| 这个作业属于哪个课程 | 2301-计算机学院-软件工程社区-CSDN社区云 |
|---|---|
| 这个作业要求在哪里 | 团队作业—beta冲刺+事后诸葛亮-CSDN社区 |
| 这个作业的目标 | 记录beta冲刺Day4 |
| 团队名称 | 熬夜会秃头 |
| 团队置顶集合随笔链接 | 熬夜会秃头——Beta冲刺置顶随笔-CSDN社区 |
一、团队成员会议总结
1、成员工作进度
| 组员 | 今日进展: | 耗时(min) | 存在的问题/遇到的困难: | 明日计划: | 心得体会: |
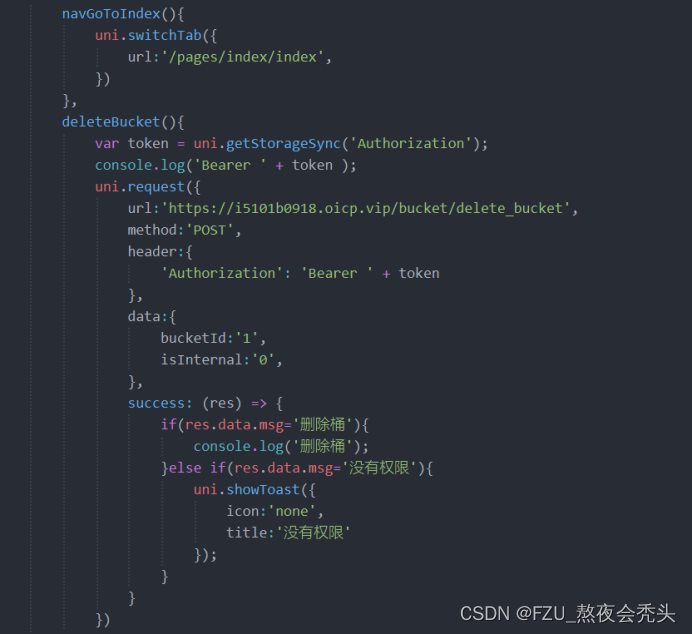
| 陈少桐 | 完成了获取桶列表以及桶删除的接口,并且在文件上传的页面添加了选择器,可选择要上传的桶位置 | 240 | 无 | 完成剩余接口 | 加深了对对象以及数组之间关系的认识,学会了如何把后端传来的对象转成数组并渲染到页面之上 |
| 梁菲汎 | 完成了注册接口 | 100 | 无 | 编写落下的接口 | 明天要加紧完成剩余接口的编写,在编写接口的同时加深了对axios的理解,能够比较熟练地应用axios完成前后端的联调 |
