻击:程序或数据库没有对一些特殊字符进行过滤或处理,导致用户所输入的一些破坏性的脚本语句能够直接写进数据库中,浏览器会直接执行这些脚本语句,破坏网站的正常显示,或网站用户的信息被盗,构造脚本语句时,要保证脚本的完整性。
document.write("abc")
<script>alter("abc")</script>
(3)URL地址后面随便输入一些符号,并尽量是动态参数靠后
(4)验证码更新问题
(5)现在的Web应用系统基本采用先注册,后登陆的方式。因此,必须测试有效和无效的用户名和密码,要注意到是否大小写敏感,可以试多少次的限制,是否可以不登陆而直接浏览某个页面等。
(6)Web应用系统是否有超时的限制,也就是说,用户登陆后在一定时间内(例如15分钟)没有点击任何页面,是否需要重新登陆才能正常使用。
(7)为了保证Web应用系统的安全性,日志文件是至关重要的。需要测试相关信息是否写进了日志文件、是否可追踪。
(8)当使用了安**接字时,还要测试加密是否正确,检查信息的完整性。
(9)服务器端的脚本常常构成安全漏洞,这些漏洞又常常被黑客利用。所以,还要测试没有经过授权,就不能在服务器端放置和编辑脚本的问题。
十八、测试中应该注意的其他情况
1、在测试时,与网络有关的步骤或者模块必须考虑到断网的情况
2、每个页面都有相应的Title,不能为空,或者显示“无标题页”
3、在测试的时候要考虑到页面出现滚动条时,滚动条上下滚动时,页面是否正常
4、URL不区分大小写,大小写不敏感
5、、对于电子商务网站,当用户并发购买数量大于库存的数量时,系统如何处理
6、测试数据避免单纯输入“123”、“abc“之类的,让测试数据尽量接近实际
7、进行测试时,尽量不要用超级管理员进行测试,用新建的用户进行测试。测试人员尽量不要使用同一个用户进行测试
8、提示信息:提示信息是否完整、正确、详细
9、帮助信息:是否提供帮助信息,帮助信息的表现形式(页面文字、提示信息、帮助文件),帮助信息是否正确、详细
10、可扩展性:是否由升级的余地,是否保留了接口
11、稳定性:运行所需的软硬件配置,占用资源情况,出现问题时的容错性,对数据的保护
12、运行速度:运行的快慢,带宽占用情况
WEB测试资料
1页面部分
(1) 页面清单是否完整(是否已经将所需要的页面全部都列出来了)
(2) 页面是否显示(在不同分辨率下页面是否存在,在不同浏览器版本中页面是是否显示)
(3) 页面在窗口中的显示是否正确、美观(在调整浏览器窗口大小时,屏幕刷新是否正确)
(4) 页面特殊效果(如特殊字体效果、动画效果)是否显示
(5) 页面特殊效果显示是否正确
2 页面元素部分
(1)页面元素清单(为实现功能,是否将所需要的元素全部都列出来了,如按钮、单选框、复选框、列表框、超连接、输入框等等)
(2)素是否显示(元素是否存在)
(3)页面元素是否显示正确(主要针对文字、图形、签章)
(4)页面元素的外形、摆放位置(如按钮、列表框、核选框、输入框、超连接等)
(5) 页面元素基本功能是否实现(如文字特效、动画特效、按钮、超连接)
(6) 页面元素的容错性列表(如输入框、时间列表或日历)
(7) 页面元素的容错性是否存在
(8) 页面元素的容错性是否正确
3 功能部分
(1) 数据初始化是否执行
(2) 数据初始化是否正确
(3) 数据处理功能是否执行
(4) 数据处理功能是否正确
(5) 数据保存是否执行
(6) 数据保存是否正确
(7) 是否对其他功能有影响
(8) 如果影响其他功能,系统能否作出正确的反应
(9) 其他错误
(10) 对模块的具体功能进行测试时可以列出功能模块的所有功能,进行排列组合,测试所有情况
如:某一功能模块具有最基本的增删改查功能,则需要进行以下测试
单项功能测试(增加、修改、查询、删除)
增加——>增加——>增加 (连续增加测试)
增加——>删除
增加——>删除——>增加 (新增加的内容与删除内容一致)
增加——>修改——>删除
修改——>修改——>修改 (连续修改测试)
修改——>增加 (新增加的内容与修改前内容一致)
修改——>删除
修改——>删除——>增加 (新增加的内容与删除内容一致)
删除——>删除——>删除 (连续删除测试)
(11)查询功能分为两种情况,验证操作结果。
1、打开页面时自动显示结果,则不特别强调;
2、需要手工操作进行查询,则每次在其他功能完成后进行。
4 提示信息
(1) 成功、失败提示
(2) 操作结果提示
(3) 确认提示
(4) 危险操作、重要操作提示
(5) 返回页面 提示后显示的页面
5 容错性
注意以下几种情况
(1) 为空、非空
(2) 唯一性
(3 )字长、格式
(4) 数字、邮政编码、金额、电话、电子邮件、ID号、密码
(5) 日期、时间
(6) 特殊字符 (对数据库)英文单、双引号,&符号
6 权限部分
功能权限: 指定用户可以使用那些功能,不能使用那些功能
数据权限: 指定用户可以处理那些数据,不可以处理那些数据。可
以合并到功能测试
操作权限: 在逻辑关系上,操作前后顺序、数据处理情况。可以合
并到功能测试
权限变化: 可以合并到功能测试
(1) 功能权限是否存在
(2 )功能权限是否正确
(3) 数据权限是否存在
(4) 数据权限是否正确
(5)操作权限是否存在
(6) 操作权限是否正确
(7) 引起权限变化的功能列表
(8) 功能权限变化还是数据权限变化,或两者兼有
(9) 权限变化是否正确
7 键盘操作
(1) Tab键的使用
(2) 上下方向键的使用
(3) Enter键的使用
(4) 系统设定快捷键的使用(如果设置有快捷键)
8 测试中还应注意的其他事项
