DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
今天,您将学习如何使用进度线补充JavaScript 甘特图,以便于监控项目进度。
DHTMLX Gantt 最新试用版下载
什么是进度线,以及它如何为甘特图带来好处
在复杂的甘特图场景中,项目团队成员或利益相关者可能难以及时准确地估计多个任务的当前状态。这时进度线就派上用场了。它是一种曲线形式的视觉指示器,显示任务相对于其计划时间表的当前状态。这条线源于当前日期,指示每个任务的进度,为团队提供项目状态的清晰视觉摘要。此功能还可以帮助项目团队快速了解是否需要进行任何调整,而无需深入了解详细数据。
总体而言,最终用户可以从进度线的实施中获得以下好处:
- 一目了然地了解任务状态(进行中、提前或延迟)
- 降低错过最后期限和资源错配的风险
- 增强团队协调
- 更好的工作流程透明度
因此,此功能可帮助项目团队在项目管理工作流程中保持清晰度和良好的时间安排。
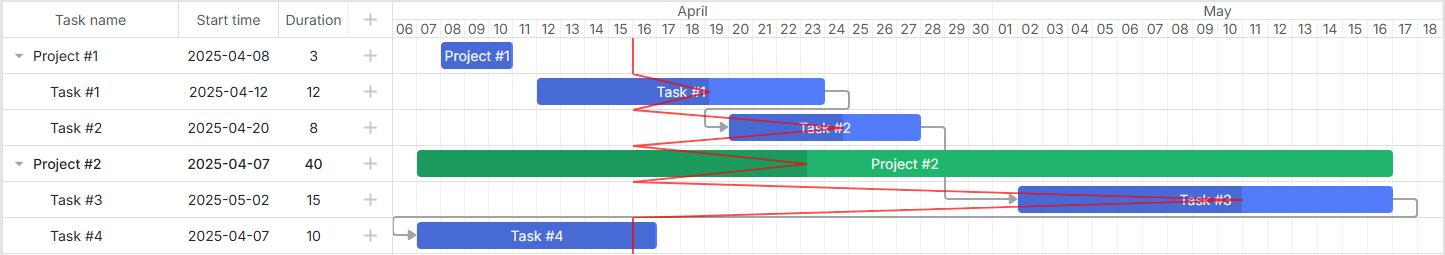
以下是使用 DHTMLX 构建的带有进度线的甘特图示例:

使用进度线补充 DHTMLX 甘特图的指南
DHTMLX Gantt 默认不提供进度线功能,但可以通过 Gantt API 轻松将其添加到 Gantt 配置中。
- 先决条件
从编码角度来看,进度线是一个自定义元素,可以使用addTasklayer()方法显示在甘特图时间轴中。此方法会针对包含任务的每一行调用,这意味着您可以分段添加进度线。
如果任务在当前日期之前开始并完成,或者任务的进度状态为 0% 并在当前日期之后开始,则需要添加一条直线。如果任务进度从 0 到 100%,则绘制两条与当前日期和任务进度相关的线。可以使用 SVG 完成。您需要三个进度线坐标:
-
- 与任务行和时间轴中的日期位置相关的顶点
- 与当前任务进度相关的弯道点(及其日期)
- 与任务行和时间轴中的日期位置相关的底部点
- 步骤 1:定位所需元素
首先,您需要使用posFromDate()方法来获取任务在时间轴上的开始和结束日期的位置。
const startPos = gantt.posFromDate (任务.开始日期) ; const endPos = gantt.posFromDate (任务.结束日期) ;
此后,您将获得当前日期的位置。
const linePos = gantt.posFromDate (今天) ;
接下来,计算任务开始日期和结束日期的位置差,并将其乘以任务进度。结果,您将获得任务进度日期。
const progressOffset = ( endPos - startPos ) * task.progress ; const progressPos = startPos + progressOffset ;
要获取任务栏的坐标,您应该使用getTaskPosition()方法。
const大小= gantt.getTaskPosition (任务,任务。开始日期,任务。结束日期) ;
- 步骤2:创建SVG元素并添加属性
现在您可以创建一个 SVG 元素并添加必要的属性。高度参数取自任务坐标(整行的高度),而宽度参数则是继承的。位置使用顶部和左侧样式指定。SVG 元素将占据时间轴中的整个任务行。
const svgNS = "http://www.w3.org/2000/svg" ; const svg = document.createElementNS ( svgNS , " svg" ) ; svg.classList.add ( " progress-line" ) ; svg.setAttribute ( "width" , ' inherit ' ) ; svg.setAttribute ( " height " , size.rowHeight ) ; svg.setAttribute ( " style " , ` top : $ { size.top } px ; left : 0 ; ` ) ;
之后,创建绘制线条所需的路径元素并添加属性。