| 陈知菲 | 完成删除文件以及文件备份的接口 | 200 | 无 | 编写拦截器 | 学习了spring-boot-starter-cache Spring缓存机制集成redis的使用,了解了@Cacheable,@CachePut,@CacheEvict注解的作用与区别 |
| 李恒欣 | 完善前后端功能交互,优化数据库功能 | 80 | 要考虑数据库各部分的关联和数据管理的合理性,尽可能使后续数据库更好管理维护 | 编写未完成部分和新增功能的接口 | 有数据库学习和实践的经验,对数据库功能的管理和优化相对得心应手,也巩固了数据库知识 |
| 邱思源 | 对后端代码进行单元测试 | 30 | 无 | 对新实现的后端代码进行单元测试 | 后端单元测试接近尾声,对于业务越来越熟练 |
| 宋芳鑫 | 完善web端功能 | 45 | 前端测试时找出了一个小问题,现已解决 | 进一步完善前端功能 | 定期、及时地与测试人员进行沟通可以更好地保证代码的可执行性,确保客户有良好的使用体验 |
| 张一凡 | 进行前端代码单元测试 | 40 | 无 | 对新实现的前端代码进行单元测试 | 在最后阶段的测试需要考虑各个功能之间的使用是否冲突,但有了前面的经验,测试起来还是相对得心应手的 |