(6) 完整性:是否是一个整体,没有功能缺损
(7) 易用性:使用是否方便
(8) 一致性:类似的问题用类似的方法处理
(9) 提示信息:提示信息是否完整、正确、详细
(10) 帮助信息:是否提供帮助信息,帮助信息的表现形式(页面文字、提示信息、帮助文件),帮助信息是否正确、详细
(11) 兼容性:包括操作系统兼容和应用软件兼容,可能还包括硬件兼容
(12) 可扩展性:是否由升级的余地,是否保留了接口
(13) 稳定性:运行所需的软硬件配置,占用资源情况,出现问题时的容错性,对数据的保护
(14) 运行速度:运行的快慢,带宽占用情况
输入方面总结:
1.验证输入与输出的是否信息一致;
2.输入框之前的标题是否正确;
3.对特殊字符的处理,尤其是输入信息徐需要发送到数据库的。特殊字符包括:'(单引号)、"(双引号)、[](中括号)、()(小括号)、{}(大括号)、;(分号)、<>(大于小于号)……
4.对输入框输入超过限制的字符的处理,一般非特殊的没有作出限制的在255byte左右;
5.输入框本身的大小、长度;
6.不同内码的字符的输入;
7.对空格、TAB字符的处理机制;
8.字符本身显示的颜色;
9.密码输入窗口转换成星号或其它符号;
10.密码输入框对其中的信息进行加密,防止采用破解星号的方法破解;
11.按下ctrl和alt键对输入框的影响;
12.对于新增、修改、注册时用的输入框,有限制的,应该输入时作出提示,指出不允许的或者标出允许的;
13.对于有约束条件要求的输入框应当在条件满足时输入框的状态发生相应的改变,比如选了湖南就应该列出湖南下面的市,或者选了某些条件之后,一些输入框会关闭或转为只读状态;
14.输入类型;根据前面的栏位标题判断该输入框应该输入哪些内容算是合理的。例如,是否允许输入数字或字母,不允许输入其他字符等。
15.输入长度;数据库字段有长度定义,当输入过长时,提交数据是否会出错。
16.输入状态;当处于某种状态下,输入框是否处于可写或非可写状态。例如,系统自动给予的编号等栏位作为唯一标识,当再次处于编辑状态下,输入框栏位应处于不可写状态,如果可写对其编辑的话,可能会造成数据重复引起冲突等。
暂时,就能想这么多,看大家谁还有观点,互相学习下!
17.如果是会进行数据库操作的输入框,还可以考虑输入SQL中的一些特殊符号如单引号等,有时会有意想不到的错误出现
18.输入类型 输入长度 是否允许复制粘贴 为空的情况 空格的考虑 半角全角测试 对于密码输入框要考虑显示的内容是* 输入错误时的提示信息及提示信息是否准确
19.可以先了解你要测试的输入框在软件系统的某个功能中所扮演的角色,然后了解其具体的输入条件,在将输入条件按照有效等价类,无效等价类,边界值等方法进行测试用例的设计。
20.关键字有大小写混合的情况;
21.关键字中含有一个或多个空格的情况,包括前空格,中间空格(多个关键字),和后空格;
22.关键字中是否支持通配符的情况(视功能而定);
23.关键字的长度分别为9、10、11个字符时的情况;
24.关键字是valid,但是没有匹配搜索结果的情况;
25.输入html的标签会出现哪些问题?输入<html> 会出现什么问题呢?(这条是我自己发现的,在网上也没找到类似的东东,呵呵,大家凑合着看吧)
还有几点:
1.功能点测试:是否满足需求所要求的功能
2.字符串长度检查: 输入超出需求所说明的字符串长度的内容, 看系统是否检查字符串长度,会不会出错.
3.字符类型检查: 在应该输入指定类型的内容的地方输入其他类型的内容(如在应该输入整型的地方输入其他字符类型),看系统是否检查字符类型,会否报错.
4.标点符号检查: 输入内容包括各种标点符号,特别是空格,各种引号,回车键.看系统处理是否正确.
5.中文字符处理: 在可以输入中文的系统输入中文,看会否出现乱码或出错.
6.信息重复: 在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理.
7.界面测试:界面的正确性、一致性、友好性、易用性。
重点关注:
1.易用性检查:确保软件易于理解,方便使用。
2.一致性检查:
a.注意系统页面的风格是否一致,如字的大小、颜色、字体要相同。
b.提示信息的表达方式是否一致。
c.按钮排列顺序是否一致。
d.back, cancel等按钮跳转页面处理是否一致。
e.各字段的名称,位置、长度、类型是否和设计文档要求一致,如Employee No和LoginName不一致。
3.正确性检查:检查页面上的form, button, table, header, footer,提示信息,还有其他文字拼写,句子的语法等是否正确。
4.友好性检查:
a.提示信息是否友好.
b.系统应该在用户执行错误的操作之前提出警告,提示信息.
c.页面分辨率检查,在各种分辨率浏览系统检查系统界面友好性。
5.合理性检查:做delete, update, add, cancel, back等操作后,查看信息回到的页面是否合理。
6.检查本地化是否通过:英文版不应该有中文信息,英文翻译准确,专业。
7.页面最大化检查:测试最大化/最小化/还原时页面是否做了对应的处理。
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】
















![[Docker]十一.Docker Swarm集群raft算法,Docker Swarm Web管理工具](https://img-blog.csdnimg.cn/86d781d8cc1d4c5480ab636243ae9f7c.png)