const path = document.createElementNS ( svgNS ,"path" ) ; path.setAttribute ( "stroke" ,"black" ) ; path.setAttribute ( "stroke-width" ," 2" ) ; path.setAttribute ( "fill " ," none " ) ;
- 步骤 3:计算进度线的坐标
下一步是计算线条的坐标。对于那些从未使用过 SVG 元素的人,我们想澄清一下路径坐标中使用的几个符号:
- M – 移动构建元素的初始坐标(从 0,0 到指定坐标)。
- L – 从当前坐标到新坐标画一条线。
坐标按以下顺序指定:
- M x,y – 初始坐标。x 取自当前日期的位置。y 为 0,因为它是从顶部开始的第一个坐标。
- L x,y – 任务进度日期的坐标。x 取自进度的位置。y 取自行高的一半。
- L x,y – 结束坐标。x 取自当前日期的位置。y 取自行高。
const startPoint = `M$ { linePos } , 0 ` ;
const middlePoint = ` L $ { progressPos } , $ { size.rowHeight / 2 } ` ; const endPoint = `L $ { linePos } , $ { size.rowHeight } ` ;
- 步骤 4:检查任务日期和进度
此时需要检查任务的日期和进度,如果任务在当前日期之前开始且进度为 100%(即 1),或者在当前日期之后开始且进度大于 0,则表示任务仍在进行中,此时需要从任务进度中画两条线,如果不满足上述条件,则画一条线,即第二个坐标被简单排除。
const progressiveTask = task.start_date < today && task.progress < 1 ; const unfinishedTask = today < = task.start_date && task.progress > 0 ; if ( progressiveTask || unfinishedTask ) { pathData = ` $ { startPoint } $ { middlePoint } $ { endPoint } ` ; } else { pathData = ` $ { startPoint } $ { endPoint } ` ; }
之后,将路径元素添加到 SVG 元素并返回 SVG 元素。
path.setAttribute ( " d " , pathData ) ; svg.appendChild ( path ) ;返回svg ;
步骤5:添加样式
最后一步是为进度线添加样式。
.progress-line {position: absolute;pointer-events: none;z-index: 10;
}
.progress-line path {stroke: rgba(255, 0, 0, 70%)
}
让我们澄清一下上面这段代码中使用的参数:
- 位置:绝对; ——确保元素在时间轴上绘制在它们的位置上。
- pointer-events: none; - 禁用 SVG 元素的鼠标事件,即当您单击 SVG 元素时,将在其下方的元素上触发单击。
- z-index: 10; – 允许在任务栏和链接顶部显示自定义元素。
- 描边——用于设置颜色。
就是这样。上面的说明将帮助您使用像我们的示例一样的自定义进度线来丰富您的 JavaScript 甘特图。
总结
总的来说,能够轻松地将进度线等简单但实用的功能添加到甘特图真是太好了。此功能使最终用户能够看到他们的工作如何与项目时间表保持一致,并在事情没有按计划进行时及时采取措施。使用 DHTMLX Gantt,您可以获得用于实现进度线和许多其他自定义功能的广泛 API。如果仍有疑问,请下载我们产品的30 天免费试用版并试用。敬请期待 2025 年有关 DHTMLX Gantt 自定义的更多教程。



