| 林承桢 | 对新完成的模块进行功能测试,将完成的测试结果写入测试文档 | 60 | 无 | 继续进行功能测试,完善测试文档 | 测试文档的编写基本完成,后续加入用户反馈后测试文档就基本上就大功告成了 |
| 黄才栋 | 辅助进行APP端开发 | 70 | 今天处理的事务功能较多较繁杂 | 完善APP端功能 | 项目进入最后阶段,部分尚未完成的小部分需要进行完善,需要开发人员对各个部分需求有正确清晰认识才能更好地实现功能 |
| 谢怀广 | 核对已完成代码规范并制作项目燃尽图、记录工作进度 | 30 | 无 | 核对新增代码规范、制作项目燃尽图、记录工作进度 | 下面的项目燃尽图可以看到今天整体项目的进展很多,大家在一起核对进度时大家都是很开心的,也都很有成就感 |
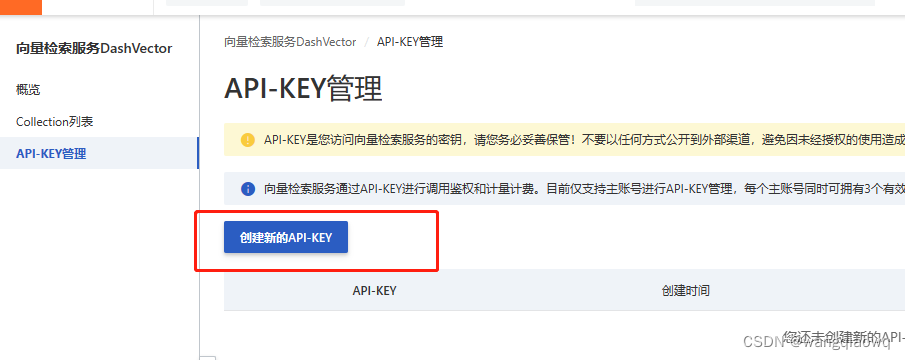
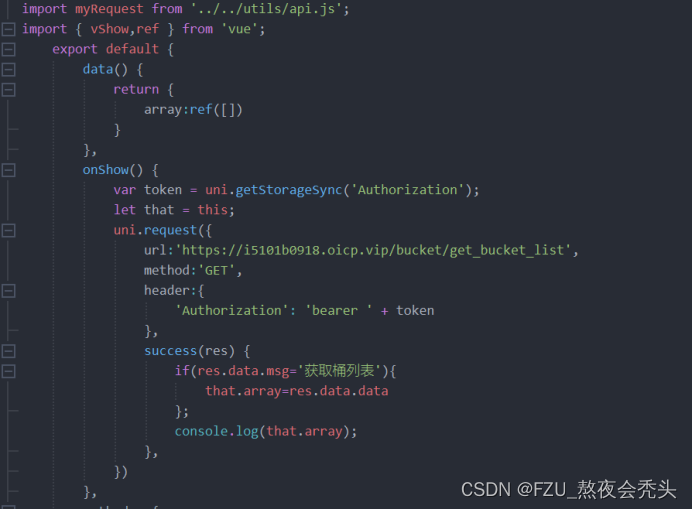
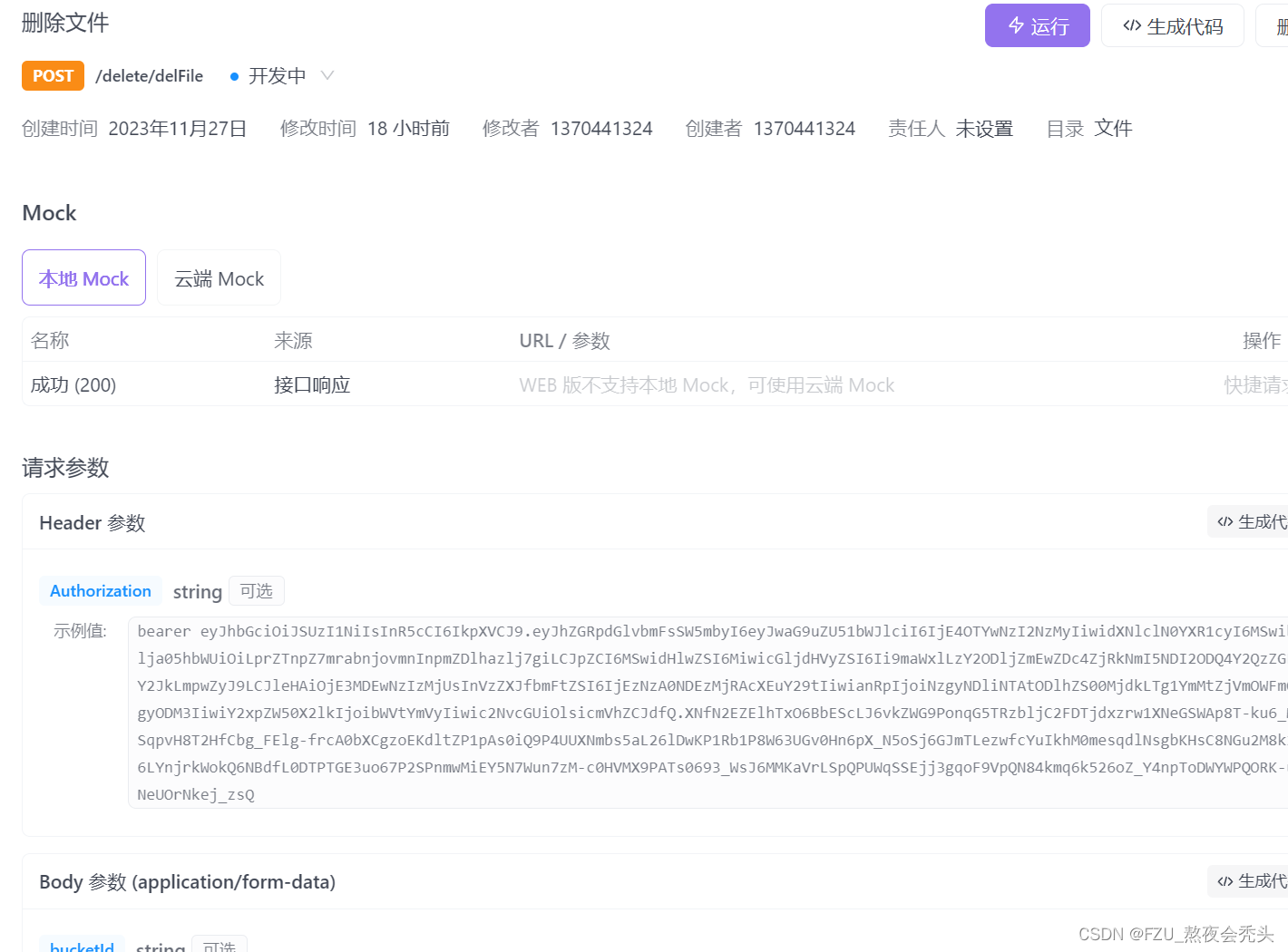
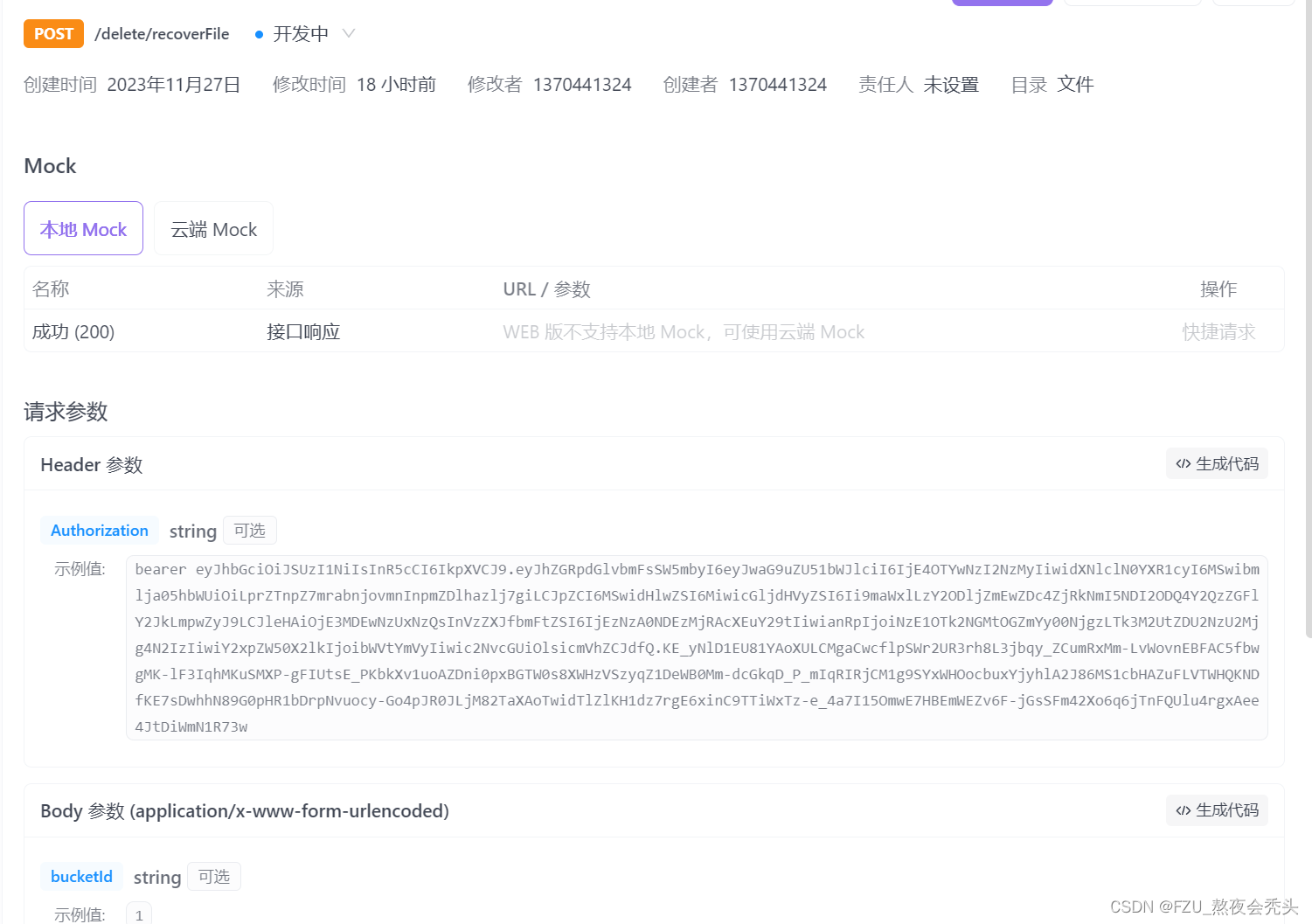
2、工作记录展示
created(){
},
data(){
return{
r_form:{
email:'',
password:''
}
}
},
methods:{
jump()
{
router.push('/')
},
register()
{
this.$refs.r_form.validate(valid => {
if (!valid)
return;
else //验证通过再发送请求
this.$axios.post("/auth/register", this.r_form).then((res) => {
console.log(res.data);
if (res.data.status == 200) {
this.$message({
message: "添加成功",
type: "success"
})
} else {
this.$message({
message: res.data.msg,
type: "error"
})
}
})
})
}
}
} .
.


3、SCRUM会议照片

二、PM报告
1. 工作进度估计
| 任务总量 | 已完成工作量 | 剩余工作量 |
| 59 | 33 | 26 |
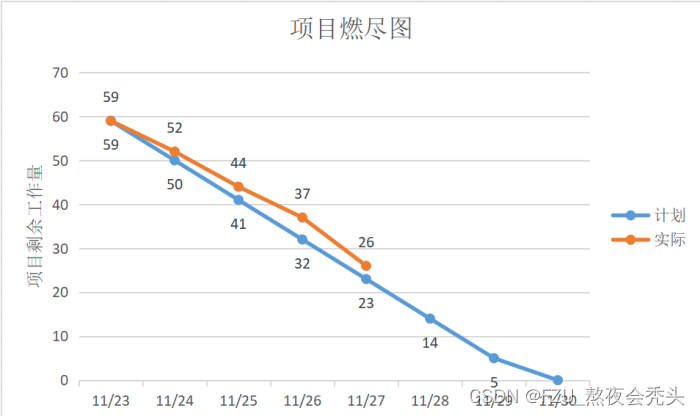
2、燃尽图

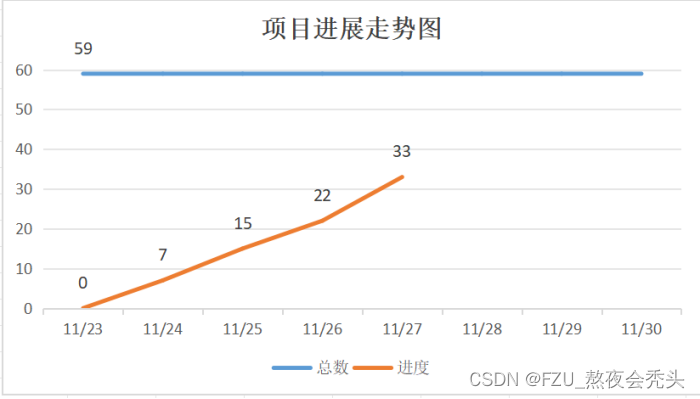
3. 工作总量变化

4. 项目最新进展